Rank Math, Yoast SEO 같은 플러그인을 설치하게 되면 사이트맵을 자동으로 만들어 주는데 설정을 보게 되면 HTML Sitemap이라는 새로운 사이트맵을 볼 수 있습니다. 근데 평소에 관심을 가지고 있거나 개발자가 아닌 이상 어떤 기능을 하는지 알 수 없습니다.
저 같은 경우도 개발자가 아니기 때문에 SEO 플러그인 공식 문서를 보았지만 이해하는 것은 힘들었습니다. 외국 사이트이기 때문에 번역 기능을 사용해서 본 것도 있지만 어떤 기능을 하고 어떻게 사용하는지 알려주지 않고 설정만 설명되어 있기 때문에 제대로 알기 쉽지 않았습니다.
그래서 한글로 된 문서와 외국 문서까지 찾아보면서 어떤 기능을 하고 어떻게 사용하는지 알아보았습니다. 아래에 설명을 드리겠지만 간단하게 말하면 우리가 잘 알고 있는 XML Sitemap은 검색 엔진을 위한 것이고 HTML Sitemap은 방문자를 위한 것입니다.
방문자를 위한 것이기 때문에 XML Sitemap처럼 구글 콘솔이나 네이버 서치어드바이저, 빙 웹마스터 도구에 제출을 할 필요가 없습니다. 방문자가 사이트를 더 빠르게 파악할 수 있는 기능이라고 생각하시면 됩니다.
” HTML Sitemap은 웹사이트 방문자에게 보여주는 서비스로 모든 게시물과 페이지를 잘 정리한 목차라고 생각하시면 됩니다. “
근데 방문자를 위한 기능이라고 했는데 검색을 통해 사이트들을 많이 방문을 했지만 HTML Sitemap을 본적이 있는가?라고 생각해 보면 거의 없을 것입니다. 그 이유는 검색을 통해서 방문할 경우 해당 정보만 확인하고 사이트 메뉴들을 다 확인하지 않기 때문입니다.
목차
HTML Sitemap을 사용하는 애플

HTML 사이트맵을 활용하는 사이트를 보게 되면 게시물을 A, B, C, D 혹은 가, 나, 다, 라 순으로 정렬해서 보여주거나 사이트 하단(푸터 영역)에 카테고리, 태그, 최신글을 배치할 때 사용합니다.
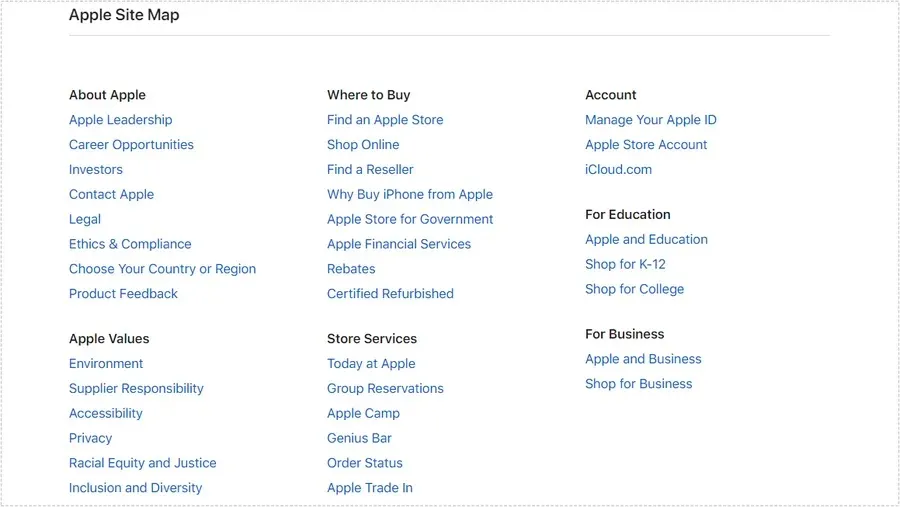
가장 잘 활용하는 사례는 우리들이 잘 아는 애플 사이트로 제일 하단에 사이트맵이라는 메뉴를 만들어서 볼 수 있도록 하였습니다. 이 밖에도 뉴욕 타임즈가 HTML 사이트맵을 사용하고 있습니다.
그러나 Rank Math 플러그인을 사용해서 설정을 하는 방법과 의견이 나뉘지만 검색엔진최적화(SEO)에 영향을 주는지 알아보겠습니다.
Rank Math 플러그인 설정 방법

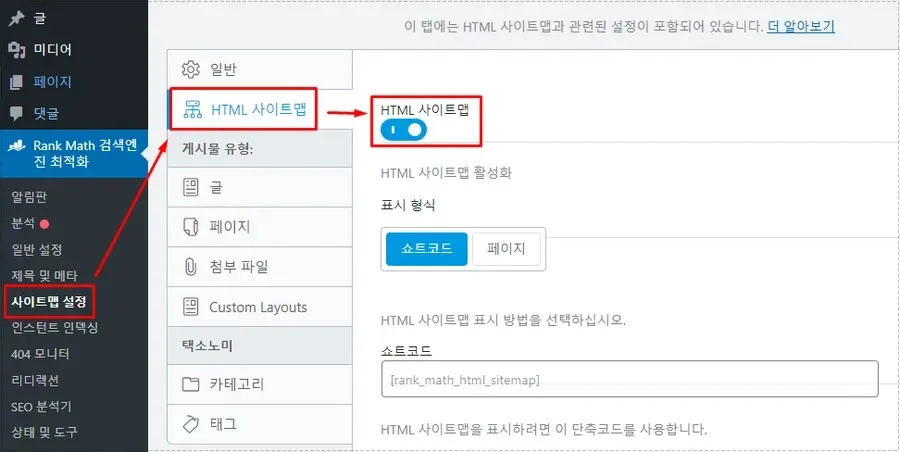
Rank Math SEO 플러그인으로 설정 방법을 소개하지만 대부분의 SEO 플러그인은 해당 기능을 가지고 있습니다. Rank Math에서 사이트맵 설정으로 들어가게 되면 상단 일반 바로 아래에 HTML 사이트맵 설저잉 있으며 클릭해서 활성화하시면 됩니다.

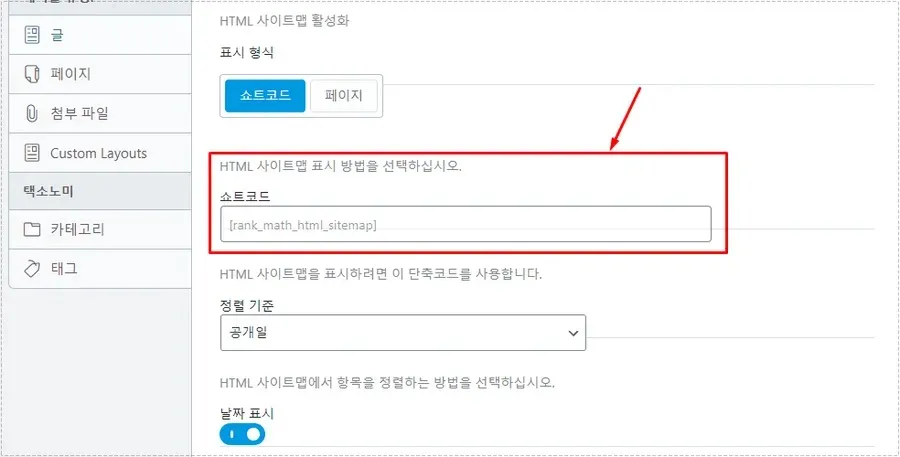
그 다음 아래에서 표시 형식을 쇼트코드, 페이지 중에서 선택할 수 있는데 쇼트코드를 활용하게 되면 페이지가 아닌 곳에서도 표시를 할 수 있는데 대표적으로 사용하는 곳은 위젯입니다.
페이지는 미리 만들어 놓은 페이지를 검색해서 선택하게 되면 해당 페이지에 HTML 사이트맵이 나오게 됩니다. 그 다음 정렬 기준은 공개일, 수정일, 알파벳 순, 게시물 ID 중에서 원하는 방식을 선택하시면 됩니다.

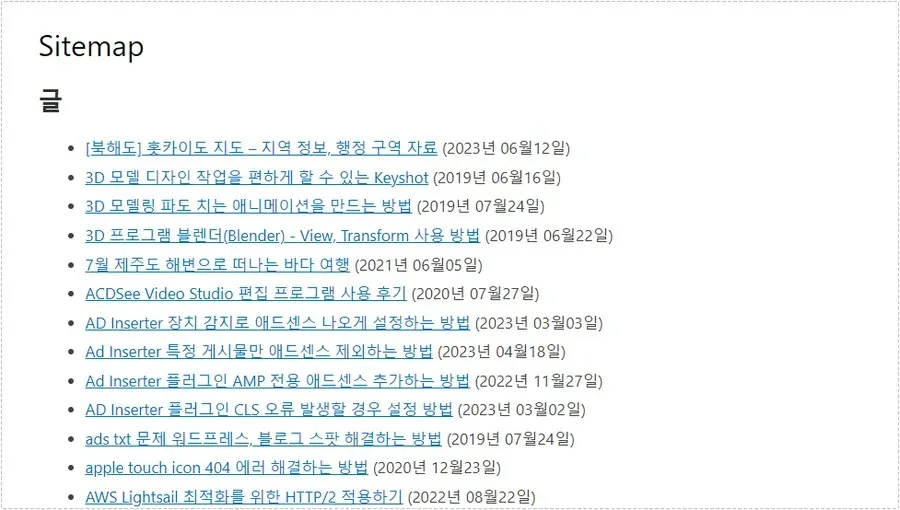
Rank Math 플러그인 설정을 통해서 HTML 사이트맵을 만들게 되면 위와 같이 나오게 됩니다. 저 같은 경우는 사이트 오른쪽 하단에 사이트맵 메뉴를 만들어서 방문자가 볼 수 있도록 하였습니다.
HTML 사이트맵에 보여줄 게시물 유형 설정

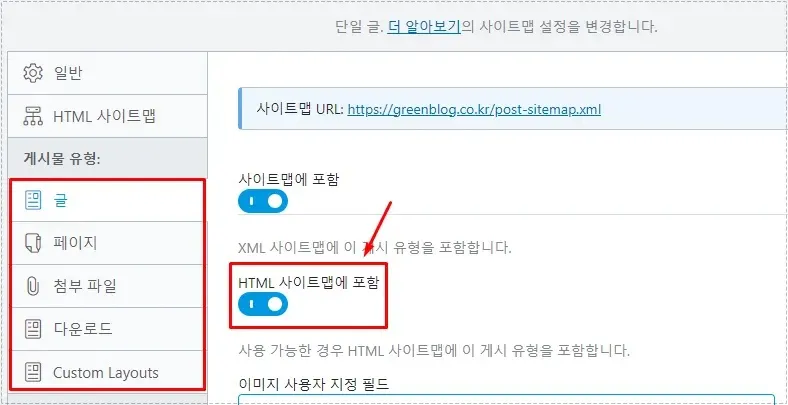
보여줄 게시물 유형을 선택할 수 있는데 게시물 유형에서 글, 페이지, 첨부 파일 등을 선택하신 후에 HTML 사이트맵에 포함을 활성화하거나 비활성화하시면 됩니다. 위의 설정을 하시게 되면 바로 적용이 되기 때문에 HTML 사이트맵 페이지에서 확인을 할 수 있습니다.
HTML 사이트맵을 원하는 구성으로 바꾸고 싶다면 Simple Sitemap – Create a Responsive HTML Sitemap 플러그인을 사용하게 되면 게시물 유형을 나눠서 보이게 할 수 있습니다.
검색엔진최적화(SEO)에 영향을 주는가?
이 부분은 해외 문서를 본 결과로는 필요하지 않다는 의견도 있고 다양한 이유로 필요하다는 분들도 있습니다. 필요하지 않다고 하는 분들은 큰 이점이 없다는 것으로 방문자는 HTML 사이트맵을 사용하지 않는다는 것과 SEO에 영향을 주지 않는다는 것입니다.
근데 Google 웹마스터 트렌드 분석가인 John Mueller의 의견을 보면
” HTML 사이트맵에 SEO 가치가 있나요? 가끔은요. 특히 그렇지 않으면 웹사이트를 정상적으로 크롤링할 수 없는 경우, 카테고리와 세부 페이지의 매핑인 이러한 종류의 사이트맵을 만드는 것이 확실히 의미가 있을 수 있습니다.
탐색 구조가 매우 복잡한 경우, 논리적인 구조가 아니라 검색 양식을 통해 거의 연결된 페이지가 있는 경우 링크를 기반으로 사이트의 구조를 이해할 수 있는 곳이 하나 이상 있으면 정말 도움이 될 수 있습니다. 라고 설명합니다. “
번역을 한 것이기 때문에 이해하는데 어려울 수 있는데 노란색으로 표시한 부분을 보게 되면 있으면 도움이 된다는 것이기 때문에 저는 추가하기로 결정했습니다.
HTML 사이트맵이 필요한 이유를 검색하게 되면 다양한 문서가 나오게 되는데 SEO 관점에서 필수는 아니지만 도움이 된다는 의견이 많습니다. 여러 의견이 많기 때문에 바로 추가를 결정하기 보다는 해외 문서를 참고하신 후에 자신의 SEO 플러그인 설정에서 활성화해 보시기 바랍니다.
▶ 구글 뉴스(Google News)에 블로그를 등록하는 방법
▶ 사이트맵 티스토리와 워드프레스 웹마스터도구 등록 방법
▶ 워드프레스 웹마스터도구 소유권 확인 편하게 하는 플러그인