한글 작업을 하다 보면 이미지를 넣어야 할 때가 있습니다. 근데 풀 사이즈로 작업을 한다면 상관이 없지만 여러 장을 수동으로 크기 조절을 한다면 번거롭고 똑같은 이미지 크기로 조절하지 못할 수도 있습니다.
그래서 한글에는 첫번째 이미지에 대한 크기를 그대로 다른 이미지에 적용을 할 수 있습니다. 어려운 작업이 아니며 몇 번의 클릭만으로 여러 장의 이미지를 똑같은 크기를 만들 수 있습니다. 그러면 예제 이미지를 통해서 어떻게 크기를 똑같이 하는지 알아보겠습니다.
목차
한글 이미지 불러오기

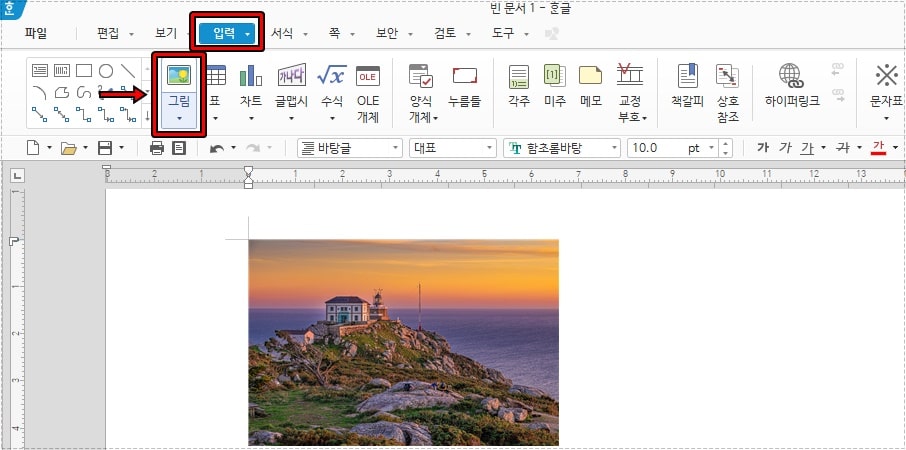
먼저 한글에서 이미지를 불러오는 방법에 대해서 알아본다면 메뉴를 이용한다면 입력을 선택하시고 그림을 클릭해서 이미지를 불러오시면 됩니다. 근데 이 방법은 몇 번의 과정이 있기 때문에 비효율적이라고 할 수 있습니다.
그래서 가장 빠르고 편하게 이미지를 불러오는 방법은 윈도우 탐색기에서 이미지를 끌어다가 한글에 놓게 되면 이미지를 넣을 수 있습니다.
이미지 크기 똑같이 하기

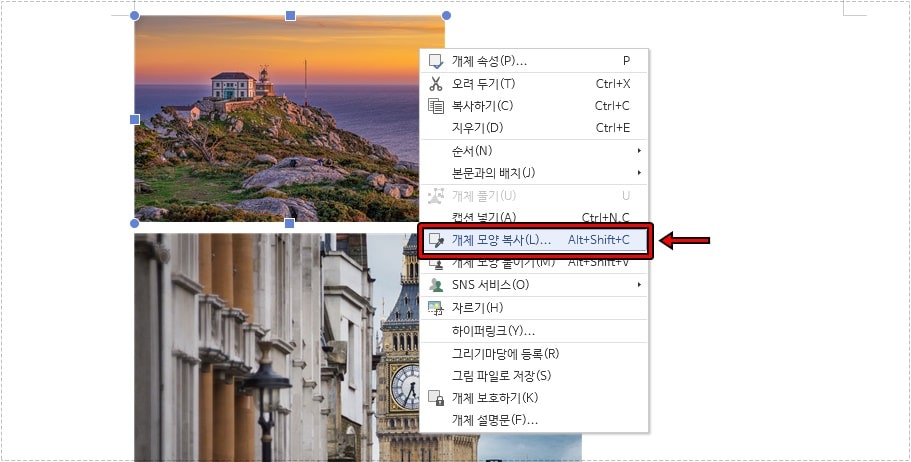
이미지를 불러오게 되면 위에 보이는 것처럼 크기가 달라질 수 있습니다. 이때는 모든 이미지에 적용할 크기 이미지에서 마우스 우 클릭을 하신 후에 < 개체 모양 복사 >를 선택하시면 됩니다.

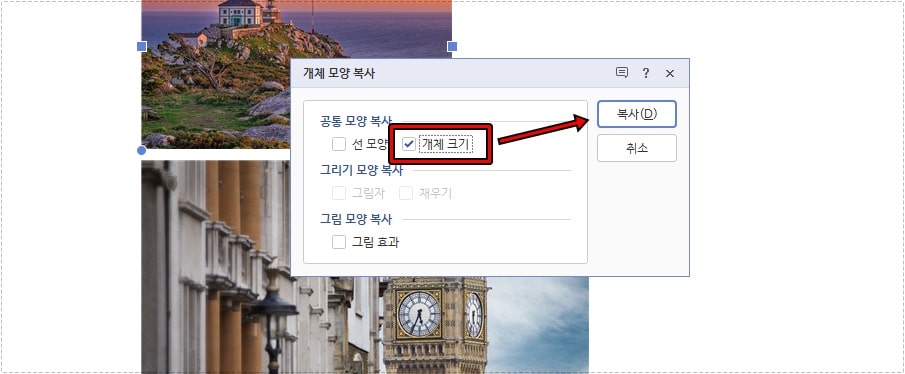
개체 모양 복사를 선택하게 되면 위에 보이는 창이 나오게 되는데 여기서 공통 모양 복사에서 개체 크기를 체크하신 후에 복사 버튼을 누르시면 됩니다. 그러면 현재 선택한 이미지의 크기 설정을 복사할 수 있습니다.

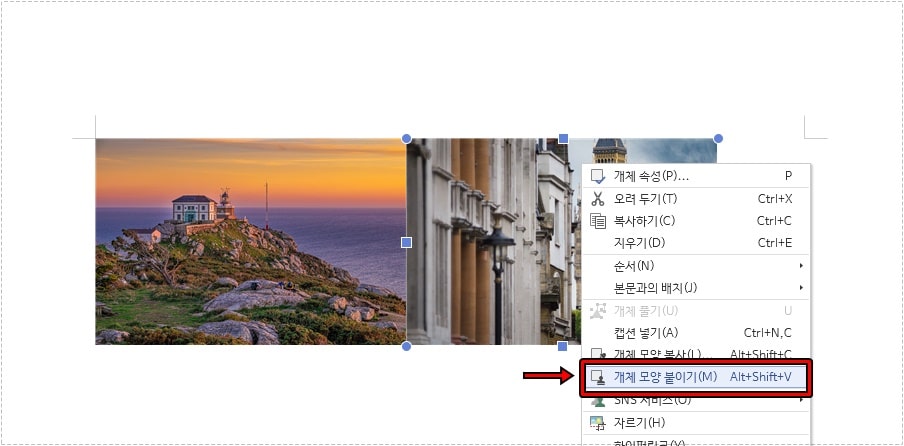
개체 모양 복사를 하였다면 적용할 이미에서 마우스 우 클릭을 하신 후에 < 개체 모양 붙이기 >를 하게 되면 위에 보이는 것처럼 똑같은 크기로 바뀌는 것을 볼 수 있습니다.
한글 이미지 크기를 변경하는 방법은 기본적으로 마우스로 조절할 수도 있지만 같은 크기로 바꾸고 싶다면 위에 설명을 한 개체 모양 복사를 이용하게 되면 선 모양, 그림 효과, 개체 크기까지 설정을 복사하여서 다른 이미지에 적용할 수 있습니다.
▶ 한글 파일 정식 버전 없이 볼 수 있는 방법 3가지
▶ 한글과 컴퓨터 업데이트 실행되지 않게 설정하는 방법