제가 현재 사용하고 있는 fastboot 반응형 스킨은 티스토리를 하시는 분들이 많이 사용을 하고 있는 스킨입니다. 처음에 스킨 적용을 하고 보시면 글꼴부터 배치 등 자신의 스타일과 맞지 않아서 수정을 하고 싶으실 것입니다.
그래서 검색을 통해서 HTML/CSS를 많이 수정하게 되는데 그 중에서 글꼴과 문단 간격을 수정하는 방법에 대해서 알아보겠습니다.
목차
Fastboot 문단 간격 수정

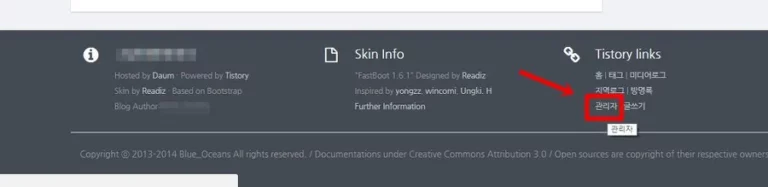
먼저 Fastboot를 설치하셨다면 하단에 보시면 스킨 정보와 함께 관리자/글쓰기라는 것을 보실 수 있습니다. 관리자 모드로 들어가야 HTML/CSS를 수정하실 수 있습니다.

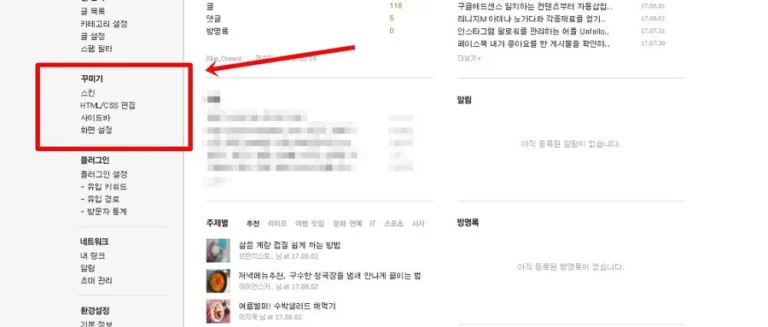
관리자로 들어가시게 되면 위의 화면처럼 나오게 됩니다. 여기서 꾸미기 카테고리를 보시면 HTML/CSS 편집이라는 것을 보실 수 있습니다. 클릭하시면 됩니다.

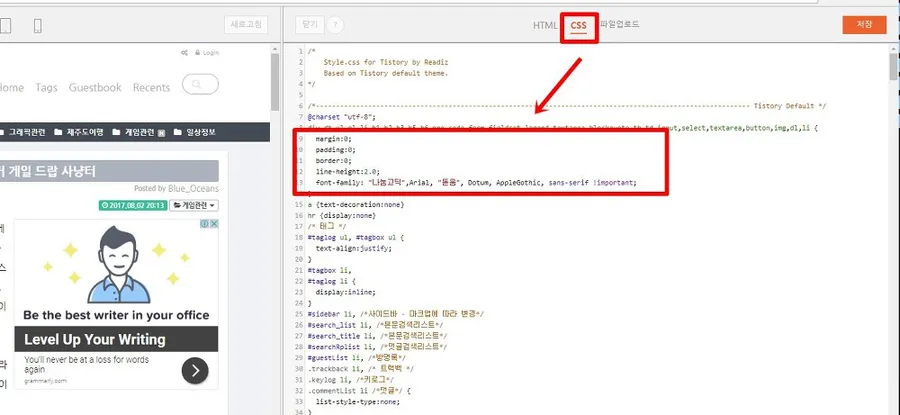
HTML/CSS로 들어가시게 되면 좌측에는 미리 보기 화면이 나오고 우측에는 수정할 수 있는 창이 나오게 됩니다. 여기서 상단에 CSS를 선택하시면 상단에 글꼴을 바꾸고 문단 간격을 수정하는 것이 나오게 됩니다.
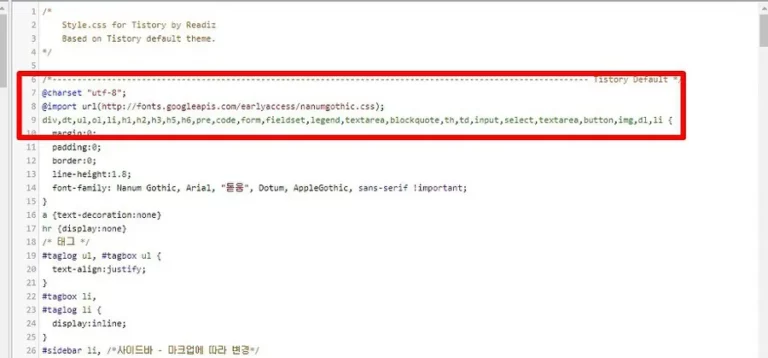
Margin, Padding, Brder은 간단하게 여백을 지정하는 곳이라고 할 수 있습니다. 기본은 0으로 지정되어 있는데 수정을 해보셔도 큰 변화는 볼 수 없습니다. 여기서 중요한 것은 line-height라는 것으로 문단 간격(행간)을 수정하는 것입니다.
보통 많이 쓰는 수치로는 1.8을 많이 씁니다. 조금 더 여유롭게 보이실려면 2.0까지 쓰시기도 합니다.
나눔 고딕으로 바꾸는 방법

나눔고딕으로 바꾸는 방법은 CSS에서 상단에 @charser “utf-9” 아래에 구글 글꼴 주소값을 넣어주시면 됩니다.

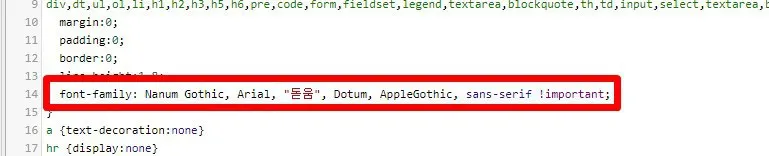
위에 구글 주소를 넣으셨다면 바로 아래에 보시면 font-family라는 것을 보실 수 있습니다. 거기 맨 앞에 Nanum Gothic를 넣으시면 블로그의 글꼴이 나눔고딕으로 바뀌게 됩니다.
다른 스킨일 경우에는 위의 내용처럼 보이지 않으실 것입니다. fastboot인 분들이라면 어렵지 않게 따라시면 바꾸실 수 있을 것입니다. 많은 분들이 사용하는 스킨인 만큼 정보들도 많으니 스킨 선택을 하신다면 fastboot를 해보시면 좋을 듯 합니다.
▶ 사이트맵 티스토리와 워드프레스 웹마스터도구 등록 방법