OpenLiteSpeed 웹 서버로 변경한 후 LiteSpeed Cache 플러그인을 사용해 사이트를 운영하고 있었습니다. 그런데 Google 서치 콘솔에서 CLS 오류가 발생했다는 알림을 받았지만, 검사 도구로 확인했을 때는 문제가 보이지 않았습니다.
브라우저 크기를 조정하며 테스트를 해본 결과, 새로 고침을 여러 번 누를 때 사이트 제목이 늘어지는 현상이 있다는 것을 발견했습니다. 이 문제가 CLS 오류의 주요 원인으로 보였고, 이로 인해 SEO(검색 엔진 최적화)에 부정적인 영향을 줄 수 있다고 판단했습니다.
문제를 해결하기 위해 몇 가지 조치를 취했습니다. 먼저, LiteSpeed Cache 설정을 기존의 공격적이고 극단적인 설정에서 권장 설정으로 변경했습니다. 또한, 사이트 제목이 늘어지는 현상을 방지하기 위해 CSS 코드를 추가해 제목이 줄바꿈 없이 고정되도록 수정했습니다.
수정을 완료한 뒤 Google 서치 콘솔에서 확인해 보니 CLS 오류가 점차 줄어드는 것을 확인할 수 있었습니다. 저처럼 CLS 오류의 원인을 찾기 어려워하는 분들은 사이트 제목을 한 번 확인해 보시고, 아래 설명한 방법으로 문제를 해결해 보시기 바랍니다.
목차
LiteSpeed Cache 사전 설정

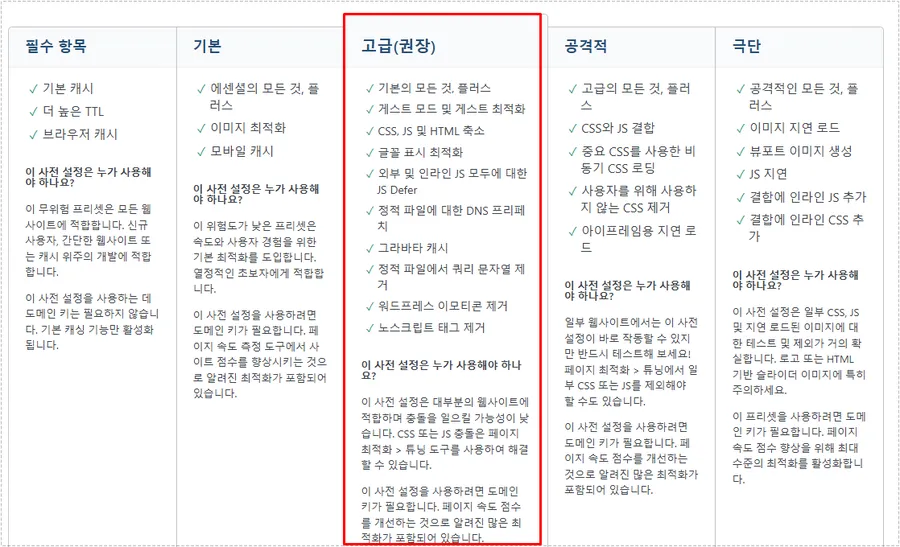
LiteSpeed Cache 설정을 변경하면서 CLS 오류의 원인을 찾는 것은 쉽지 않을 수 있습니다. 따라서 가장 간단한 방법은 사전 설정을 고급(권장)으로 변경해 보는 것입니다.
저의 경우, 공격적이고 극단적인 설정을 사용했더니 레이아웃이 깨지는 문제가 발생했기 때문에 권장 설정으로 바꾼 후 이를 해결할 수 있었습니다. 하지만 이 방법으로도 해결되지 않은 문제는 사이트 제목이 늘어지는 현상이었습니다.
이 문제와 관련해 Astra 테마 커뮤니티를 확인해 본 결과, 몇몇 사용자들이 동일한 문제를 겪고 문의한 사례를 발견했습니다. 이에 대한 답변은 캐시 플러그인과 관련된 문제로, Astra 테마 측에서 해결해야 한다는 내용이었습니다.
이 답변을 참고해 만약 Astra 테마의 문제라면 다른 테마로 변경했을 때는 문제가 발생하지 않아야 할 텐데, 실제로 테마를 변경해 본 결과 여전히 사이트 제목이 늘어지는 현상이 나타났습니다.
테마를 변경해도 문제가 지속되었기 때문에 다양한 문서를 다시 찾아보았고, 최종적으로 찾은 해결 방법은 사이트 제목이 늘어지지 않도록 줄바꿈을 방지하는 것이었습니다.
추가 CSS – 줄바꿈 방지

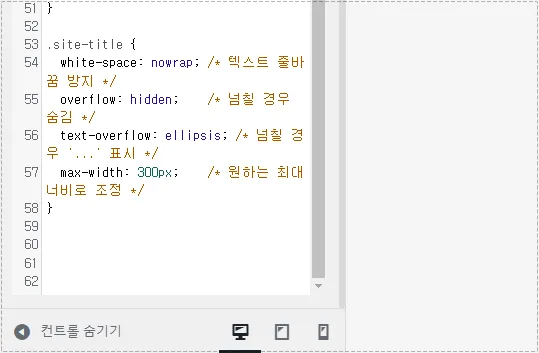
워드프레스 관리자 페이지에서 모양 > 사용자 정의하기로 이동한 뒤, 추가 CSS를 선택합니다. 그런 다음, 아래 코드를 추가하면 사이트 제목의 줄바꿈을 방지할 수 있습니다.
.site-title {
white-space: nowrap; /* 텍스트 줄바꿈 방지 */
overflow: hidden; /* 넘칠 경우 숨김 */
text-overflow: ellipsis; /* 넘칠 경우 '...' 표시 */
max-width: 300px; /* 원하는 최대 너비로 조정 */
}위 코드는 텍스트의 줄바꿈을 방지하고, 텍스트가 넘칠 경우 숨기며, 최대 너비를 지정해 레이아웃이 변경되지 않도록 설정하는 것입니다. 이 코드를 추가한 뒤 캐시를 삭제하고, 브라우저 크기를 조정하며 새로 고침을 해보면 사이트 제목이 늘어지는 현상이 해결된 것을 확인할 수 있습니다.
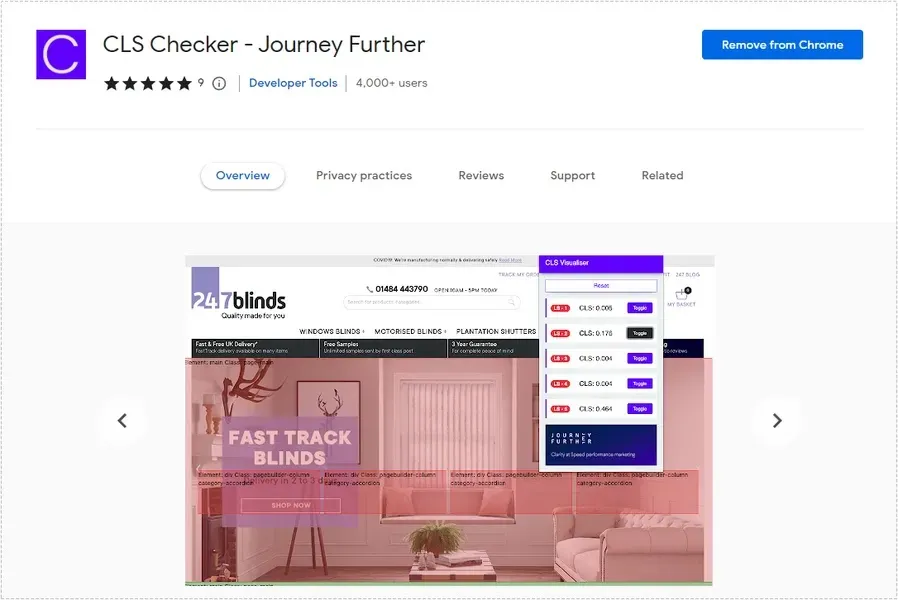
CLS 문제는 SEO(검색 엔진 최적화)에 부정적인 영향을 줄 수 있으므로, 최대한 빠르게 해결하는 것이 좋습니다. CLS 측정 도구를 설치한 후 모바일, 데스크톱 환경에서 브라우저 크기를 조정해 가며 문제가 발생하는 지점을 먼저 확인해 보시기 바랍니다.
만약 문제가 발생한다면, 캐시 플러그인에서 CSS 및 JS 결합 설정을 비활성화해 보시고 결합 설정이 원인일 경우, 문제가 되는 부분을 제외 목록에 추가하여 해결할 수 있습니다.
캐시 플러그인 문제가 아니라 테마에서 발생하는 문제라면, CSS 코드를 추가하여 해당 부분에 여백을 주거나 레이아웃이 변경되지 않도록 고정하는 방식으로 해결하시기 바랍니다.
▶ 아스트라 Font Swap 문제 공식 설명서를 보고 해결하기
▶ 아스트라(Astra)테마 제목 아래에 애드센스를 추가하는 방법