방송을 보시다 보면 지도 위에 비행기가 이동해서 가는 곳을 알려주는 영상을 보신 적이 있을 것입니다. 에프터 이펙트 여행 지도 위에서 비행기가 이동하는 것을 빠르게 표현할 수 있는 소스들이 있기는 하지만 직접 만드는 방법을 알아보겠습니다.
에프터 이펙트 기능 중에서 Shape Layer를 이용한 방법으로 도형을 만들고 Start, End 수치를 이용하게 되면 선이 나아가는 모습을 만들 수 있습니다. 어느 정도 프로그램을 다루는 분들이라면 어렵지 않게 만들 수 있습니다.
목차
지도 소스 다운로드

지도 소스는 픽사 베이 같은 무료 이미지 사이트에서 다운로드를 받으시면 됩니다. 3D Layer 작업까지 할 것이라면 큰 이미지를 다운로드 받아야 선명하게 작업을 할 수 있습니다.
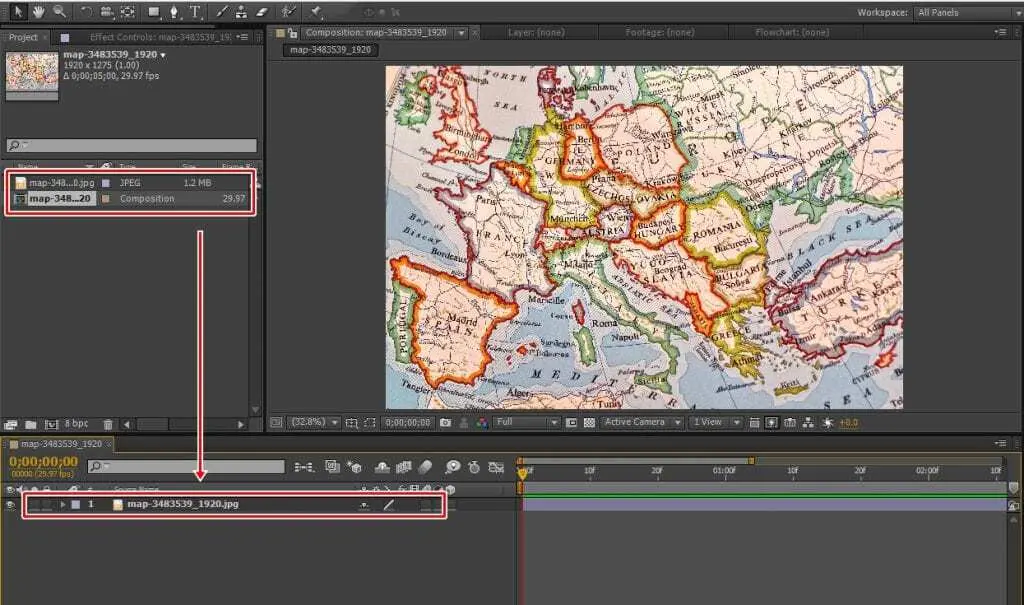
에프터 이펙트 여행 지도

에프터 이펙트를 실행하신 후에 왼쪽 Project 창에 지도 이미지 파일을 드래그해서 불러오시거나 File > Import > File 메뉴로 이미지를 불러오시면 됩니다. 지도 이미지를 드래그해서 불러오게 되면 자동으로 Composition이 생성되지만 사이즈에 맞게 하시려면 직접 생성하신 후에 이미지를 불러오시는 것이 좋습니다.
Shape Layer 추가

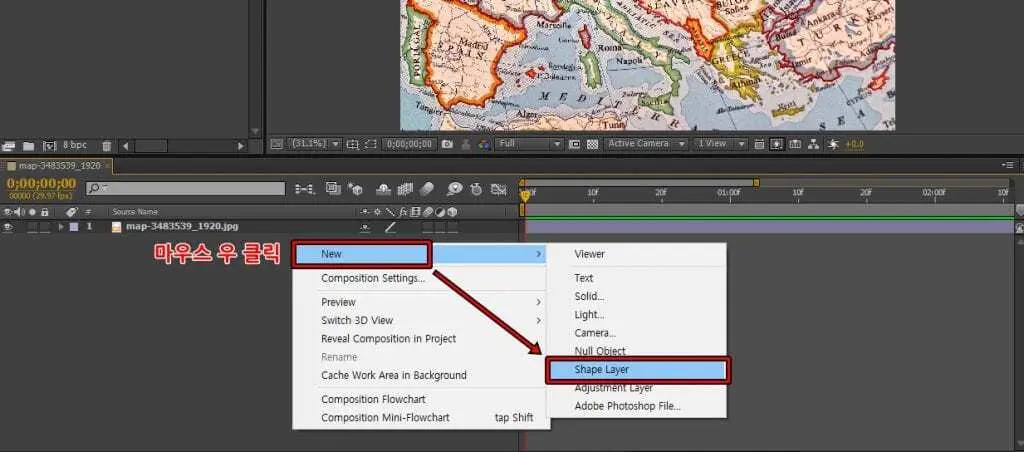
지도 이미지를 불러오셨다면 하단 타임 라인 빈 공간에서 마우스 우 클릭을 해서 New > Shape Layer를 눌러서 생성하시면 됩니다.
Shape 모양 선택 및 추가

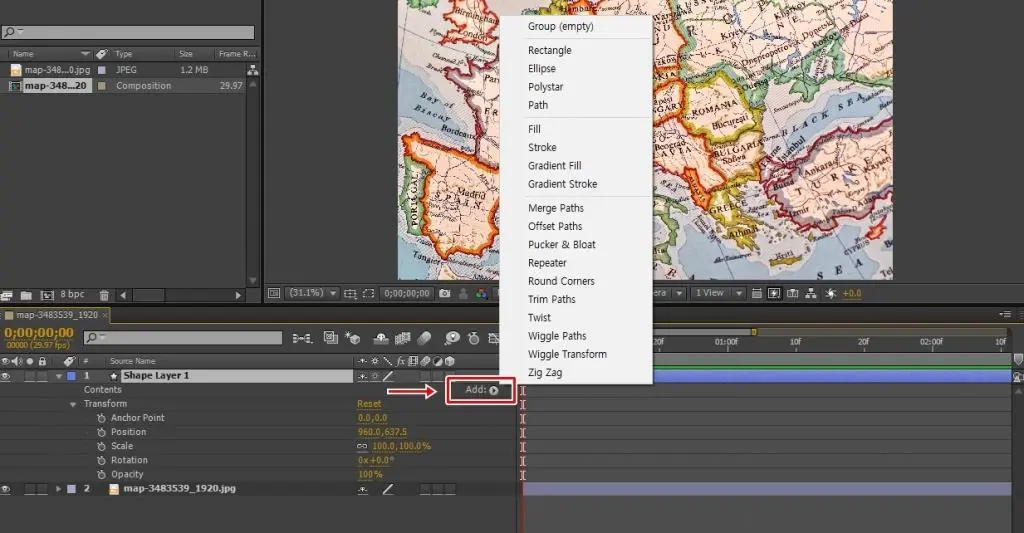
Shape Layer를 추가해서 옵션을 열게 되면 Add를 볼 수 있고 클릭하게 되면 모양과 다양한 효과를 추가할 수 있습니다. 기본적으로 선이지만 원, 폴리콘, 패스 등을 선택할 수 있습니다.

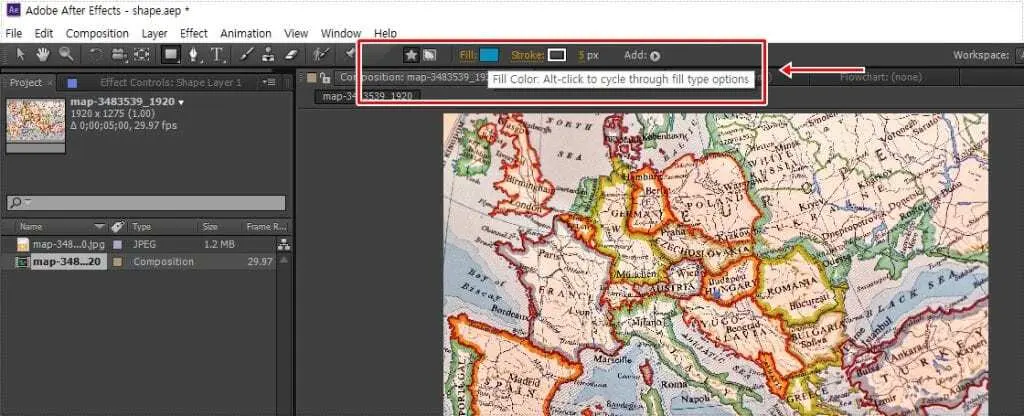
색상과 두께를 설정하는 것은 상단 도구창에서 볼 수 있습니다. Alt 키를 누른 상태에서 클릭하게 되면 타입이 바뀌게 됩니다. 색 없는 것을 선택하고 싶다면 Alt 키를 누른 상태에서 클릭하게 되면 타입이 바뀌면서 적용할 수 있습니다.
펜 툴로 표시

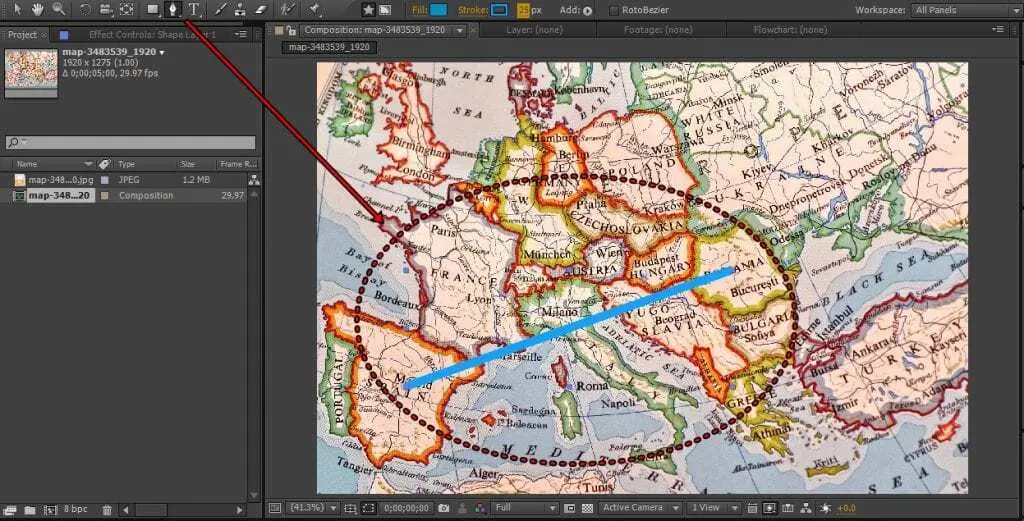
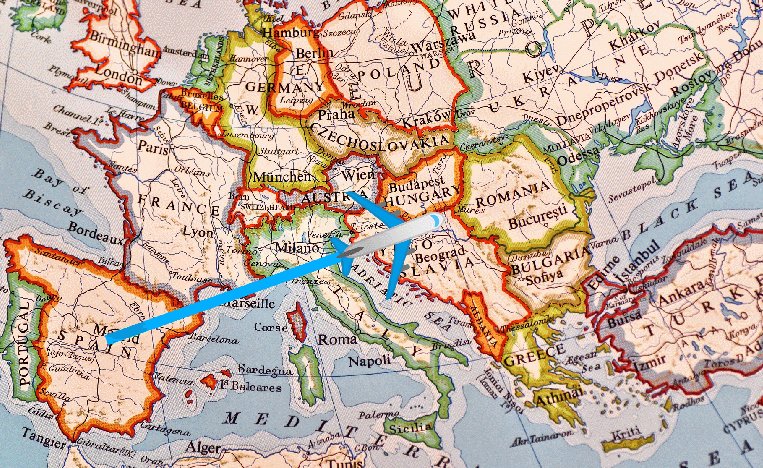
에프터 이펙트 여행 지도에서 이동하는 동선을 그리는 방법은 상단 도구 창에서 펜 툴을 선택해서 위에 화면처럼 찍어서 표시를 하시면 됩니다. 색상과 두께는 상단 옵션에서 설정해서 바꾸시면 됩니다.
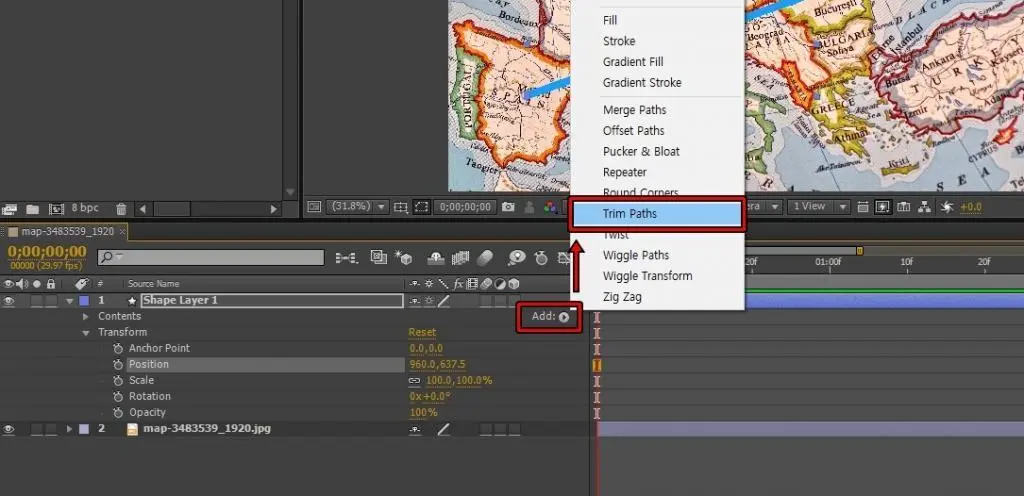
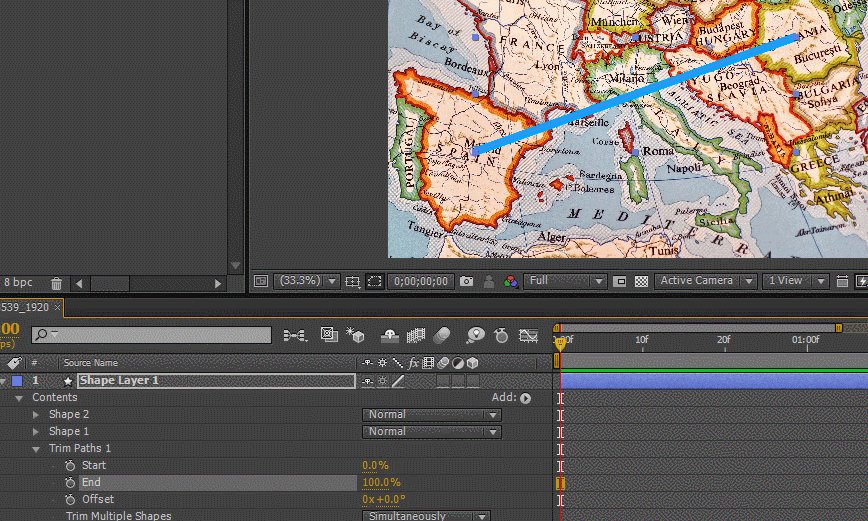
Trim Paths 적용

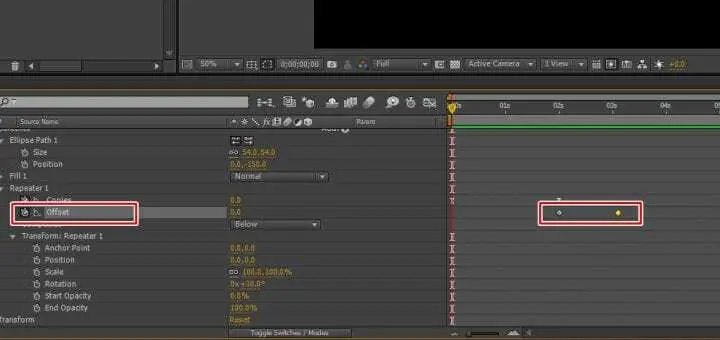
동선을 펜 툴로 만들었다면 이동하는 모습을 만들기 위해서 Add 버튼을 눌러서 Trim Paths를 추가로 적용하시면 됩니다.

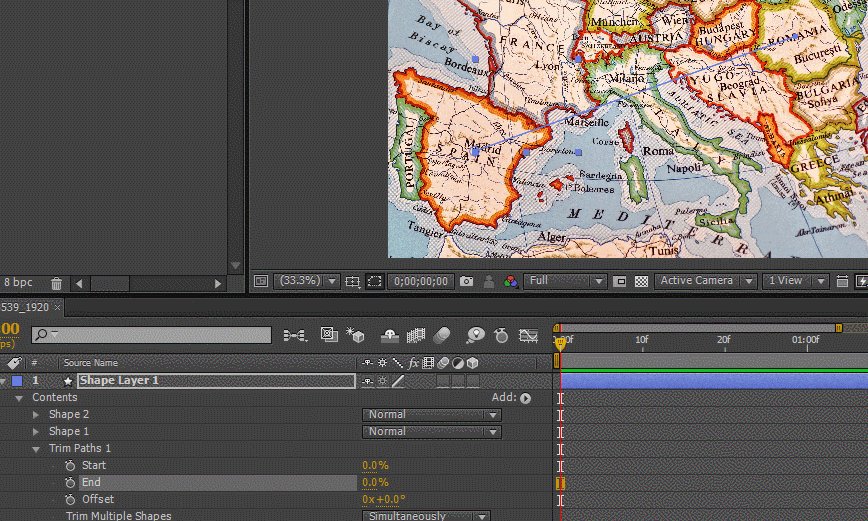
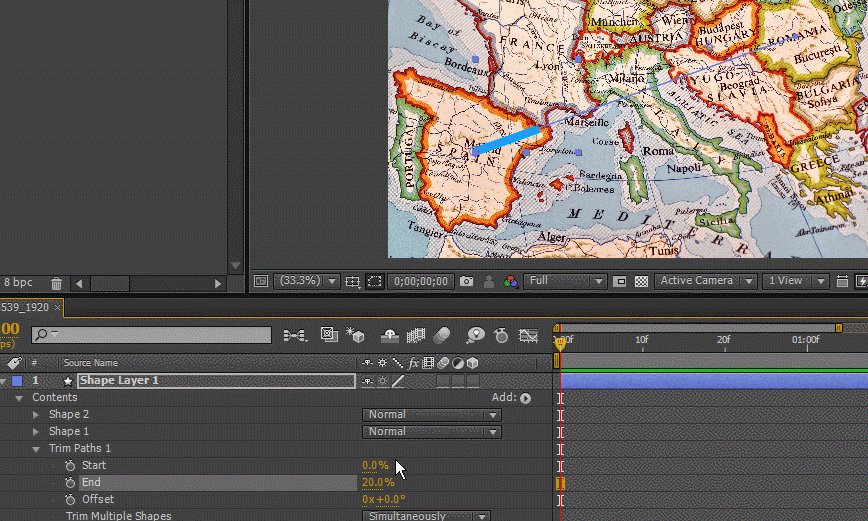
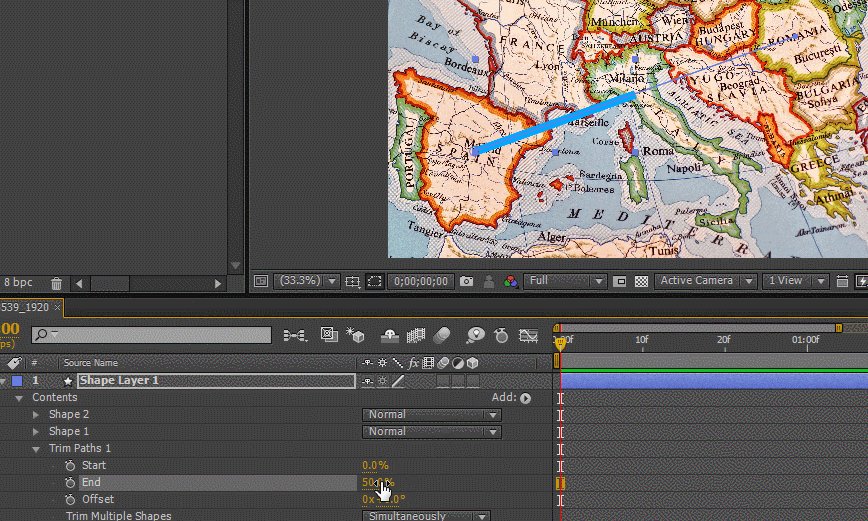
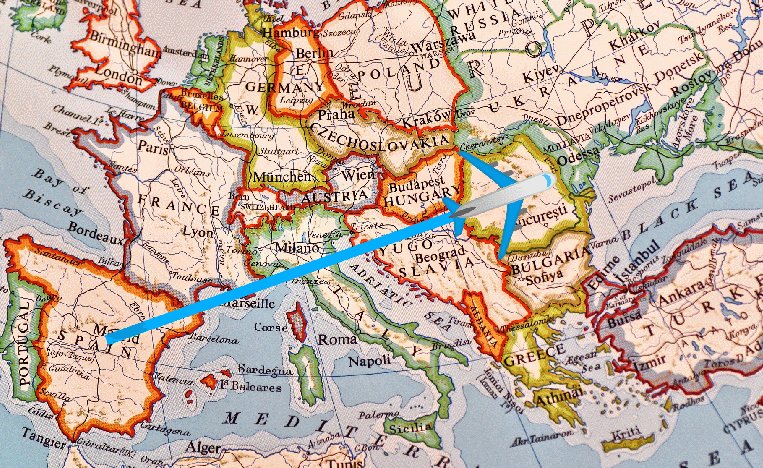
Trim Paths를 적용해서 옵션을 열게 되면 Start, End 옵션을 볼 수 있는데 수치를 올리게 되면 위의 화면처럼 선이 길어지는 것을 볼 수 있습니다. 이 옵션을 이용해서 이동하는 모습을 표현할 수 있습니다.
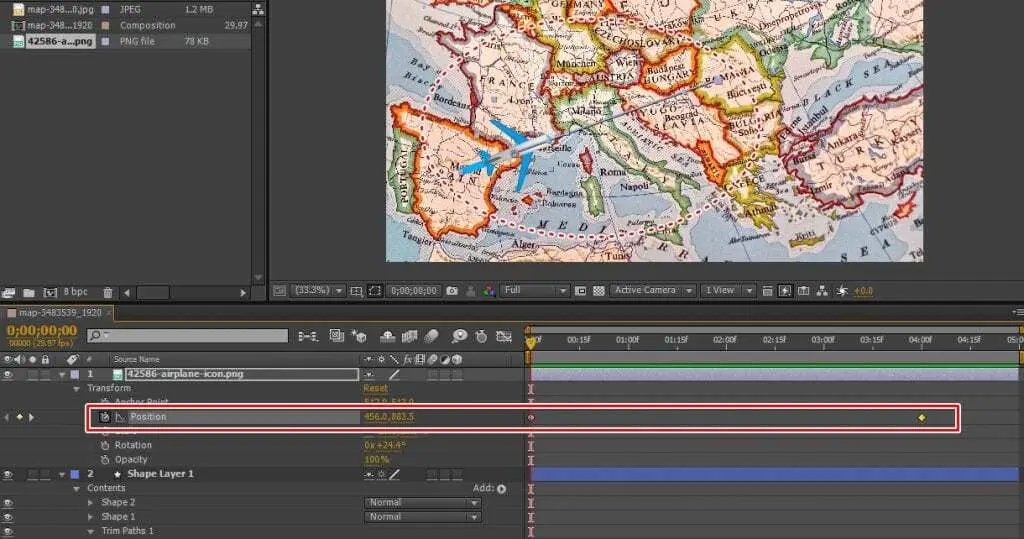
비행기 추가

구글에서 Airplane png라고 검색을 해서 비행기 아이콘을 찾아서 위에 화면처럼 이동하는 동선에 맞게 키 프레임을 생성해서 애니메이션을 만들어 주시면 됩니다.

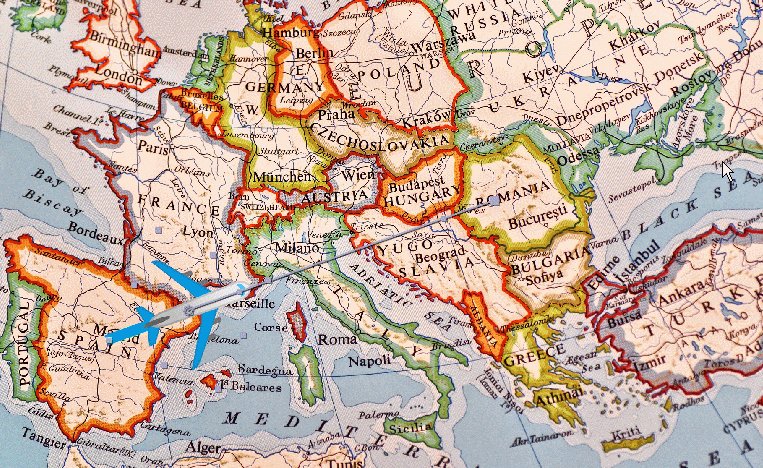
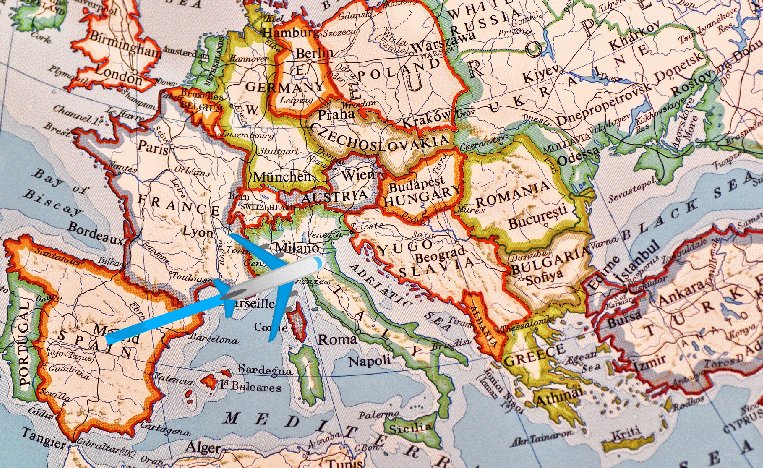
위에 소개한 방법으로 에프터 이펙트 여행 지도 위에 이동하는 비행기를 만든 모습입니다. Shape Layer 기능을 알게 되면 다양한 애니메이션을 만들 수 있기 때문에 사용 방법을 익혀서 멋진 애니메이션을 만들어보시길 바랍니다.
▶ 에프터 이펙트 3D 구현하는 Videocopilot Element