사이트를 운영하게 되면 구글 콘솔, 빙 웹마스터 도구, PageSpeed insight 같은 도구를 활용해서 문제점을 찾게 됩니다. 이때 다양한 요소가 있지만 그중에서 속도는 SEO(검색엔진 최적화)에 중요하기 때문에 웹페이지 용량(크기)을 알고 싶을 것입니다.
빙 웹마스터 도구 같은 경우 사이트 검사를 진행할 경우 125kb 이상의 웹페이지에 대해서 경고를 줄 만큼 웹페이지 용량은 SEO(검색엔진 최적화) 측정 요소이기 때문에 최대한 줄이는 것이 중요합니다.
근데 우리가 자주 측정하는 구글 콘솔, 빙 웹마스터 도구, PageSpeed insight는 게시물에 대한 페이지 용량(크기)를 알려주지 않기 때문에 정확한 데이터를 알 수 없습니다. 그래서 개별 페이지의 용량을 측정할 수 있는 사이트 3곳을 알아보겠습니다.
목차
웹페이지 용량을 줄여야 하는 이유
- 웹페이지 용량이 작을 경우 사이트의 로딩 속도가 빠릅니다.
- 빠른 로딩 속도 사이트는 SEO(검색엔진 최적화)에서 높은 점수를 받게 됩니다.
- 인터넷 환경이 안 좋거나 비용이 많이 드는 지역일 경우 데이터를 절약할 수 있습니다.
- 전체적으로 용량을 줄일 경우 서버 비용을 절약할 수 있습니다.
웹페이지 용량을 줄이는 방법
- 이미지 최적화를 통해서 용량을 줄이기
- 캐시 플러그인을 설치해서 HTML, CSS, Java Script 파일에 대한 최적화
- 콘텐츠 전송 네트워크(CDN) 사용하기
- 플러그인 사용 숫자를 줄이고 스크립트 제거하기
Analyze Page Size

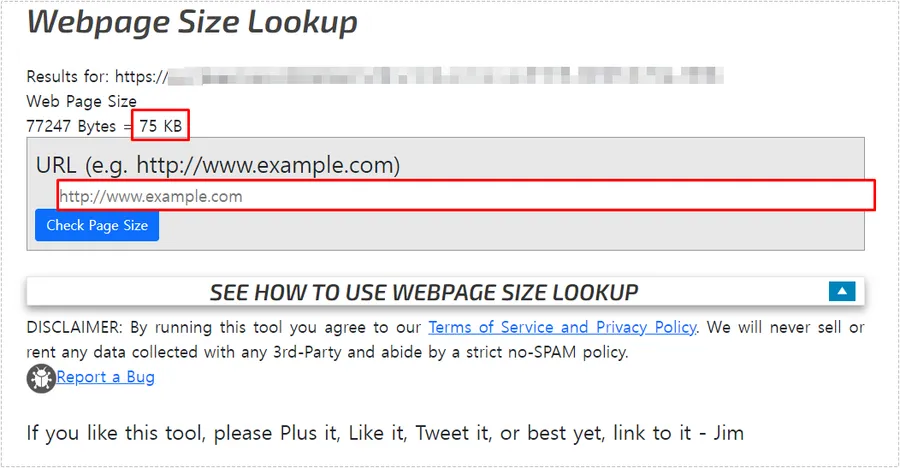
제가 알아본 웹페이지 용량 측정 도구 중에서 가장 간편하고 직관적이며 이용에 대한 제한이 없는 Analyze Page Size 사이트입니다.
도구에 접속하게 되면 위와 같은 화면이 나오게 되는데 게시물 URL를 입력하신 후에 Check Page Size 버튼을 누르게 되면 용량을 확인하실 수 있습니다.
GTmetrix

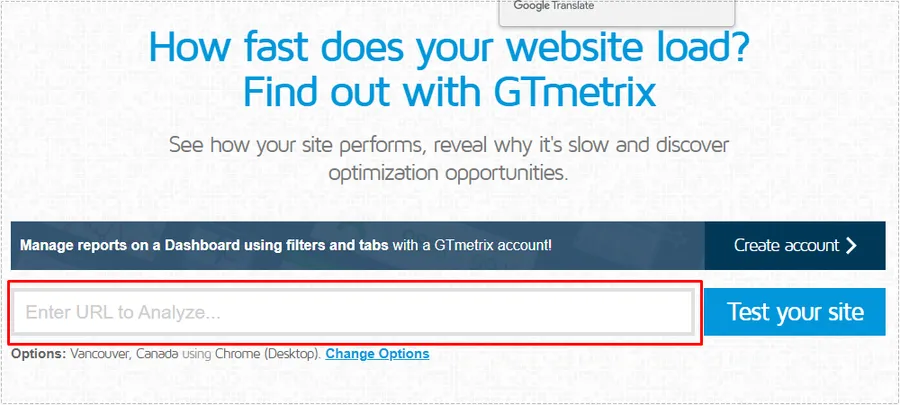
GTmetrix는 처음에 소개한 Analyze Page Size는 다르게 더 세밀하게 측정하는 도구로 가장 인기가 좋은 사이트입니다. 접속하게 되면 위에 보이는 곳에 측정할 게시물 주소를 입력하신 후에 Test your site 버튼을 누르시면 됩니다.

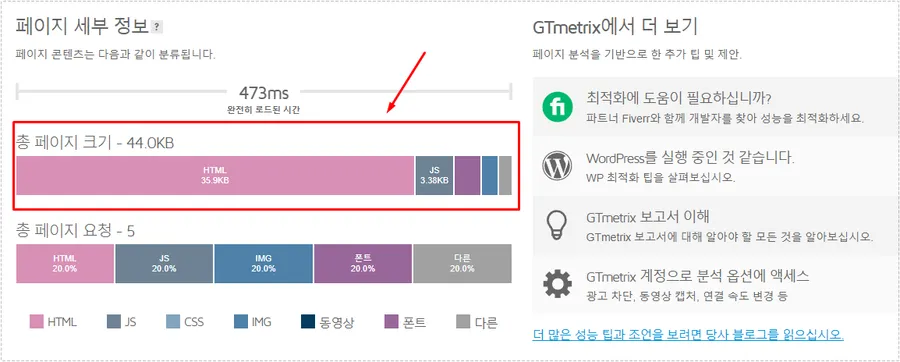
측정이 끝나게 되면 사이트 속도와 함께 다양한 분석 결과가 나오게 되는데 여기서 하단에 페이지 세부 정보에서 페이지 크기를 확인할 수 있습니다.
근데 여기서 제공되는 페이지 크기는 분석 기준이 다른지 다른 도구에서 측정한 결과보다 크기가 작게 나오고 있습니다. 이 점은 참고해서 측정하시기 바랍니다.
Rankwatch

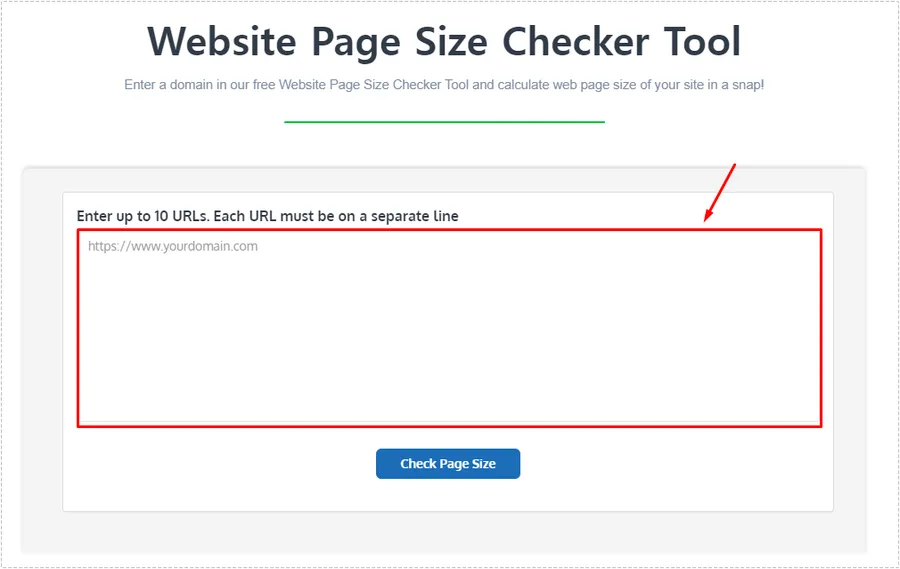
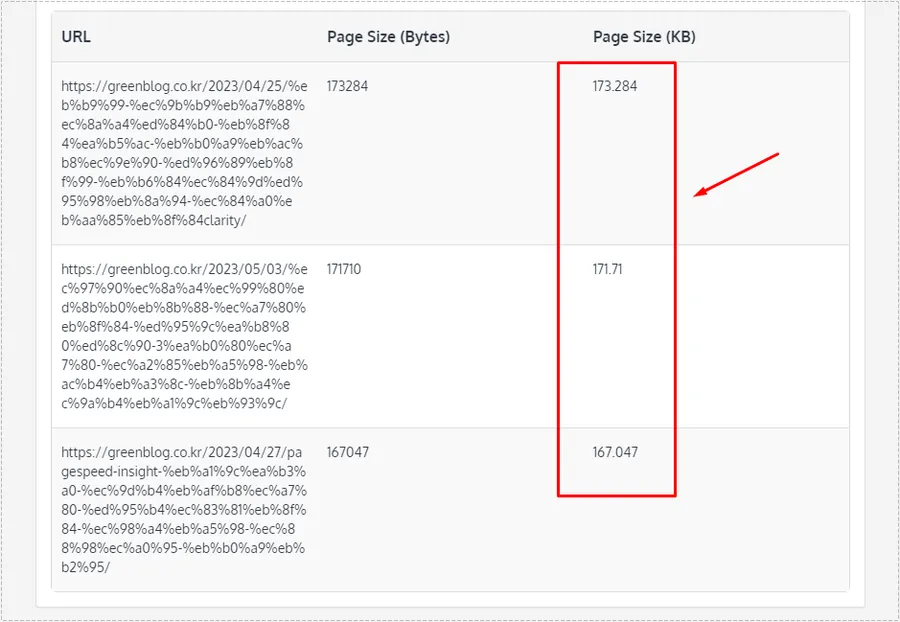
지금까지 소개한 사이트들이 하나의 URL만 측정할 수 있었다면 Rankwatch는 10개의 주소를 입력해서 한번에 측정할 수 있습니다.

여러 개의 주소를 입력하신 후에 Check Page Size 버튼을 누르게 되면 위에 보이는 것처럼 웹페이지 용량을 볼 수 있습니다. 이 사이트를 이용할 때 측정이 안되는 경우가 있는데 사이트를 열어두고 시간이 흐른 뒤에 측정을 했기 때문입니다.
브라우저 새로 고침으로 다시 접속해서 주소를 입력하시면 제대로 측정이 되실 것입니다.
웹페이지 용량은 SEO(검색엔진 최적화)에 속도에 관련된 것이기 때문에 최대한 줄이는 것이 좋습니다. 위의 사이트를 이용해서 용량을 확인하고 불필요한 부분을 제거하고 최적화를 해보시기 바랍니다.