워드프레스를 운영할 때 고민을 하게 되는 부분은 사이트 속도일 것입니다. 게시물 로딩되는 시간이 길어지게 되면 방문자는 주저 없이 이탈을 하게 되기 때문에 검색 엔진에서도 속도에 대해서 측정을 합니다. 그래서 속도에 영향을 주는 서버, 테마, 캐시 플러그인 선택을 잘해야 합니다.
서버는 검색을 통해서 한국에 서버를 두고 있는 업체를 선택해야 하며 테마 같은 경우 디자인이 이쁘고 기능이 많은 것보다는 속도 측정에서 높은 점수를 받은 것을 선택해야 합니다. 사이트 속도에서 가장 큰 영향을 주는 순서는 서버 > 테마 > 캐시 플러그인이기 때문입니다.
그리고 플러그인을 많이 사용하는 것도 사이트 속도를 느리게 하기 때문에 불필요하게 사용하고 있는 플러그인이 있다면 제거를 하는 것이 좋습니다. 서버와 테마 그리고 플러그인 숫자를 줄였다면 다음으로 캐시 플러그인을 선택해야 합니다.
현재 제가 사용하고 있는 캐시 플러그인은 WP Rocket으로 가장 빠른 속도를 보여주기 때문에 1년 구독을 하고 사용하고 있으며 굉장히 만족을 하고 있습니다. 근데 최근에 다른 사이트를 추가적으로 만들었는데 구독을 하기에는 부담이 되어서 다른 캐시 플러그인을 찾게 되었습니다.
다양한 캐시 플러그인을 설치해서 사용해 보았는데 그 중에서 LiteSpeed가 유일하게 가장 큰 점수를 보여주었습니다. 그래서 저 같이 구독하는 것이 부담되거나 추가적인 사이트를 운영하신다면 아래의 설명을 보시고 최적화 설정을 해보시기 바랍니다.
목차
설치 결과

현재 사용하고 워드프레스 환경은 아래와 같습니다.
– 서버 : 아마존 라이트세일 기본
– 테마 : 아스트라
– 오브젝트 객체 캐싱 : Memcached
– HTTP 프로토콜 : HTTP/2
– CDN 사용 여부 : 미사용
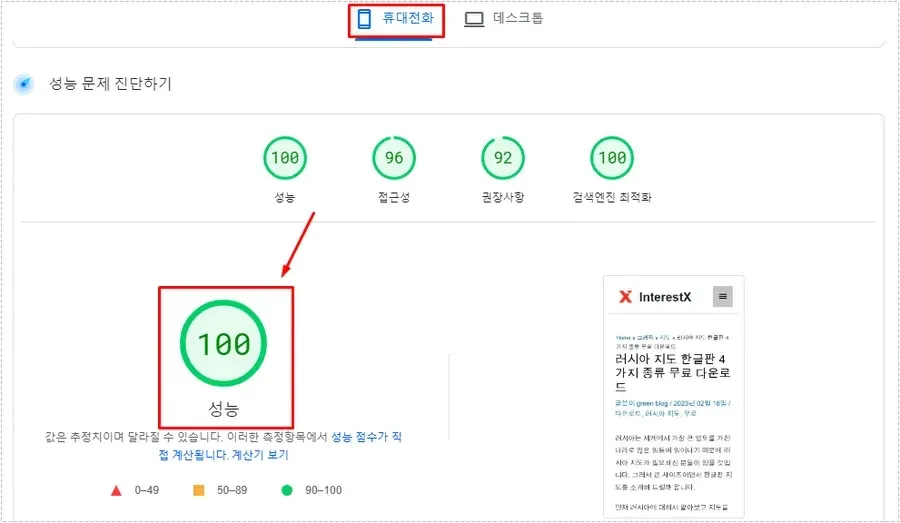
LiteSpeed를 설치한 이후에 결과를 먼저 보여줘야 성능에 대한 의문을 해소할 수 있는데 PageSpeed insight 측정 결과 가장 높이기 힘든 휴대전화(모바일)에서 90 ~ 100 사이를 기록하고 있습니다.

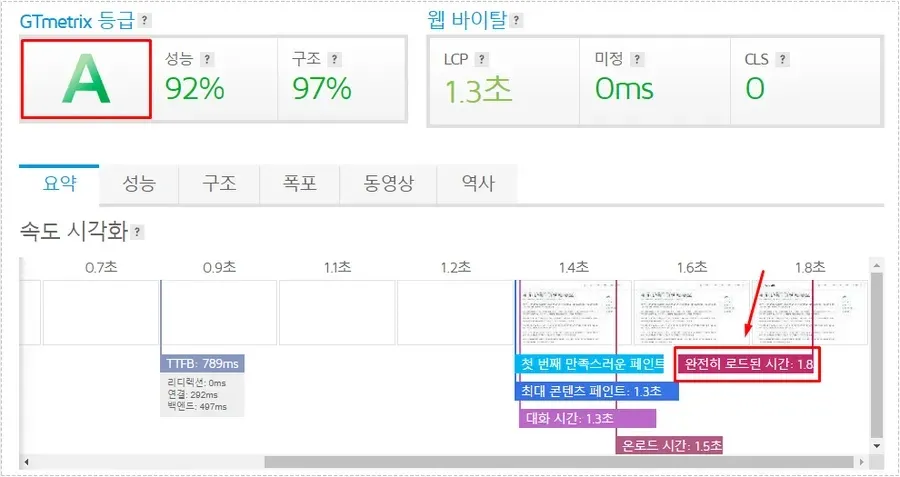
Gtmetrix 사이트에서 측정한 결과는 등급은 A를 받았으며 속도 시각화에서 완전히 로드된 시간은 기존에는 3.5초였는데 1.8초로 줄었습니다. 다른 캐시 플러그인 설치할 때보다 점수가 높게 나오기 때문에 현재까지 사용하고 있으며 더 빠른 속도를 만들기 위해서는 CDN까지 적용하시면 됩니다.
그러면 LiteSpeed 캐시 플러그인을 설치하신 이후에 설정을 어떻게 해야 최적화를 할 수 있는지 알아보겠습니다. 아래의 설정 방법은 제가 적용한 것이기 때문에 직접 설명을 보고 자신의 환경에서 충돌이 일어나지 않도록 하시기 바랍니다.
캐시 플러그인 설정

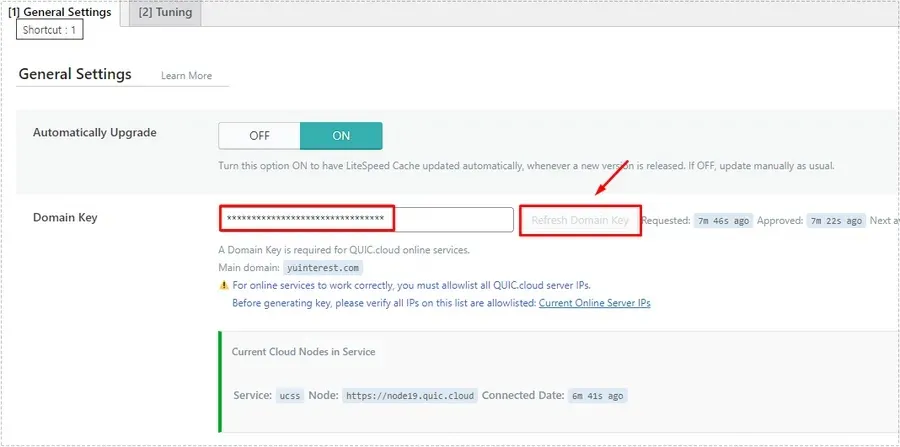
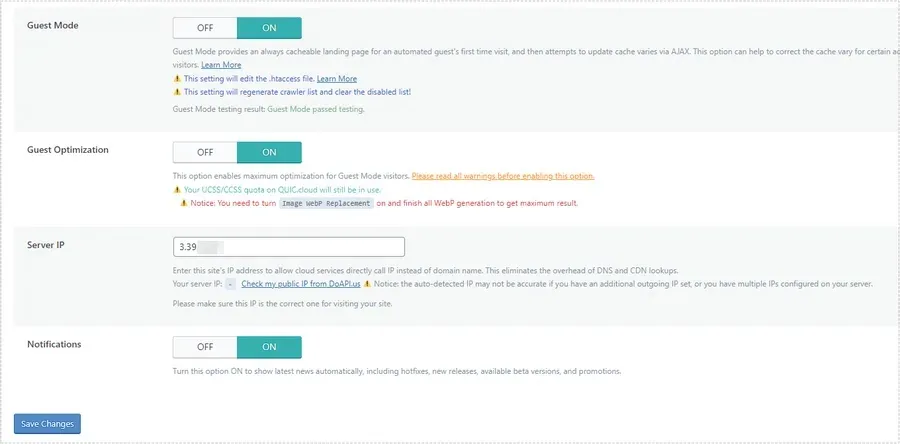
설치를 하게 되면 관리자 메뉴에 생성이 되는데 거기서 처음 설정은 General Settings로 들어가시면 됩니다.
– Automatically Upgrade : 자동으로 플러그인 업데이트 할 것인지 설정하는 것으로 ON으로 하시면 됩니다.
– Domain Key : QUIC.Cloud 동적 캐싱을 사용하기 위한 설정으로 도메인키를 받고 가입을 해야 합니다. 선택 사항으로 CDN 사용을 하지 않을 것이라면 설정하지 않으셔도 됩니다.

– Guest Mode : 게시트 최초 요청에 대한 자동 랜딩 페이지를 제공해서 페이지 로딩 시간을 짧게 합니다.
– Guest Optimiztion : 기본 캐시된 페이지를 제공하고 이미지 및 페이지를 최적화를 수행합니다.
– Server IP : 사이트 IP 주소를 입력하는 것으로 크롤러가 서버에서 직접 리소스를 검색하기 때문에 사이트 속도를 향상시킬 수 있습니다.
– Notifications : 선택 사항으로 개발자의 최신 정보를 알림으로 받을 수 있습니다.
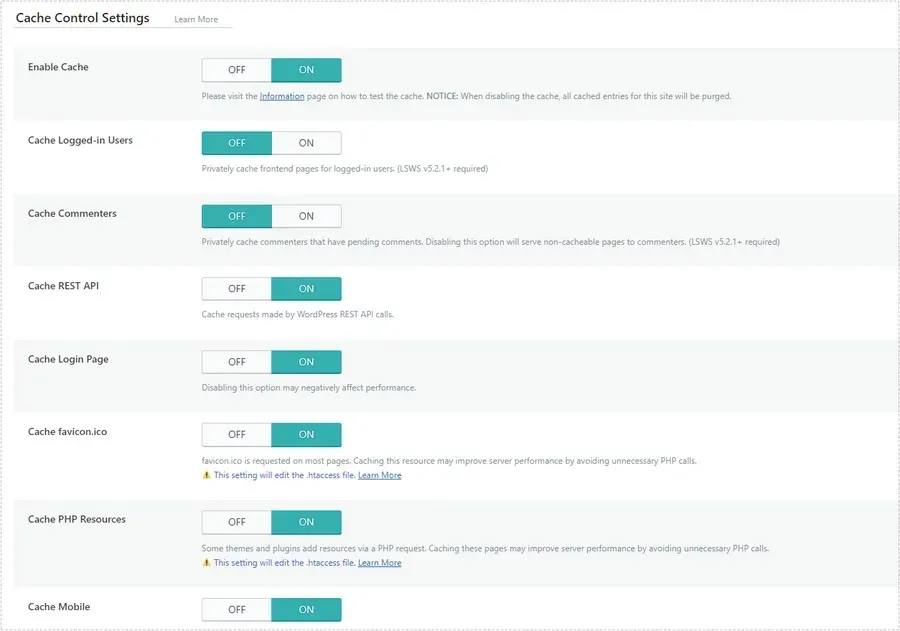
Cache 설정

그 다음은 Cache 설정으로 상단에 경고 문구가 나오는 것은 유료 결제를 통해서 사용할 수 있는 기능을 활성화하라는 것이기 때문에 무시하셔도 됩니다.
– Enable Cache : 캐시를 활성화하라는 것으로 ON으로 하시면 됩니다.
– Cache Logged-in Users : 로그인한 사용자의 페이지를 캐시하는 것으로 OFF 하는 것이 자원을 아낄 수 있습니다.
– Cache Commenters : 댓글에 대한 설정으로 OFF를 추천합니다.
– Cache REST API : 워드프레스 REST API 호출 요청을 캐시합니다.
– Cache Login Page : 로그인 페이지의 캐시된 버전을 제공하는 것으로 방문자가 페이지를 방문할 때 더 빠르게 로드가 됩니다.
– Cache favicon.ico : 불필요한 PHP 호출을 줄이고 서버 응답 속도를 높입니다.
– Cache PHP Resources : css및 js 파일을 포함함 정적 요소들을 캐시하여 성능을 높입니다.
– Cache Mobile : 데스크톱과 모바일 장치에서 서로 다른 캐시를 보여주는 것으로 AMP 사용하고 있다면 ON으로 하시면 되고 그렇지 않다면 OFF를 선택하시면 됩니다.
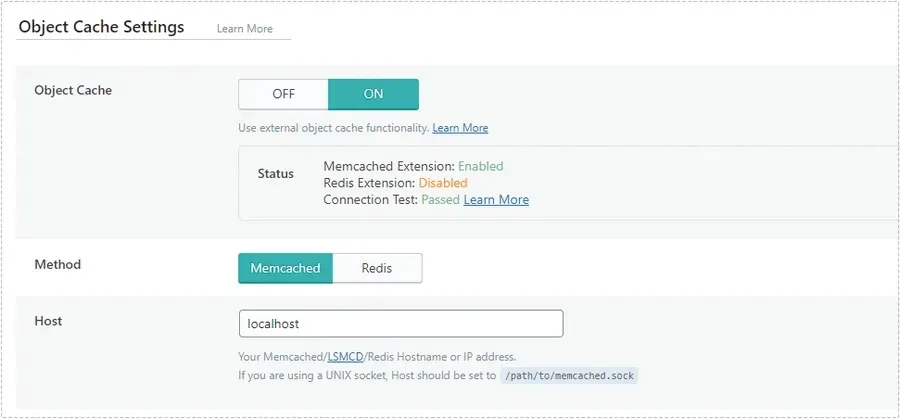
Object Cache

Cache 설정에는 이 밖에도 있지만 직접 보시면 설정을 하실 수 있을 것입니다. 다음으로 Object Cache 설정은 Memcached 또는 Redis를 사용하고 있다면 ON으로 바꾸신 후에 하단에서 method를 선택하시면 됩니다.
오브젝트 객체 캐싱은 속도를 높이기 때문에 서버에서 설정을 해야 사용할 수 있는데 아마존 라이트 세일일 경우에는 해외 사이트에서 소개하는 Memcached 설정하는 방법을 참고하시기 바랍니다.
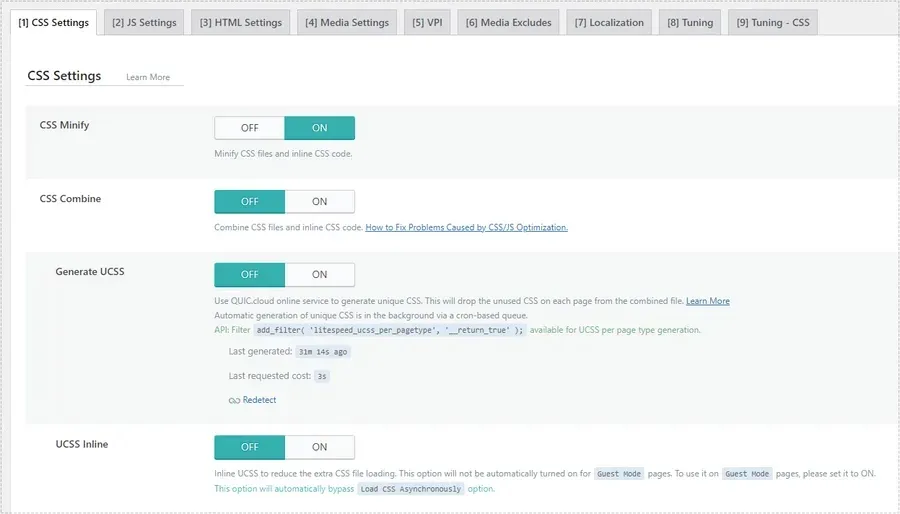
CSS 설정

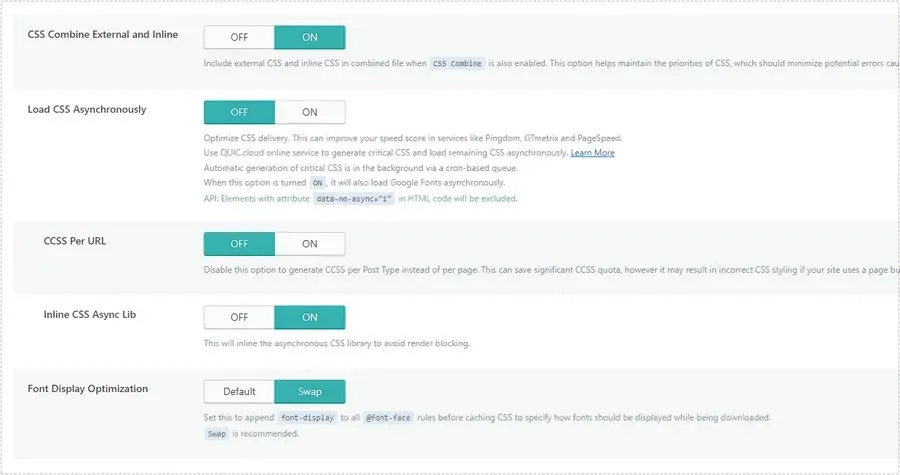
LiteSpeed Cache 플러그인 설정에서 page Optimiztion으로 들어가시면 CSS, JS, HTML 등 설정하실 수 있습니다. 먼저 CSS 설정을 보시겠습니다.
– CSS Minify : CSS 파일에서 불필요한 요소를 제거합니다.
– CSS Combine : 모든 css 파일을 하나의 css 파일로 결합하는 것으로 자원을 사용하기 때문에 비활성화하는 것이 좋습니다.
– UCSS Inline : CSS Combine 활성화했을 경우에만 사용하는 것으로 사이트가 제대로 표시되지 않을 수 있습니다.

– CSS Combine External and Inline : 외부 CSS 파일을 HTML 인라인 요소에 있는 파일과 결합하는 것으로 OFF를 하는 것이 좋습니다.
– Load CSS Asynchronously : CSS와 HTML 요소를 동시에 로드할 수 있기 때문에 깜박이는 현상이 생길 수 있습니다. OFF를 하는 것이 좋습니다.
– Font Display Optimization : Swap로 설정하게 되면 PageSpeed insight 오류를 해결할 수 있습니다.
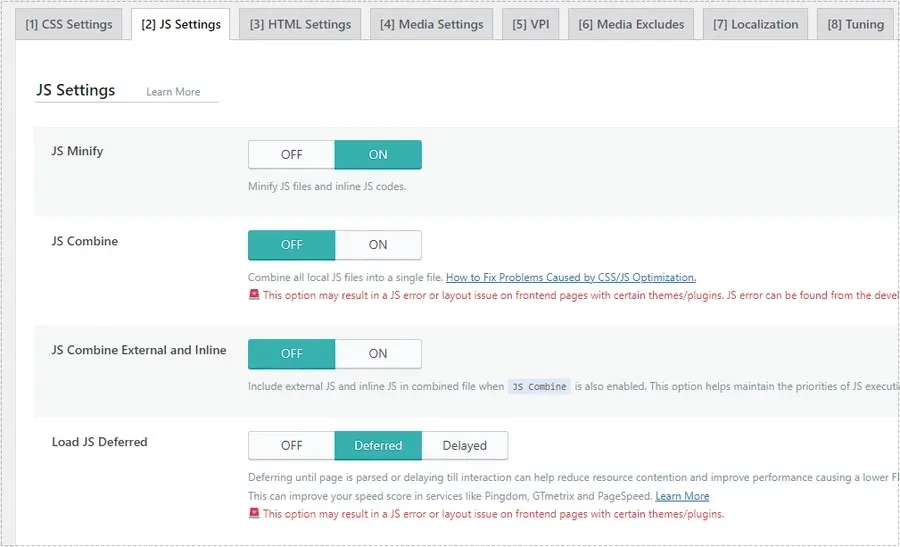
JS 설정

– JS Minify : 불필요한 스크립트를 제거합니다.
– JS Combine : 단일 파일로 되기 때문에 OFF를 추천합니다.
– JS Combine Exteral and Inline : JS Combine 활성화한 경우에는 사용하시면 됩니다.
– Load JS Deferred : Deferred 선택하게 되면 시스템이 HTML 바로 뒤에 JS를 로드합니다.
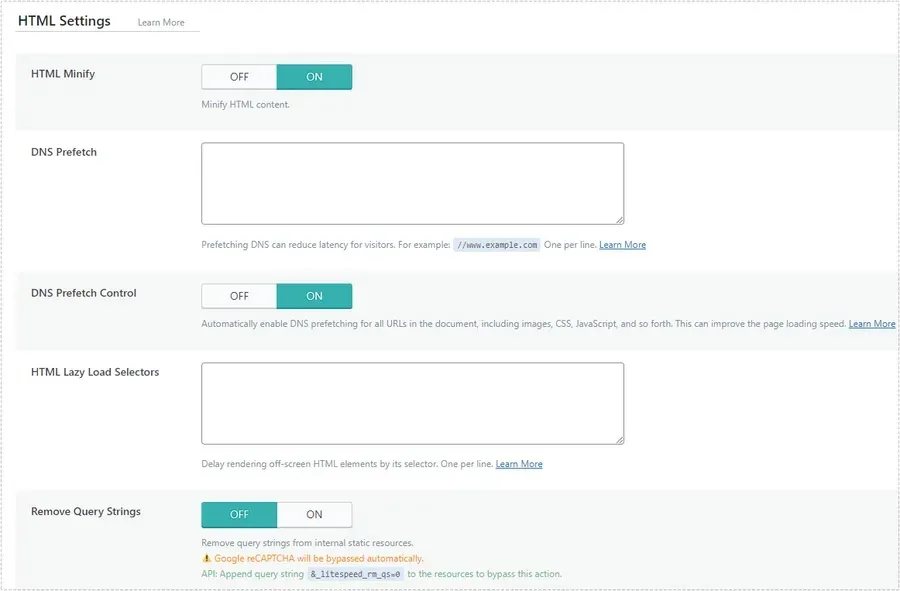
HTML 설정

– HTML Minify : HTML 코드에서 불필요한 요소를 제거합니다.
– DNS Prefetch Control : CSS, 자바스크립트, 이미지를 포함하여 게시물 및 페이지의 모든 URL과 함께 나열된 DNS를 자동으로 미리 가져옵니다.
– Remove Query Strings : 사이트 속도에 영향을 주지 않기 때문에 OFF로 하는 것이 좋습니다.

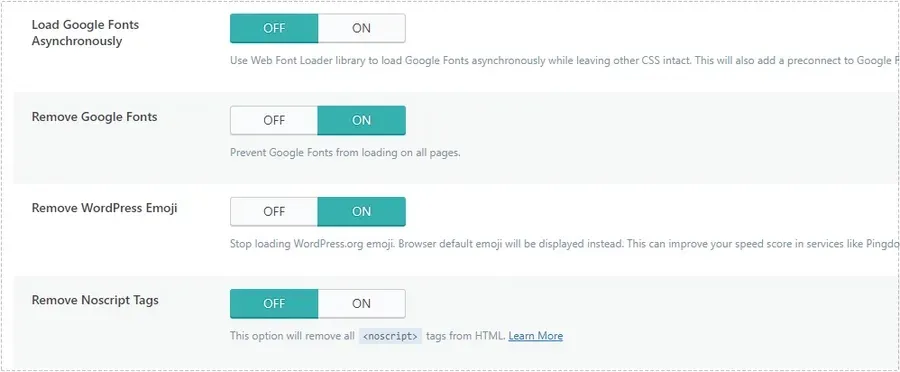
– Load Google Fonts Asynchronously : 다른 CSS 요소는 그대로 두고 구글 글꼴을 비동기식으로 로드합니다. 대부분 캐시가 되어 있으므로 OFF를 선택하시면 됩니다.
– Remove Google Fonts : 서버에서 글꼴을 사용할 경우 활성화하는 것이 좋습니다.
– Remove WordPress Emoji : 워드프레스 이모티콘을 로드하지 않고 기본 이모티콘을 로드합니다.
– Remove Noscript Tags : 호환성을 위해서 OFF로 해두시기 바랍니다.
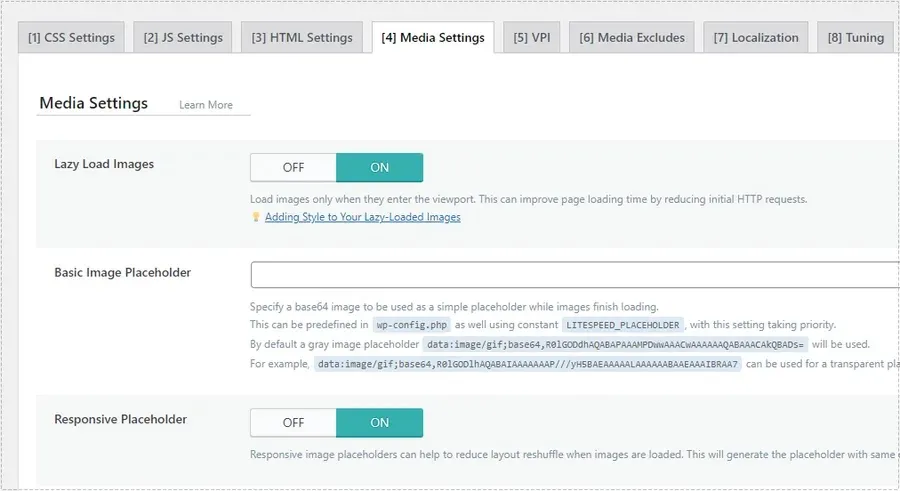
Media 설정

– Lazy Load images : 이미지를 지연 로드하여서 속도를 향상시킬 수 있습니다.
– Responsive Placeholder : 이미지 표시자가 크기에 맞도록 하여 레이아웃 재편성이 줄어들게 됩니다.

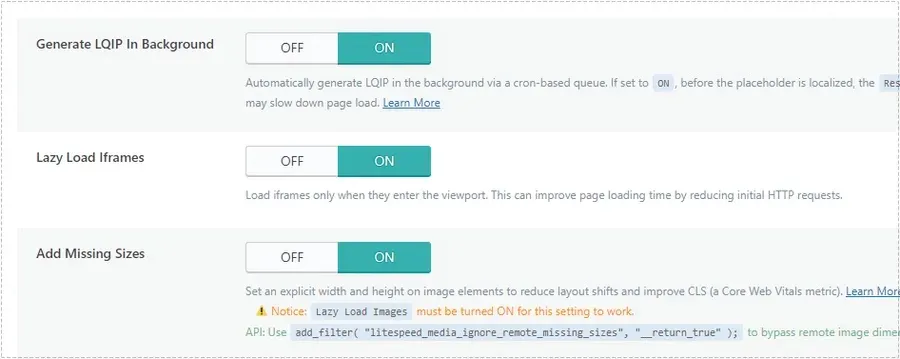
– Generate LQIP In Background : cron 기반 대기열을 통해서 백그라운드에서 LQIP를 로드할 수 있어서 로딩 시간을 줄일 수 있습니다.
– Lazy Load Iframes : 지도, 비디오 같은 로드 프레임을 지연 로딩합니다.
– Add Missing Sizes : 누락된 이미지 크기를 자동으로 추가하는 것으로 지연 로드가 ON인 경우에만 작동합니다.
이 밖에도 LiteSpeed 캐시 플러그인에는 세부적인 설정들이 있지만 위의 내용만 하시더라도 대부분의 속도 향상을 위한 설정은 한 것이기 때문에 좋은 점수를 받을 수 있을 것입니다.
캐시 플러그인이 영어로 되어 있지만 번역을 해서 보시면 아시는 내용이기 때문에 자신의 환경에 맞는 설정을 해서 사이트 속도를 높여 보시기 바랍니다.
▶ W3 Total Cache 설치 오류 라이트세일 기준 설명
▶ LiteSpeed Cache quest.vary.php 403 에러가 발생할 경우
▶ 워드프레스 링크 미리 보기 만드는 Content Cards 플러그인