블로그나 사이트에 글을 작성할 때 지도를 활용하는 경우가 있습니다. 나라나 지역의 정보를 제공할 때는 이미지로 만들어진 지도를 활용해도 되지만 정확한 위치를 알려줘야 할 때는 구글 지도 활용하는 것이 편하다고 할 수 있습니다.
국내일 경우에는 네이버 지도를 활용하는 것이 좋을 수 있지만 국내외 모든 곳에 대한 정보를 제공할 경우에는 구글 지도를 활용하는 것이 좋습니다. 특히 해외일 경우에는 네이버 지도는 사용할 수 없기 때문에 구글 지도를 사용하게 되실 것입니다.
근데 블로그나 사이트에 지도를 추가하는 기능을 가지고 있는 에디터를 사용할 경우에는 어렵지 않게 추가할 수 있지만 그렇지 않을 경우에는 어떻게 해야 하는지 궁금하실 분들이 있을 것입니다.
그래서 어느 정도 HTML 사용 방법을 아는 분들은 어렵지 않은 내용이지만 잘 모르시는 분들을 위해서 구글 지도 추가하는 방법을 알아보겠습니다.
목차
구글 지도 소스 복사

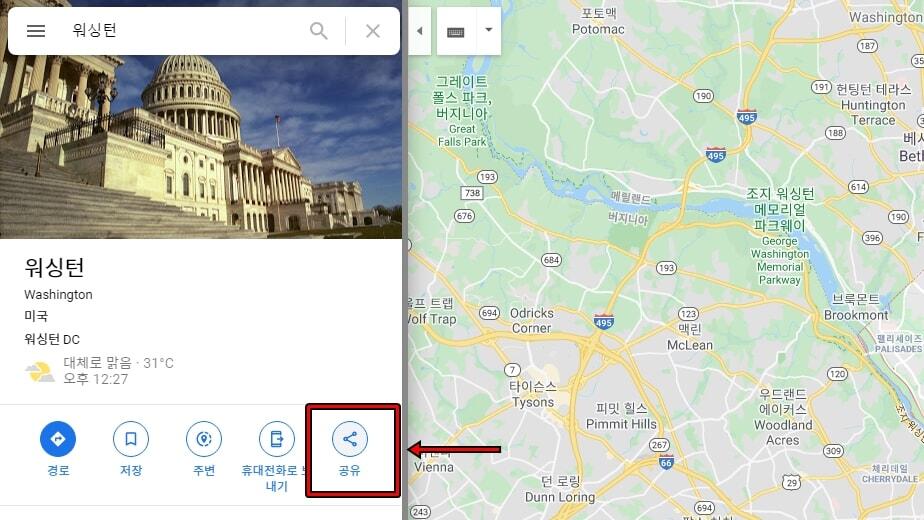
구글에서 검색을 통해서 지도로 들어가거나 우측 상단 메뉴를 클릭해서 지도로 들어가신 후에 원하는 지역을 검색하시게 되면 위에 보이는 것처럼 상세 정보가 나오게 되고 메뉴에서 < 공유 > 찾을 수 있을 것입니다. – Google Map 바로 가기

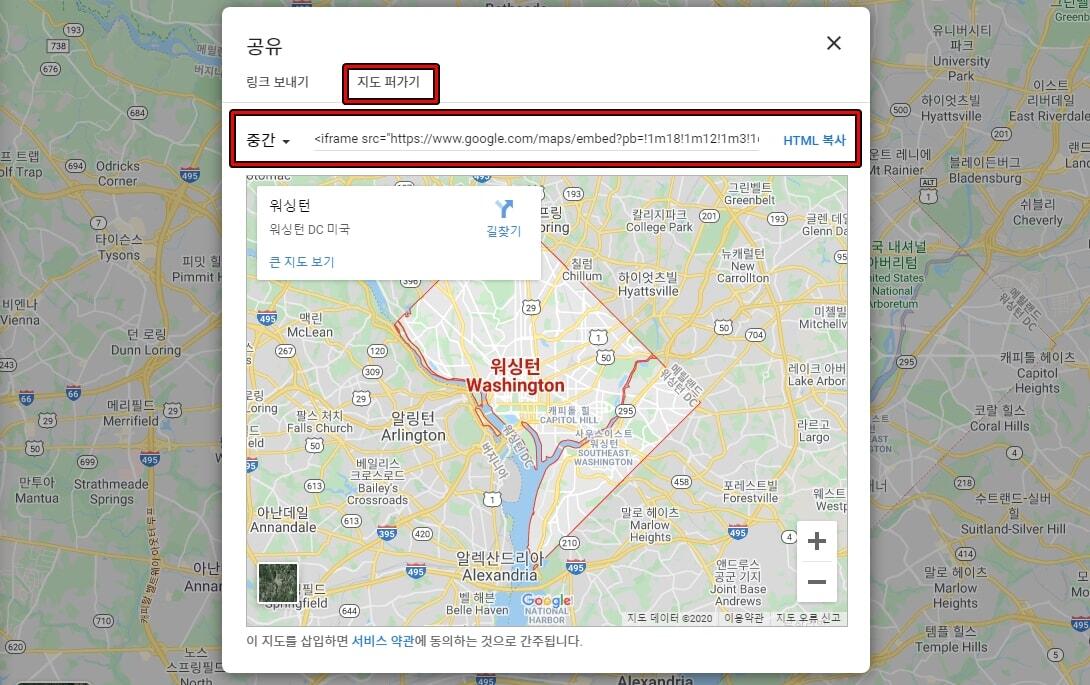
공유를 클릭하게 되면 위와 같은 화면이 나오게 되는데 여기서 상단에 지도 퍼가기를 누르고 미리 보기 화면을 보면서 크기를 작게, 중간, 크게 중에서 원하는 것을 선택하신 후에 < HTML 복사 > 클릭해서 소스를 복사하시면 됩니다.
그러면 이 소스를 사용해서 각종 블로그나 사이트에 추가하는 방법을 알아보겠습니다.
블로그 스팟

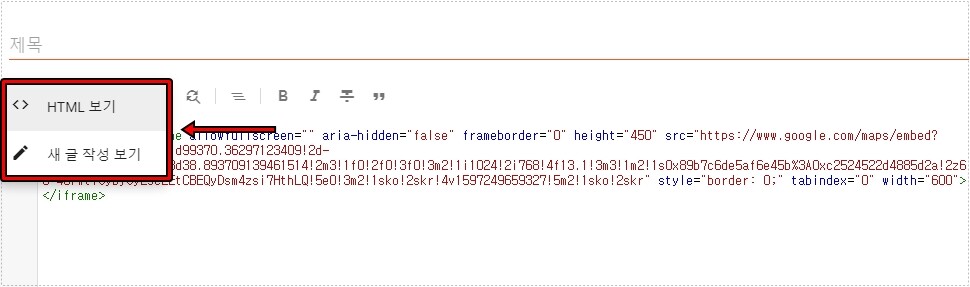
블로그 스팟은 최근에 에디터를 업데이트하면서 사용하시는 분들이 늘어나고 있는데 기본적으로 구글 지도를 추가하는 기능은 없지만 도구에서 좌측 끝에 보시면 연필 모양을 볼 수 있는데 클릭하게 되면 < HTML 보기 > 볼 수 있을 것입니다.
이것을 클릭하게 되면 HTML 소스 입력 화면이 나오게 되는데 여기서 위에서 복사한 지도 소스를 붙여 넣기 하시면 됩니다.
티스토리

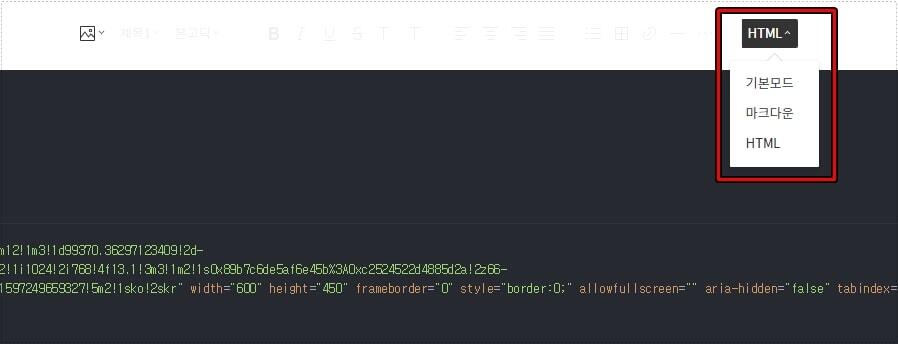
티스토리는 이전 버전의 에디터를 사용할 경우에는 우측 상단에 HTML 체크하신 후에 위의 소스를 붙여 넣기 하시면 되고 최근 에디터 버전일 경우에는 도구에서 우측 끝에 있는 기본 모드를 클릭해서 HTML 모드로 바꿔서 소스를 붙여 넣기 하시면 됩니다.
네이버 지도

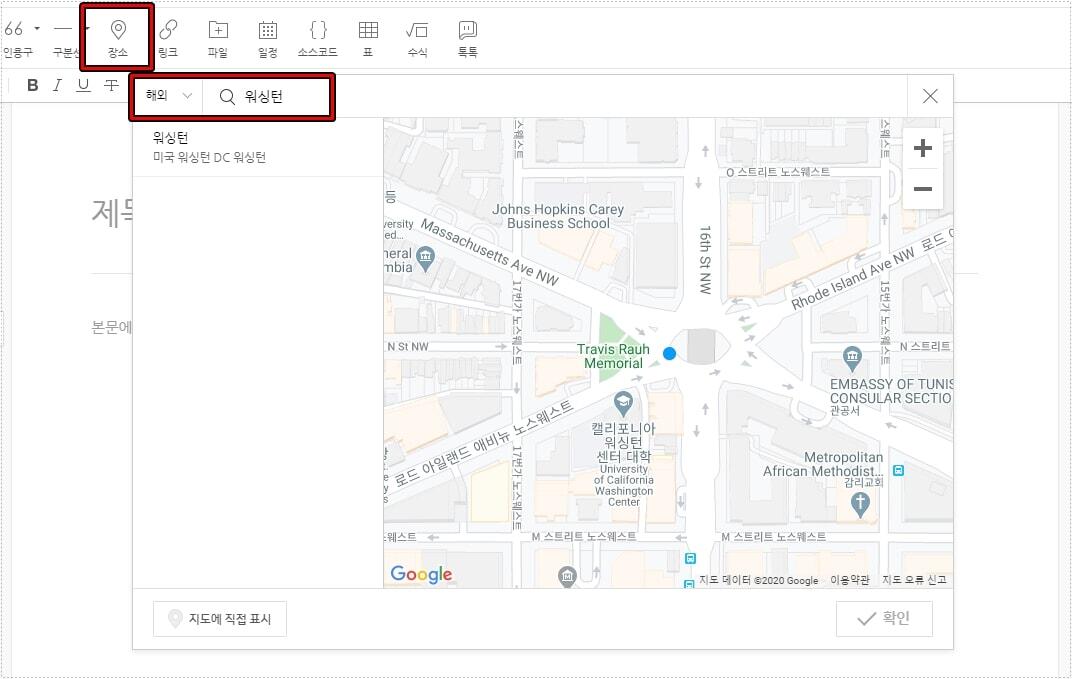
네이버 블로그는 지도 추가 기능이 있어서 다른 사이트나 블로그에 비해서 더 쉽게 검색해서 지도를 추가할 수 있습니다. 네이버 블로그 에디터에서 < 장소 > 클릭하시면 국내, 해외 선택할 수 있고 지역 검색을 통해서 지도를 추가할 수 있습니다.
네이버는 해외 지도 기능이 없다고 했는데 구글 지도를 활용하여서 추가하는 것이기 때문에 구글 지도 추가라고 할 수 있을 것입니다.
워드프레스

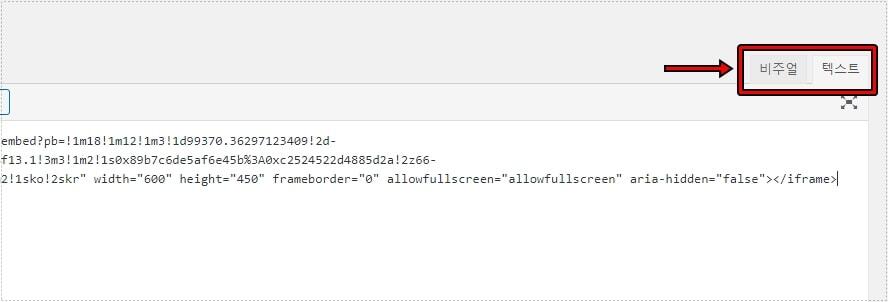
워드프레스도 지도를 추가하는 기능은 없는데 에디터 우측 상단에 보시면 비주얼, 텍스트가 있는데 여기서 텍스트를 선택하신 후에 지도 소스를 붙여 넣기 하시면 됩니다.
나라나 지역 정보를 제공할 때 이미지를 활용할 수도 있지만 구글 지도로 추가하게 되면 마우스로 해당 지점을 더 확대해서 보거나 주변을 탐색할 수 있기 때문에 더 정확한 정보를 제공할 수 있습니다.
국내는 네이버 지도를 활용하고 해외인 경우에는 구글을 활용하신다면 더 정확한 정보를 제공하실 수 있을 것입니다.