티스토리 애드센스 추가하는 방법은 플러그인에서 상단과 하단에 넣었는데 최근에 업데이트가 되면서 애드센스와 연동이 되어서 수익도 확인할 수 있고 자동 광고, 본문 상단, 본문 하단, 사이드바, 목록까지 설정할 수 있게 되었습니다. – 업데이트 내용 보기
하지만 업데이트를 통해서 연동이 되어서 애드센스 설정이 편해지고 ads.txt 까지 해결이 되었지만 로고만 나오고 애드센스가 나오지 않는 현상이 있습니다.
저도 이 문제에 대해서 포럼 등을 보면서 알아보았지만 시간이 지나면 해결이 된다는 글을 볼 수 있었습니다. 근데 제가 느낀 가장 큰 문제는 애드센스가 나오는 속도가 느리다는 것입니다.
그래서 예전 티스토리처럼 애드센스 코드를 직접 추가해서 하는 방법을 해보기로 했습니다. 그 결과 로고가 나오지 않고 더 빠르게 나온 것을 확인할 수 있었습니다.
그리고 연동을 통한 수익 확인도 가능한 것을 알게 되었으며 직접 추가하는 것도 큰 문제가 되지 않는다는 것을 확인할 수 있었습니다. 그래서 저 같이 로고가 나오고 속도가 느린 부분에 대해서 스트레스를 받는다면 직접 추가하는 방법을 고려해보시길 바랍니다.
목차
티스토리 애드센스 기능

직접 코드를 추가하는 방법을 어려워하시는 분들도 있고 스킨에 따라서 아래에 설명하는 부분으로 추가를 못할 수도 있습니다. 그래서 기본적으로 애드센스를 추가하는 방법을 설명드리겠습니다.
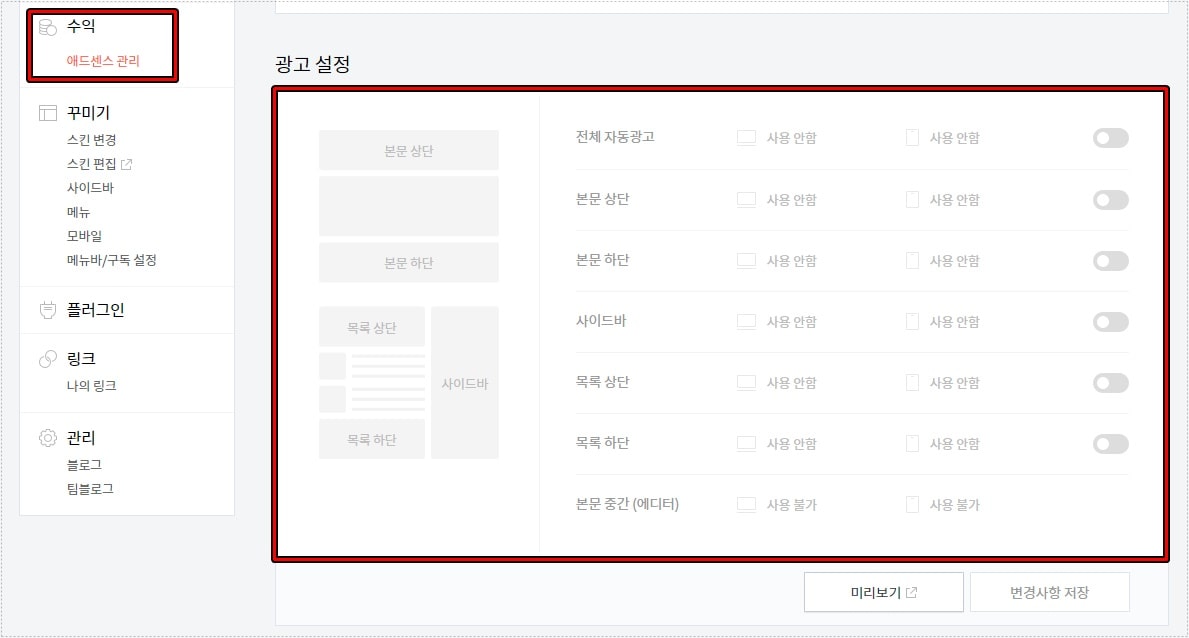
업데이트가 되면서 어렵지 않게 애드센스를 추가할 수 있는데 관리자에서 수익 > 애드센스 관리로 들어가신 후에 상단에서 애드센스를 연동해주시면 광고 설정 목록에서 원하는 곳을 활성화해서 애드센스를 추가할 수 있습니다.
애드센스 코드를 입력하실 필요도 없으며 직접 HTML 에서 추가할 필요도 없어서 편하다고 할 수 있습니다.
티스토리 애드센스 직접 추가

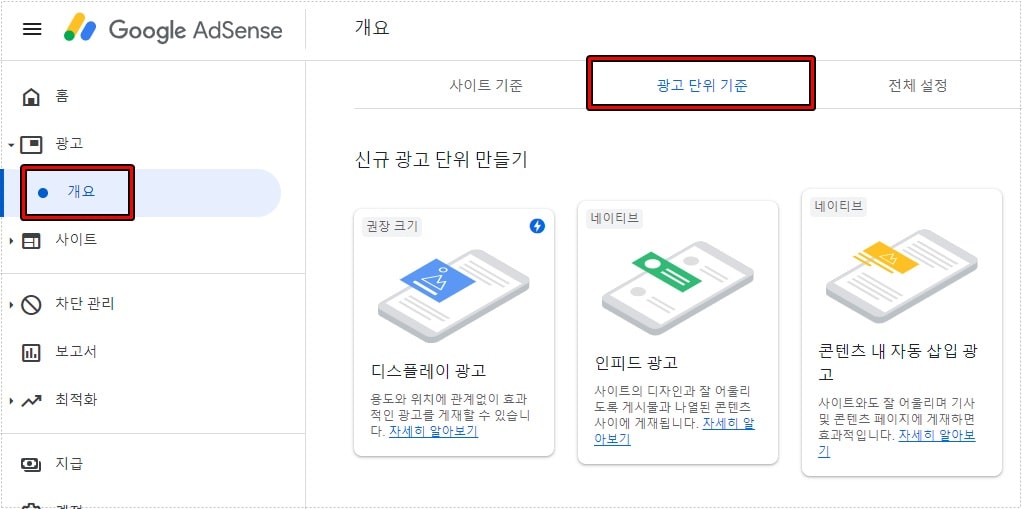
티스토리 애드센스를 직접 추가하는 방법은 먼저 애드센스 사이트에서 광고 > 개요로 가신 후에 광고 단위 기준에서 삽입을 할 광고 단위를 선택해서 생성을 하신 후에 해당 코드를 복사해주시면 됩니다.

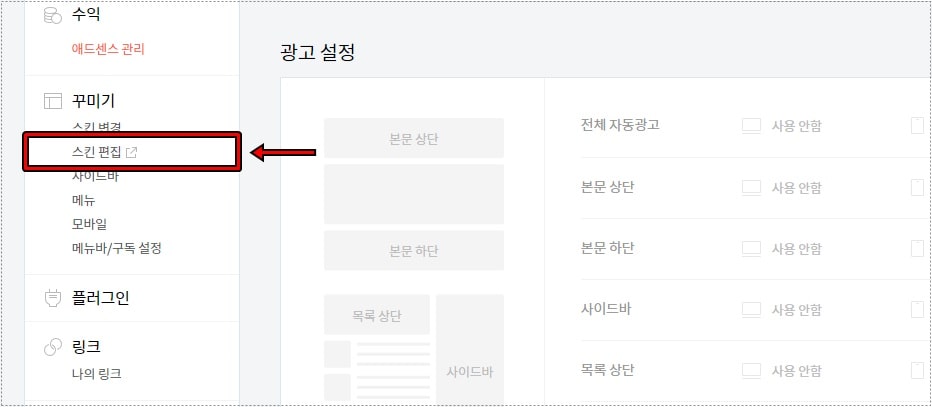
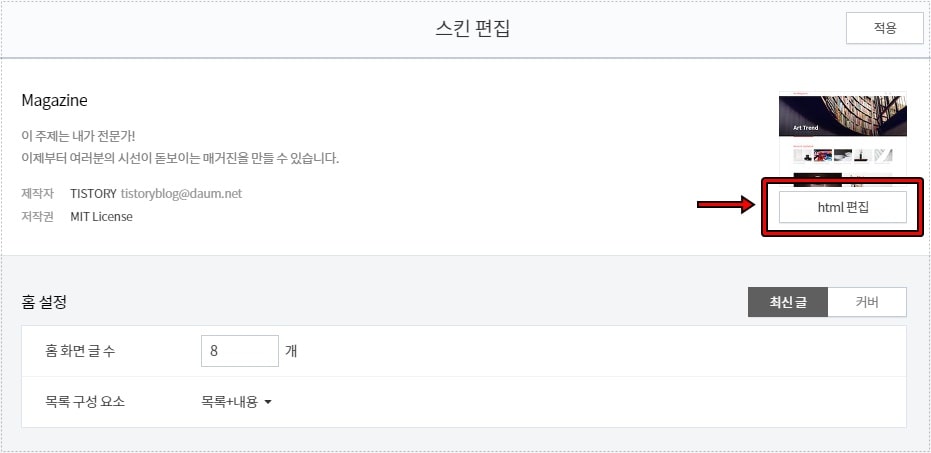
애드센스 코드를 복사하셨다면 티스토리 관리자에서 꾸미기 > 스킨 편집으로 들어가시면 됩니다.

스킨 편집으로 들어가게 되면 우측에 현재 사용 중인 스킨 정보가 나오게 되고 Html 편집 버튼을 보실 수 있을 것입니다. 클릭하시면 됩니다.

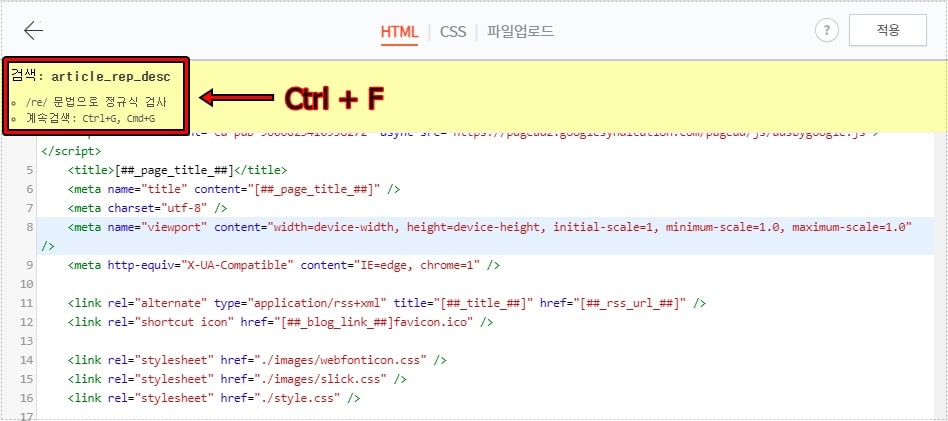
Html 편집으로 들어가게 되면 애드센스 코드를 넣을 곳을 찾아야 하는데 Ctrl + F 키를 눌러서 위에 보이는 것처럼 검색 창을 열어서 article_rep_desc 입력해서 찾으시면 됩니다.
근데 Ctrl + F 키를 눌렀을 때 브라우저 상단에 검색 창이 나온다면 Html 코드 부분을 클릭하신 후에 Ctrl + F 키를 누르게 되면 위와 같은 검색 창이 나오게 됩니다.

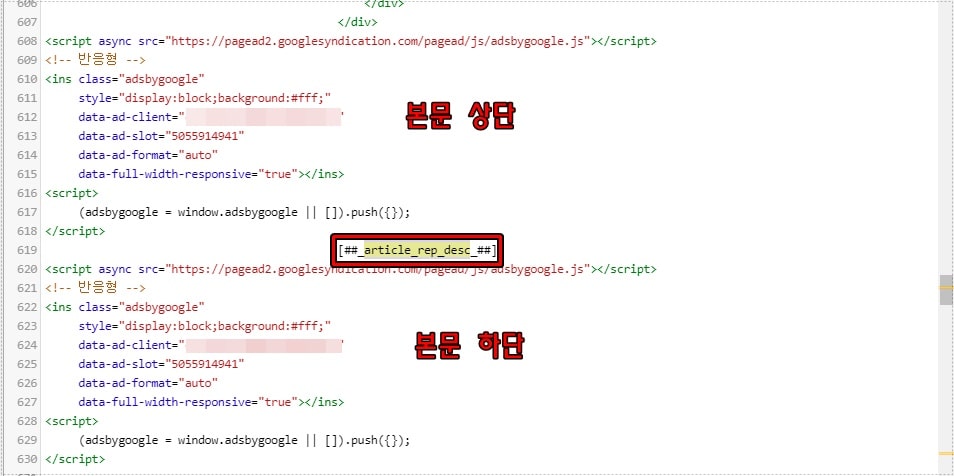
검색을 통해서 article_rep_desc 를 찾았다면 해당 기준으로 위쪽으로는 본문 상단 애드센스이고 아래쪽은 본문 하단 애드센스입니다. 그렇기 때문에 상단과 하단에 애드센스를 추가하고 싶다면 위에 보이는 것처럼 코드를 추가해주시면 됩니다.
그 다음 우측 상단에 적용 버튼을 누르고 확인을 해보시면 티스토리 애드센스가 본문 상단, 하단에 나오는 것을 볼 수 있을 것입니다.
티스토리에서 제작을 한 스킨 같은 경우 대부분 위의 방법으로 직접 추가를 할 수 있으며 article_rep_desc 를 찾지 못할 경우에는 해당 스킨 제작자에게 문의를 해보시길 바랍니다.
▶ 티스토리 Fastboot 스킨 글꼴과 문단 간격 수정하는 방법