” 자신의 사이트 속도를 측정할 수 있는 도구들 “
블로그나 사이트를 운영하시는 분들이라면 SEO(검색엔진최적화)를 위해서 사이트 속도 및 성능을 주기적으로 측정을 하는 것이 좋습니다. 다양한 SEO 요소들이 있지만 가장 중요한 것은 속도라고 할 수 있습니다.
처음에 사이트가 열리는데 빠르게 로딩이 되지 않는다면 방문자는 뒤로 가기를 누르게 되고 이탈률이 증가하게 됩니다. 그래서 사이트 속도 및 성능을 측정한 후에 문제점을 수정하시는 것이 좋습니다.
저도 최근에 방문자가 급 줄어들면서 사이트 전체를 재정비하는 작업을 진행하게 되었는데 이때 SEO 중요하다고 할 수 있는 TTFB(Time To First Byte) 수치가 높지 않았기 때문에 이것을 해결하기 위해서 몇 일을 고생했습니다.
수정 후 바로 좋은 점수를 받는 것이 아니기 때문에 주기적으로 점검을 하면서 노력을 한다면 다시 방문자가 늘어나지 않을까 생각합니다. 그러면 사이트 속도 및 성능 측정을 통해서 참고할 수 있는 사이트 몇 군데를 알아보겠습니다.
사이트 속도가 중요한 이유
- 로딩 속도가 1초에서 3초로 늘어나면 이탈률이 32% 증가합니다.
- 로딩 속도가 1초에서 6초로 늘어나면 이탈률이 106% 증가합니다.
목차
PageSpeed insight

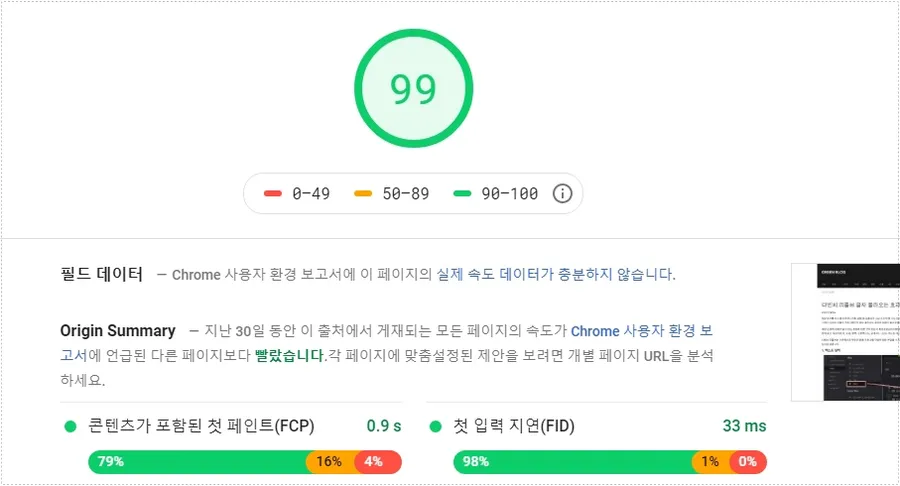
사이트나 블로그를 운영하시는 분들이 가장 많이 측정을 해보는 PageSpeed insight 로 구글에서 제공을 하고 있습니다. 점수로 보여주기 때문에 많은 분들이 올리기 위해서 노력을 하는데 다양한 글들을 보게 되면 절대적인 요소는 아니라고 말을 합니다.
하지만 구글에서 제공을 하는 것이고 FCP, FID는 구글 콘솔에서도 참고가 되는 만큼 SEO 영향이 없다는 의견이 있더라도 점수를 올리고 싶은 마음이 들게 됩니다.
그래서 측정을 하신 후에 아래에 나오는 수정 사항들을 보시고 최대한 수정을 하는 것도 사이트 성능을 올리는 방법일 것입니다. 저는 이 점수를 올리기 위해서 몇 일을 고생하여서 90점대를 만들게 되었는데 여기서 가장 중요하다고 생각되는 것은 FCP, FID라고 생각을 합니다.
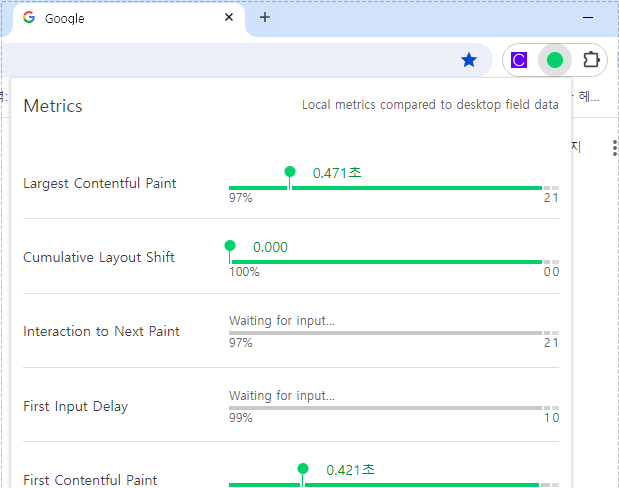
이 부분에 대해서 공식 설명이 있는데 보게 되면 FCP는 1초 미만이 빠름이고 FID는 100밀리초 미만이면 빠름으로 표시가 됩니다. 그래서 속도와 관련된 것인 만큼 추천 수정 사항을 보시고 빠름으로 만드는 것이 좋다고 생각합니다.
TTFB

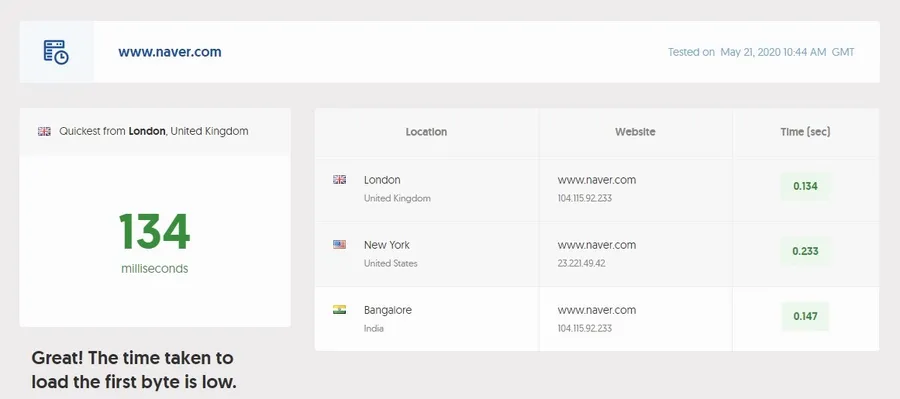
GEEKFLARE 사이트는 다양한 기능들을 가지고 있지만 TTFB(Time To First Byte) 측정을 할 수 있는 사이트로 알려진 곳입니다. PageSpeed insight 처럼 다양한 수정사항이 나오지는 않지만 가장 많이 알아보는 TTFB를 측정할 수 있습니다.
측정하는 도시가 3군데로 한국은 아니기 때문에 보통은 낮게 나오실 것입니다. 네이버 같은 경우 서버 자체가 좋기 때문에 134 정도 나왔으며 저는 445 정도 나옵니다.
1~500 정도가 평균적이라는 글을 볼 수 있었으며 낮으면 좋겠지만 다양한 노력을 해도 사용하고 있는 서버 때문에 한계가 있을 수 있습니다. 너무 높다면 서버 업그레이드, 플러그인 사용 줄이기, JS 축소, CSS 축소 등 다양한 방법으로 TTFB 수치를 줄여보시길 바랍니다.
GTmetrix

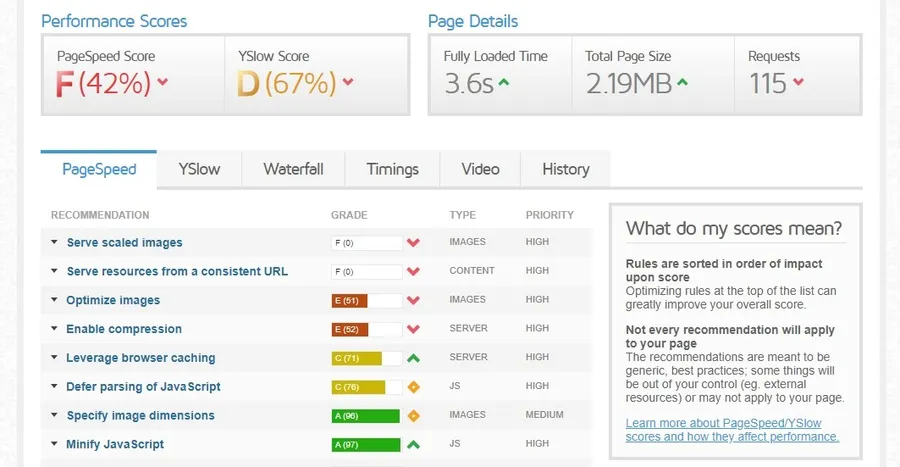
GTmetrix는 외국 유저들이 많이 추천을 하는 측정 사이트입니다. TTFB 뿐만 아니라 다양한 성능들의 점수를 볼 수 있어서 무엇이 문제인지 한눈에 파악할 수 있습니다.
이곳의 측정은 외국 지역으로 하기 때문에 자신이 로딩이 빠른데 늦게 나올 수 있습니다. 그래도 아래에 있는 다양한 성능에 대해서 수정을 해야 사이트 성능을 높일 수 있습니다.
캐시 플러그인, 플러그인 숫자 줄이기, JS/CSS 줄이기, 만료 헤더 추가 등 다양한 성능에 대한 것이 나오기 때문에 너무 많은 것이 점수가 낮다면 시간이 들더라도 수정을 하는 것이 좋습니다.
이 밖에도 다양한 측정 사이트 속도 및 성능 측정 사이트가 있지만 가장 대표적인 곳이기 때문에 자신의 사이트나 블로그를 측정해보고 너무 점수가 낮다면 SEO 측면에서 문제가 될 수 있기 때문에 수정을 하는 것이 좋습니다.
저는 최근에 이 부분에 대해서 많은 문제를 수정하였는데 해당 결과가 나오는 것은 시간이 걸리기 때문에 나중에 어떤 변화가 있었는지 글을 작성해보겠습니다.