자신의 채널에 들어가게 되면 상단에 유튜브 대문이라는 것을 보실 수 있을 것입니다. 이미지를 업로드 하지 않는다면 기본이 나오게 되는데 방문자에게 채널을 알리기 위해서는 자신의 채널 주제에 맞는 이미지를 올리는 것이 좋습니다.
유튜브 대문 사이즈를 맞추지 않고 올릴 경우 보여야 하는 부분이 안 나올 수 있고 모바일에서 이상하게 보일 수 있습니다. 그래서 유튜브에서 안내하는 사이즈로 만들고 중앙에 자신의 주제에 맞는 이미지를 넣어야 모든 기기에서 정상적으로 보이게 됩니다.
유튜브 대문을 검색하게 되면 다양한 예제 이미지들이 나오게 되는데 그것을 다운로드 받아서 배경으로 놓고 작업을 하시면 편합니다. 필요하신 분들을 위해서 아래에 설명하면서 예제 이미지를 올려두겠습니다.
목차
유튜브 대문 설정

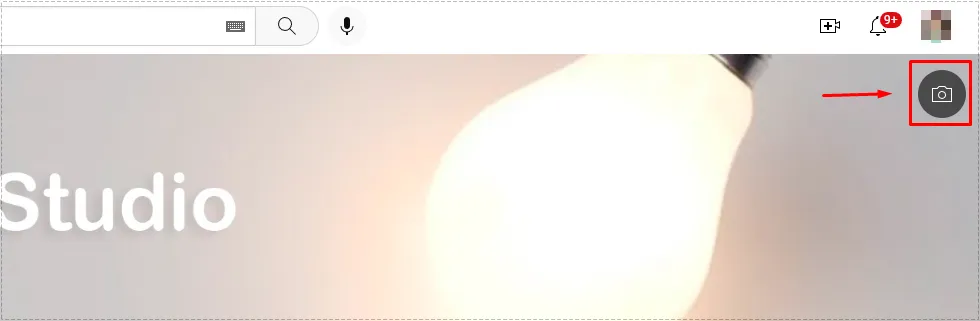
대문 설정으로 들어가는 첫번째 방법은 자신의 유튜브 채널로 들어가신 후에 대문(배너이미지) 우측 끝에 마우스 포인트를 놓게 되면 위에 보이는 것처럼 카메라 아이콘이 보이게 됩니다. 클릭하게 되면 설정으로 이동하게 됩니다.

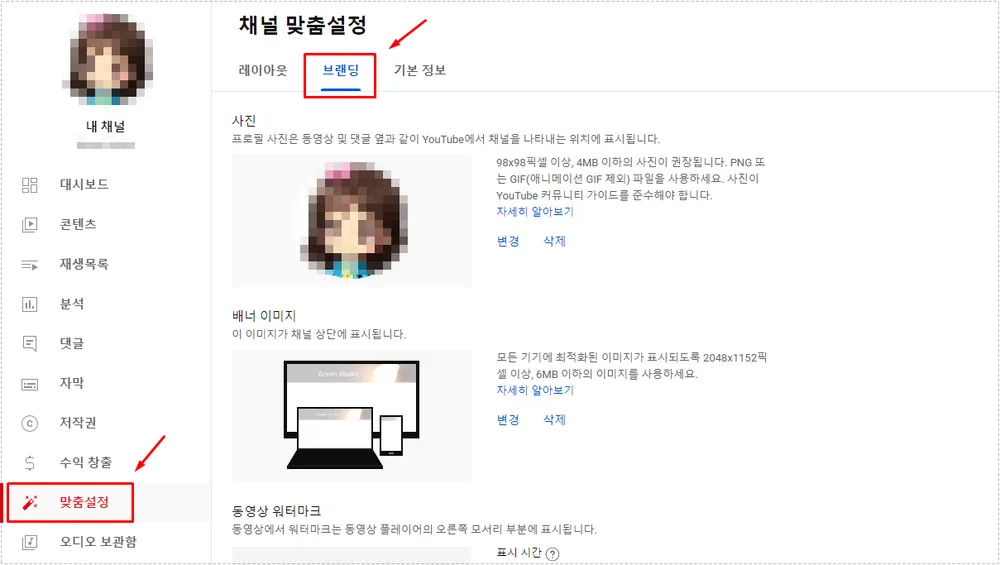
대문 설정으로 들어가는 두번째 방법은 YouTube 스튜디오로 들어가신 후에 맞춤설정 > 브랜딩을 선택하게 되면 배너 이미지 설정을 보실 수 있습니다.
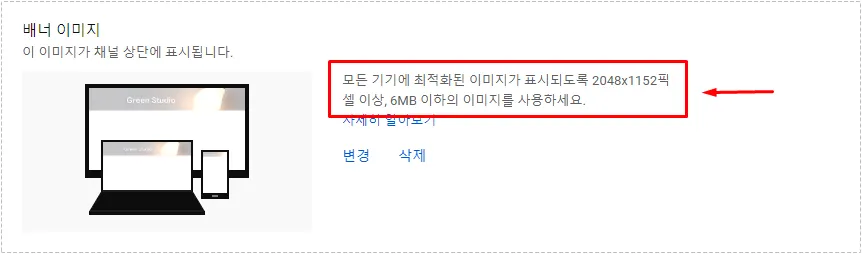
배너 사이즈와 용량

배너 이미지에 유튜브 설명을 보게 되면 사이즈와 용량을 확인할 수 있는데 기본적으로 2048×1152 픽셀 이상의 사이즈로 만들어야 하며 용량은 6MB 이하여야 합니다. – 유튜브 공식 설명 바로 가기
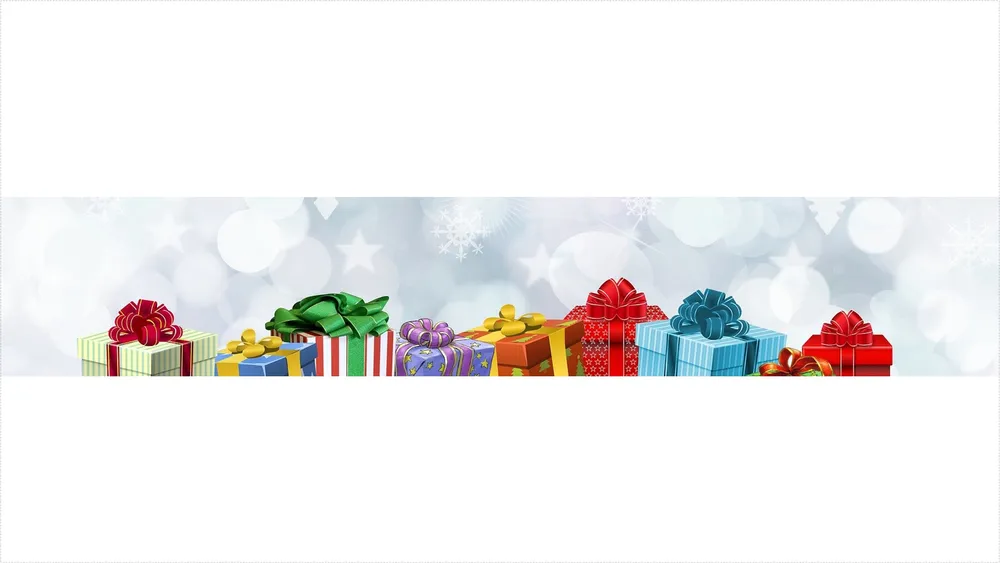
예제 이미지

유튜브에서 안내하는 2048X1152 픽셀로 만들고 중앙에 위의 이미지와 같이 주제 맞는 것을 넣어주시면 됩니다. 중앙에 있는 이미지 이외의 공간은 유튜브 대문에 보이지 않기 때문에 여백으로 놔두시면 됩니다.
위의 이미지는 webp 파일이며 사이즈도 작기 때문에 게시물 하단에 있는 다운로드 버튼을 누르게 되면 2018X1152 사이즈 이미지를 받을 수 있습니다.

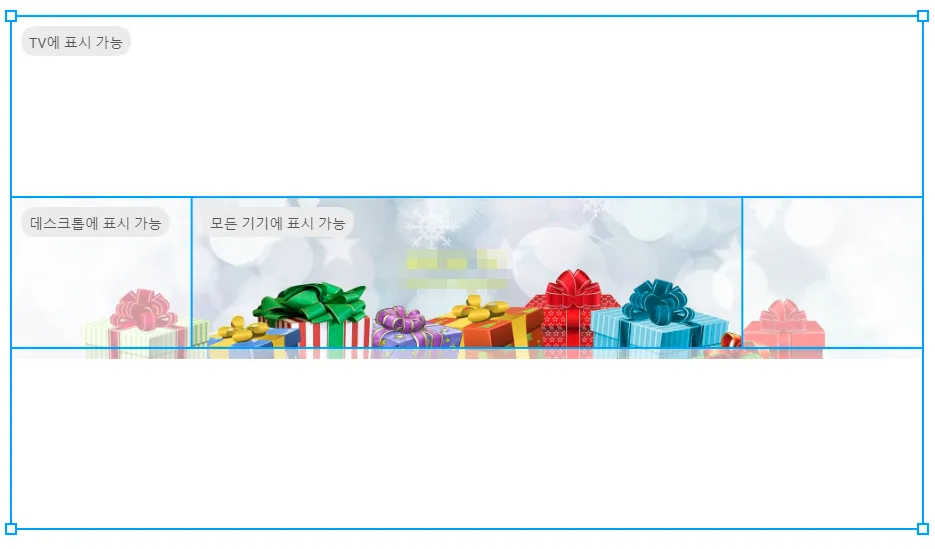
중앙에 이미지를 배치하는 이유는 위에 보이는 것처럼 모바일과 데스트톱이 인식하는 범위가 중앙이기 때문입니다. TV까지 생각한다면 여백으로 둔 부분까지 작업을 하시면 됩니다.

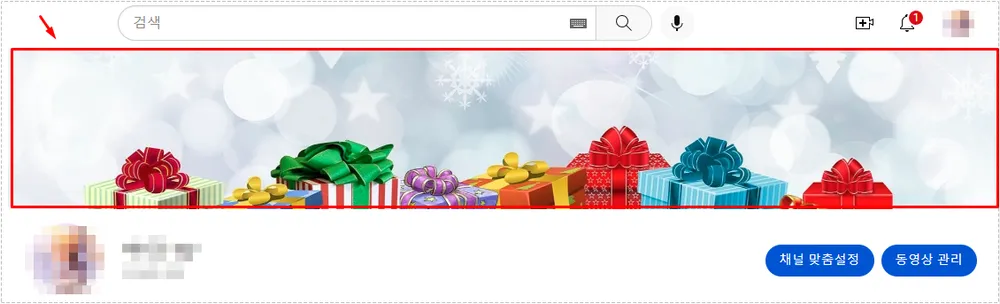
유튜브 대문을 설명한 사이즈로 넣게 되면 위에 보이는 것처럼 딱 맞게 들어간 것을 보실 수 있을 것입니다. 위에서 말씀드렸지만 예제 이미지를 다운로드 받아서 사이즈를 맞추고 싶은 분들은 아래에 있는 다운로드 버튼을 누르게 되면 큰 사이즈의 이미지를 다운로드 받을 수 있습니다.

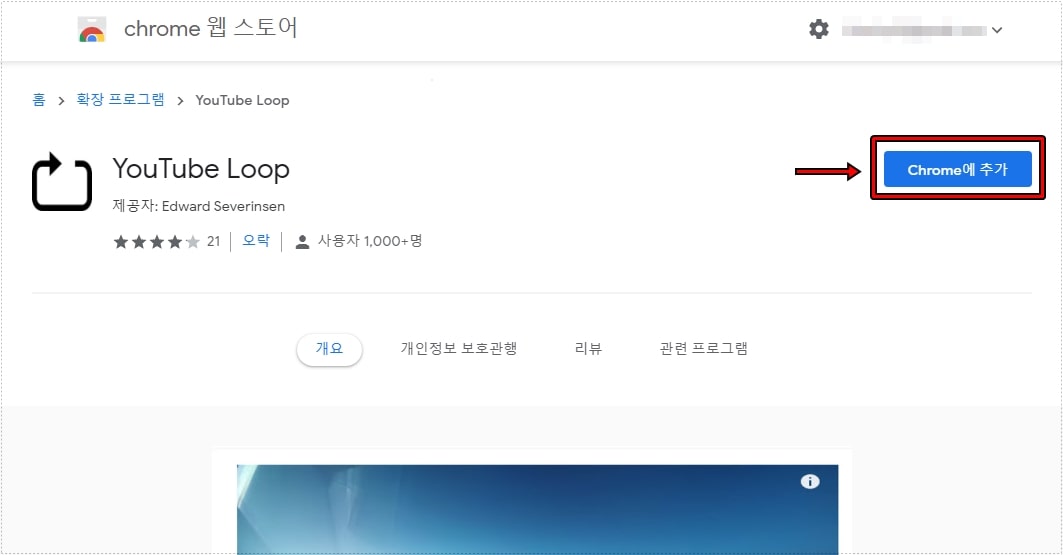
▶ 유튜브 구간 반복 편하게 할 수 있는 확장 프로그램
▶ 유튜브 채널의 Usename과 사용자ID를 알아보는 방법