사이트맵 404 에러 해결을 위한 캐시 제외 방법
사이트맵은 SEO 플러그인에서 생성되므로, 올바르게 설정만 된다면 큰 문제가 발생하지 않습니다. 그러나 최근 Rank Math의 404 로그에서 사이트맵에 접근할 수 없는 경우를 확인했습니다.
Sitemap(사이트맵)은 중요하기 때문에 구글 콘솔과 SEO 플러그인을 확인했지만 설정에는 문제가 없었습니다. 그래서 최근에 교체한 캐시 플러그인을 의심하게 되었고, 모든 캐시를 지우고 확인하니 제대로 작동했습니다.
일시적인 현상으로 간주할 수 있지만, 지속적으로 발생한다면 SEO에 치명적인 문제가 발생할 수 있습니다. 따라서 이 부분에 대해 다양한 문서를 검토했습니다.
다양한 글들을 확인한 결과, Sitemap을 캐시할 경우 새로운 글에 대한 업데이트가 느려지기 때문에 좋지 않다는 의견을 보았습니다. 그래서 LiteSpeed Cache 설정에서 Sitemap(사이트맵)을 캐시하지 않도록 설정하기로 결정했습니다.
그러면 LiteSpeed Cache에서 Sitemap(사이트맵) 캐시를 제거하는 방법을 알아보겠습니다.
목차
캐시하지 않을 경우 장단점
먼저 사이트맵을 캐시했을 경우와 캐시하지 않을 경우의 장단점을 알아보겠습니다.
- 캐시의 이점: 검색 엔진 크롤러가 사이트맵을 자주 요청할 경우 캐시를 사용하면 서버 부담을 줄일 수 있습니다.
- 캐시의 단점: 캐시로 인해 실시간으로 반영되지 않기 때문에 콘텐츠 업데이트가 지연될 수 있으며, 이로 인해 SEO에 영향을 줄 수 있습니다. 또한, 사이트맵이 자주 업데이트되는 사이트일 경우에는 캐시 만료 시간을 설정하는 것이 어려울 수 있습니다.
사이트맵 주소 확인
사이트맵 주소는 알고 있지만, SEO 플러그인에 따라 다양한 사이트맵 주소가 있습니다. 그래서 해당 주소들을 모두 확인한 후에 더 이상 캐시가 되지 않도록 하는 것이 좋습니다.

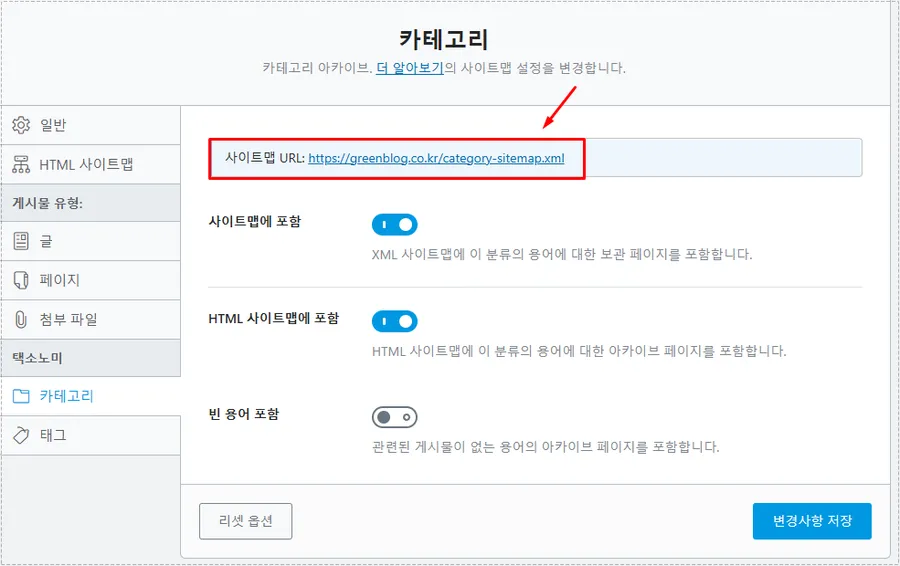
Rank Math 플러그인 같은 경우 사이트맵으로 들어가면 HTML 사이트맵, 글, 페이지, 첨부 파일, 카테고리, 태그가 있으며, 모두 검색 엔진에 노출되고 있다면 사이트맵 URL을 정리해서 모두 캐시되지 않게 해야 합니다.
정리를 하자면 Sitemap 주소는 여러 개일 수 있기 때문에 해당 주소들을 모두 캐시 제외에 등록해야 합니다.
사이트맵 캐시 제외 설정

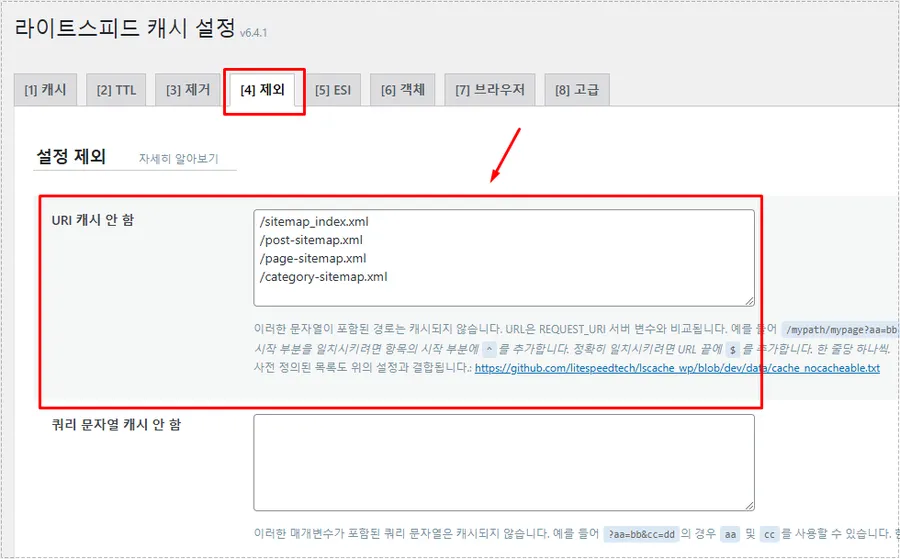
캐시 플러그인을 사용하고 있다면 어렵지 않게 캐시에서 제외할 수 있습니다. LiteSpeed Cache 플러그인일 경우에는 캐시 설정으로 들어가신 후 상단에 제외를 선택하시면 됩니다.
그러면 URL 캐시 안 함이라는 곳을 볼 수 있는데, 이곳에 위에서 설명한 사이트맵 주소들의 목록을 추가해 주시면 됩니다. 그 다음 변경 사항 저장 버튼을 누르면 이제 더 이상 캐시가 되지 않습니다.
캐시 제외 확인 방법

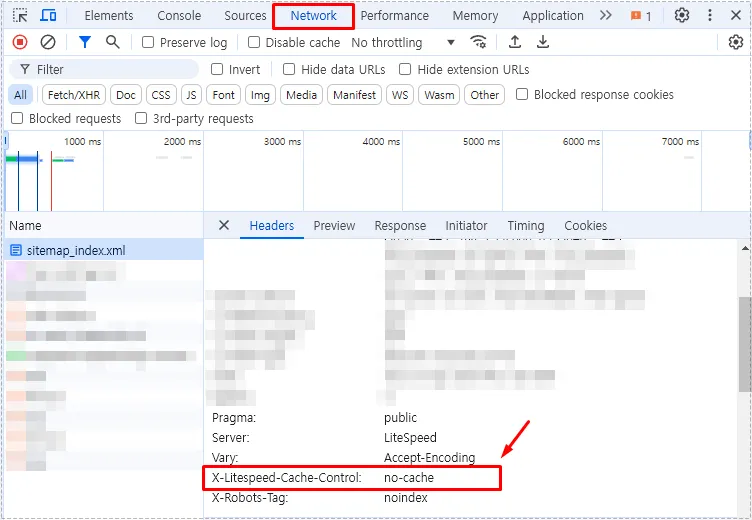
LiteSpeed Cache 플러그인에서 사이트맵을 캐시에서 제외했다면 설정이 그대로 작동하는지 확인해야 합니다. 가장 편한 방법은 브라우저에서 사이트맵으로 들어간 후 개발자 도구에서 확인하는 것입니다.
- 브라우저에서 사이트맵 열기
- F12 키를 눌러서 개발자 도구로 들어가기
- 상단에 Network 선택 후 목록에서 자신의 사이트맵 선택(만약에 보이지 않을 경우 브라우저 새로 고침)
- Headers 정보에서 Cache-Control 확인해서 no-cache 이라면 설정이 제대로 된 것입니다.
기본적으로 제외를 하지 않으면 캐시 플러그인은 사이트맵도 캐시하게 되는데, 저처럼 404 에러가 발생한다면 위의 설명을 참고하여 캐시 제외를 해보시기 바랍니다.
▶ 캐시 플러그인 ‘LiteSpeed’ 기본 설정하는 방법 정리
▶ CyberPanel에 Opcache 설치해서 속도 향상 하는 방법