워드프레스 이미지를 업로드해서 글을 쓰고 나서 보게 되면 이미지가 작아서 잘 안 보이는 경우가 있습니다. 특히 이미지에 텍스트가 있는 경우에는 확대를 하지 않으면 잘 보이지 않기 때문에 이미지 확대를 하려고 클릭을 하게 되는데 설정을 하지 않으면 확대되지 않습니다. 그래서 워드프레스 이미지 확대 가능하게 하는 설정 방법을 알아보겠습니다.
근데 이미지 확대를 하게 되면 닫을 때 X(닫기 표시)가 없기 때문에 닫을 때 뒤로 가기를 하거나 이미지 밖의 배경을 클릭해야 사라지게 되는데 방문자가 이 방법을 모를 경우 불편할 수 있습니다.
그래서 확대 설정과 함께 플러그인을 설치해서 X(닫기 표시) 나타나게 하게 되면 사용자가 편하게 이미지를 볼 수 있습니다.
목차
워드프레스 이미지 확대

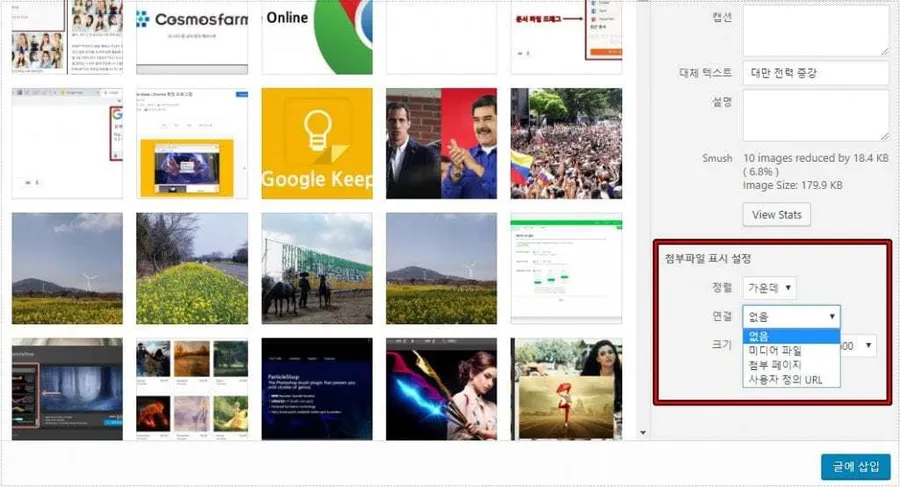
워드프레스 이미지를 얻로드하게 되면 우측에 설정이 있는데 여기서 < 첨부 파일 표시 설정 >에서 연결은 기본적으로 없음으로 되어 있는데 이것을 미디어 파일로 설정하게 되면 이미지 클릭 시 확대가 되게 됩니다. 이것은 한번 하게 되면 자동으로 미디어 파일로 설정되게 됩니다.

기존에 업로드를 한 것을 워드프레스 이미지 확대하는 방법은 현재 제가 알기로는 개별로 할 수 밖에 없었습니다. 문서 편집으로 들어가서 이미지 클릭하게 되면 연필 모양의 아이콘(편집)으로 들어가셔서 첨부 파일 표시 설정에서 연결을 미디어 파일로 바꾸시면 됩니다.
닫기(X) 표시 플러그인

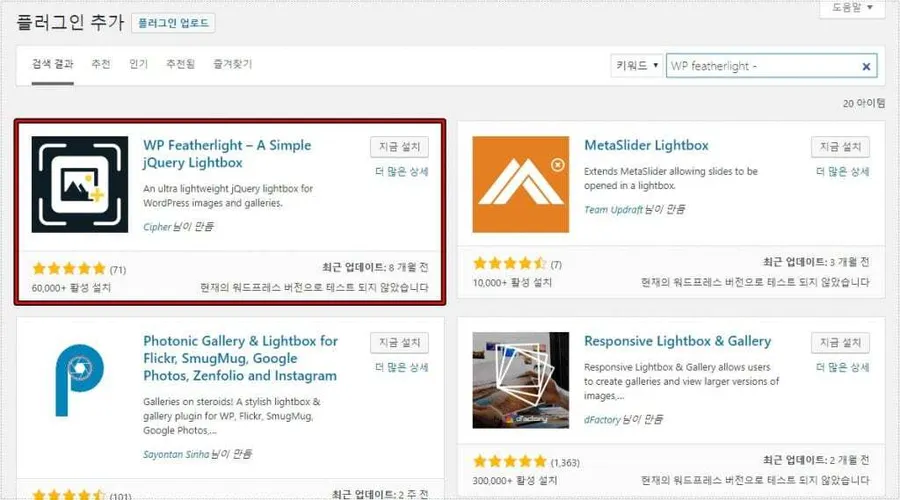
닫기 표시를 나타내게 하는 플러그인 WP Featherlight – A Simple JQuery Lightbox 으로 검색창에서 찾으시게 되면 상단에 나오게 됩니다. 업데이트 한지가 꽤 되었지만 간단한 플러그인이기 때문에 저는 사용 상에 문제가 없었습니다. 이 플러그인은 설정이 없기 때문에 바로 적용이 됩니다.

닫기 표시 플러그인을 적용한 후에 이미지 클릭해서 확대를 하게 되면 우측 상단에 X표시가 나타나는 것을 볼 수 있습니다.
클릭하게 되면 확대된 이미지가 닫히게 됩니다. 이 밖에도 다른 모양으로 보이게 하는 플러그인이 있는데 검색을 해서 마음에 드는 것으로 설치하시면 됩니다.
이미지 확대는 티스토리, 네이버 블로그는 기본적으로 있는 기능이지만 설정은 할 수 없습니다. 근데 워드프레스는 확대 가능 여부를 설정할 수 있으며 확대를 하였을 때 보여주는 모습을 플러그인을 통해서 바꿀 수도 있다는 점에서 더 자유도 높다고 할 수 있습니다.
이미지를 많이 사용해서 글을 쓰시는 분들이라면 이미지 확대 기능은 더 큰 화면으로 보고 싶은 방문자에게 필요하기 때문에 위의 설명을 보시고 확대 설정을 닫기 표시 플러그인을 통해서 편하게 닫을 수 있도록 해보시기 바랍니다.