최근에 테마가 느려서 아스트라로 교체를 했는데 기존 테마에서 해결을 하였던 Font Swap 문제가 발견되어 공식 사이트에서 찾아보니 아스트라 Font Swap 문제는 간단한 코드 추가로 어렵지 않게 해결할 수 있었습니다.
근데 Font Swap 문제는 무엇인지 궁금하신 분들이 있을 것입니다. 이 부분에 대한 해결 방법에 대해서 글을 작성한 적이 있는데 설명 드린다면 익스플로러는 FOUT 방식을 사용하지만 다른 브라우저는 FOIT 방식을 사용하기 때문에 글꼴이 번쩍이는 현상이 생길 수 있어서 FOUT 방식으로 변경을 하라는 것입니다.

네이버 공식 설명을 보게 되면 더 자세히 알 수 있는데 브라우저의 렌더링 차단 처리 방식 글을 참고해 보시기 바랍니다.
- FOUT(Flash Of Unstyled Text) : 익스플로러 계열 브라우저에서 사용하는 방식으로 웹 폰트가 로딩 될 때까지 우선 폴백 폰트로 텍스트를 랜더링합니다.
- FOIT(Flash Of Invisible Text) : 파이어폭스, 크롬 등이 사용하는 방식으로 웹 폰트가 로딩되기 전까지 해당 텍스트를 화면에 보여주지 않습니다.
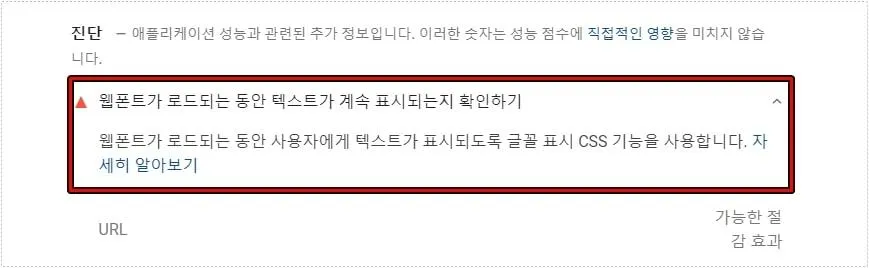
위의 설명을 보게 되면 FOIT 방식을 사용하는 크롬, 파이어폭스 같은 브라우저를 사용하는 분들은 웹 폰트가 로딩되기 전까지 텍스트가 보이지 않게 되기 때문에 웹 폰트가 로딩이 되면서 글꼴이 번쩍이는 현상이 발생할 수 있습니다.
그래서 FOUT 방식으로 설정을 해서 로딩 시간 줄이고 글꼴 번쩍이는 현상을 해결하라는 것입니다.
목차
아스트라 Font Swap 도움말

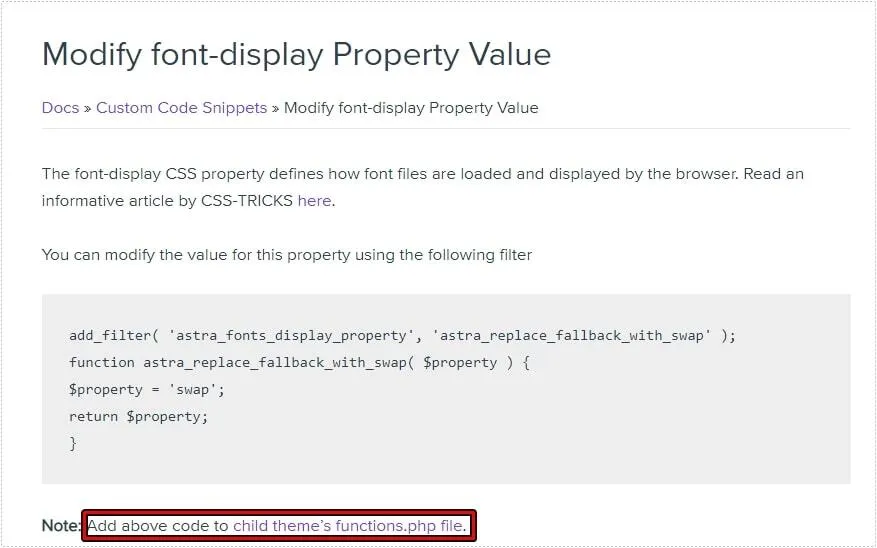
아스트라 테마 공식 사이트에 가게 되면 다양한 설명서를 볼 수 있는데 여기서 Modify Font-display Property Value 이라는 제목의 글을 보게 되면 아스트라 Font Swap 문제 해결하는 방법을 볼 수 있습니다.
영문으로 되어 있기 때문에 무슨 말인지 잘 모르실 수 있는데 크롬으로 번역을 하게 되면 Functions.php 파일에 위의 코드를 추가하라는 내용입니다.
근데 이 내용만 보게 되면 어디에 어떻게 해야 하는지 초보자라면 알 수 없는데 워드프레스에서 어디에 해당 코드를 추가하는지 알아보겠습니다.
Functions.php 코드 추가

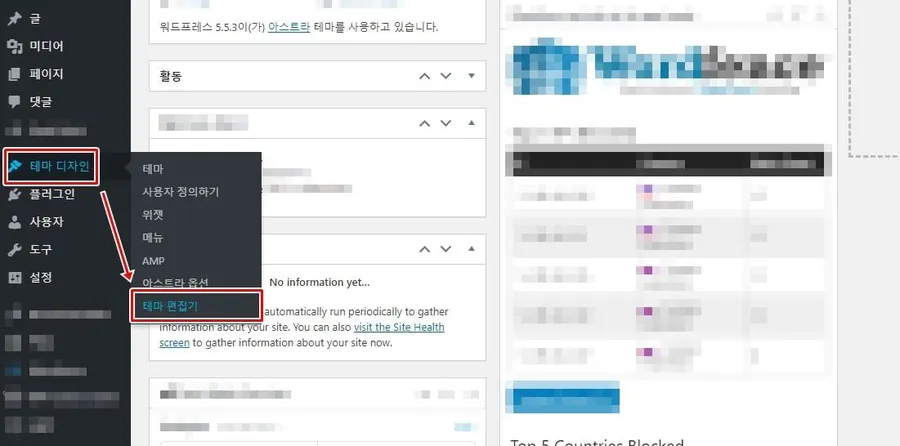
워드프레스 관리자로 들어가서 테마 디자인을 클릭하게 되면 테마 편집기를 볼 수 있을 것입니다. 이곳으로 들어가시면 됩니다.

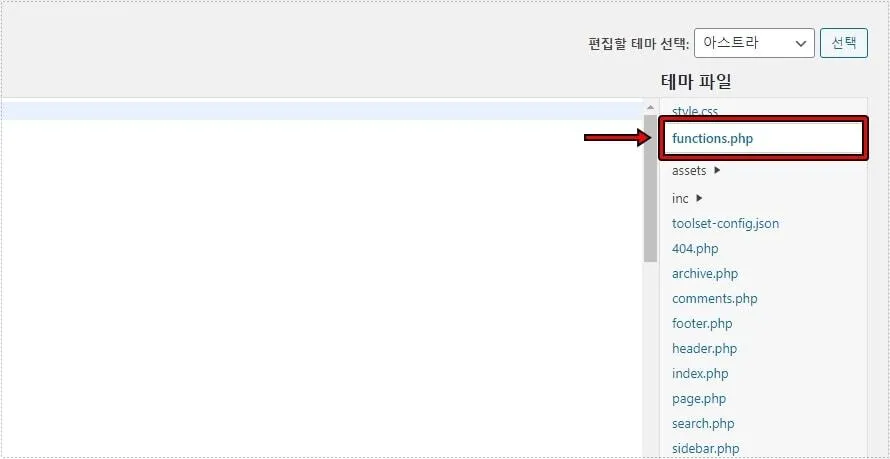
테마 편집기로 들어가신 후에 우측에서 Functions.php 클릭해서 여시면 됩니다. 그 다음 스크롤을 제일 아래로 내리신 후에 아래의 코드를 붙여 넣기하시면 됩니다.
add_filter( ‘astra_fonts_display_property’, ‘astra_replace_fallback_with_swap’ );
function astra_replace_fallback_with_swap( $property ) {
$property = ‘swap’;
return $property;
}

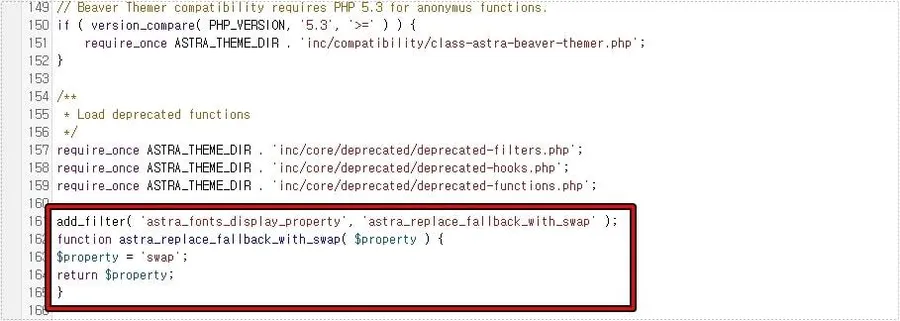
위의 코드를 붙여넣기하시게 되면 위에 보이는 것처럼 되실 것입니다. 그 다음 제일 하단에 있는 파일 업데이트 버튼을 눌러서 저장하시면 됩니다.
그러면 애드센스 같이 외부에서 불러오는 콘텐츠 말고 아스트라 Font Swap 문제가 해결이 되실 것입니다. 다른 테마를 사용할 경우 설명서가 없다면 해결하는 것이 힘든데 아스트라 테마는 도움말이 잘 되어 있기 때문에 다른 문제도 어렵지 않게 해결하실 수 있을 것입니다.
PageSpeed insight가 사이트에 절대적인 평가가 될 수 없지만 구글에서 알려주는 것이기 때문에 되도록이면 발생하는 문제들을 해결하는 것이 좋습니다.
▶ 아스트라(Astra)테마 모바일에서 메뉴가 사라지는 현상