워드프레스에서 글을 쓰시다가 외부 링크를 삽입해야 할 때가 있습니다. 이 때 텍스트로 하는 방법도 많이 쓰시지만 네이버 블로그에서 볼 수 있는 박스 형태의 링크 미리 보기로 만들고 싶은 마음이 있으실 것입니다.
에디터에 미리 보기 기능이 없지만 < Content Cards > 플러그인을 설치하게 되면 에디터에 기능이 추가가 되어서 글을 쓸 때 이용하실 수 있습니다.
워드프레스 링크 미리 보기를 사용하게 되면 텍스트 보다는 이미지로 나오게 되고 제목과 설명까지 나와서 방문자가 알아보기 쉽고 클릭을 할 때 새창으로 열리게 할 수 있어서 국내 방문자들에게는 편하다고 할 수 있습니다.
외국에서는 새 창으로 열리는 것을 별로 좋아하지 않는다는 글을 본 적이 있습니다. 매거진에서도 링크 미리보기로 관련 글을 하단에 채우는 것을 종종 볼 수 있습니다. Content Cards 플러그인 사용 방법을 정리해 보겠습니다.
목차
링크 미리 보기 플러그인

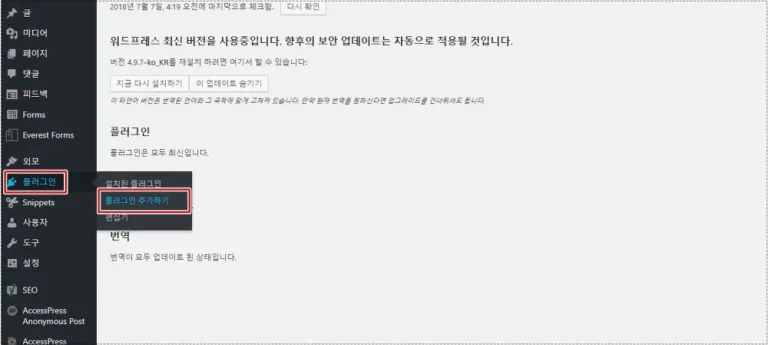
워드프레스 관리자 페이지 좌측 카테고리를 보시게 되면 < 플러그인 > 메뉴를 보실 수 있습니다. 여기를 클릭하게 되면 현재 설치되어 있는 플러그인의 목록을 보실 수도 있고 플러그인 검색을 통해서 설치를 해서 추가를 하실 수도 있습니다.
보통은 검색을 하게 되면 플러그인을 찾을 수도 있지만 검색 결과에 나오지 않는 경우도 있습니다. 그래서 Content Cards 플러그인이 검색이 안 될 경우에는 아래를 클릭해서 다운로드 받아서 설치를 하시면 됩니다.

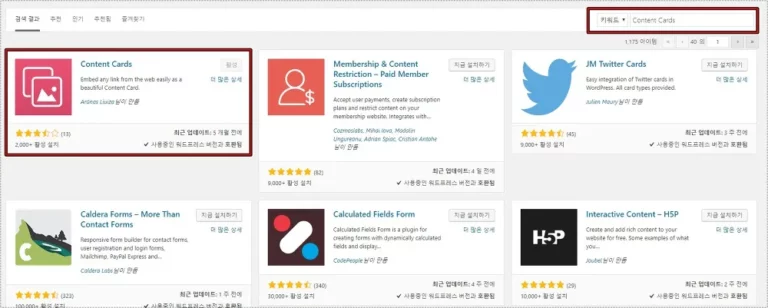
플러그인 추가하기 메뉴로 들어가게 되면 우측 상단에 검색창이 있습니다. 이곳에 Content Cards 라고 검색어를 입력하시고 엔터를 누르시면 됩니다.
그러면 검색 결과가 나오게 되는데 여기서 위에 빨간색 박스로 표시한 것에서 지금 설치하기 버튼을 누르시고 활성화를 하게 되면 앞으로 글을 쓸 때 에디터에서 링크 미리보기 기능을 사용하실 수 있습니다.
Content Cards 플러그인

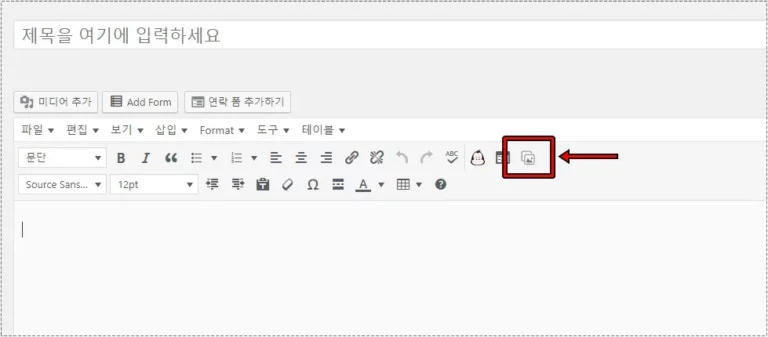
Content Cards 플러그인을 설치하게 되면 에디터에서 위에 표시를 한 아이콘이 생기게 됩니다. 글을 쓰다가 링크를 넣게 될 때 이 아이콘을 눌러서 주소를 입력하시면 링크 미리보기 이미지가 생성되어서 클릭하면 해당 페이지로 이동하게 됩니다.

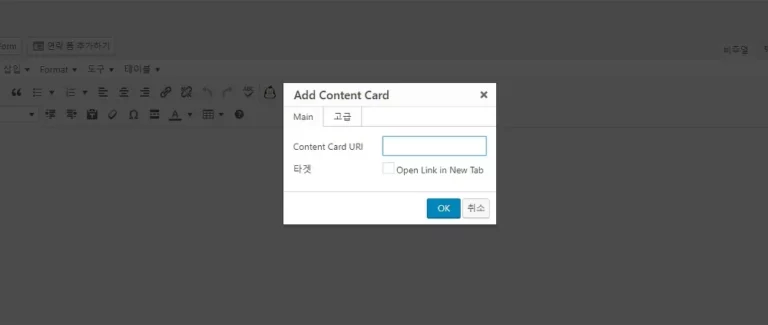
워드프레스 링크 미리보기 기능 버튼을 누르게 되면 Add Content Cards 창이 나오게 되는데 여기에 Content Card URL 빈 칸에 링크 주소를 입력하시고 아래에 새 창으로 열릴 것인지 선택하시고 OK 버튼을 누르게 되면 글에 링크 미리보기가 추가됩니다.

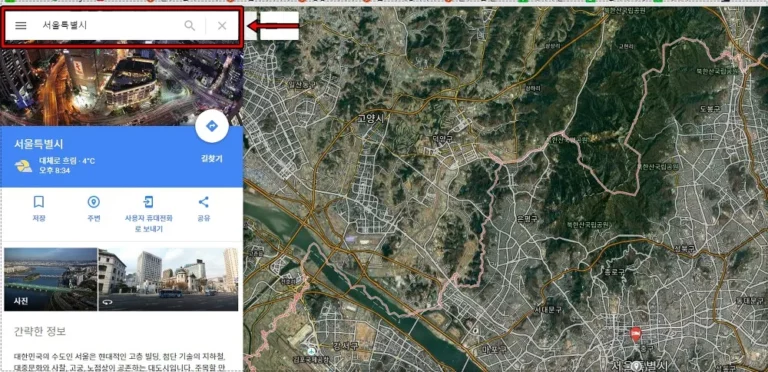
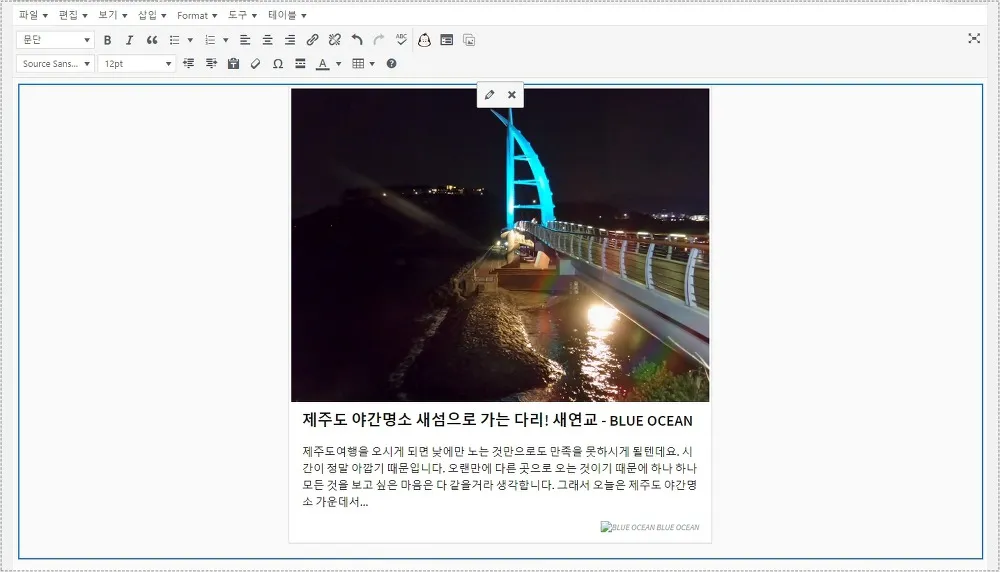
Content Cards 플러그인을 통해서 링크 미리보기를 만들어 본 모습입니다. 사진의 크기에 따라 다르지만 이 정도의 크기로 만들어지게 됩니다.
네이버 블로그를 사용해 보신 분들이라면 비슷한 모습을 하고 있는 것을 알 수 있을 것입니다. 방문자에게 텍스트로 하는 것보다는 주목도가 높고 신뢰를 주기 때문에 많은 분들이 사용을 하고 있는 방법입니다.
워드프레스를 운영하고 있다면 다양한 플러그인에 대해서 관심을 가지게 되실 것입니다. 링크를 달 때 텍스트로 하는 것이 부족해 보인다면 위의 플러그인을 설치해서 사용해 보시기 바랍니다. 저도 사용을 하면서 클릭률이 상당히 높아진 결과를 볼 수 있었습니다.
▶ 워드프레스 작성자 AccessPress Mag 테마에서 숨기는 방법