워드프레스(WordPress)에서 글을 쓰고 난 후에 보게 되면 이미지가 잘 안 보이는 경우가 있습니다. 그러면 방문자들은 클릭을 해서 팝업 확대로 볼려고 할 것입니다. 근데 이것이 안되는 경우가 있습니다.
그러면 방문자들이 그냥 나가는 경우가 생길 수 있기 때문에 팝업 확대가 되게 하는 것이 좋습니다. 워드프레스를 저 같이 처음 시작하시는 분들이라면 어떻개 해야 하는지 모르실 것입니다.
팝업을 하는 방법은 테마 설정으로 하는 것이 아닌 이미지 업로드를 할 때 이미지의 상세 정보에서 표시 설정 연결을 미디러 파일로 설정을 해주시면 됩니다.
근데 이것을 하게 되면 팝업에 X 표시가 나타나지 않아서 브라우저에서 뒤로 가기로 팝업 확대를 닫아야 합니다. 이럴 경우에 방문자가 이미지들을 클릭하게 되면 굉장히 불편하기 때문에 X 표시(닫기)를 나타나게 해야 합니다.
워드프레스 포스트에서 팝업 확대를 하게 하는 방법과 X표시가 나오게 해서 편하게 이미지 닫기를 하는 방법 이 두 가지를 어떻게 하는지 알아보겠습니다.
목차
팝업 확대 설정하는 방법

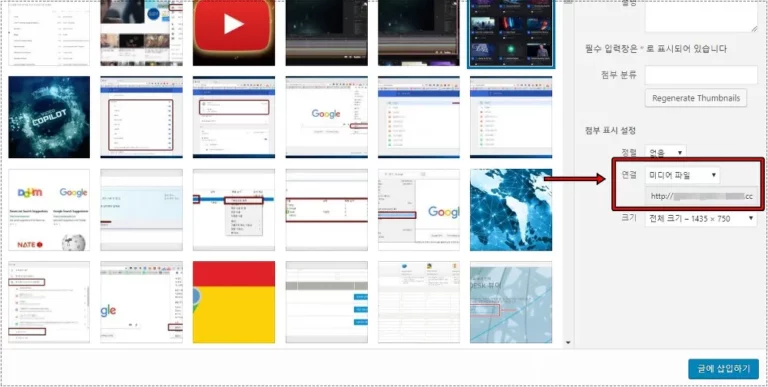
워드프레스에서 미디어 추가 버튼을 눌러서 이미지를 업로드하게 되면 우측에 첨부 상세 정보가 나오게 됩니다. 여기서 하단에 첨부 표시 설정이라는 것이 있습니다. 이곳을 보게 되면 연결이라는 곳이 있는데 여기에서 미디어 파일로 설정해서 하게 되면 이미지를 클릭하게 되면 팝업 확대가 되게 됩니다.
한번 설정해서 이미지 업로드하게 되면 다음 이미지를 업로드할 때는 자동으로 미디어 파일로 선택되기 때문에 한번만 하시면 됩니다.

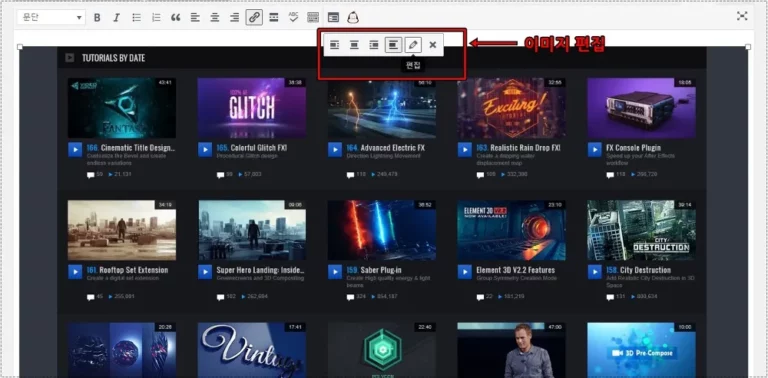
근데 이미 글을 쓴 것들은 어떻게 수정을 할까요? 글 편집으로 들어가신 후에 이미지를 클릭하게 되면 위의 화면에 보이는 것처럼 창이 나오게 됩니다.
여기서 ‘ 편집 ‘으로 들어가시게 되면 업로드할 때 보았던 표시 설정 연결을 보실 수 있습니다. 여기서 미디어 파일로 설정하시게 되면 팝업 확대를 하실 수 있습니다.
글을 쓸 때 하게 되면 한번만 설정하면 되지만 나중에 수정을 할려고 하면 이미지 전체를 설정해야 하기 때문에 시간이 많이 걸리게 됩니다. 글을 쓸 때 버릇처럼 설정하시면 됩니다.
팝업 확대시 닫기 표시

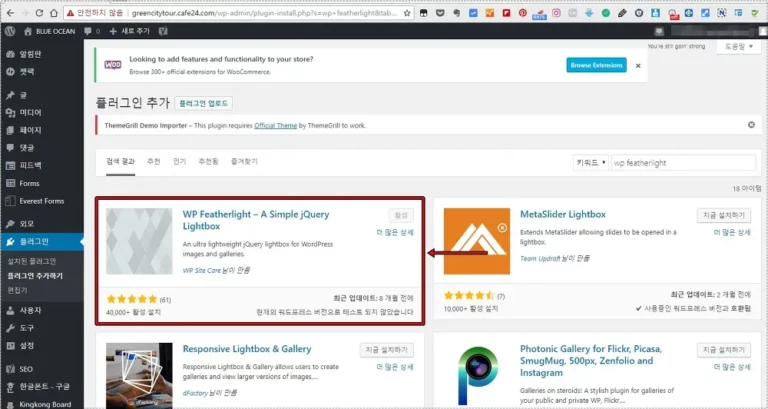
팝업 확대를 하게 되면 X표시가 없어서 닫기를 할 때 불편하게 되는데 이것을 표시하게 해주는 플러그인이 있습니다. 워드프레스에서 플러그인 추가하기로 들어가서 검색창에 WP Featherlight라고 검색을 하게 되면 위에 이미지에서 볼 수 있는 플러그인을 찾을 수 있습니다.
여기에 보시면 별점이 굉장히 높고 다운로드 받는 횟수도 굉장히 많을 만큼 많은 분들이 사용하는 플러그인입니다. 이것을 설치하고 활성화하게 되면 이미지 팝업 확대시 X표시를 보이기 때문에 이미지를 닫기 편합니다.

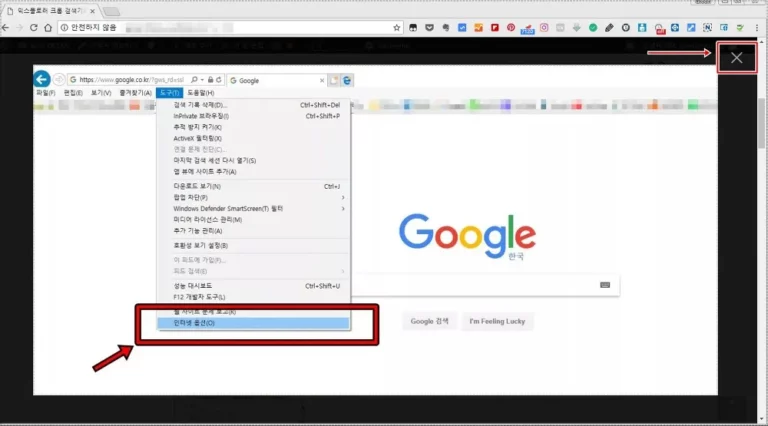
위에 설명 이미지를 보시게 되면 이미지 클릭시 확대가 된 모습을 볼 수 있고 우측 상단에 보게 되면 X표시가 나와서 쉽게 닫을 수 있습니다. 근데 위에 모습은 플러그인의 이름처럼 심플합니다.
다양한 lightbox 플러그인

구글에서 lightbox 플러그인을 검색해서 이미지로 보게 되면 정말 다양한 종류의 모습을 볼 수 있습니다. 포스트에 있는 다양한 이미지를 한꺼번에 볼 수 있는 플러그인부터 슬라이등 형식으로 볼 수 있습니다.
lightbox 플러그인까지 다양하기 때문에 위에 소개한 플러그인도 좋지만 마음에 드는 것을 선택도 해보시길 바랍니다.

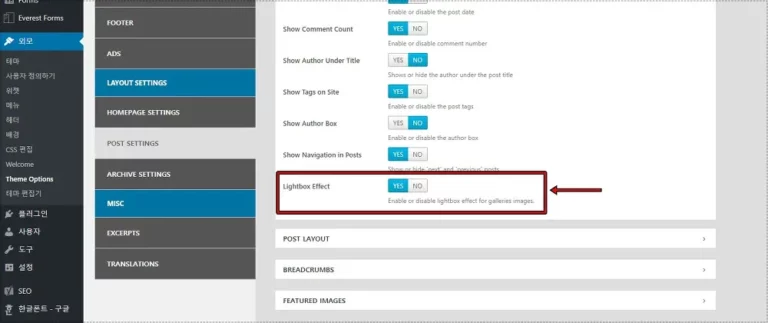
테마 안에 lightbox 기능이 있는 것도 있기 때문에 플러그인을 설치하기 전에 설정에서 확인을 해보시고 원하는 형태가 아니라면 설치를 해서 원하는 형태로 바꿔보시기 바랍니다.
워드프레스는 자신에 맞게 바꿀 수 있는 기능들이 많이 있기 때문에 저도 최근에 워드프레스를 개설해서 여러가지를 추가하고 수정도 해보고 있습니다.
앞으로 워드프레스를 하면서 알게 되는 다양한 설정들을 계속해서 글을 써보도록 하겠습니다.
▶ Microsoft Word 이용한 워드프레스 게시물 작성
▶ ads.txt 문제 워드프레스, 블로그 스팟 해결하는 방법