카카오스토리는 국내 SNS로 페이스북과 인스타그램의 인기로 인해서 사용자가 많이 줄었지만 여전히 사용자가 많은 대표적인 SNS라고 할 수 있습니다. 개인적으로도 이용을 하지만 기업이나 단체는 홍보와 소식을 전하기 위해서 사용하기도 합니다. 그래서 구독자를 늘리기 위해서 많은 노력을 하게 되는데 사이트나 블로그가 있다면 카카오스토리 소식받기 버튼을 추가해서 유도를 할 수 있습니다.
카카오스토리 버튼의 종류는 두 가지로 소식을 다른 채널에 공유하는 것과 구독자를 모으는 소식 받기가 있습니다. 버튼은 카카오 개발자센터에서 만들 수 있으며 간편한 형태로 되어 있기 때문에 누구나 어렵지 않게 만들 수 있습니다.
근데 적용하는 것은 HTML/CSS 을 수정해야 가능하기 때문에 예제로 티스토리에 적용하는 방법을 소개해드리겠습니다.
목차
카카오스토리 소식받기

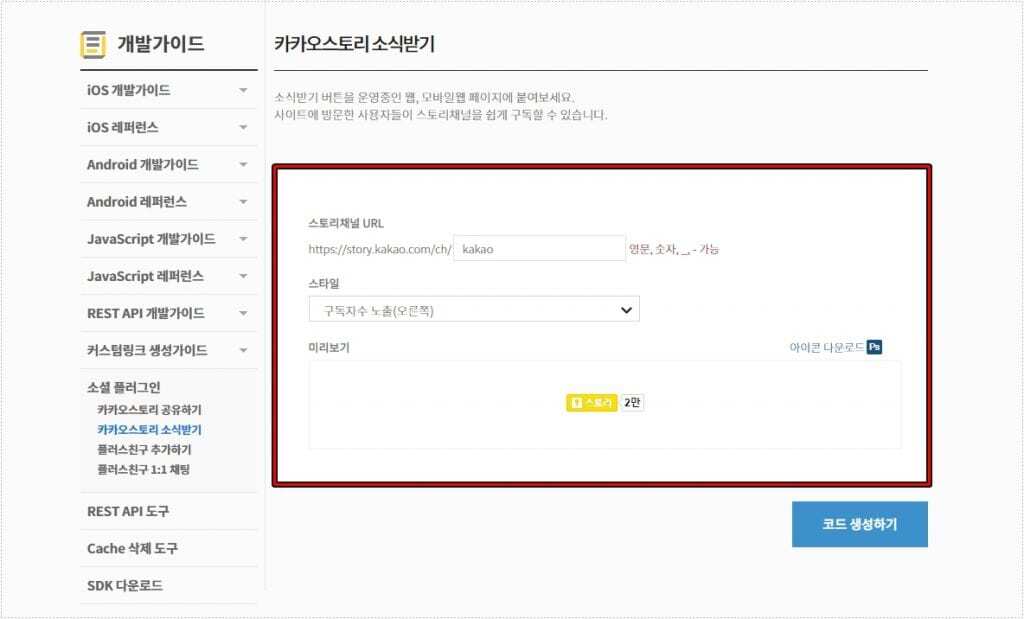
카카오스토리 개발자 센터로 들어가게 되면 좌측에 소셜 플러그인이라는 카테고리를 볼 수 있습니다. 여기서 카카오스토리 소식받기를 선택하게 되면 위의 화면이 나오게 됩니다. 여기서 운영하는 스토리 채널 URL를 입력하고 스타일을 선택하면 됩니다.
스타일은 구독자수 노출 위치를 선택하는 것으로 오른쪽, 위쪽, 미노출로 설정할 수 있습니다. 어떤 모습인지는 미리 보기로 확인할 수 있기 때문에 추가할 사이트를 고려해서 선택하시면 됩니다.

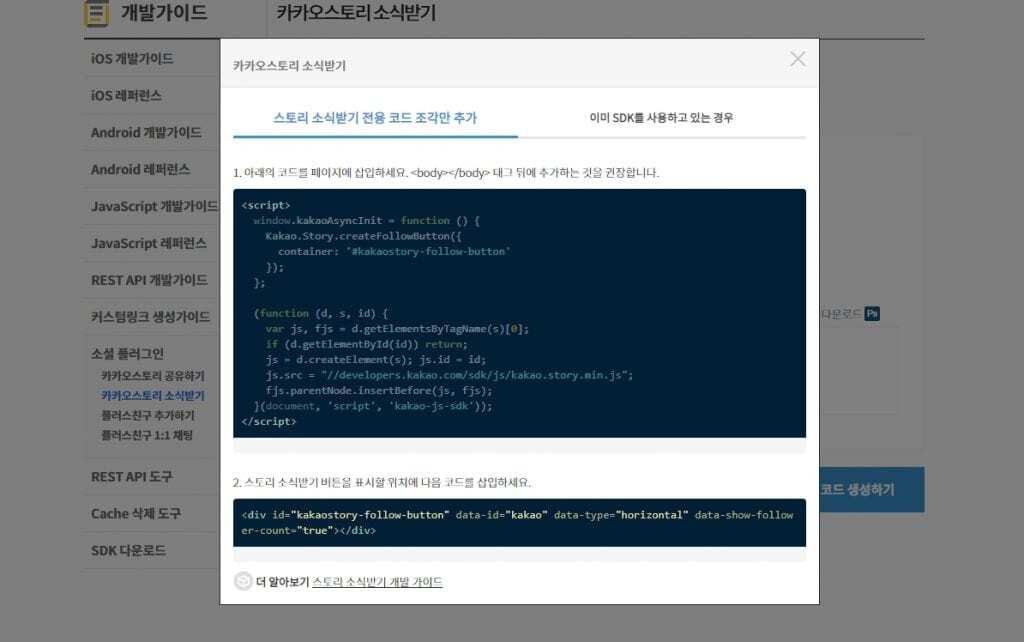
모든 설정을 완료했다면 하단에 < 코드 생성하기 >를 클릭하게 되면 2가지 종류의 코드를 볼 수 있습니다. 1번은 <body> 뒤에 추가를 하는 코드이고 2번은 소식받기 버튼이 위치할 곳에 추가를 하시면 됩니다. 이렇게 말하면 정말 복잡해 보일 수 있는데 티스토리 HTML 수정 설명을 보게 되면 어렵지 않게 하실 수 있을 것입니다.
티스토리 HTML 코드 추가

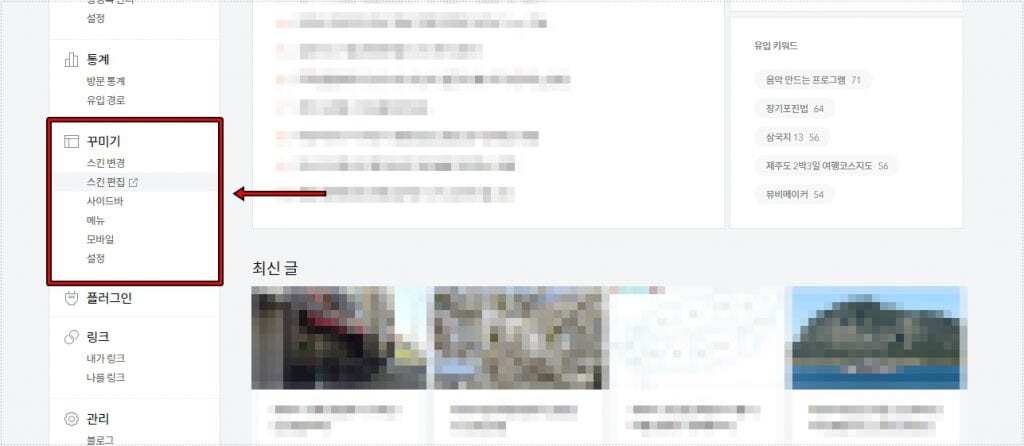
티스토리 관리자 페이지로 들어가신 후에 좌측 카테고리에서 < 꾸미기 >를 보시게 되면 스킨 편집이라는 것이 있습니다. 이곳으로 들어가시게 되면 HTML 편집을 하실 수 있습니다.

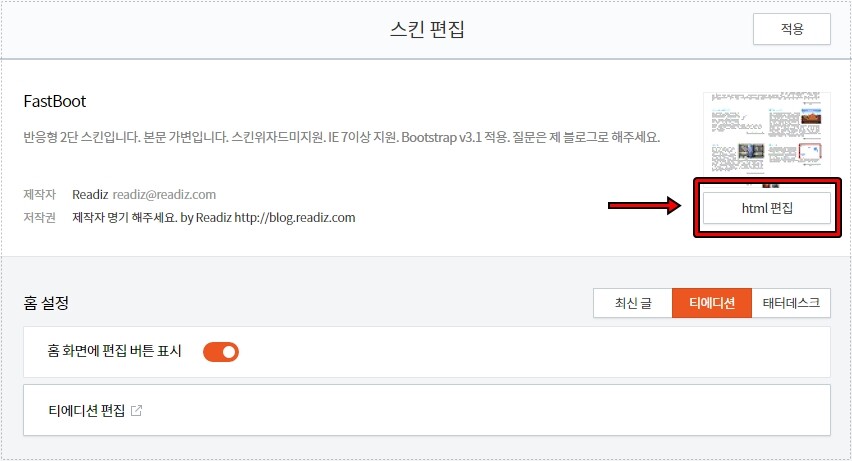
스킨 편집으로 들어가시게 되면 미리 보기 화면이 좌측에 나오고 우측을 보시면 스킨에 대한 정보와 함께 HTML 편집 버튼이 있습니다. 이곳으로 들어가시면 됩니다.

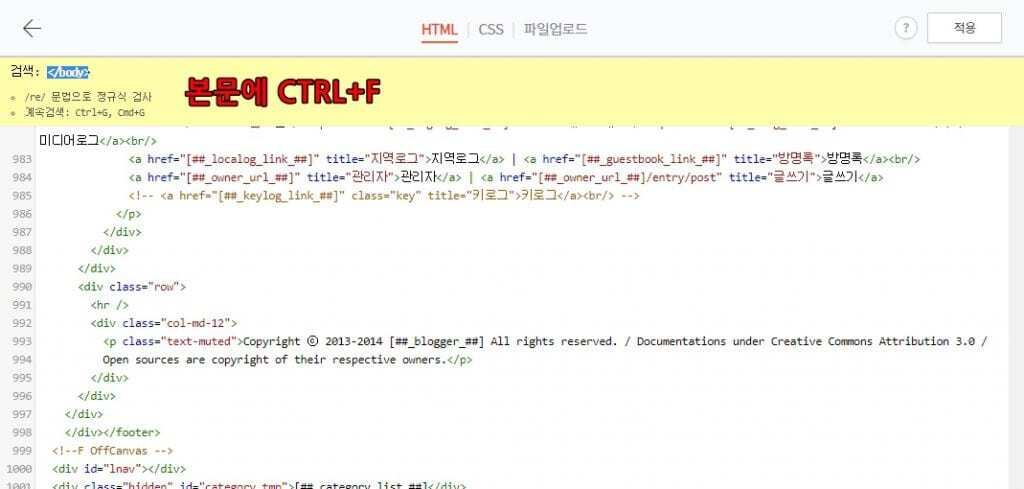
HTML편집으로 들어가게 되면 복잡한 코드들이 나오게 되는데 여기서 1번 코드를 입력하기 위해서 본문에서 CTRL+F 키를 눌러서 검색창을 열어야 합니다. 위의 화면처럼 노란색의 검색창이 나오게 되면 소문자로 </body>라고 입력을 하시고 그 위에 1번 코드를 붙여 넣기 하시면 됩니다.

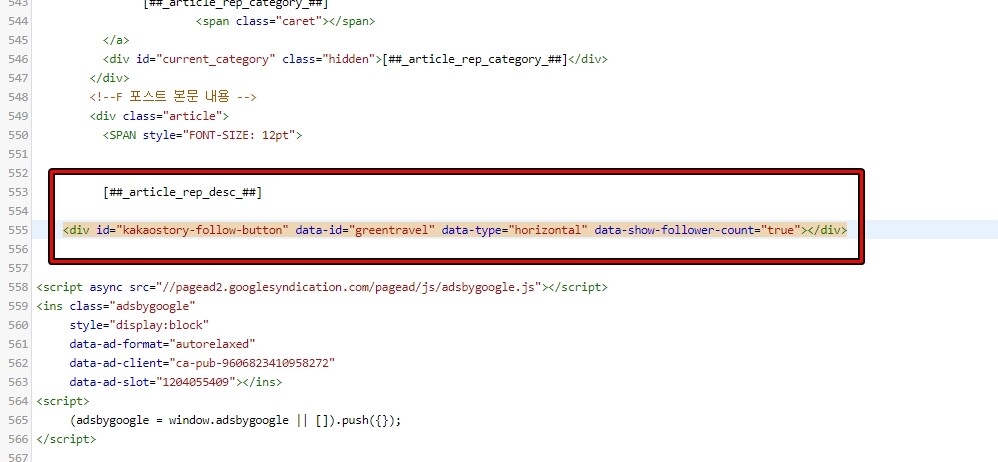
이제 카카오스토리 소식받기 버튼 코드를 추가해야 하는데 제일 많이 하는 하단에 넣는 방법을 알아보겠습니다. 위에 알려드린 CTRL+F 검색창에 [##_article_rep_desc_##]를 입력해서 찾으신 후에 하단에 2번째 소식받기 코드를 붙여 넣기 하시면 됩니다.

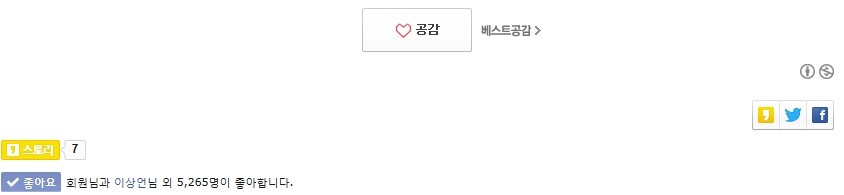
모든 과정이 마치게 되면 위의 화면처럼 카카오스토리 소식받기 버튼이 생성된 것을 보실 수 있습니다. 카카오스토리 채널은 구독자를 많이 모으는 것이 중요하기 때문에 티스토리나 사이트에 소식받기 버튼을 추가해서 더 많은 구독자를 모집해보시길 바랍니다.