에프터 이펙트 하트 영상 소스라고 하면 무엇인지 알기에 힘든데 하트에 사방에 나타나면서 퍼지는 것으로 사랑스러운 영상을 만들 때 추가해서 만들 수 있는 소스입니다. Trapcode Particular 플러그인을 사용해서 만드는 것으로 어렵지 않게 만들 수 있습니다.
Red Giant사의 Trapcode는 유료라는 점에서 부담이 될 수 있지만 다양한 효과를 만들 수 있는 에프터 이펙트의 기본적으로 갖추고 있어야 하는 플러그인이라고 할 수 있습니다. 그러면 순서대로 만드는 방법과 다운로드 할 수 있게 하단에 올려두겠습니다.
목차
New Solid

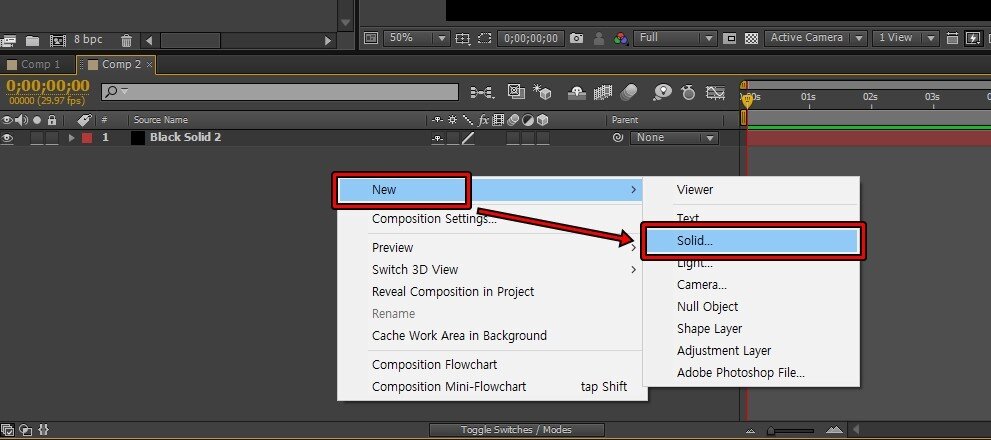
에프터 이펙트를 실행하고 상단 메뉴에서 Composition > New Composition으로 작업 환경을 설정하고 Comp1을 만드신 후에 타임 라인에서 마우스 우 클릭하신 후에 New > Solid 빈 레이어를 만들어 주시면 됩니다.
Particular 적용

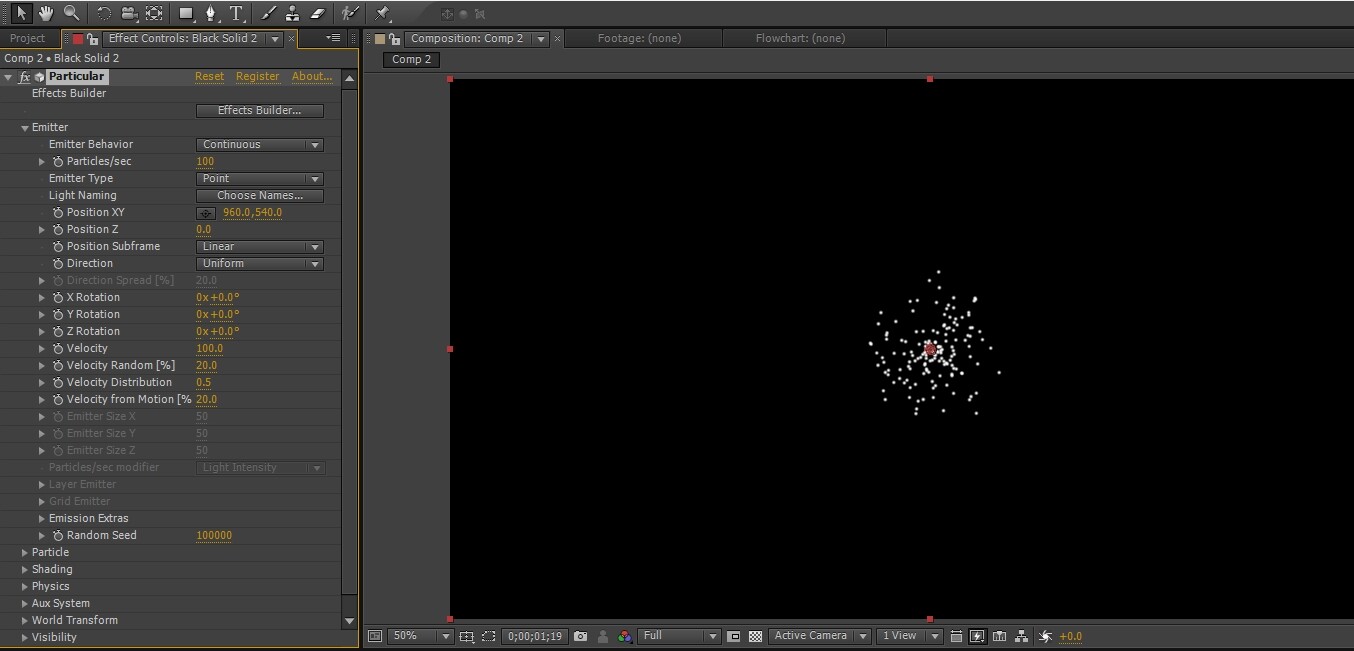
Solid(빈 레이어)를 만들었다면 Trapcode Particular 플러그인을 적용하시면 됩니다. 적용하게 되면 위의 보이는 것처럼 정말 많은 옵션들을 볼 수 있고 기본적으로 중앙에서 퍼지는 효과를 볼 수 있습니다. 이것을 조정해서 하트가 나타나면서 퍼지는 영상 소스를 만들 것입니다.
Effects Builder 옵션

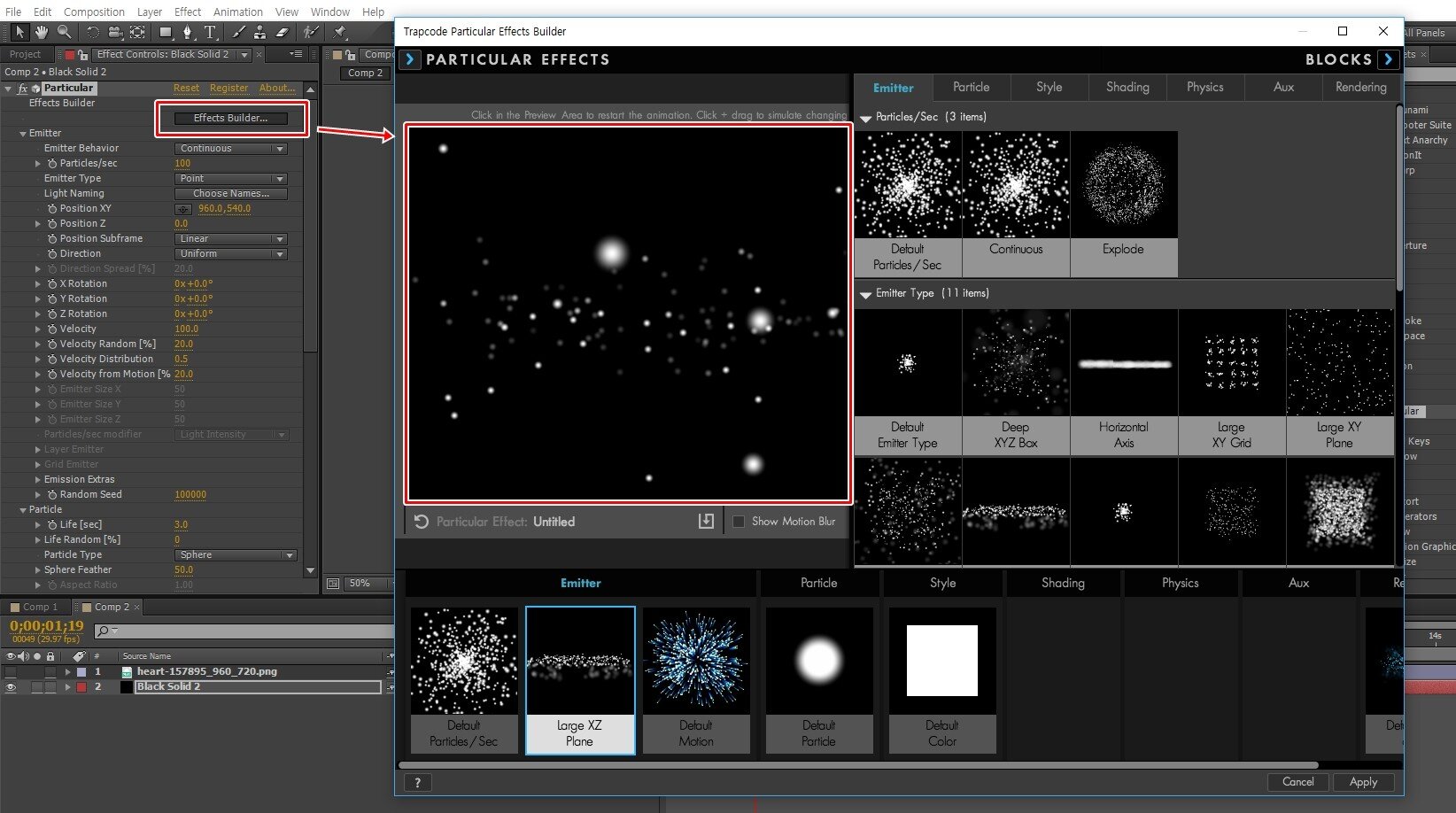
Trapcode Particular를 적용하였다면 상단 옵션에 Effect Builder를 클릭해서 퍼지는 모습을 선택하시면 됩니다. 저는 위에 보이는 것처럼 Large XZ Plane를 선택해서 만들 것입니다.
에프터 이펙트 하트 적용하기

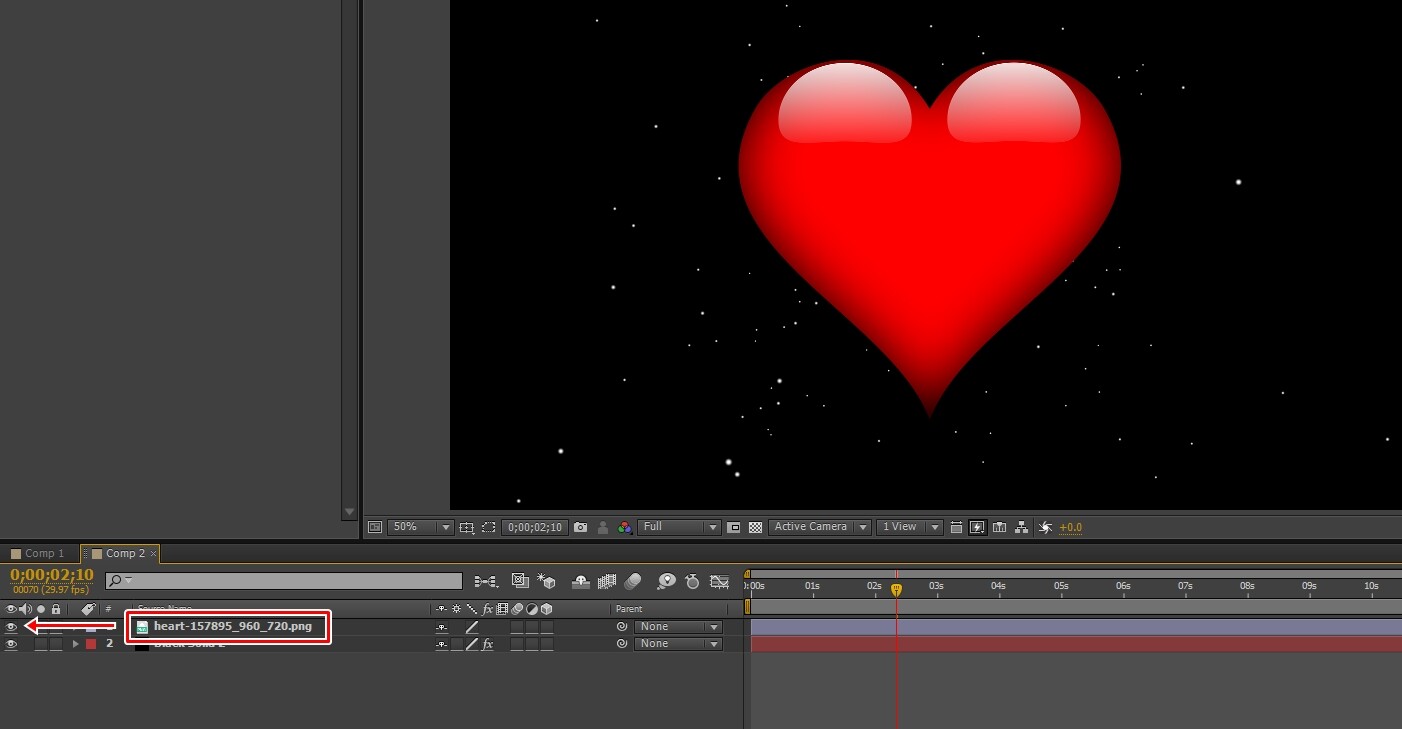
구글에서 하트 PNG 이미지를 다운로드 받아서 불러오신 후에 타임 라인에 드래그해서 놓으신 후에 앞에 있는 눈 표시를 꺼주시면 됩니다. 이렇게 하는 이유는 하트를 Trapcode Particular에 적용을 할 것이기 때문에 보일 필요가 없기 때문입니다.

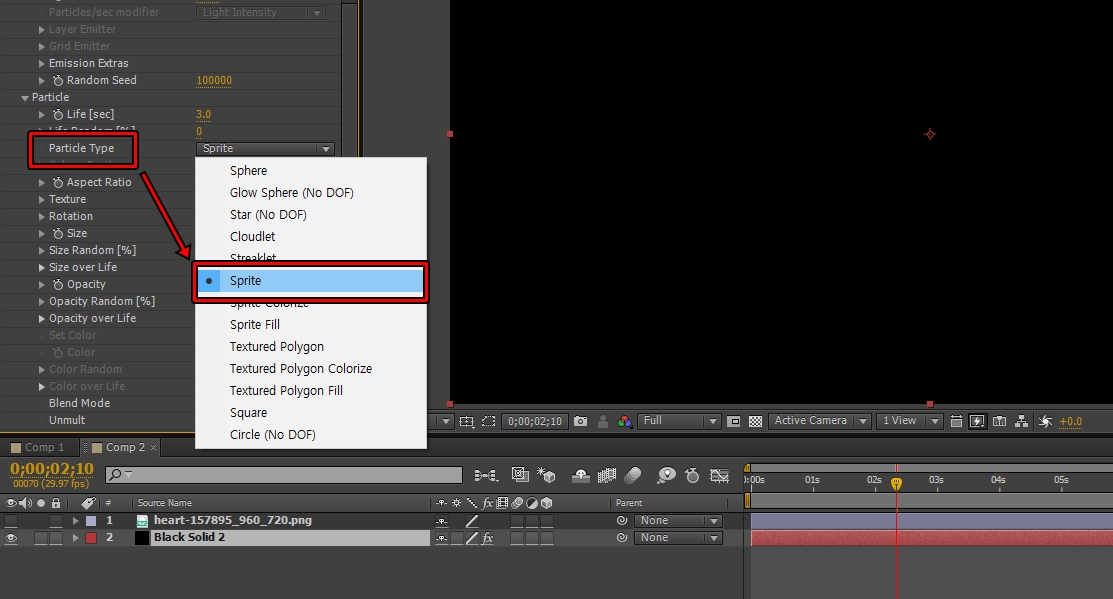
하트 이미지를 불러왔다면 이제 Particular 옵션에서 Prticle > Partilce Type에서 Sprite로 적용하게 되면 Texture 옵션이 활성화하게 됩니다.

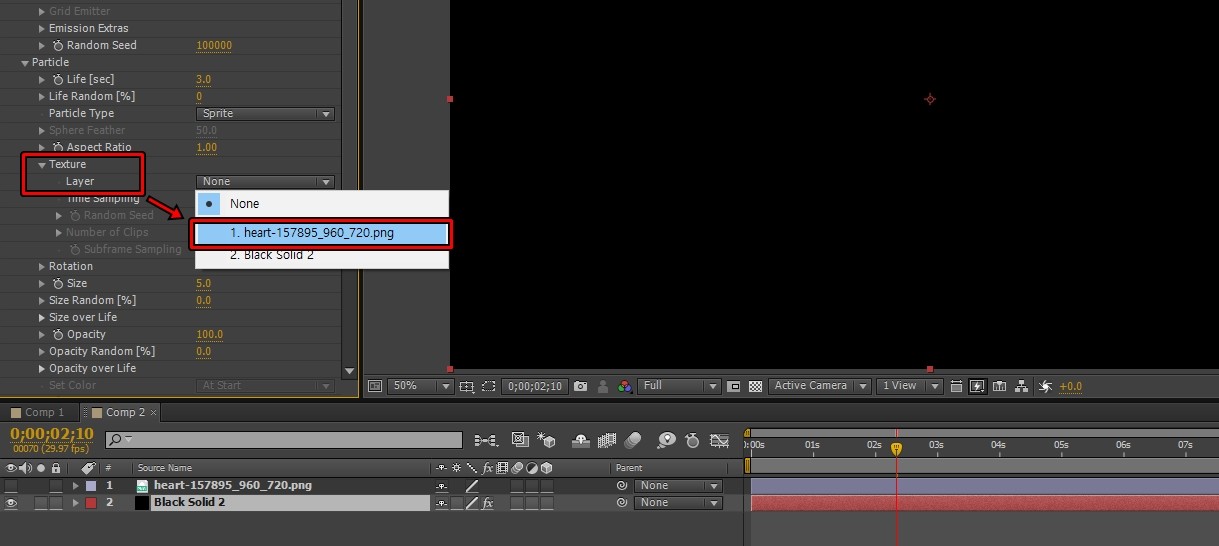
Texture 옵션이 활성화되었다면 Layer에서 위에서 불러온 하트 이미지를 선택해주게 되면 점으로 되어 있던 Particular이 하트 이미지로 바뀌게 됩니다.
Particular 옵션 조정

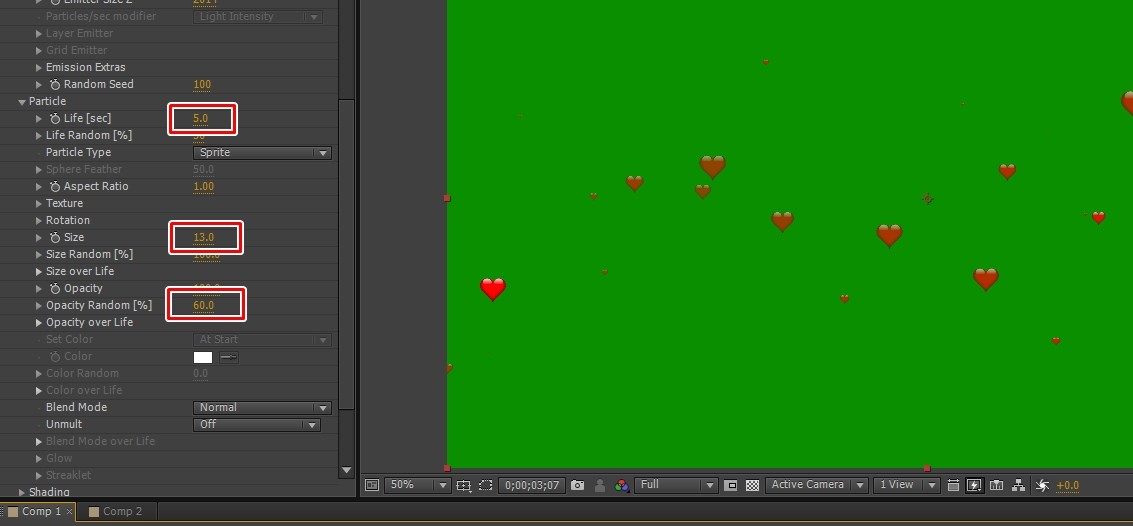
에프터 이펙트 하트 이미지를 적용했다면 이제 원하는 모습으로 바꿔야 하는데 Particle 옵션에서 Life 수치를 낮추게 되면 하트가 나오다가 사라지는 것을 조정할 수 있고 Size는 말 그대로 크기를 조정할 수 있습니다. 그 다음 Opacity Radom은 투명하게 되면서 나타나는 것을 랜덤으로 조정하는 것입니다.

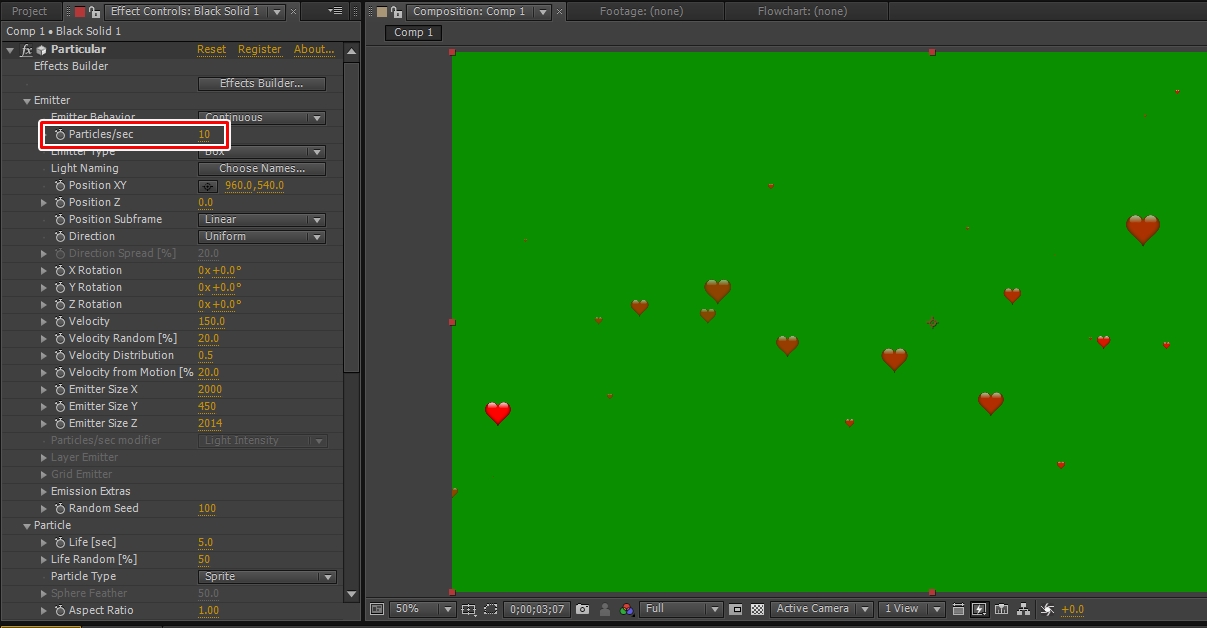
마지막 옵션 설명으로 제일 상단에 있는 Particles/sec는 나오는 시간을 정하는 것인데 간단하게 수치를 줄이게 되면 하트 숫자가 줄어들게 됩니다. 너무 하트가 많이 보인다고 생각하시면 이 수치를 줄이시면 됩니다.

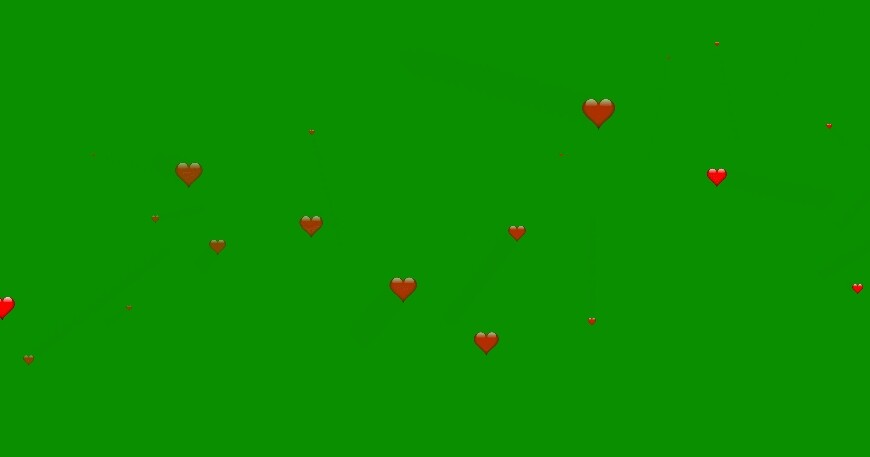
위의 과정을 토대로 만든 하트 퍼지는 영상 소스입니다. 배경으로 그린 스크린을 적용해서 합성할 때 편하게 만들어보았습니다. 에프터 이펙트 하트 영상 소스가 필요하신 분은 아래에서 다운로드 받아서 사용하시면 됩니다.
※ 해당 자료는 [구글 드라이브] 가신 후에 우측 상단 다운로드 버튼을 눌러서 받으시면 됩니다.
▶ 에프터 이펙트 CC Light Sweep 빛이 지나가는 효과
▶ 에프터 이펙트 3D Layer 공중에 떠 있는 사진 만들기
▶ 영상 제작 플랫폼을 다운로드 받는 비디오하이브(Videohive)