사이트나 블로그 운영하시는 분들이라면 구글 서치 콘솔(웹마스터도구)에 자주 접속을 해서 사이트 상태를 확인하실 것입니다. 여기서 자주 발생하는 문제는 색인과 코어 웹 바이탈(CLS, HTTPS, 콘텐츠 접근성)이 있습니다.
티스토리를 운영하시는 분들이라면 구글 콘솔에서 코어 웹 바이탈 경고 때문에 머리가 아프신 분들이 있을 것입니다. 저도 이 문제로 고민을 많이 했었고 최근에는 문제가 발생하지 않았던 워드프레스에서 문제가 생기는 것을 확인하고 수정을 하고 있습니다.
근데 수정을 하는 과정은 어렵지 않지만 구글 서치 콘솔(웹마스터도구)에서 적용이 되는 시간이 길기 때문에 지속적으로 확인하고 페이지마다 문제가 없는지 검사를 하는 시간을 보내고 있습니다.
그렇다면 코어 웹 바이탈에서 가장 많이 발생하는 CLS(누적 레이아웃 이동)는 무엇이고 어떻게 검사하고 수정을 하는지 알아보겠습니다.
목차
콘텐츠 페이지 경험 자체 평가
구글에서 코어 웹 바이탈이라고 측정을 하는 이유는 우수한 페이지 경험을 제공하는지 확인하기 위한 것으로 순위 시스템에 영향을 줍니다. 그렇다면 우수한 페이지 평가 기준을 알아보겠습니다.
- 페이지의 Core Web Vitals이 우수한가?
- 페이지가 안전하게 제공되는가?
- 콘텐츠가 휴대기기에서도 잘 표시되는가?
- 콘텐츠에 핵심 콘텐츠를 방해하거나 주의를 분산시키는 과도한 수의 광고가 있는가?
- 페이지에 방해되는 전면 광고가 있는가?
- 방문자가 얼마나 쉽게 페이지의 주요 콘텐츠로 이동하거나 찾을 수 있는가?
- 방문자가 주요 콘텐츠와 다른 콘텐츠를 쉽게 구분할 수 있도록 페이지가 디자인되어 있는가?
해당 내용은 페이지 경험 이해하기 설명 페이지에서 볼 수 있는 내용으로 이 밖에도 FAQ에서 더 다양한 정보를 볼 수 있습니다. 설명 페이지를 참고해서 문제가 없는지 확인하는 것도 코어 웹 바이탈 문제를 해결하는 방법입니다.
CLS(누적 레이아웃 이동)은 무엇일까?
CLS(Cumulative Layout Shift)는 페이지 로딩 중에 레이아웃 변화가 일어나는 수치를 나타내는 것으로 레이아웃이 크게 변화를 하게 된다면 사용자 경험에 안 좋기 때문에 구글에서 해당 수치를 측정해서 기준점을 넘게 되면 경고로 알리게 됩니다.
구글 서치 콘솔에서 경고가 표시된다면 어떤 페이지에서 발생하고 있는지 확인을 할 수 있는데 그 목록을 바탕으로 CLS 문제가 발생하는 원인을 찾아야 합니다.
근데 구글 서치 콘솔은 실시간으로 이루어지는 것은 아닌 PageSpeed insight 에서 측정을 하게 되면 28일 기준이기 때문에 수정을 한다고 바로 경고가 사라지는 것은 아니며 측정 시간이 28일 아닌 90일 경우에는 더 길어지게 됩니다.
그렇기 때문에 CLS 문제를 해결하신 후에는 유효성 검사를 진행해서 해결 완료를 해야 합니다. 근데 제 경험상 CLS 수정을 하고 모든 도구로 검사를 진행했을 때 문제가 없는데 구글 서치 콘솔에서는 경고가 발생하는 경우가 있었습니다.
구글에서 인지를 하는 시간과 캐시를 삭제하지 않을 경우에는 시간이 더 걸릴 수 있습니다. 그렇기 때문에 꾸준히 구글 서치 콘솔을 확인하고 문제점을 찾아야 합니다.
그러면 누적 레이아웃 이동을 확인하는 도구 2가지와 가장 많이 발생하는 부분에 대해서 얘기해 보겠습니다.
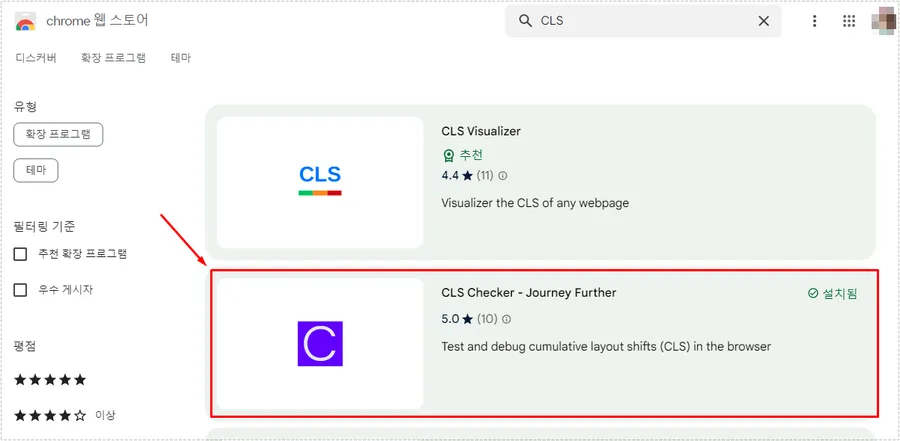
CLS Checker – Journey Further

누적 레이아웃 이동(CLS)를 확인할 수 있는 도구로는 크롬 브라우저 확장 프로그램 CLS Checker – Journey Further 가 있습니다. 웹 스토어에서 검색을 통해서 찾거나 링크를 따라가시면 설치를 하실 수 있습니다.

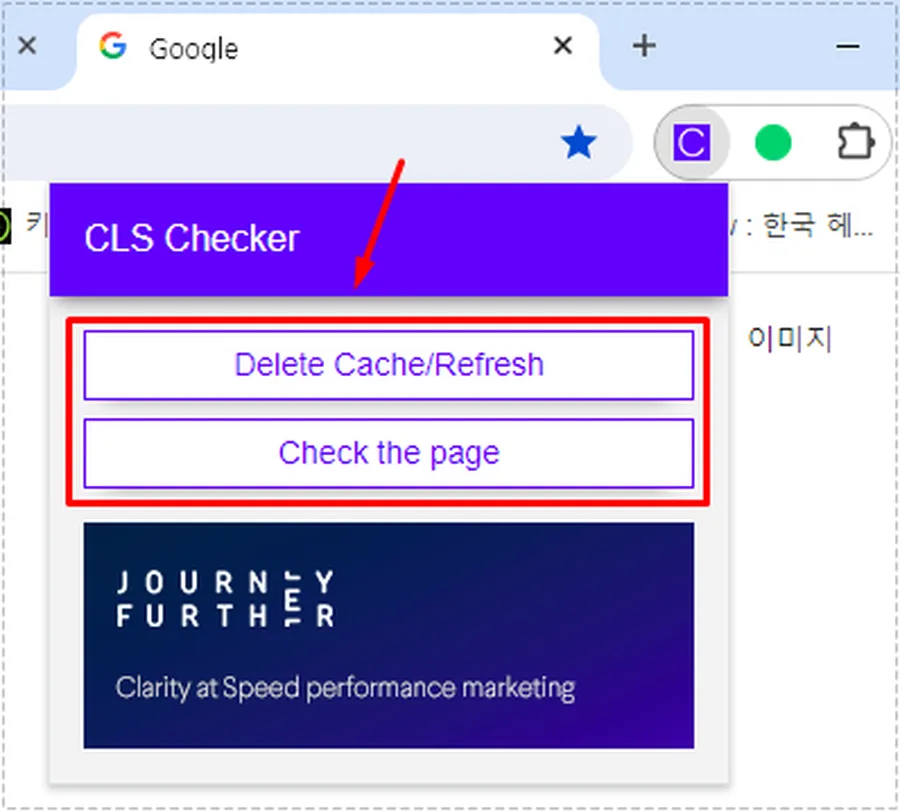
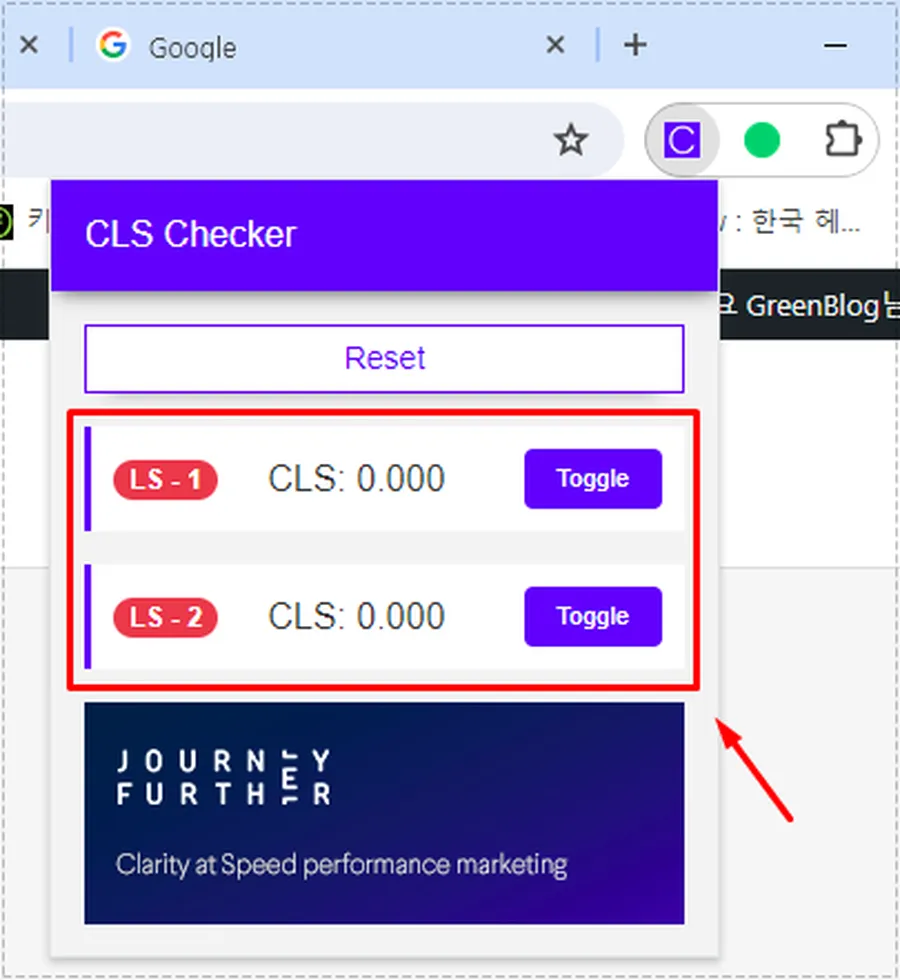
프로그램을 크롬에 설치했다면 오른쪽 상단에 있는 확장 프로그램 목록에서 고정(핀 모양)을 하시고 검사를 할 페이지에서 클릭을 하게 되면 옵션이 나오게 됩니다.
- Delete Cache/Refresh : 캐시를 삭제하고 다시 로딩
- Check the Page : 현재 페이지 검사
2가지 옵션이 나오게 되는데 여기서 첫 번째에 있는 Delete Cache 캐시를 통해서 현재 페이지의 캐시를 삭제하신 후에 Check the page 선택하게 되면 결과를 보실 수 있습니다.

Check the page 클릭하게 되면 위에 보이는 것처럼 각 레이아웃의 결과를 보실 수 있습니다. 0.000 이라고 나오게 되면 변화가 없는 것으로 문제가 없다는 것입니다.
근데 수치가 높게 나온다면 Toggle 버튼을 누르게 되면 어느 부분에서 레이아웃 이동이 발생하는지 확인을 할 수 있습니다. 그리고 워드프레스는 대부분 반응형이기 때문에 전체 모드가 아닌 경우에도 큰 문제가 없지만 브라우저 사이즈를 줄였을 경우에 레이아웃이 심하게 바뀌는 경우가 있습니다.
그 부분도 확인을 해보는 것을 추천을 드립니다. 위의 확장 프로그램은 어느 부분에서 문제가 발생하는지 확인할 수 있기 때문에 적극 추천을 드리는데 사이트의 전반적인 상황을 알고 싶다면 아래의 도구를 사용하시면 됩니다.
Web Vitals
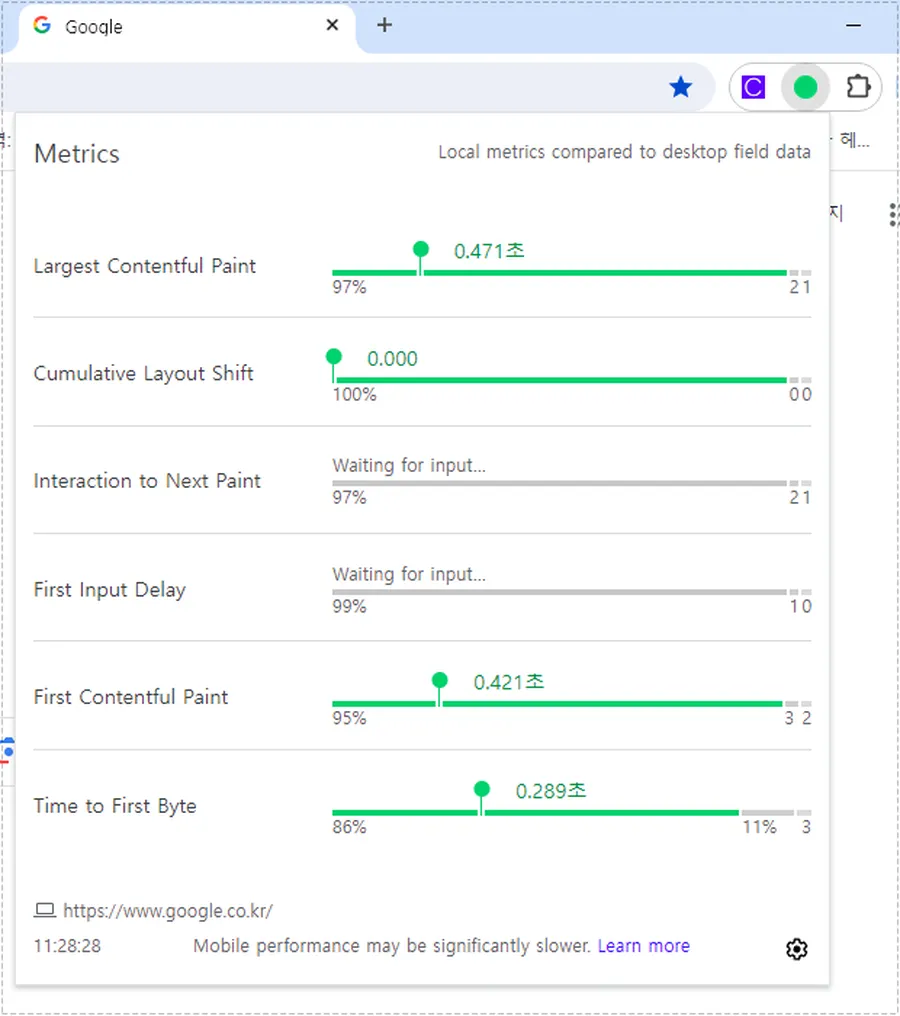
Web Vitals 확장 프로그램은 어느 부분에서 레이아웃 이동이 발생하는지 확인을 할 수는 없지만 사이트의 전반적인 품질을 확인할 수 있습니다.
- 가장 큰 콘텐츠가 풍부한 페인트(Largest Contentful Paint)
- 누적 레이아웃 시프트(Cumulative Layout Shift)
- 다음 페인트와의 상호 작용(Interaction to Next Paint)
- 첫 바이트까지의 시간(Time to First Byte)
- 첫 번째 콘텐츠 가득 찬 페인트(First Contentful Paint)
- 첫 번째 입력 지연(First Input Delay)
레이아웃 이동뿐만 아니라 사이트 전반에 관한 것을 확인할 수 있기 때문에 평점도 높고 많은 분들이 사용을 하는 확장 프로그램입니다. PageSpeed insight 같은 도구를 사용해서 확인을 해야 하는 것을 페이지 이동 없이 현재 페이지에서 확인을 할 수 있어서 편리한 도구입니다.

설치를 한 후에 확장 프로그램을 고정하고 검사를 할 페이지에서 클릭하게 되면 위에 보이는 것처럼 모든 검사 내용이 나오게 됩니다. 여기서 CLS 수치부터 TTFB까지 모두 확인을 할 수 있습니다.
위의 도구뿐만 아니라 가장 많이 사용하게 되는 PageSpeed insight, 사이트에서 측정하는 도구 등 많이 있기 때문에 마음에 드는 것을 선택해서 측정을 해보시기 바랍니다.
가장 많이 발생하는 문제
워드프레스나 사이트에서 레이아웃 누적 이동이 발생하는 이유하면 테마 구성이 잘 못되어서 페이지 들어갔을 때 레이아웃이 이동하는 문제가 많기 때문에 테마나 스킨 같은 경우 기본을 사용하는 것이 좋습니다.
특히 워드프레스 같은 경우 꾸밀 수 있는 요소들이 많이 있기 때문에 다양한 위젯을 추가하게 되는데 업데이트가 제대로 이루어지기 않거나 충돌이 나는 경우가 있기 때문에 최소한으로 꾸미는 것이 좋습니다.
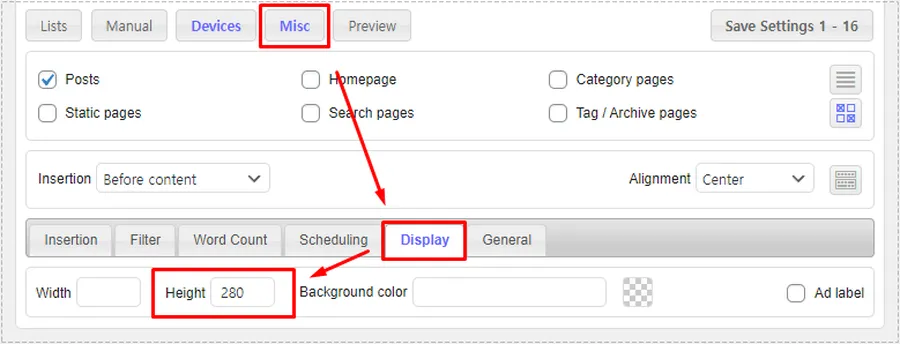
그리고 가장 많이 발생하는 문제는 애드센스를 추가할 경우 레이아웃이 밀리는 현상이 생기는 것으로 미리 공간을 확보한 후에 애드센스를 추가하는 것이 좋습니다.

특히 상단에 애드센스를 추가할 경우에 문제가 발생하는데 Ad inserter 같은 플러그인을 사용해서 미리 공간을 확보해서 추가해야 문제가 발생하지 않습니다.
워드프레스나 사이트를 운영할 때 가장 많이 발생하는 문제인 만큼 구글 서치 콘솔을 주기적으로 확인하고 문제가 발생할 경우에는 위에 소개한 확장 프로그램을 설치해서 문제점을 찾아보시기 바랍니다.
▶ 구조화된 데이터 필수 요소 – AMP 경고 해결 방법
▶ 워드프레스 링크 미리 보기 만드는 Content Cards 플러그인