워드프레스에 AMP를 적용할 경우 자동 광고가 아닌 원하는 위치에 애드센스를 추가하는 방법에는 다양한 플러그인을 활용하는 방법이 있지만 그 중에서 가장 많이 사용하는 AD Inserter 플러그인을 활용하여 AMP 전용 애드센스를 추가하는 방법을 알아보고자 합니다.
여기서 AMP 전용 애드센스가 무슨 말인지 모르실 수 있는데 기존 광고 코드를 적용하게 되면 AMP 는 나오지 않기 때문에 변환을 해줘야 합니다. 그 기능은 AD Inserter 플러그인에 있으며 설정만 한다면 AMP 페이지에도 애드센스를 나오게 할 수 있습니다.
워드프레스를 처음 하시는 분들이라면 AD Inserter 플러그인 설정은 어렵게 다가올 수 있습니다. 하지만 설명을 보고 한번 하시게 되면 다른 플러그인과 비교해 더 쉽고 더 많은 기능에 포함되어 있다는 것을 아실 것입니다.
그러면 AMP 페이지에 애드센스를 추가하는 방법을 이미지로 보면서 차근차근 알아보겠습니다.
목차
광고 코드 추가

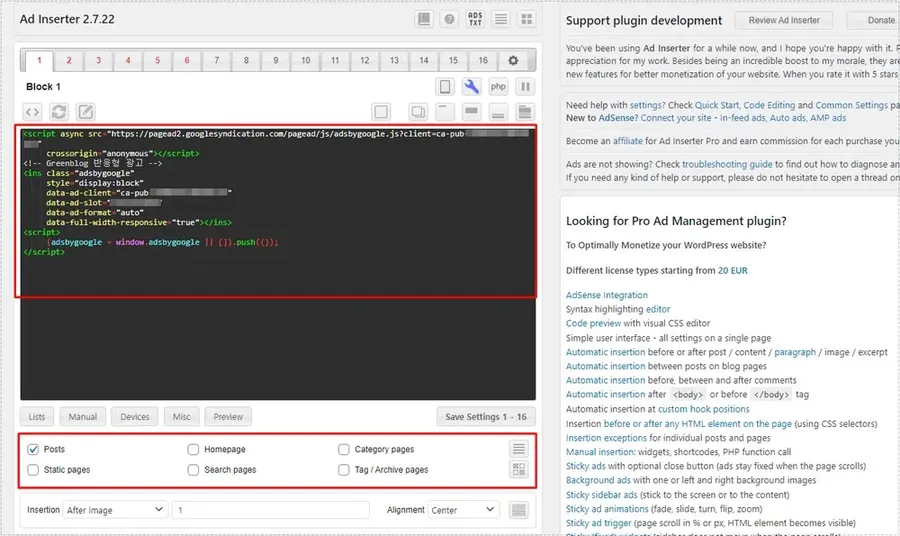
AD Inserter 플러그인에 대해서 간략하게 설명을 드리면서 AMP 애드센스 적용하는 방법을 알아보겠습니다. 워드프레스 관리자에서 설정 > AD Inserter 으로 들어가게 되면 위와 같은 모습이 나오게 됩니다.
여기서 검은색 공간에 애드센스에서 복사한 광고 코드를 추가해주시면 됩니다. 그리고 아래에 있는 빨간색 박스에서 애드센스가 위치한 곳을 설정해 주시면 됩니다.

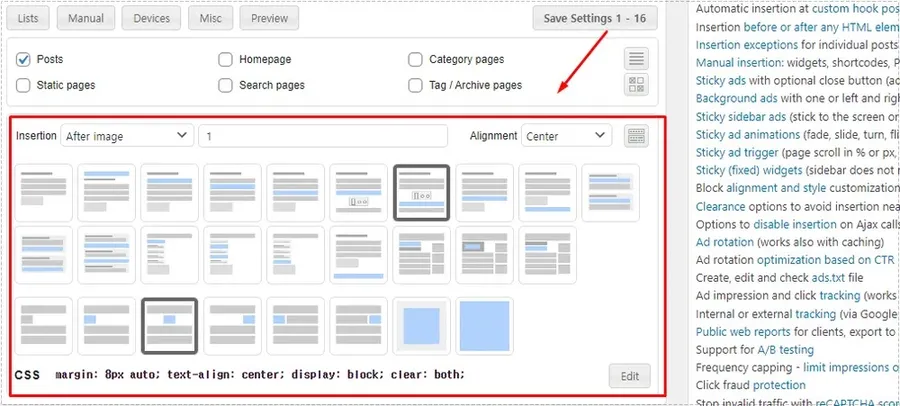
애드센스가 위치할 곳을 선택하는 방법은 tag/archive pages 옆에 있는 버튼을 누르게 되면 위에 보이는 것처럼 위치들이 나오게 되는데 1~2줄은 광고 위치, 3줄은 정렬 방식입니다.
위의 설정을 설명하자면 첫 번째 이미지 다음에 중앙 정려로 애드센스 광고를 위치한다고 할 수 있습니다.
AMP 전용 애드센스 추가

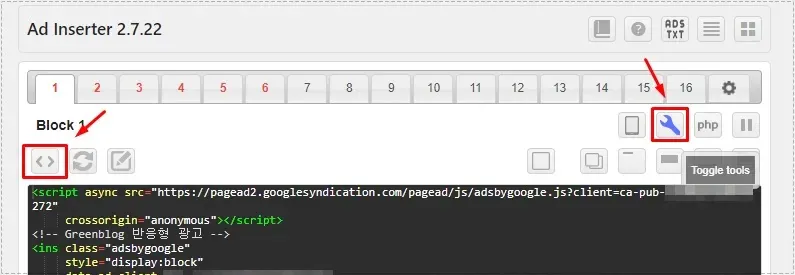
데스크톱 애드센스를 추가하였다면 이제 AMP 페이지에 들어갈 애드센스를 추가해야 합니다. 위에 표시한 스패너 모양의 아이콘을 클릭하신 다음 < > 모양의 아이콘을 클릭하시면 됩니다.

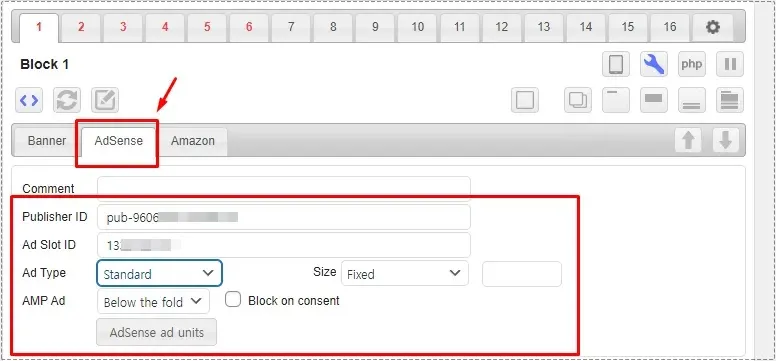
< > 모양의 아이콘을 클릭하신 후에 상단 메뉴에서 Adsense 를 선택하게 되면 위와 같은 화면이 나오게 되는데 여기서 Publisher ID, Ad slot ID, Ad Type, AMP Ad를 설정해야 AMP 전용 애드센스를 추가할 수 있습니다.

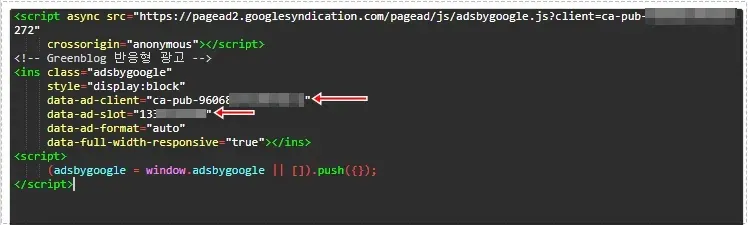
Publisher ID, Ad slot ID는 어디서 찾는지 모르실 수 있는데 광고 코드를 보게 되면 data-adclient, data-ad-slot 부분에서 찾을 수 있습니다. 여기서 Publisher ID는 처음 시작이 ca-pub가 아닌 ca를 제거한 pub만 입력하시면 됩니다.
설정 예제)
Publisher ID : pub-1234856789
Ad Slot ID : 12345789
Ad Type : Standard
AMP Ad : Below the fold
위의 예제 설정을 참고하시면 잘못 입력하는 일은 없을 것입니다.

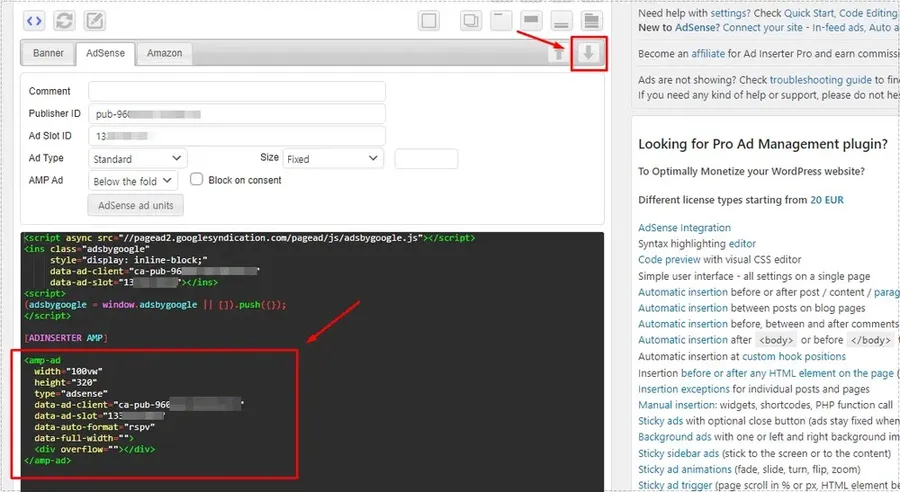
모든 설정을 하였다면 이제 AMP 전용 애드센스를 추가하기 위해서 오른쪽 상단에 있는 ↓ 모양의 아이콘을 클릭하게 되면 검은색 공간에 AMP 광고 코드가 추가된 것을 볼 수 있습니다.

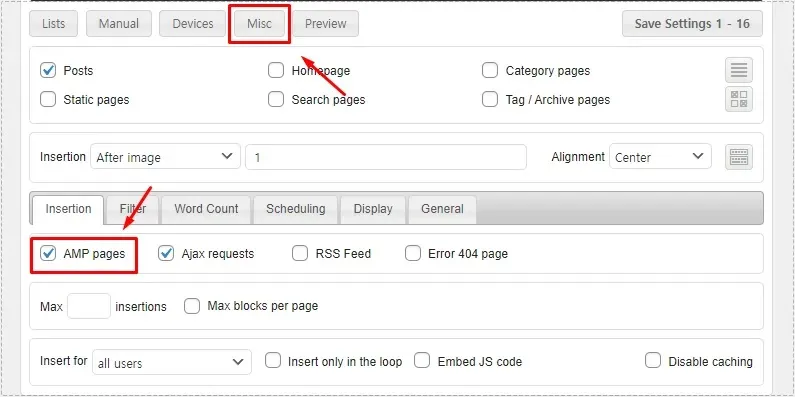
마지막으로 Misc 메뉴를 클릭하신 후에 AMP Pages를 활성화하게 되면 AMP 페이지에서 애드센스 광고가 나오게 됩니다. 모든 설정을 마친 후에는 Save Settings 버튼을 눌러야 적용이 되기 때문에 이 부분을 잊지 마시고 저장하시기 바랍니다.
AMP Inserter 플러그인은 다양한 위치에 애드센스를 추가할 수 있고 위의 화면처럼 AMP 전용 애드센스로 변환도 할 수 있기 때문에 애드센스 광고를 하시는 분들이라면 추천하는 플러그인입니다.
▶ 구조화된 데이터 필수 요소 – AMP 경고 해결 방법