PageSpeed Insights 검사를 진행했을 때 ‘효율적인 캐시 정책을 사용하여 정적인 자산 제공하기’라는 경고가 나타났습니다. 이를 해결하기 위해 캐시 플러그인과 htaccess 설정을 확인했지만, 특별한 문제는 발견되지 않았습니다.
그래서 여러 문서를 검색한 결과, LiteSpeed WebAdmin 설정에서 추가적인 조치를 취해야 한다는 정보를 찾았습니다. 그래서 Expires 헤더를 활성화하고 설정을 조정한 결과, 해당 문제를 해결할 수 있었습니다.
.htaccess와 캐시 플러그인 설정만으로도 해결되었던 문제였는데, 참고한 글에는 서버 설정까지 해야 한다는 내용이 없었습니다. 그래서 아직도 원인은 알 수 없습니다.
만약 저와 같이 캐시 플러그인과 .htaccess 설정이 올바르게 되어 있음에도 불구하고 효율적인 캐시 정책 경고가 지속적으로 발생한다면, 아래의 설명을 참고하여 문제를 해결하시기 바랍니다.
목차
효율적인 캐시 정책이란?
효율적인 캐시 정책은 서버에서 제공하는 이미지, 스타일 시트, 자바스크립트 등을 브라우저가 장시간 캐시하도록 설정하는 것을 말합니다. 이를 통해 방문자가 사이트를 재방문할 때 다시 다운로드하지 않고 캐시된 파일을 불러오기 때문에 사이트 속도가 향상됩니다.
LiteSpeed WebAdmin 접속
Cyber Panel로 OpenLiteSpeed를 설치했을 경우에는 LiteSpeed WebAdmin에 바로 접속할 수 있습니다. 브라우저 주소 창에서 https://사이트주소:7080이라고 입력하면 접속이 가능합니다.
만약 접속이 되지 않거나 로그인 정보를 모를 경우에는 ‘LiteSpeed WebAdmin 관리자 패널로 접속하는 방법을 정리‘ 문서를 확인하시기 바랍니다.
Expires 설정 찾기
제가 찾은 문서에는 LiteSpeed WebAdmin에 접속한 후 virtual Hosts로 들어가 사이트를 선택하고 Rewrite 섹션에서 Expires와 Cache-Control 설정을 추가하라고 나와 있지만, 저는 접속한 결과 이를 찾을 수 없었습니다.
그래서 설정들을 모두 확인한 결과 Expires 설정은 General 섹션에서 찾을 수 있었습니다.
Expires 설정하기

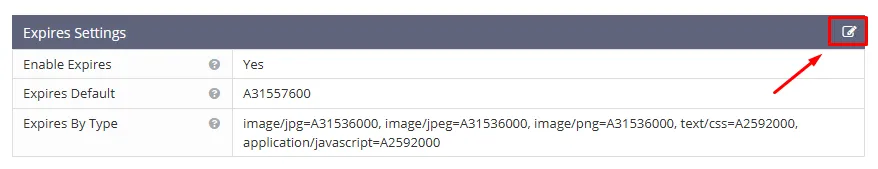
저는 설정이 되어 있는 상태이기 때문에 위처럼 나오지만, 처음 들어가게 되면 모든 설정이 Not Set로 나올 것입니다. 이제 문제 해결을 위해 오른쪽에 있는 편집 버튼을 누르시면 됩니다.

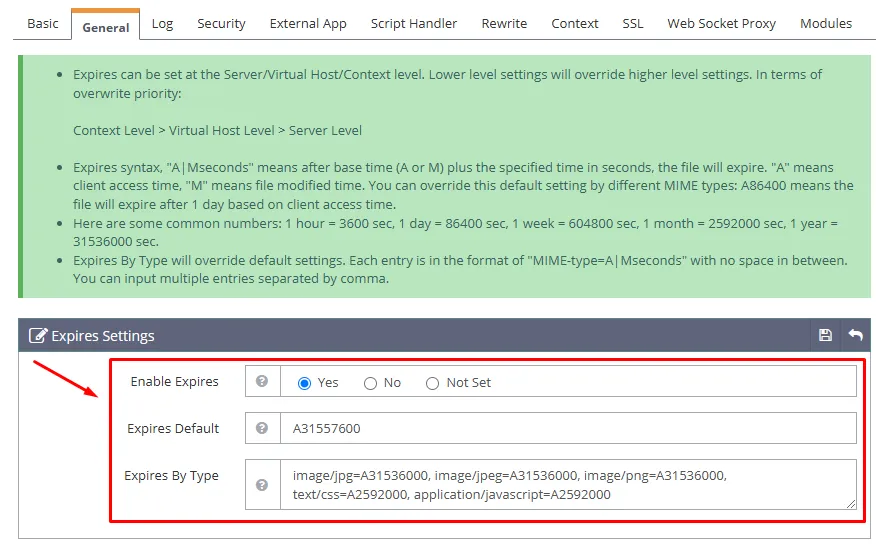
편집 화면으로 들어가게 되면 3가지 설정이 나오게 되는데 해당 내용은 아래와 같습니다.
- Enable Expires: Expires 헤더 활성화 여부
- Expires Default: 기본 만료 시간을 설정하는 옵션으로, 만약에 파일 형식에 따라 별도로 설정하지 않았다면 이 기본값이 적용됩니다.
- Expires By Type: 파일 유형별로 만료 시간을 설정하는 옵션입니다.
위의 내용을 바탕으로 설정을 추가해야 하는데, 일반적으로 이미지 파일은 1년, CSS/JS 파일은 1개월을 설정합니다. 설정에 대해 잘 모르겠다면 제가 설정하는 아래 내용을 그대로 하셔도 됩니다.
- Expires Default: A31557600
- Expires By Type: image/jpg=A31536000, image/jpeg=A31536000, image/png=A31536000, text/css=A2592000, application/javascript=A2592000
서버 재시작하기

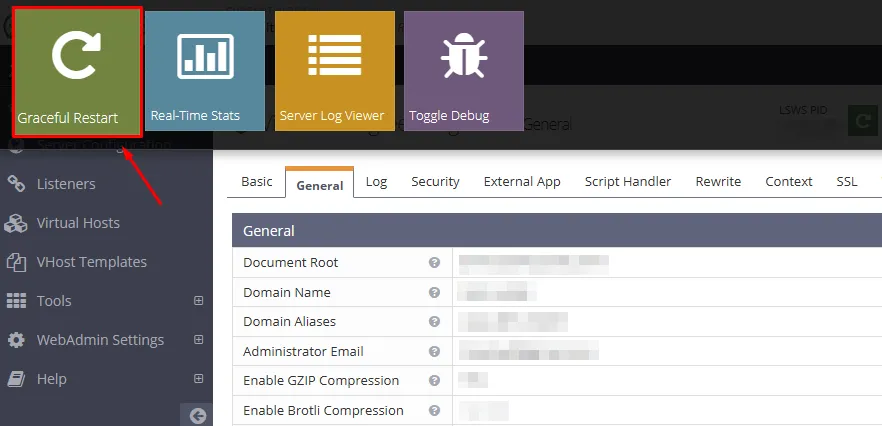
설명대로 설정을 하였다면, 왼쪽 상단에 있는 IP 주소를 클릭한 후 Graceful Restart 버튼을 눌러 서버를 재시작해주시면 됩니다. 이제 PageSpeed Insight 검사를 하게 되면 효율적인 캐시 정책이 해결된 것을 볼 수 있을 것입니다.
‘효율적인 캐시 정책’은 캐시 플러그인이 알아서 해결해주는 문제이지만, 해결이 되지 않을 경우에는 서버와 .htaccess 설정을 확인해 보시기 바랍니다.
▶ CyberPanel에 Opcache 설치해서 속도 향상 하는 방법
▶ 아스트라 테마 홈 화면에서 H1 태그 누락 문제 해결 방법
▶ OpenliteSpeed 웹서버에 Redis-server 설치하는 방법을 정리