정보를 제공하는 영상을 만들거나 모션 그래픽 작업을 할 때 화살표 애니메이션 만들어야 할 때가 있습니다. 모션 그래픽 작업을 많이 하신 분들은 어떻게 만들어야 할 것인지 머리 속에 그려지지만 처음 하시는 분들은 시작조차 하기 힘들 것입니다.
직접 만드는 것이 어려우신 분들은 플러그인, 영상 소스를 활용하기도 하지만 자신만의 원하는 모양으로 만드는 것이 힘든 만큼 아래의 설명을 보시고 천천히 해보신다면 어렵지 않게 자신이 원하는 화살표 애니메이션을 만드실 수 있을 것입니다.
아래에 소개하는 방법은 저의 방법이 아닌 다양한 강좌를 찾아서 가장 빠르고 복잡하지 않은 방법을 소개하는 것으로 최대한 알기 쉽게 풀어서 설명을 드려보겠습니다.
목차
솔리드 만들기

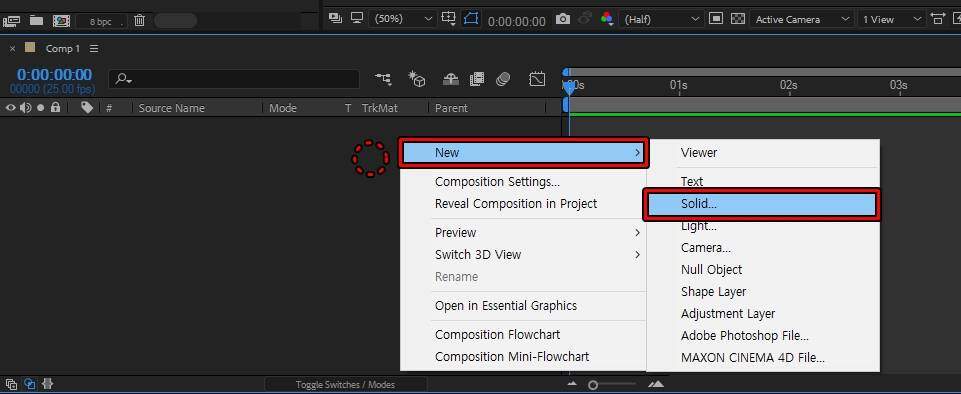
에프터 이펙트를 실행하신 후에 상단 메뉴에서 New Composition 작업 환경 설정 후에 타임 라인 빈 공간에서 마우스 우 클릭하신 후에 솔리드를 생성하시면 됩니다. 솔리드(Solid)는 빈 종이로 작업을 하기 위한 공간을 만든다고 생각하시면 됩니다.
펜툴로 그리기


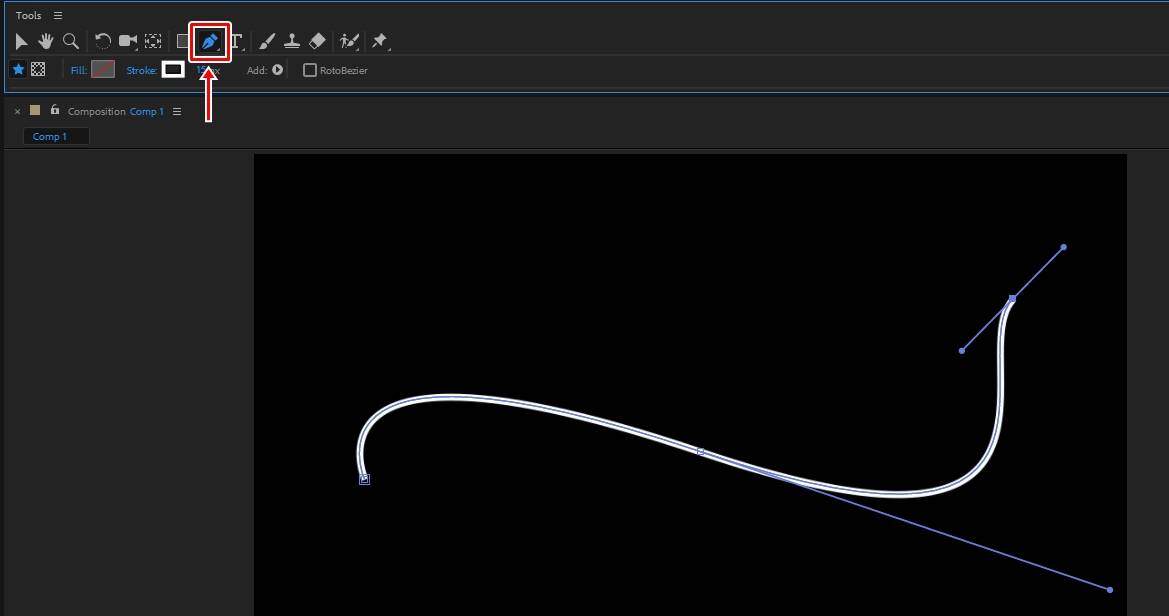
솔리드를 만들었다면 타임 라인 빈 공간을 클릭해서 선택된 솔리드를 해제하고 상단에 있는 도구에서 펜 툴을 클릭해서 자신이 원하는 모양의 화살표 모습을 만들어주시면 됩니다.
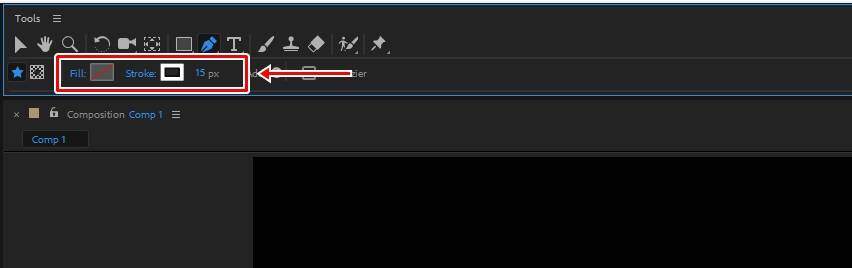
펜 툴을 사용해서 그리셨다면 이제 선을 설정해야 하는데 상단 도구에서 Fill은 배경 없음을 선택하고 Stroke에서 원하는 색과 굵기를 선택하시면 됩니다.
Trace Path 만들기

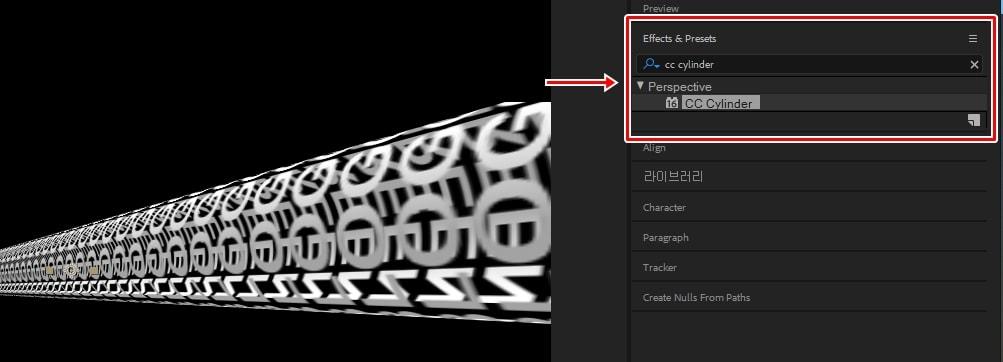
화살표 애니메이션을 만들기 위해서는 마스크 기능을 이용한 방법도 있지만 Create Nulls From Paths 기본 플러그인을 사용해서 더 자연스럽게 이동하는 애니메이션을 만들 수 있습니다.
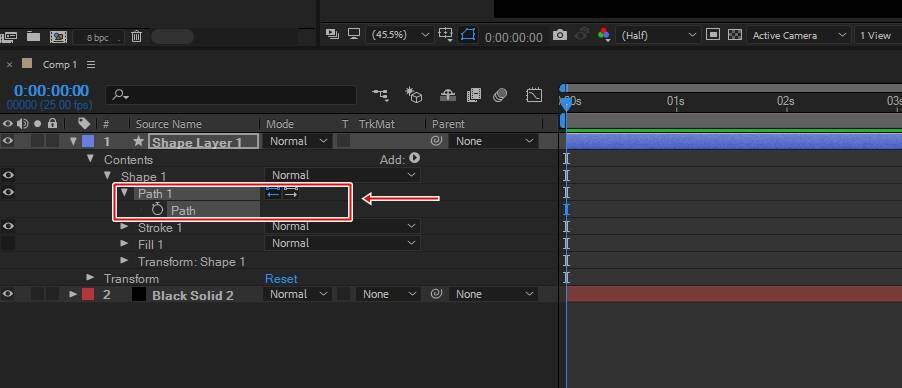
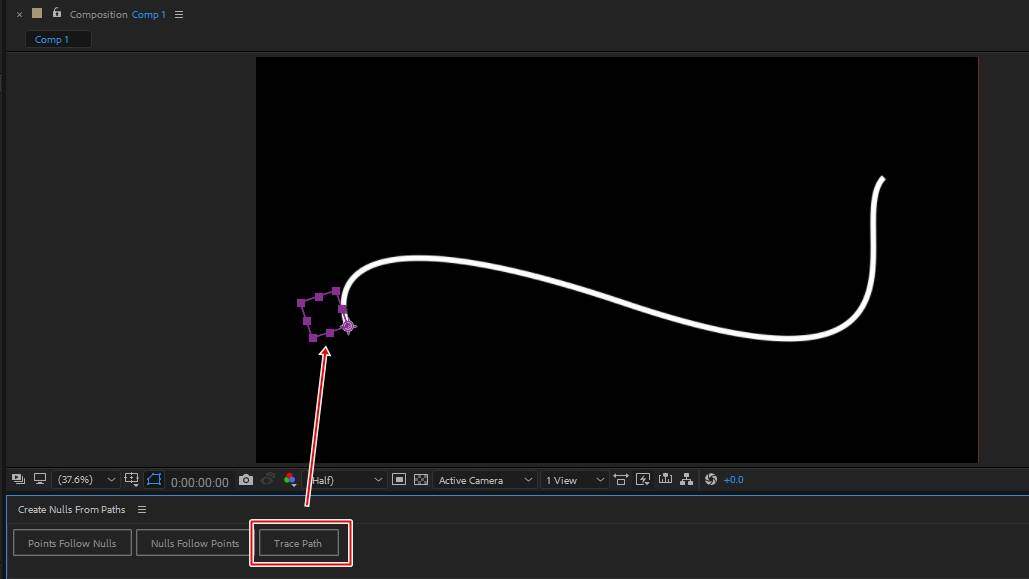
펜 툴로 그려서 생성된 Shape Layer 레이어에서 ▼ 클릭해서 Path 옵션을 찾은 후에 선택하시면 됩니다. 그 다음 상단 메뉴 Windows에 보시게 되면 Create Nulls From Paths 볼 수 있는데 클릭해서 패널을 꺼내시면 됩니다.

Create Nulls From Paths 패널을 꺼냈다면 Path 옵션을 선택한 상태에서 위에 표시한 Trace Path 클릭하게 되면 위에 보이는 것처럼 Null Path 레이어가 생성됩니다. 이것은 선을 따라서 이동하는 가상의 레이어를 생성한 것으로 이 레이어의 수치를 활용하여서 애니메이션을 만들 것입니다.

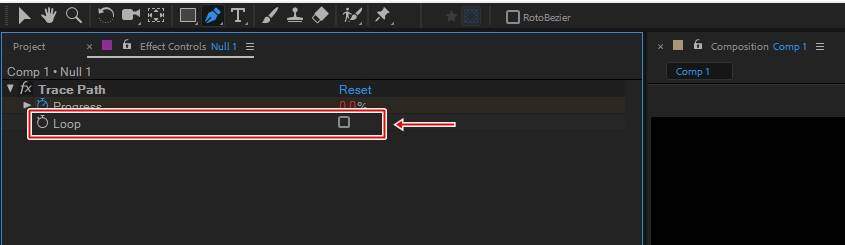
Trace Path는 기본적으로 반복 설정이 되어 있는데 Effect Controls 옵션으로 가서 Loop 체크 되어 있는 것을 해제하시면 됩니다. 여기까지 오시면 절반의 작업이 끝나게 됩니다.
Easy Ease 적용

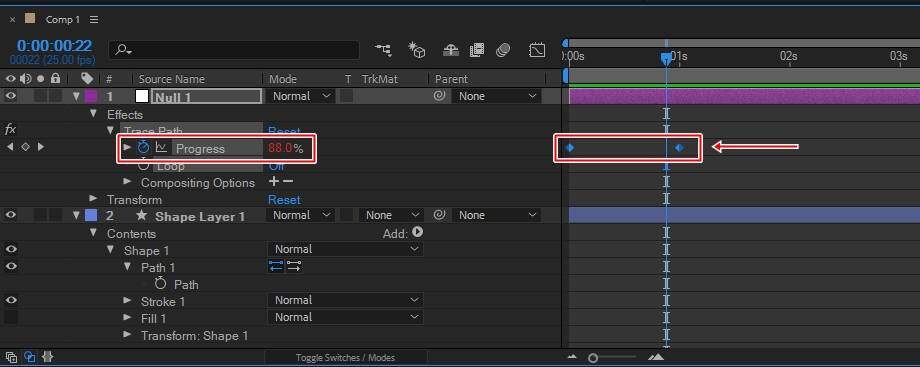
Trace Path 옵션에서 Loop 해제하였다면 이제 Progress 옵션에서 볼 수 있는 키 프레임을 드래그해서 모두 선택하시면 됩니다.

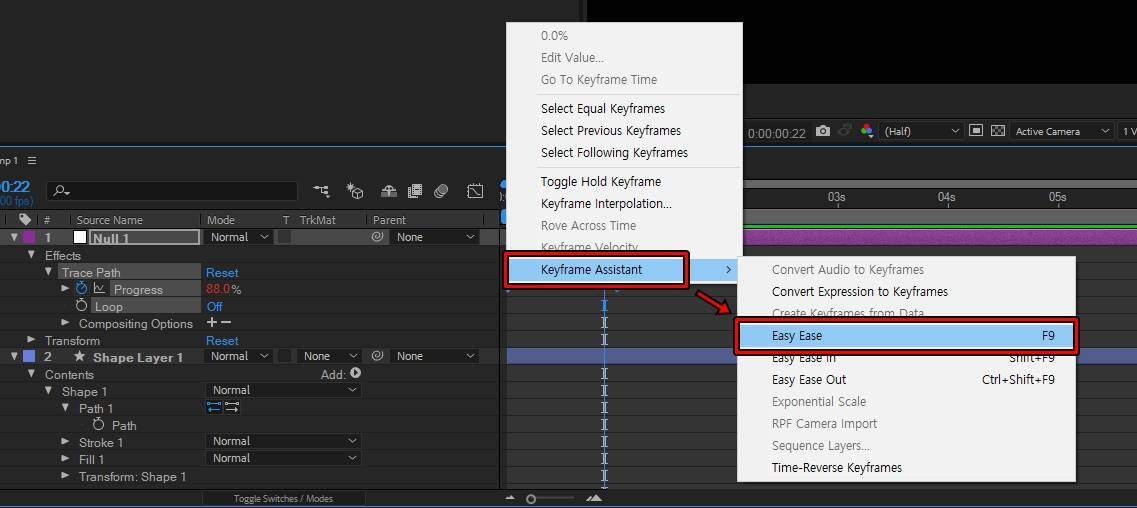
Progress 키 프레임을 모두 선택하였다면 해당 키 프레임 위에서 마우스 우 클릭해서 Keyframe Assistant > Easy Ease 적용하시면 됩니다.
이것을 적용하는 이유는 일정하게 움직이는 것이 아닌 서서히 증가한 다음 감소하는 애니메이션을 만들 수 있기 때문입니다. 더 자연스러운 움직임을 만들기 위해서 적용한다고 생각하시면 됩니다.
Trim Paths 적용

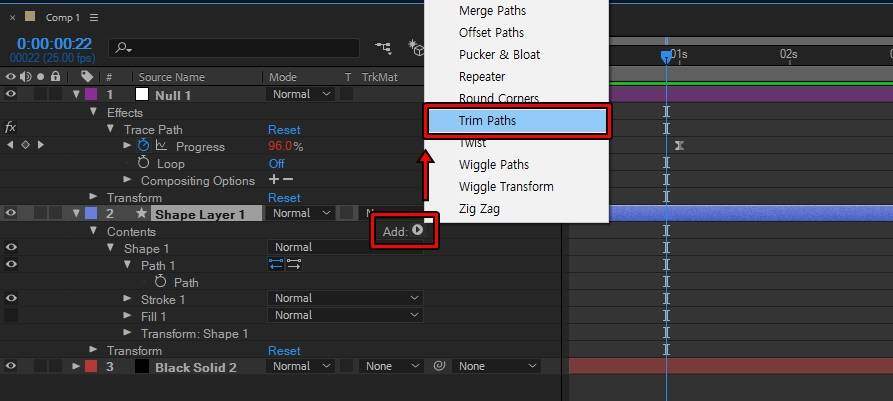
외곽선 키 프레임 사용할 수 있게 설정해야 하는데 펜 툴로 그린 Shape Layer 레이어에서 Add 클릭해서 Trim Paths 적용하시면 추가 옵션이 생성 됩니다. Trim Paths는 선을 이용한 애니메이션을 만들 때 사용하는 것으로 색이 채워져 있으며 안되기 때문에 처음에 펜 툴로 그린 후에 색 채우는 것을 해제한 것입니다.
연결하기

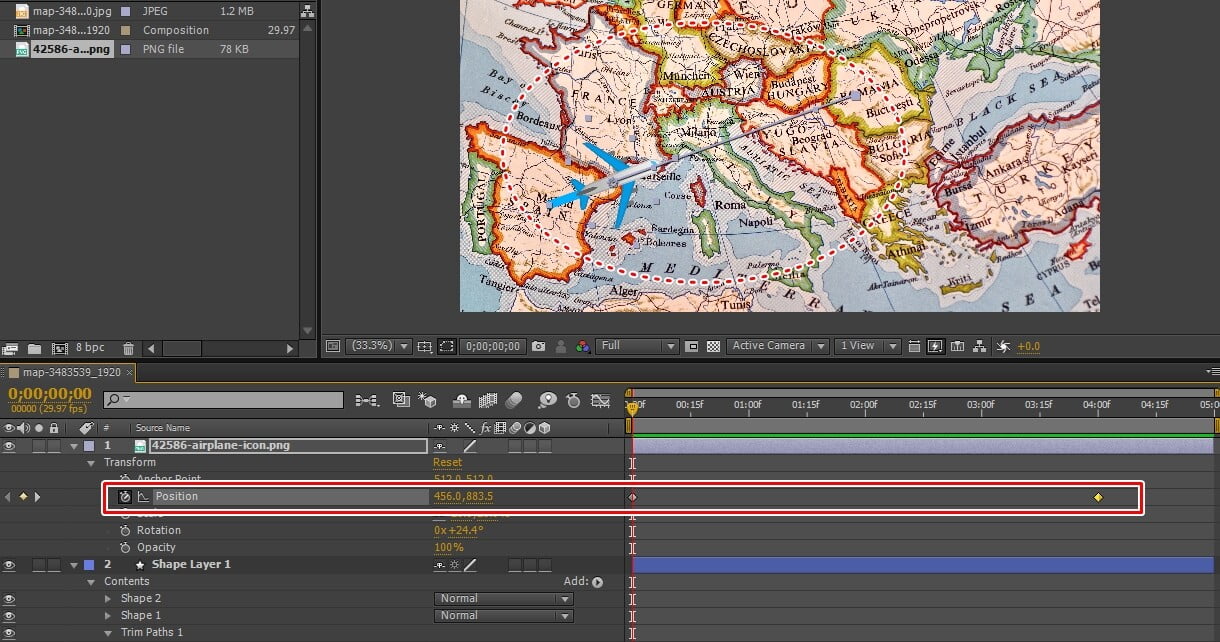
지금까지 작업을 한 것을 서로 연결해서 애니메이션을 만들 것인데 Shape Layer 1 Trim Paths를 위에서 만든 Trace Path 수치로 적용하게 하는 것입니다.
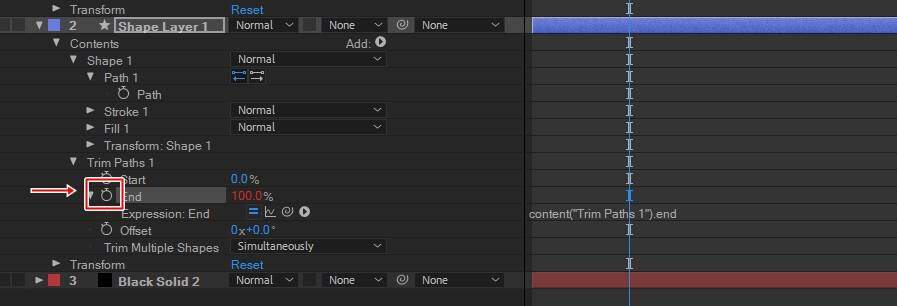
Trim Paths End 옵션 앞에 있는 키프레임을 Alt + 마우스 왼쪽 클릭해서 표현식이 나오게 만드시면 됩니다.

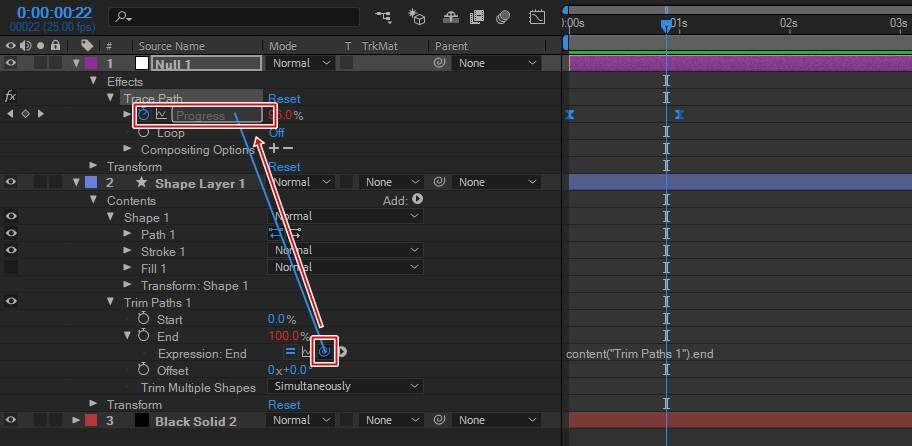
Trim Paths End 표현식이 나왔다면 이제 골벵이 모양의 아이콘을 끌어서 Null 레이어의 Progress에 놓으시면 됩니다. 그러면 Trim Paths End는 Trace Path 수치를 따라가게 됩니다.

지금까지 작업들을 이해하기 힘드신 분들이 있을 수 있는데 저 또한 그랬기 때문에 간략하게 설명을 드린다면 선을 그린 후에 이것을 플러그인을 사용해서 수치로 만든 다음 해당 수치를 표현식으로 선에 적용해서 애니메이션을 만드는 과정이라고 할 수 있습니다.
화살표 만들기

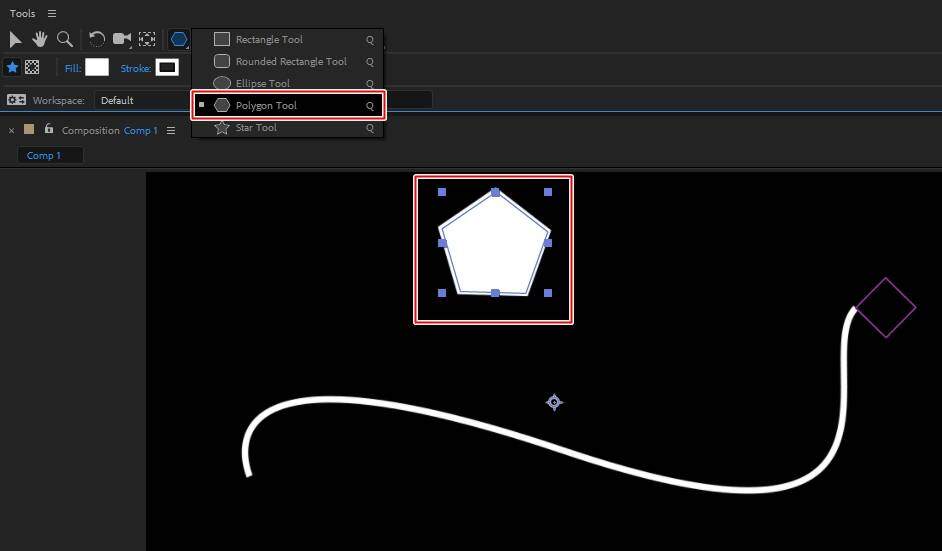
이제 선 애니메이션은 만들었기 때문에 화살표를 만들어야 하는데 도구에서 Polygon Tool 선택해서 위에 보이는 것처럼 만들어주시면 됩니다.

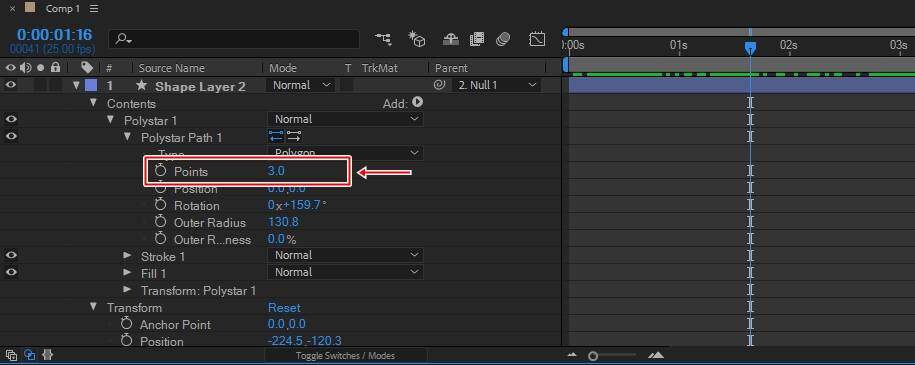
Polygon 만들었다면 해당 레이어에서 Polystar Path 1 에서 Points 수치를 3.0으로 바꾸게 되면 삼각형으로 바뀌는 것을 확인할 수 있을 것입니다.

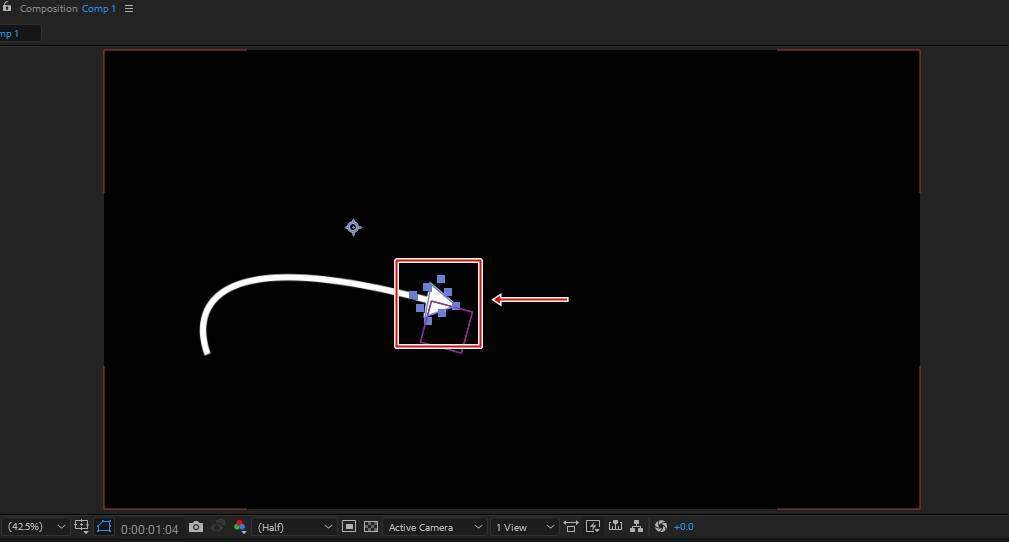
삼각형으로 바뀌었다면 위에 보이는 것처럼 선 앞에 크기와 각도를 조절해서 화살표처럼 만들어주시면 됩니다.

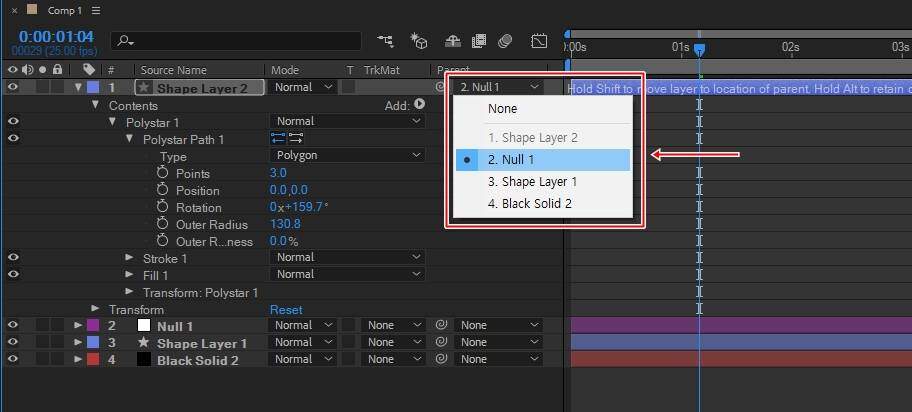
마지막으로 Shape Lyaer 2 옆에 있는 골뱅이 아이콘을 끌어서 Null 1 레이어에 놓거나 위에 보이는 것처럼 선택하시면 화살표 애니메이션 작업이 끝나게 됩니다.
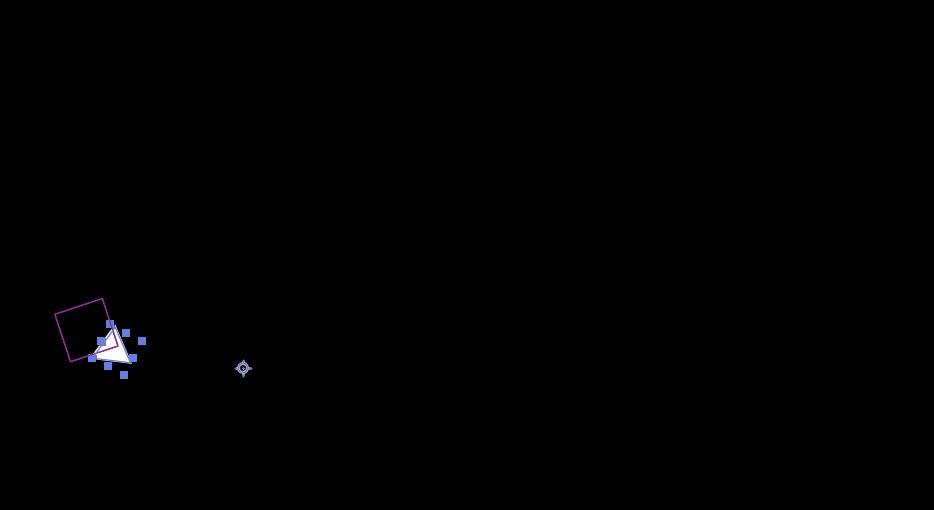
화살표 애니메이션 결과

지금까지 작업을 화살표 애니메이션 결과물입니다. 설명을 보시게 되면 어렵게 느낄 수 있지만 순서대로 하시면 몇 가지 중요한 기능들을 익힐 수 있습니다. 화살표 애니메이션을 만들 때 중요한 Create Nulls From Paths, Easy Ease, Trim Paths으로 최대한 설명을 드렸는데 부족하신 분들은 검색을 해서 해당 기능을 알아보신다면 모션 그래픽 만들 때 도움이 되실 것입니다.
앞으로도 다양한 강좌를 찾아서 조금 더 알기 쉽게 풀어서 소개해드리겠습니다.






왼쪽에 하나 오른쪽에 하나 걸려고 합니다. 오른쪽에 걸려야 할 추척이 왼쪽에 걸려요 ㅠㅠ
안녕하세요.
애니메이션 만들기 할 때는 글로는 정확히 어떤 부분이 문제가 있는지
알기가 쉽지 않은데 제가 추측하기로는 양쪽으로 가는 화살표를 만든다고 하면
추적이 안될 경우 2개의 레이어를 만들어서 하시거나 컴포지션을 2개 만들어서 작업한 후에
하나의 컴포지션을 불러오는 방식으로 하신다면 많은 애니메이션을 효율적으로
관리하실 수 있을 것입니다.
정확한 도움이 안 되어서 죄송합니다.