유튜브가 인기를 얻으면서 많은 분들이 시청도 하지만 채널을 개설해서 운영을 하기도 합니다. 근데 처음 시작하게 되면 구독자가 늘어나지 않기 때문에 다양한 곳에 자신의 유튜브 채널을 소개하려고 하게 된다면 만약에 사이트나 블로그를 운영하고 있다면 유튜브 구독 버튼 위젯을 이용하게 되면 더 수월하게 알릴 수 있습니다.
티스토리, 워드프레스를 운영하시는 분들이라면 구독 버튼 위젯을 설치하실 수 있지만 네이버 블로그는 예전에는 가능했지만 현재는 되지 않습니다. 하지만 이미지를 통해서 할 수 있기 때문에 그 방법도 알아보겠습니다.
목차
유튜브 채널ID 알아보는 방법

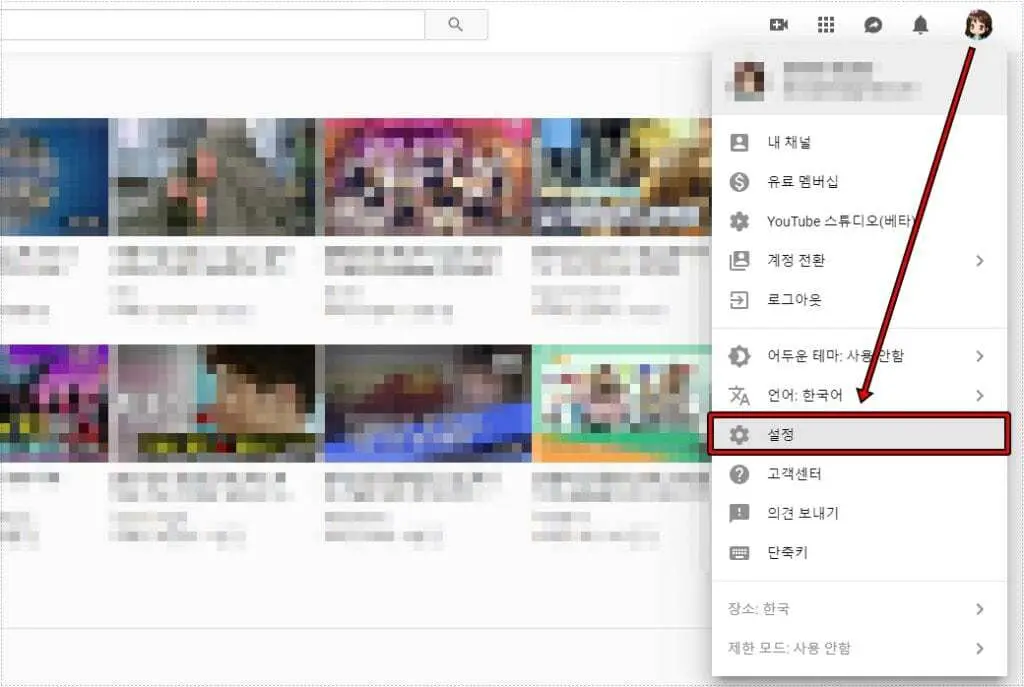
유튜브 채널을 개설해서 운영하시는 분들은 우측 상단에 프로필이 보이실 것입니다. 여기를 클릭하게 되면 설정이 있습니다. 이곳으로 들어가시면 됩니다.

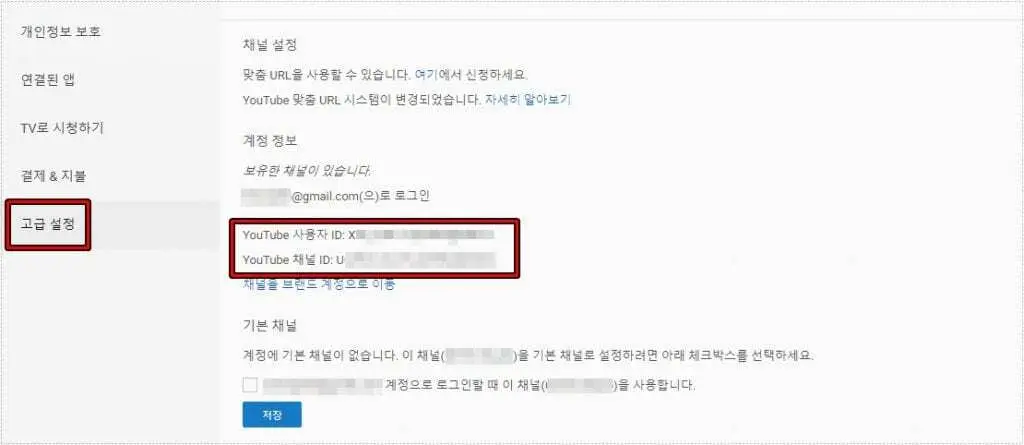
설정으로 들어가게 되면 좌측 카테고리에 고급 설정을 볼 수 있습니다. 여기를 누르게 되면 유튜브 사용자 ID와 채널 ID 알 수 있습니다. 유튜브 업데이트하기 전에는 개요에서 고급으로 들어가면 볼 수 있었는데 현재는 바뀌어서 헷갈리시는 분들을 위해서 설명을 드렸습니다.
유튜브 채널 ID는 구독 버튼을 만들 때 입력을 해야 하기 때문에 복사를 해두시길 바랍니다.
유튜브 구독 버튼 만들기

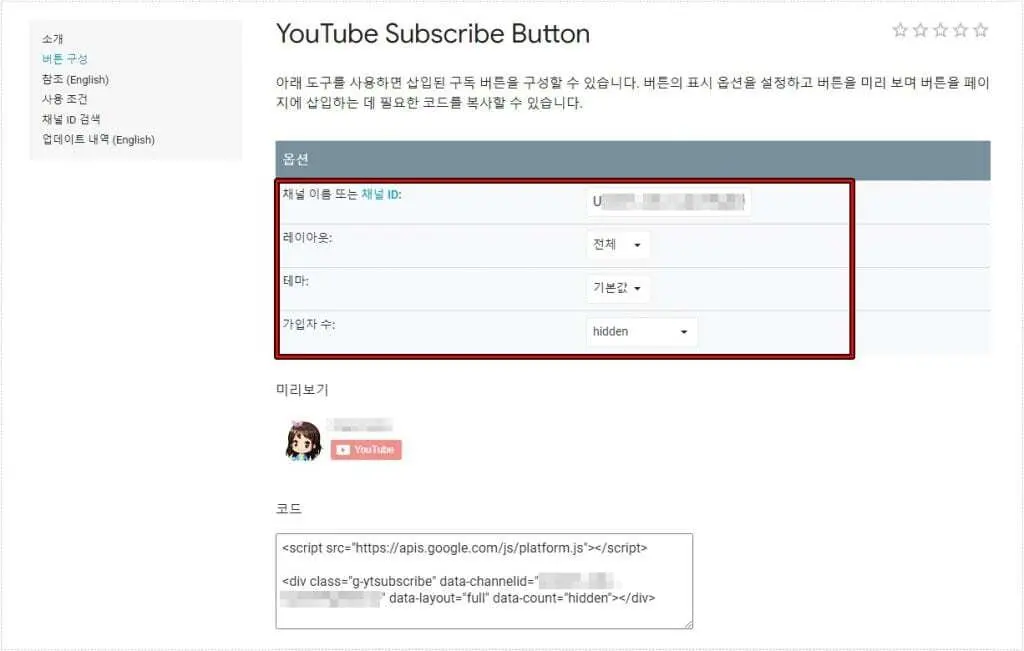
유튜브 개발자 센터로 들어가시게 되면 유튜브 구독 버튼(Subscribe Button) 만들 수 있습니다. 앞에 링크를 클릭하게 되면 위의 화면처럼 나오게 되는데 여기서 빨간색 박스로 표시한 부분에서 구독 버튼 모습을 설정할 수 있습니다.
– 채널 ID : 처음에 소개한 설정 > 고급 설정에서 확인해서 입력하시면 됩니다.
– 레이아웃 : 전체로 설정하게 되면 프로필, 채널 명까지 나오게 되고 기본 값으로 설정하면 구독 버튼만 나오게 됩니다.
– 테마 : 기본 값은 흰색 배경이고 어둡게 설정하면 배경이 검은색으로 나오게 됩니다.
– 가입자 수 : 구독자 수 표시 여부를 설정하는 것입니다.
구독 버튼의 모양을 설정하셨다면 아래에 코드 부분을 복사하셔서 워드프레스, 티스토리, 사이트에 위젯 설정에 붙여 넣기 하시면 됩니다. 워드프레스는 플러그인으로도 유튜브 구독 버튼을 추가할 수 있습니다.
네이버 블로그 구독 버튼 위젯 만들기

네이버 블로그는 현재 스마트 에디터 ONE으로 업그레이드 되면서 이미지에 링크를 적용할 수 없습니다. 그래서 블로그 관리 > 기본 에디터 설정에서 스마트 에디터 2.0으로 바꾸신 후에 구독 버튼을 만드셔야 합니다.
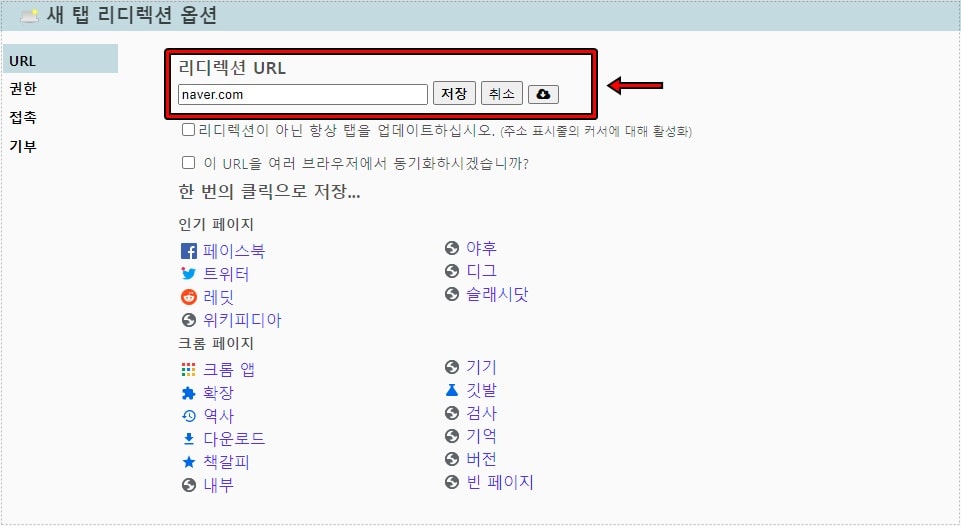
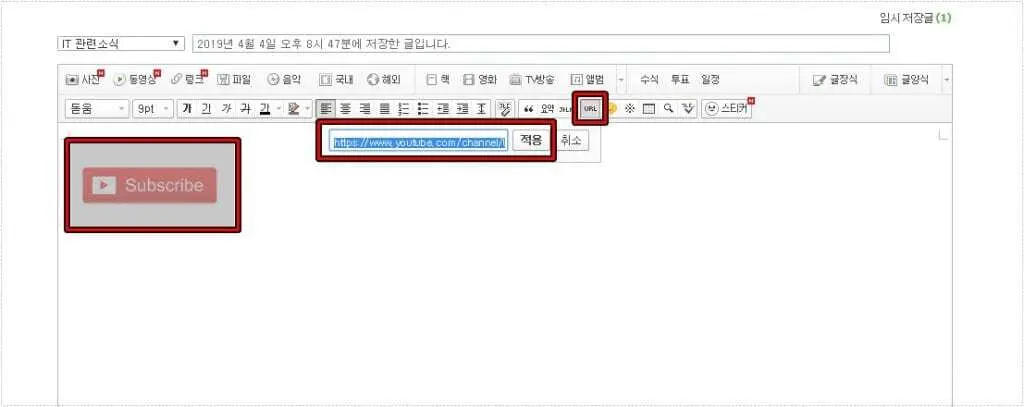
스마트 에디터 2.0으로 바꾸셨다면 이제 글쓰기로 들어가신 후에 구독 버튼 이미지를 불러오고 도구 창에서 URL 버튼을 눌러서 자신의 채널 주소를 입력하신 후에 적용하시면 됩니다.
※ 채널 주소를 입력하게 되면 구독 버튼이 창으로 나오지 않기 때문에 유튜브 채널 주소 뒤에 ?sub_confirmation=1 을 추가하시면 팝업 창으로 구독 버튼이 나오게 됩니다.

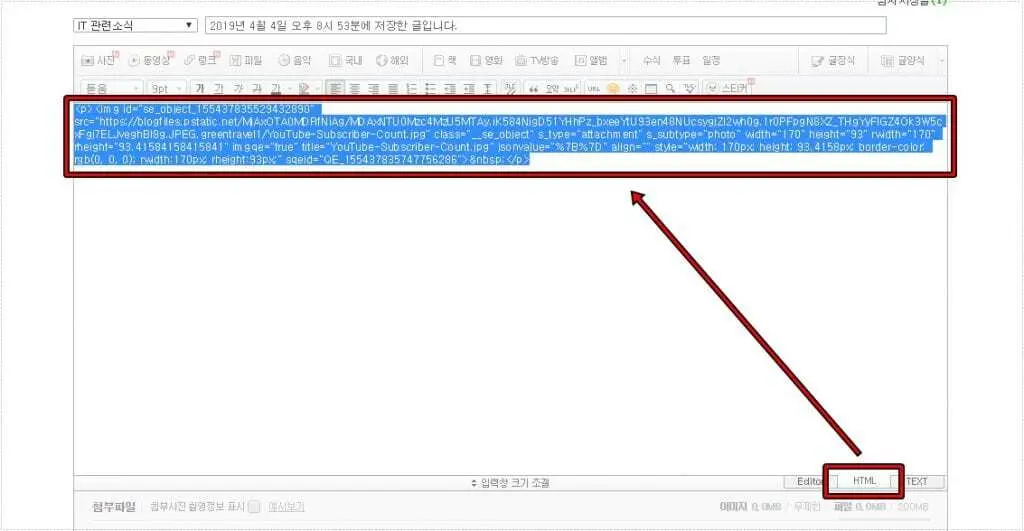
이미지에 URL주소를 입력하셨다면 우측 하단에 HTML 모드로 변경하신 후에 코드를 전체 복사하시면 됩니다. 그 다음 네이버 블로그 관리 > 꾸미기 설정 > 레이아웃 위젯 설정으로 들어가신 후에 위젯 직접 등록에 복사한 코드를 붙여 넣기 하시면 됩니다.
유튜브를 운영하시는 분들이라면 블로그나 사이트에 위의 설명대로 구독 버튼 위젯을 추가하셔서 더 많은 분들에게 알려보시길 바랍니다.
▶ 유튜브 추가 기능 화면 캡쳐부터 구간 반복 확장프로그램
▶ 유튜브 GIF 움짤을 만들 수 있는 프로그램 2가지