모션그래픽 영상을 보게 되면 텍스트 테두리 애니메이션을 본 적이 있을 것입니다. 테두리가 늘어나거나 회전하고 모서리가 둥글게 변하는 등 다양한 모션을 보여주는데 직접 만들려고 한다면 시간이 많이 걸리지만 플러그인을 사용하면 더욱 쉽게 만들 수 있습니다.
해당 플러그인은 무료로 다운로드 받을 수 있기 때문에 부담 없이 설치해서 사용할 수 있는데 홈페이지에서 다운로드 받게 되면 왠지 모르겠지만 사용할 수 없었고 aescripts 사이트에서 다운로드 받게 되면 사용할 수 있었습니다. 그러면 다운로드 및 설치 방법과 사용하는 방법을 간단하게 알아보겠습니다.
목차
텍스트 테두리 플러그인

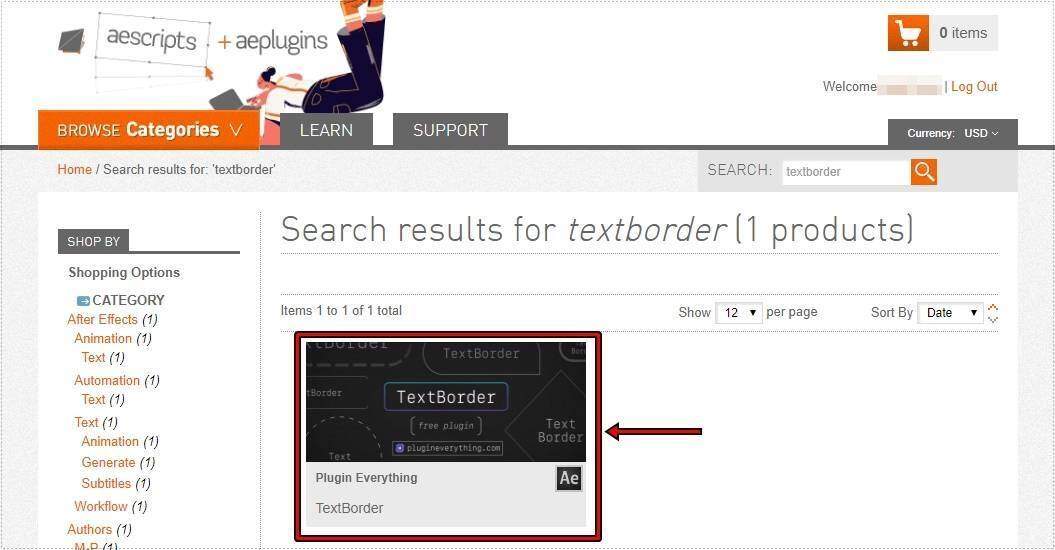
aescripts 사이트에 들어가게 되면 우측에 검색이 있는데 여기에 Textborder 입력하게 되면 소개하는 플러그인을 찾을 수 있습니다.
텍스트 테두리 플러그인을 다운로드 받기 위해서 가입을 해야 하는데 한국에 대한 사항이 없기 때문에 대충 미국 지역을 입력하시고 가입을 하시면 됩니다.

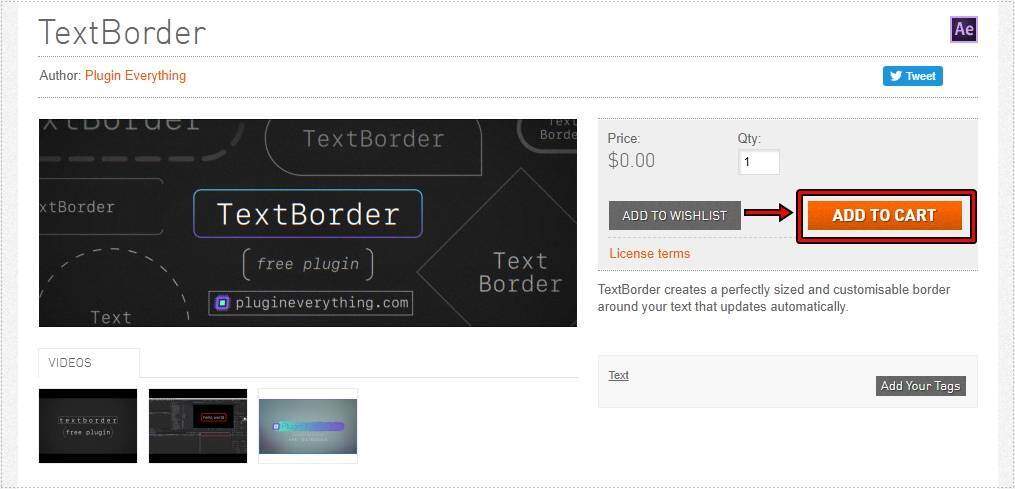
TextBorder 플러그인 설명 페이지로 들어가게 되면 하단에 소개 영상을 볼 수 있고 다운로드 받기 위해서 위에 표시한 ADD TO CART 버튼을 클릭하시면 됩니다.

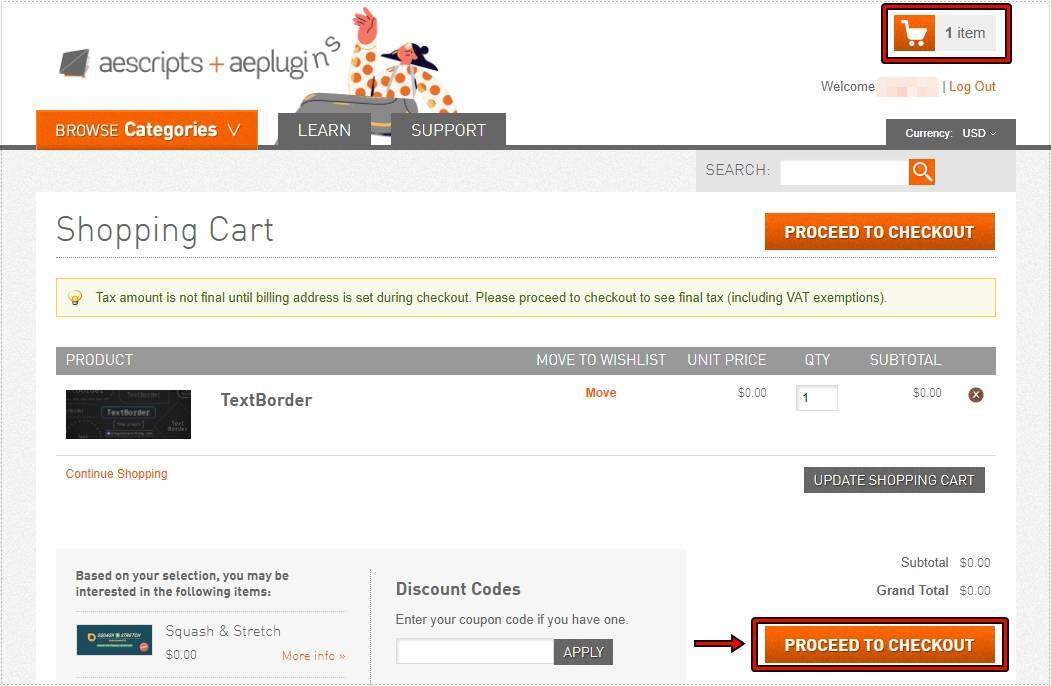
ADD TO CART 버튼을 누르게 되면 우측 상단 장바구니 모양에 1 item 표시가 되는데 클릭하게 되면 장바구니 페이지로 넘어가게 됩니다. 여기서 PROCEED TO CHECKOUT 버튼을 클릭하시면 됩니다.

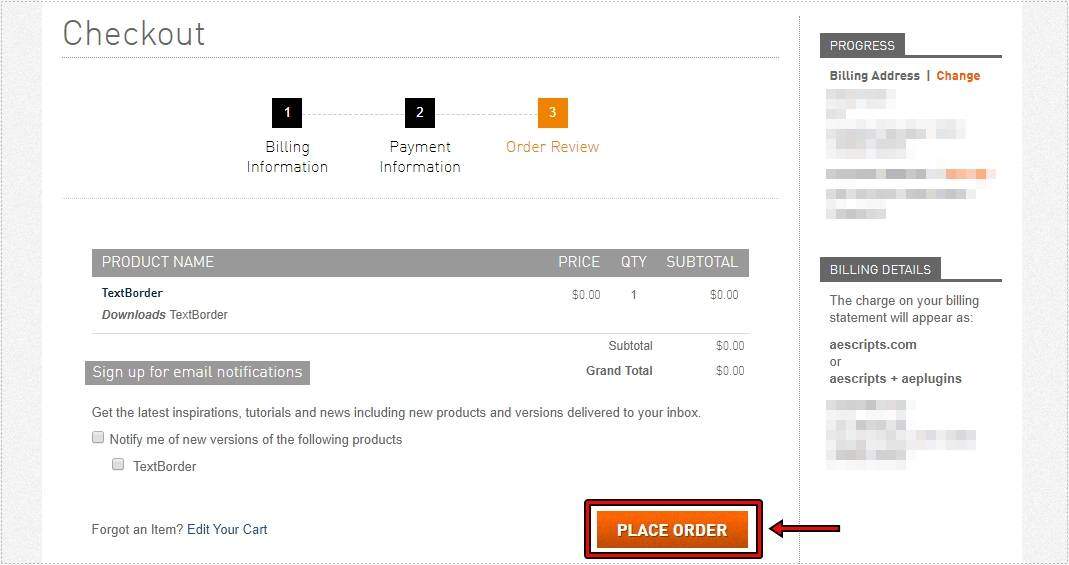
PROCEED TO CHECKOUT 버튼을 누르고 몇 단계의 NEXT 버튼을 누르게 되면 위의 화면이 나오게 되는데 PLACE ORDER 버튼을 누르게 되면 이메일이 오게 되고 거기서 Download 버튼을 눌러서 플러그인을 다운로드 받으시면 됩니다.
설치 방법

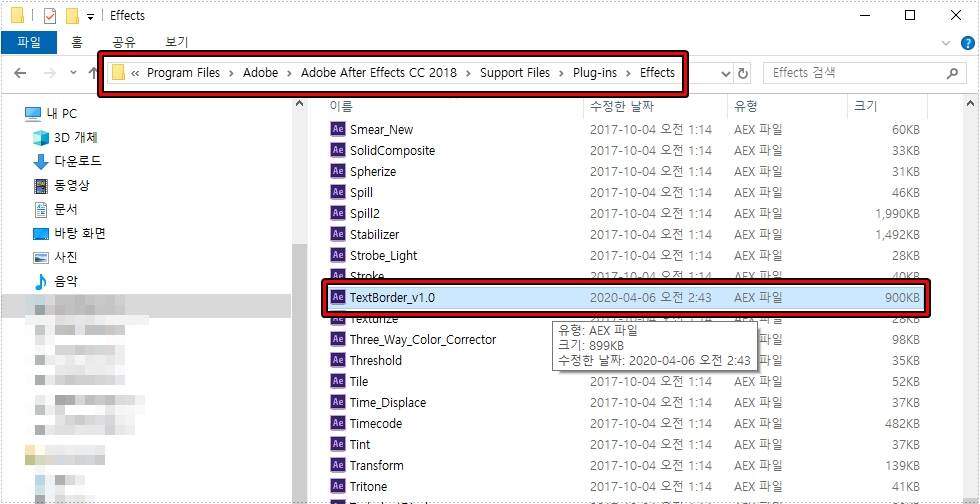
플러그인을 다운로드 받으면 압축 파일로 되어 있는데 압축을 풀게 되면 폴더 안에 TextBorder_v1.0 AEX 파일을 볼 수 있을 것입니다. 이 파일을 복사해서 C:\Program Files\Adobe\Adobe After Effects CC 2018\Support Files\Plug-ins\Effects 폴더에 붙여 넣기 하시면 됩니다.
여기서 굵은 글씨는 자신의 에프터 이펙트 버전을 입력하셔야 정확한 폴더로 가실 수 있습니다.
사용 방법

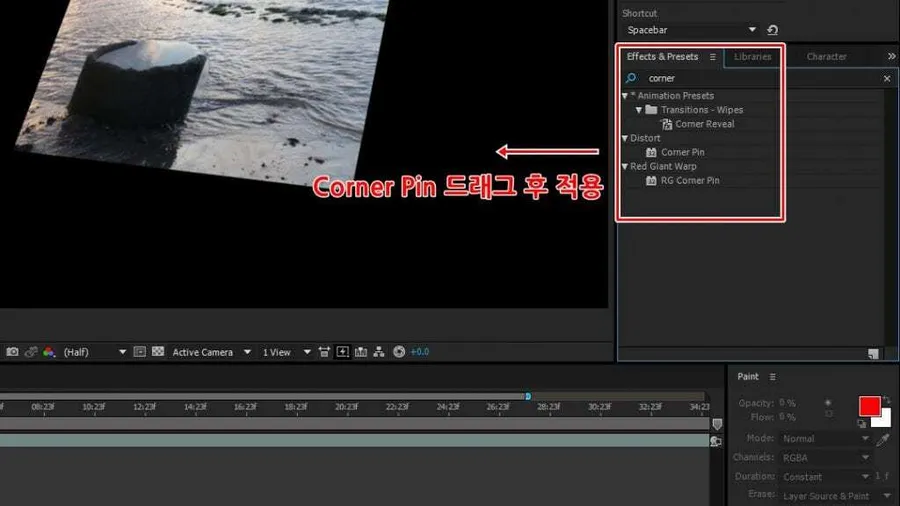
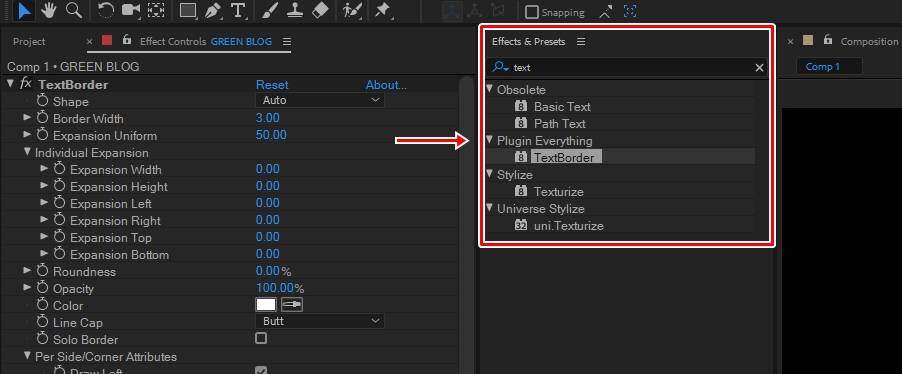
플러그인을 설치하였다면 에프터 이펙트를 실행해서 텍스트를 입력하신 후에 Effects & Presets 에서 Text 검색하게 되면 Textborder 플러그인을 찾을 수 있을 것입니다. 이것을 텍스트 레이어에 적용하시면 됩니다.

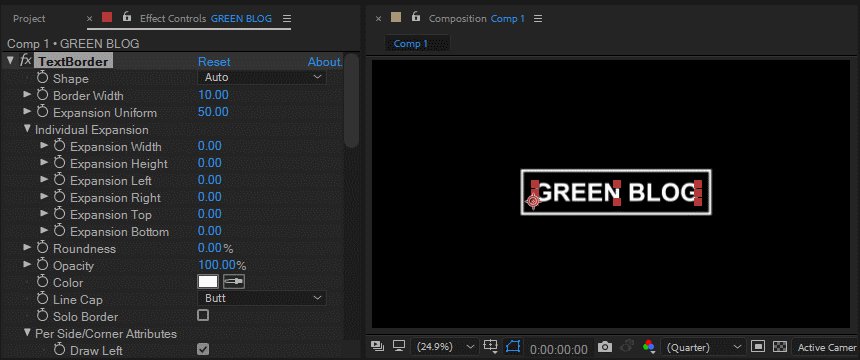
플러그인을 적용하게 되면 위에 보이는 것처럼 텍스트 주위에 테두리가 생성됩니다. 그러면 옵션을 조정해서 애니메이션을 만드는 방법을 간단하게 알아보겠습니다.

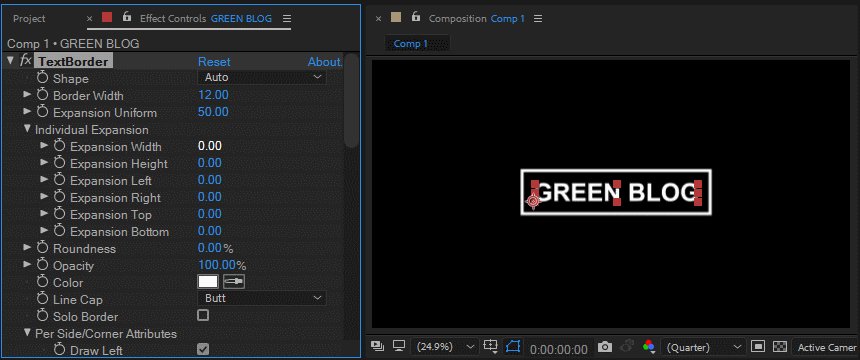
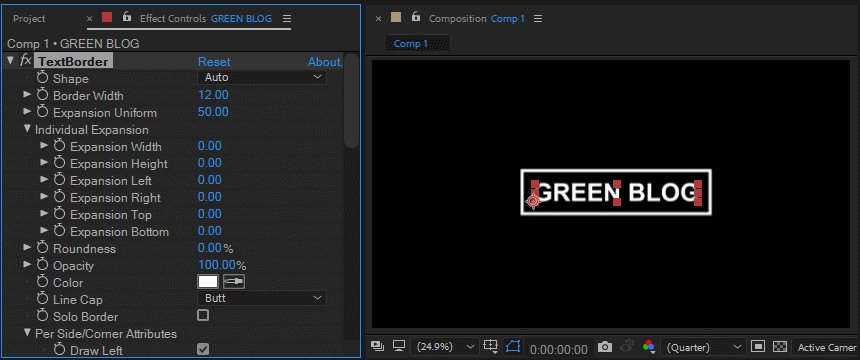
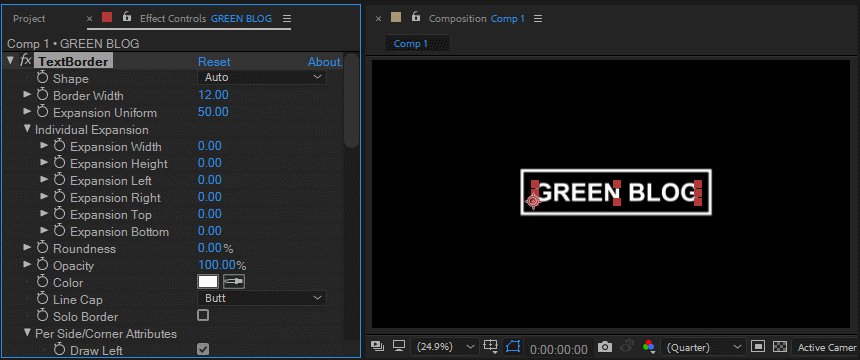
TextBorder 옵션은 굉장히 많이 있는데 그 중에서 가장 기본적인 것을 알려드린다면 Border Width는 선의 두께를 정하는 수치이며 Individeual Expansion은 위에 보이는 것처럼 테두리를 방향에 따라서 늘리거나 줄일 수 있습니다.

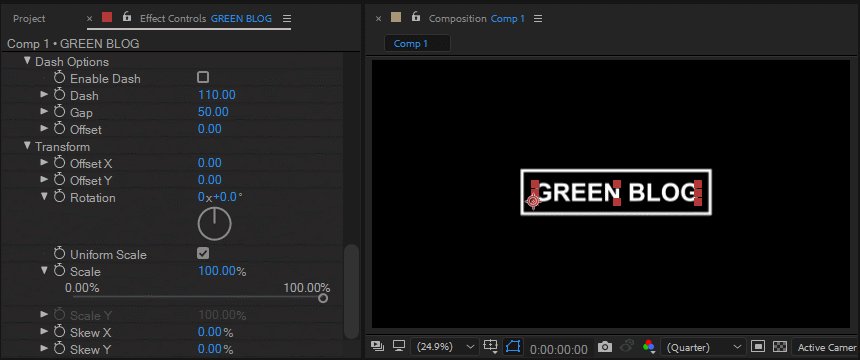
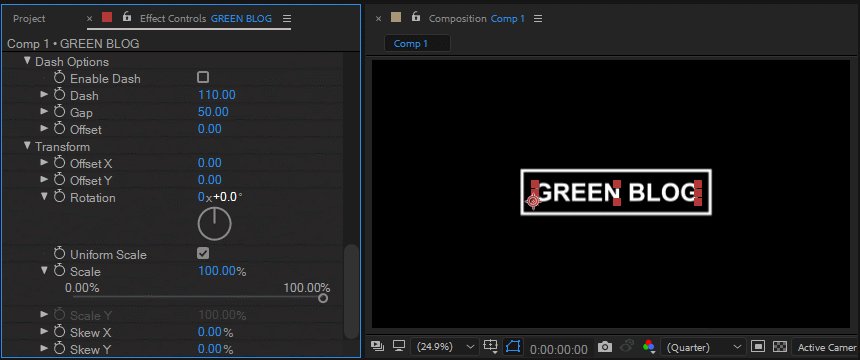
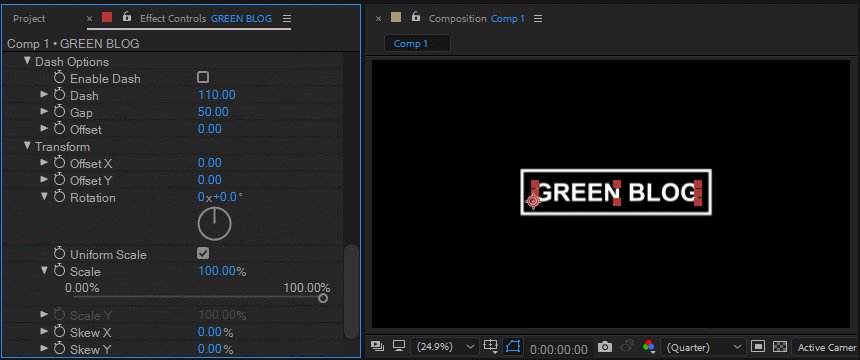
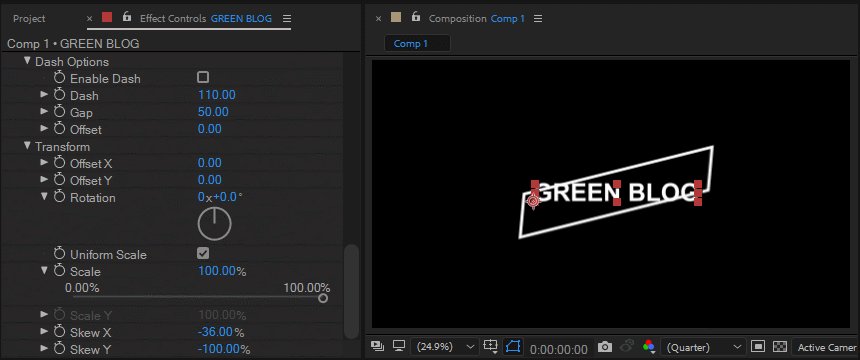
Transform 옵션은 위에 보이는 것처럼 테두리를 이동하거나 회전, 크기 조절, 비틀기를 할 수 있습니다. 이 밖에도 다양한 옵션들이 있기 때문에 다양한 애니메이션을 만들 수 있을 것입니다.
모션 그래픽 영상에서 볼 수 있었던 텍스트 테두리 애니메이션을 쉽게 만들 수 있도록 도와주는 플러그인이기 때문에 설치를 해두었다가 필요할 때 사용해보시길 바랍니다.