포토샵 텍스트 디자인 작업을 할 때 텍스트 내부에 이미지를 넣어야 할 때가 있습니다. 전문적으로 하시는 분들이라면 어렵지 않게 만드실 수 있지만 이제 배우시는 분들이라면 텍스트 내부에 이미지를 넣는 과정이 잘 생각이 나지 않으실 것입니다.
레이아웃에 대한 개념을 알고 있다면 포토샵 텍스트 내부에 이미지를 넣는 것은 그리 어렵지 않습니다. 그러면 배경 이미지에 텍스트 영역을 오려내서 만드는 방법과 클리핑 마스크를 이용한 2가지 방법에 대해서 알아보겠습니다.
목차
포토샵 텍스트 오려내기

포토샵을 실행하고 텍스트 내부에 넣을 이미지를 불러오신 후에 좌측 도구에서 T(Text)를 선택해서 원하는 텍스트를 입력하시면 됩니다.

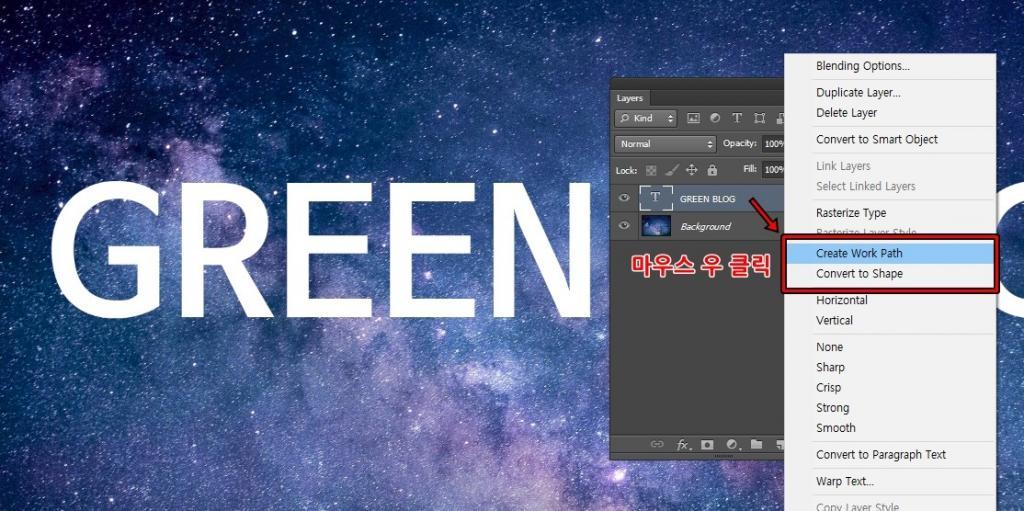
텍스트를 입력하게 되면 텍스트 레이어가 생성되는데 여기서 마우스 우 클릭을 하시면 위에 보이는 것처럼 기능들이 나오게 되는데 여기서 Create Work Path, Convert to Shape 둘 중 하나를 선택하시면 텍스트에 외곽선이 생긴 것을 볼 수 있을 것입니다.

외곽선이 생겼다면 이제 단축키 Ctrl + Enter 를 누르게 되면 위에 보이는 것처럼 텍스트 외곽선을 따라서 영역이 지정됩니다. 영역 지정 취소는 Ctrl + D 입니다.

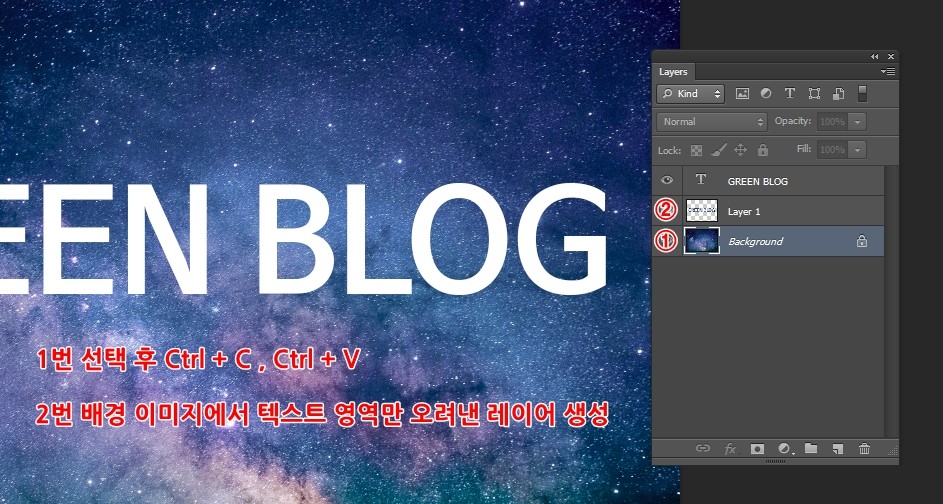
영역이 지정된 상태에서 위에 표시한 1번 배경 이미지를 선택 후 Ctrl + C(복사), Ctrl + V(붙여 넣기)를 하게 되면 배경 이미지에서 텍스트 영역만 오려낸 레이어가 생성됩니다.

이제 배경 레이어, 텍스트 레이어 앞에 있는 눈 표시를 클릭해서 안 보이게 하시면 위에 보이는 것처럼 텍스트 내부에 이미지가 들어간 것을 볼 수 있습니다. 그러면 더 간단하게 할 수 있는 클리핑 마스크 활용한 방법을 알아보겠습니다.
클리핑 마스크 사용 방법

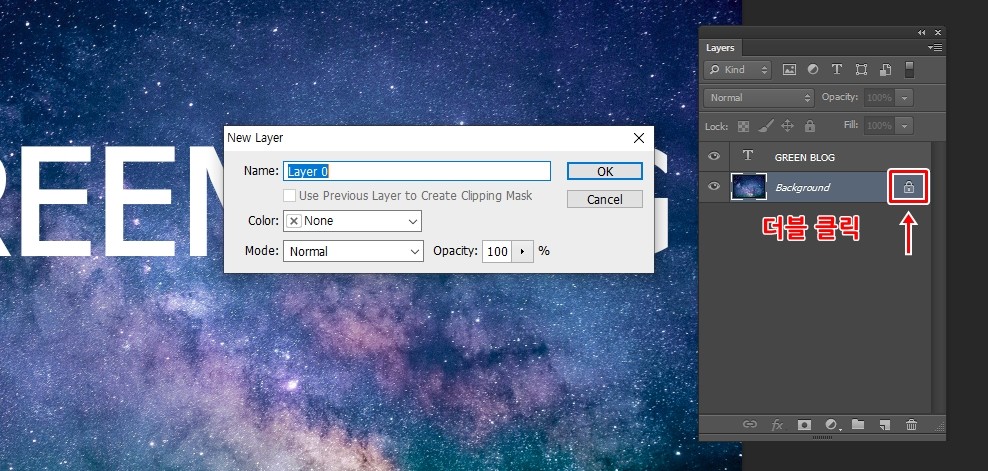
배경 이미지를 불러오신 후에 텍스트 입력까지는 똑같습니다. 그 다음 배경 이미지를 움직이지 못하게 자물쇠가 되어 있는 부분을 해제해야 하는데 배경 레이어에서 더블 클릭하게 되면 New Layer 창이 나오고 OK를 누르게 되면 자물쇠가 해제됩니다.

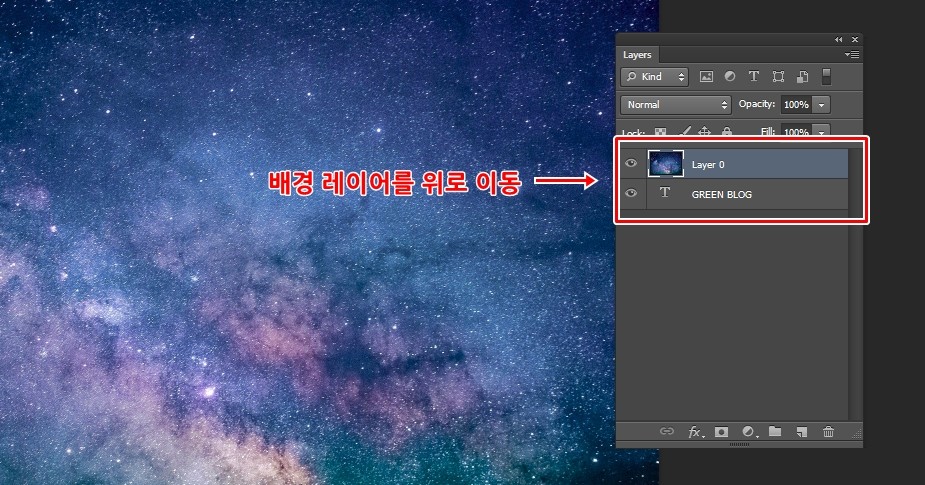
배경 레이어의 자물쇠를 해제했다면 드래그해서 텍스트 레이어 위로 이동해 주시면 됩니다.

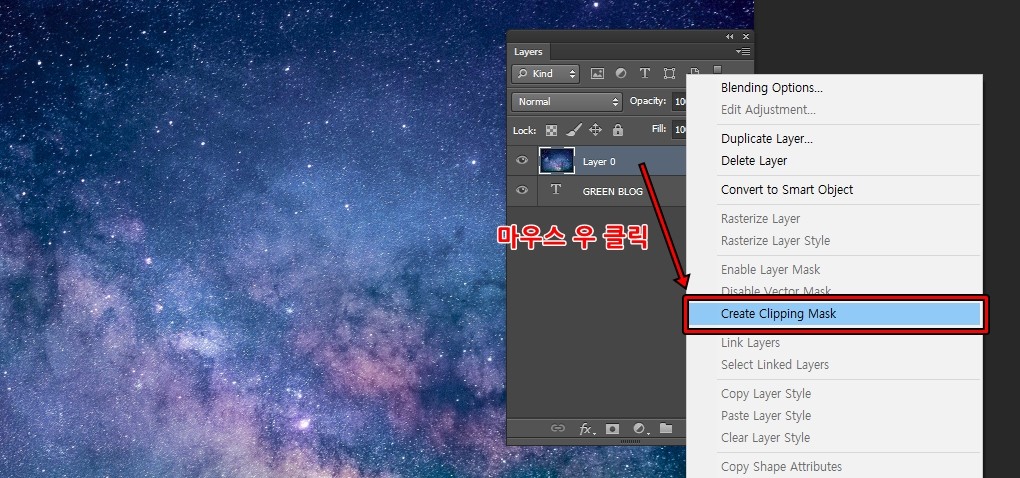
배경 레이어를 이동했다면 마우스 우 클릭을 해서 Create Clipping Mask(클리핑 마스크)를 적용하시면 텍스트 내부에 이미지가 들어간 모습을 볼 수 있을 것입니다.

포토샵 텍스트 내부에 이미지를 넣는 방법에 대해서 소개해드렸는데 첫 번째에 소개한 방법은 영역을 지정하고 오려내는 방법으로 다양한 편집 작업에서 사용하게 됩니다. 두 번째 방법인 클리핑 마스크는 어도비 편집 프로그램들은 다 있는 기능으로 작업을 편하게 해주는 만큼 알아두신다면 유용하게 쓰실 수 있을 것입니다.