“블로그 속도에 많은 영향을 주는 이미지 최적화하는 사이트”
블로그나 사이트를 운영하시는 분들은 로딩 속도에 대해서 많은 신경을 쓰실 것입니다. 만약에 신경을 쓰고 있지 않았다면 PageSpeed insight 구글 도구를 통해서 측정을 해보는 것을 추천드립니다.
사이트 속도는 방문자의 이탈을 막고 더 많은 페이지를 볼 수 있도록 하는 중요한 요소이기 때문에 신경을 써야 하는데 가장 영향을 많이 주는 것은 이미지라고 할 수 있습니다.
이미지 용량이 크게 되면 로딩 속도가 느려지기 때문에 최대한 최적화해야 좋은데 그 방법에 대해서 알아보겠습니다.
목차
Optimizilla 사이트

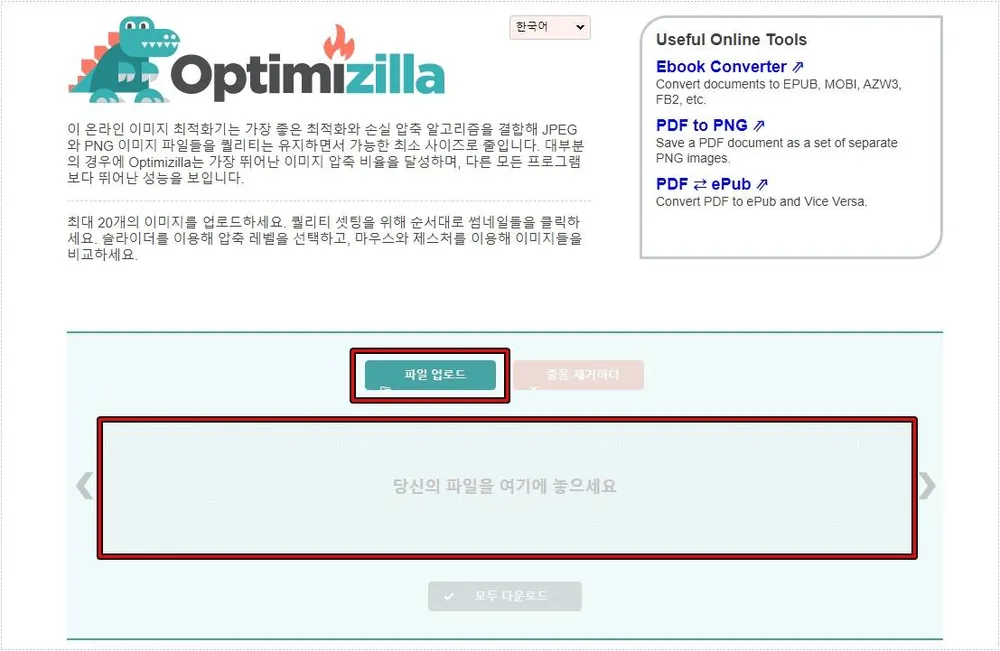
첫 번째 소개드릴 사이트는 Optimizilla라는 곳으로 손실 압축 알고리즘을 결합해서 퀄리티는 유지하고 이미지를 최적화해주는 사이트입니다.
사용 방법은 정말 간단한데 첫 화면에 보이는 파일 업로드와 아래에 있는 공간에 파일을 넣는 방법으로 최적화 파일을 불러오시면 됩니다.

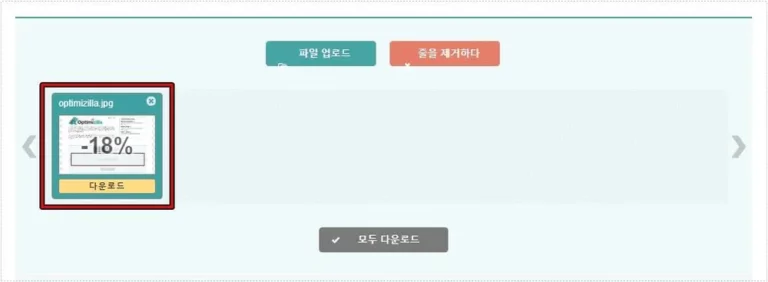
이미지를 업로드하게 되면 최적화 작업이 진행되고 끝나게 되면 하단에는 퀄리티 비교 화면이 나오게 되고 다운로드는 위에 표시한 다운로드 버튼을 누르게 되면 최적화 이미지를 받을 수 있습니다.
iloveimg 사이트

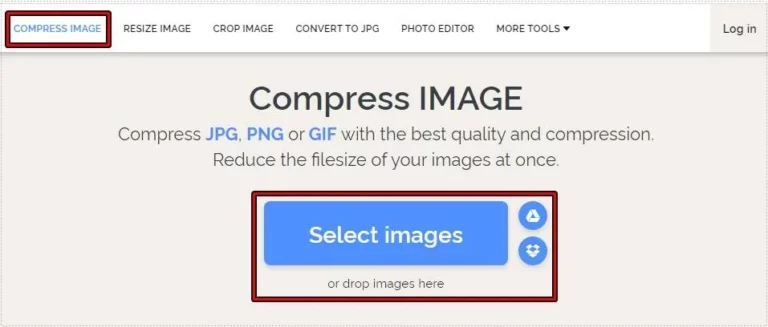
두 번째 사이트는 iloveimg라는 곳으로 첫 화면 상단 메뉴에서 COMPRESS IMAGE 선택하신 후에 Select images 버튼을 클릭해서 최적화할 이미지를 불러오시면 됩니다.

이미지를 업로드하게 되면 페이지가 바뀌면서 추가적으로 이미지를 추가할 수 있는 기능이 나오게 되고 우측 하단에 시작을 누르게 되면 최적화 작업이 시작됩니다.
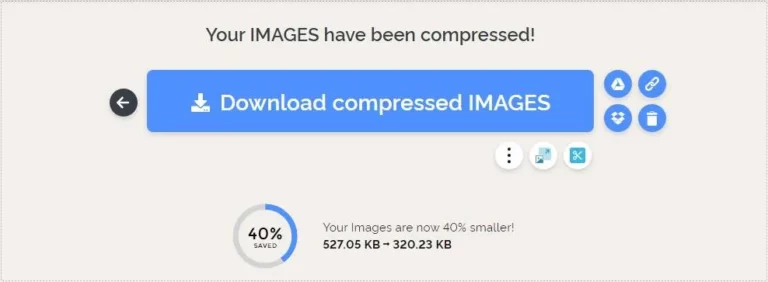
최적화 작업이 끝나게 되면 위에 보이는 화면이 나오게 되는데 여기서 얼마나 압축이 되었는지 확인이 가능하고 자동으로 최적화된 이미지가 다운로드 됩니다.
만약에 자동으로 다운로드가 되지 않는다면 위에 보이는 Download compressed images 버튼을 눌러서 다운로드 받으면 됩니다.
이미지 최적화할 수 있는 사이트 두 곳을 소개해 드렸는데 자신의 이미지를 업로드 해야 한다는 점에서 우려가 된다면 Caesuim 같은 프로그램을 사용해서 최적화해 보시기 바랍니다.