에프터 이펙트에 관한 강좌들을 보다가 기본적으로 제공하는 효과를 사용해서 원통 텍스트 애니메이션을 만드는 방법을 보게 되어서 소개해드릴까 합니다.
애니메이션 만든다고 하면 다양한 효과가 사용되고 만드는 과정이 복잡하기 때문에 처음 배우시는 분들은 어려움을 느끼게 됩니다.
근데 아래에 소개하는 원통 텍스트 애니메이션은 2가지 효과만 사용하고 과정이 복잡하지 않기 때문에 순서대로 작업하게 되면 멋있는 텍스트 애니메이션을 만들 수 있습니다.
그러면 순서대로 어떻게 만드는지 최대한 이해하기 쉽도록 설명을 드려보겠습니다.
목차
텍스트 입력

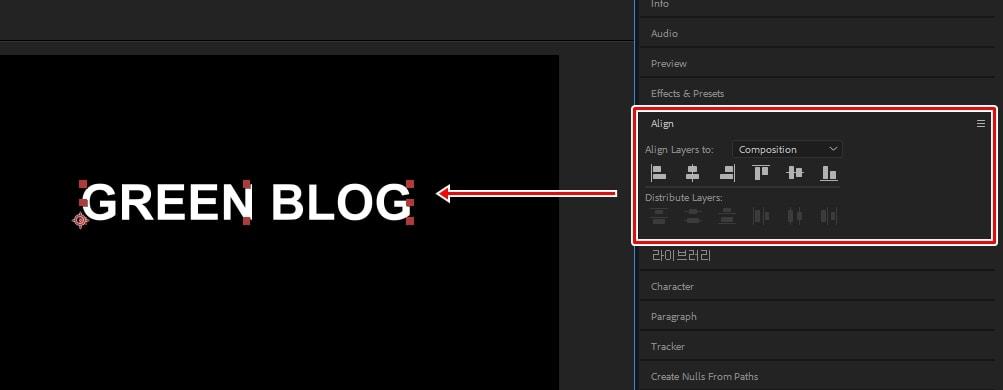
에프터 이펙트를 실행하신 후에 Composition 만드신 후에 상단에 T 아이콘을 눌러서 원하는 텍스트를 입력하시면 됩니다.
이때 정확하게 중앙에 위치하게 하기 위해서 우측에 있는 Align 도구를 사용해서 텍스트를 중앙 정렬해주시면 됩니다.
Composition Settings

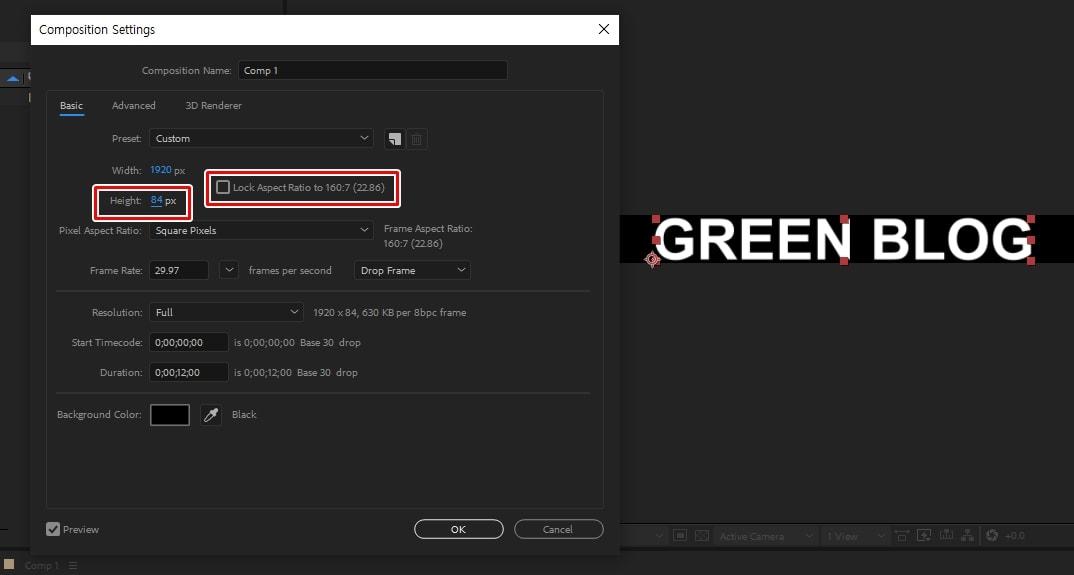
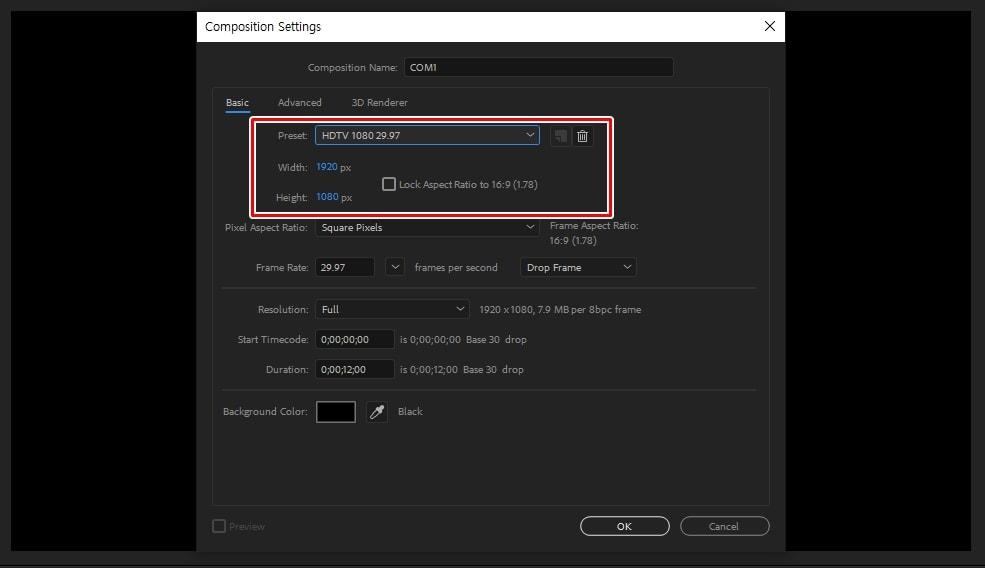
텍스트를 입력했다면 이제 전체 해상도에서 높이를 줄여야 하는데 Ctrl + K 단축키를 눌러서 위에 우측에 보이는 것처럼 글자만 남도록 높이를 줄여주시면 됩니다.
이것을 하는 이유는 여러 개의 글자를 만들기 위해서 타일 효과를 줄 것이기 때문에 높이를 줄이는 것입니다.
New Composition

텍스트를 만들었기 때문에 이제 작업하기 위해서 하나 더 만들어야 하는데 Ctrl + N 단축키 눌러서 작업할 환경을 설정하시고 OK 버튼을 누르시면 하나 더 추가됩니다.
Pre-compose

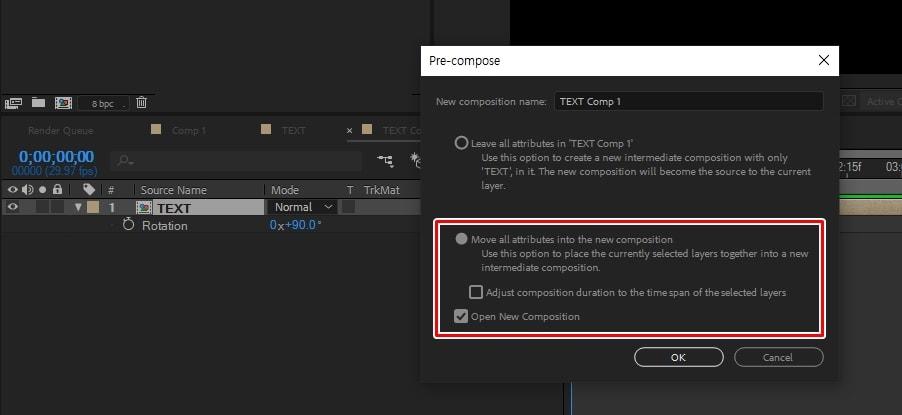
작업창을 하나 더 만들었다면 프로젝트에서 만들어둔 TEXT를 타임 라인에 끌어 오신 후에 선택한 상태에서 Ctrl + Shift + C 눌러서 두 번째를 선택하신 후에 OK 누르시게 되면 컴포지션이 합쳐지게 됩니다.
Rotation

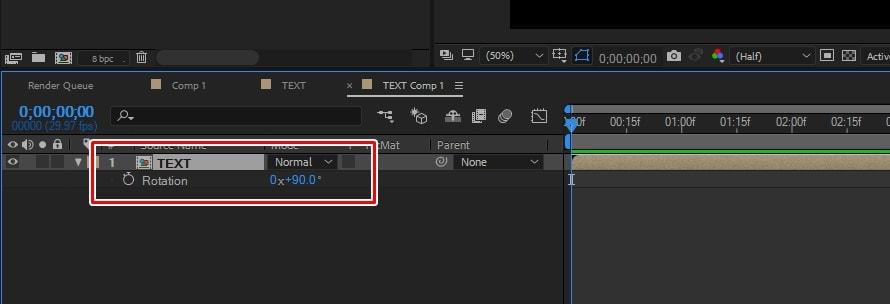
텍스트에 모션 타일을 적용하기 전에 TEXT 레이어에서 R 키를 눌러서 90도로 회전을 해주시면 됩니다. 이것은 상황에 따라서 다른데 제가 참고한 강좌 그대로 하기 위해서 설명을 드립니다.
Motion Tile

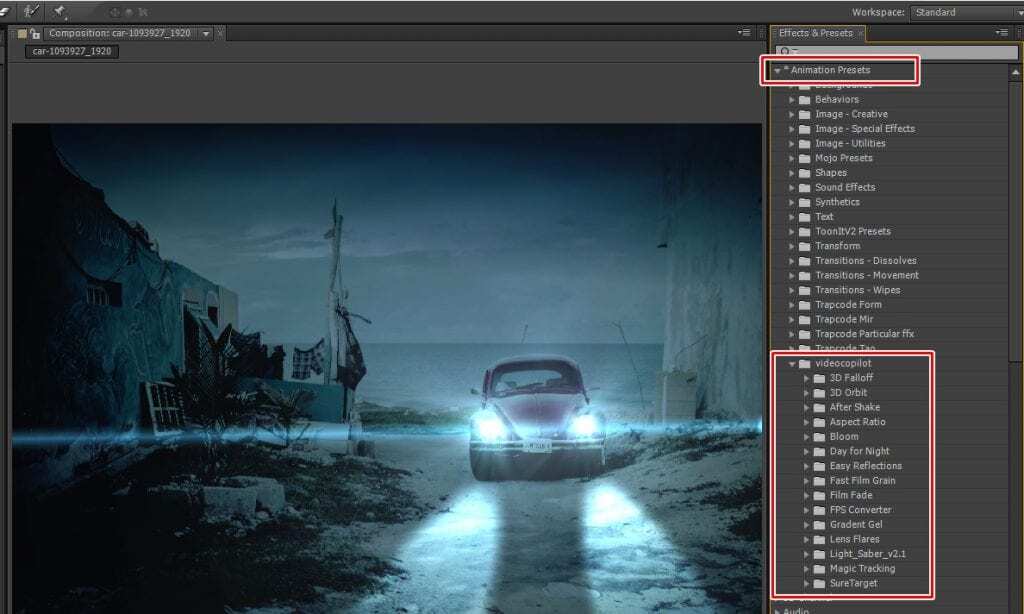
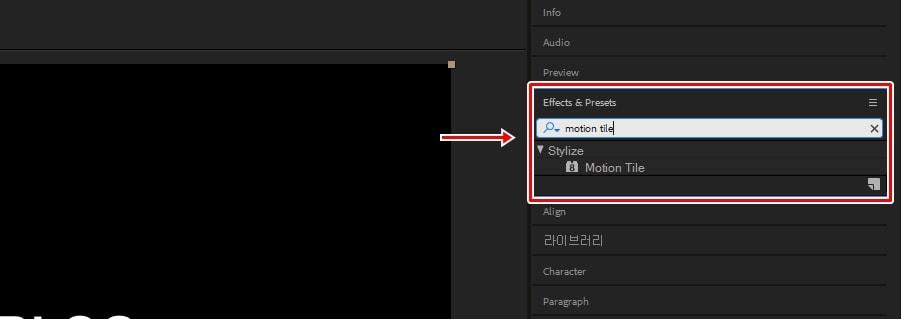
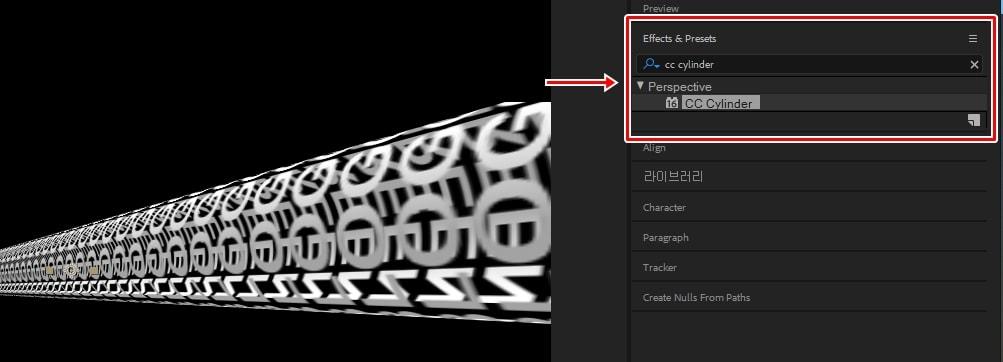
텍스트 모든 설정을 하였다면 우측에 Effect & Presets 에서 Motion Tile 검색해서 효과를 찾으시면 됩니다. 그 다음 드래그해서 타임 라인에 텍스트 레이어에 적용하시면 됩니다.

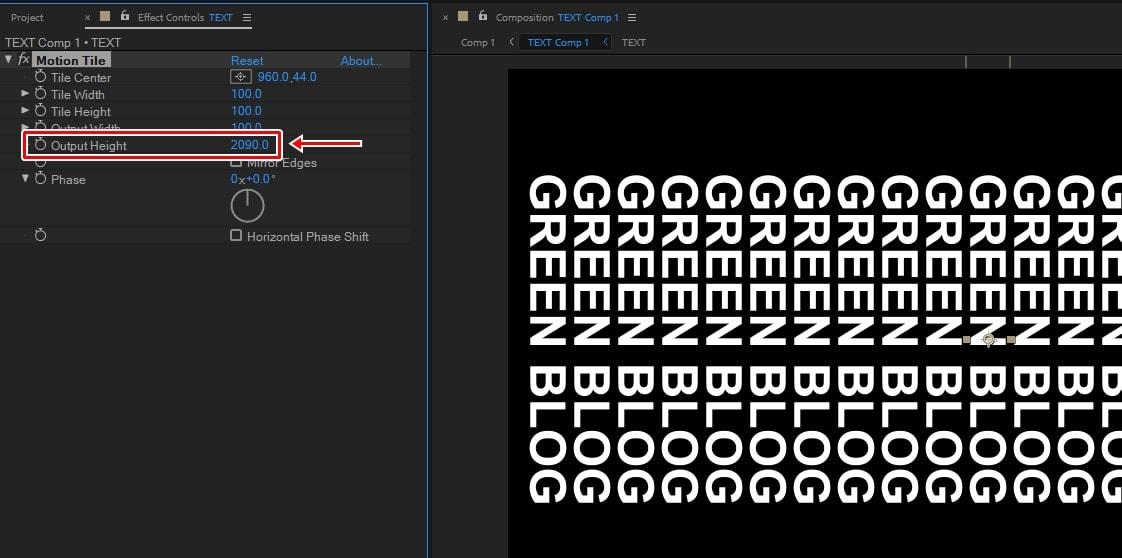
Motion Tile 적용하게 되면 좌측 상단에서 옵션을 볼 수 있는데 여기서 Output Height 수치를 높이게 되면 위에 보이는 것처럼 텍스트가 복제 되는 것을 볼 수 있을 것입니다.
원통 텍스트

마지막 효과로 CC cylinder 적용하게 되면 위에 보이는 것처럼 원통 텍스트 만들어진 것을 볼 수 있을 것입니다.
글자가 끝까지 원통이 되지 않을 경우에는 Motion Tile 옵션에서 Output Width 수치를 줄이면 원통에 맞게 텍스트가 연결이 되실 것입니다.
원통 텍스트 돌아가는 애니메이션을 만들고 싶다면 CC cylinder 옵션에서 Rotation 수치를 조절하게 되면 텍스트가 돌아가는 애니메이션을 만들 수 있습니다.
원통 텍스트 애니메이션 설명을 드렸는데 여기서 사용되는 효과를 알고 있다면 빨려 들어가는 듯한 영상을 만들 수도 있고 기둥 같은 곳에 글자가 돌아가는 영상도 쉽게 만드실 수 있을 것입니다.
이와 같은 효과를 사용하여 다양한 영상을 만드는 강좌도 있기 때문에 추가적으로 만드는 방법을 이해한 후에 글을 작성해보겠습니다.