베가스 텍스트 그림자 애니메이션은 타이틀 영상을 만들 때 많이 사용하게 되는데 편집 프로그램에는 텍스트 효과들이 많이 있기 때문에 어렵지 않게 만들 수 있습니다. 특히 베가스는 편집 기능 뿐만 아니라 다양한 효과들이 많기 때문에 간편하게 만들 수 있습니다.
베가스 텍스트에 그림자 애니메이션을 만드는 쉬운 방법이 없을까 찾아보았는데 대부분이 비슷한 과정으로 진행이 되었기 때문에 아래에 소개하는 방법을 알게 된다면 원하는 텍스트 그림자 애니메이션을 만들 수 있을 것입니다. 그러면 순서대로 알아보겠습니다. – 공식 홈페이지 바로 가기
목차
Solid Color 추가

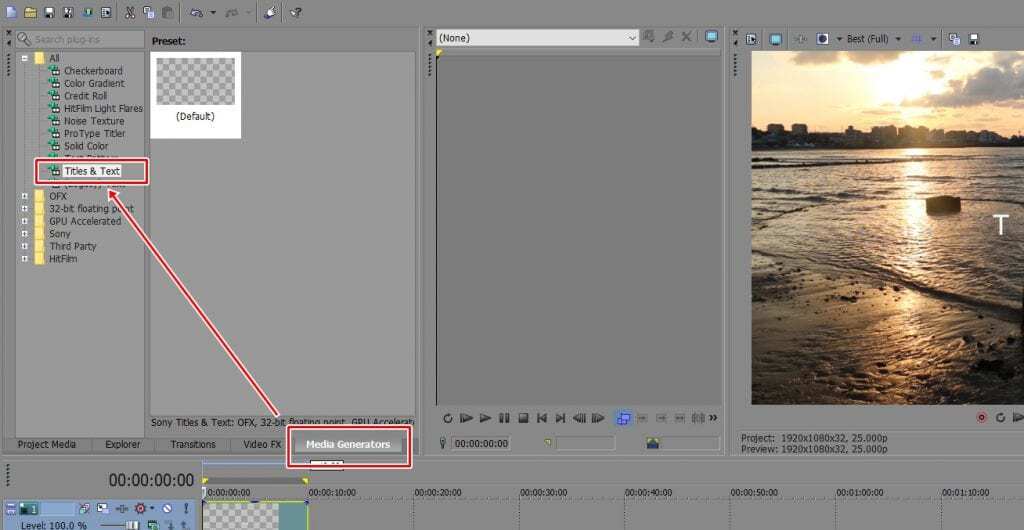
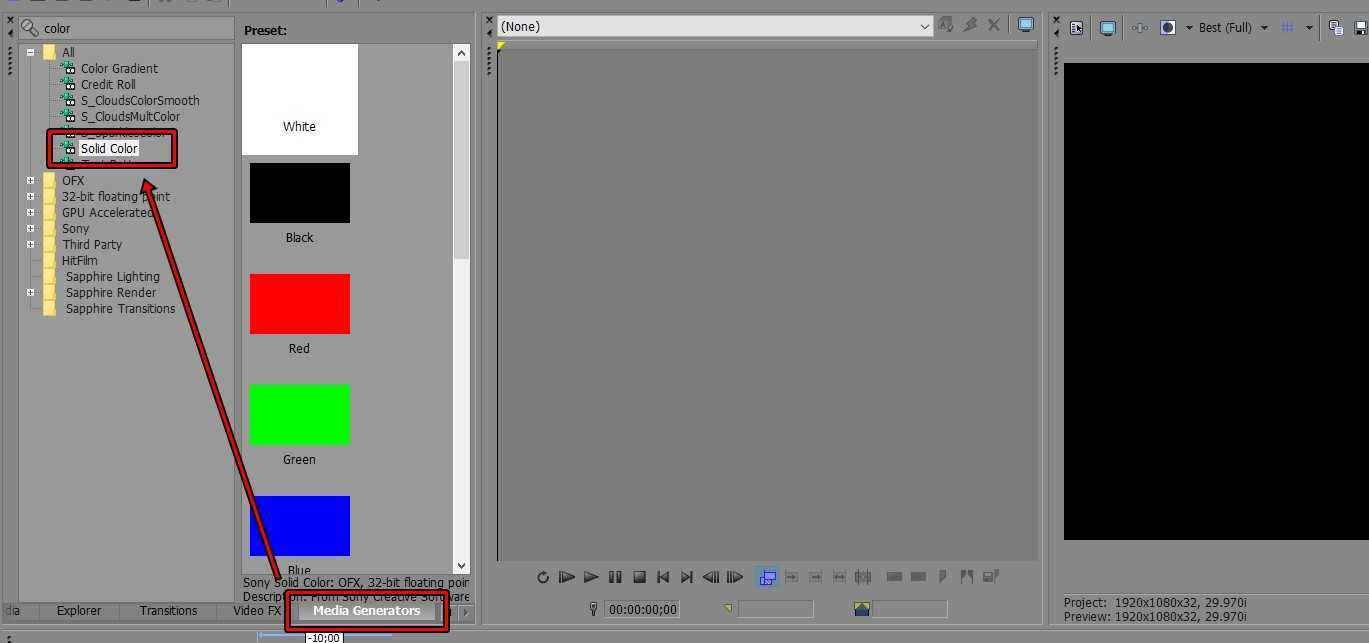
먼저 배경을 만들기 위해서 좌측 상단에 Media Generators를 선택해서 검색창에 Solid Color로 검색을 하거나 All를 누르게 되면 Solid Color을 찾을 수 있을 것입니다. 이곳을 눌러서 원하는 배경을 타임 라인에 추가하시면 됩니다.

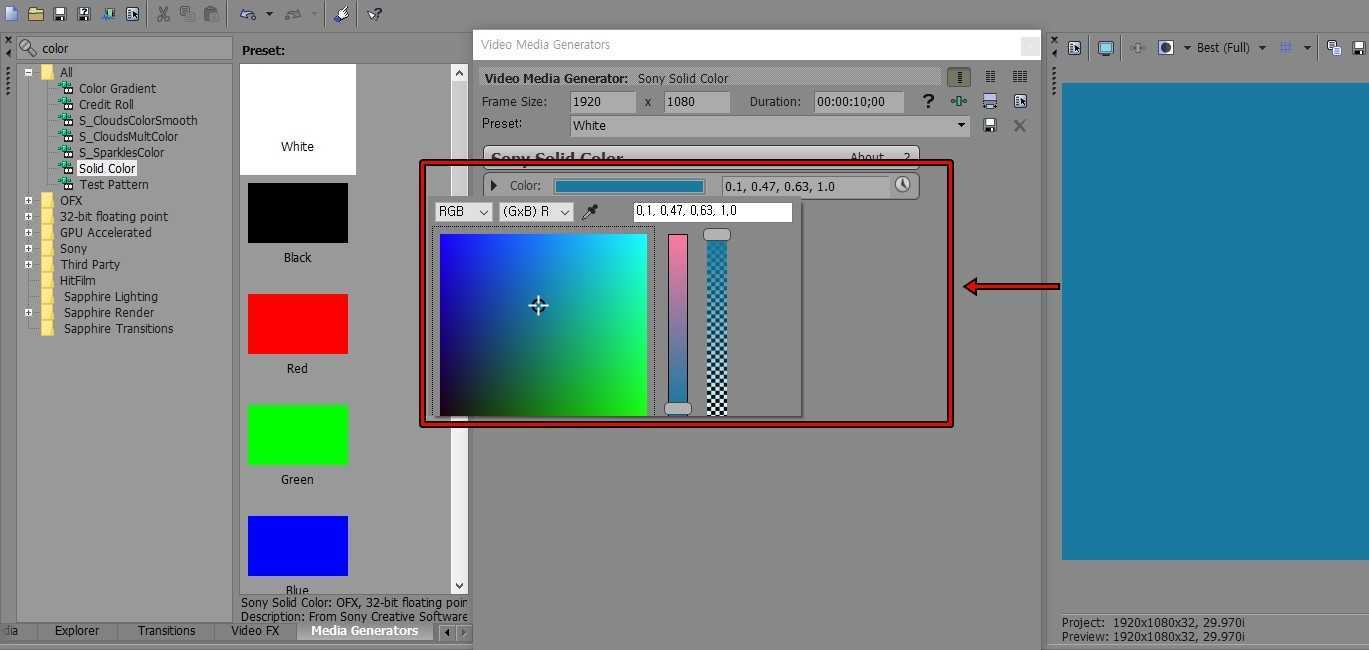
타임 라인에 Solid Color를 추가하게 되면 옵션 창이 나오게 되는데 여기서 Color 색을 클릭하게 되면 색 팔레트가 나오게 되고 원하는 색을 선택하시면 됩니다.
Text 추가

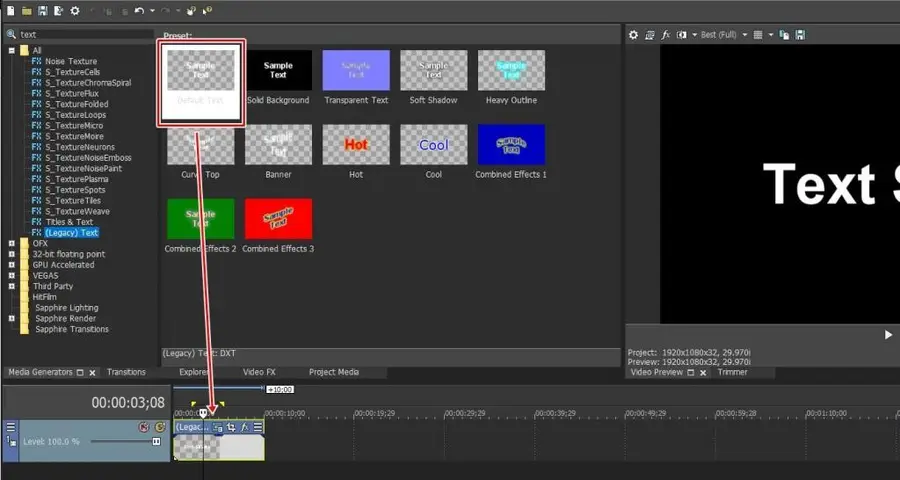
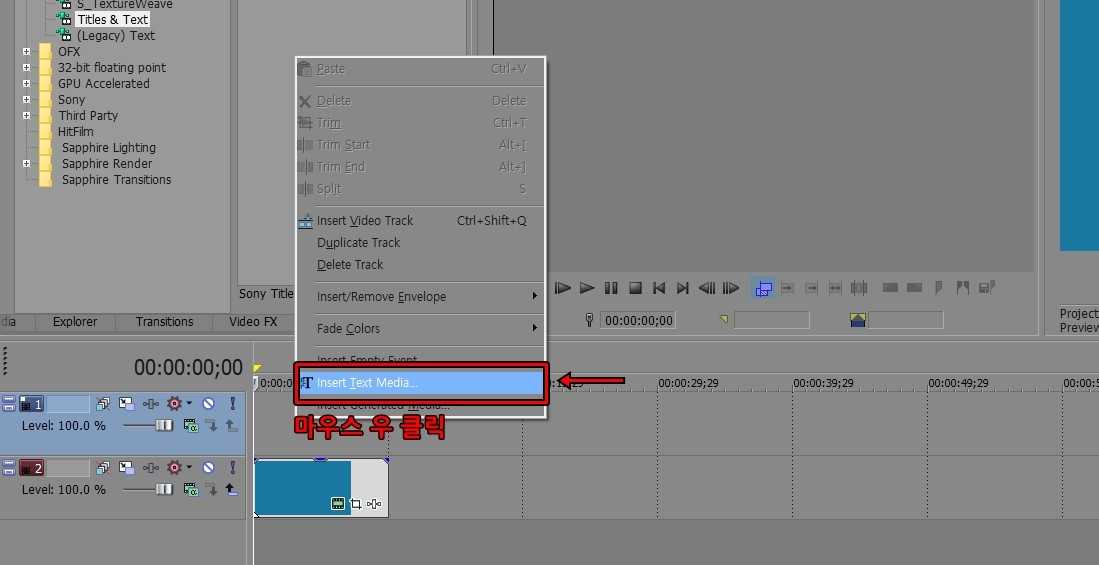
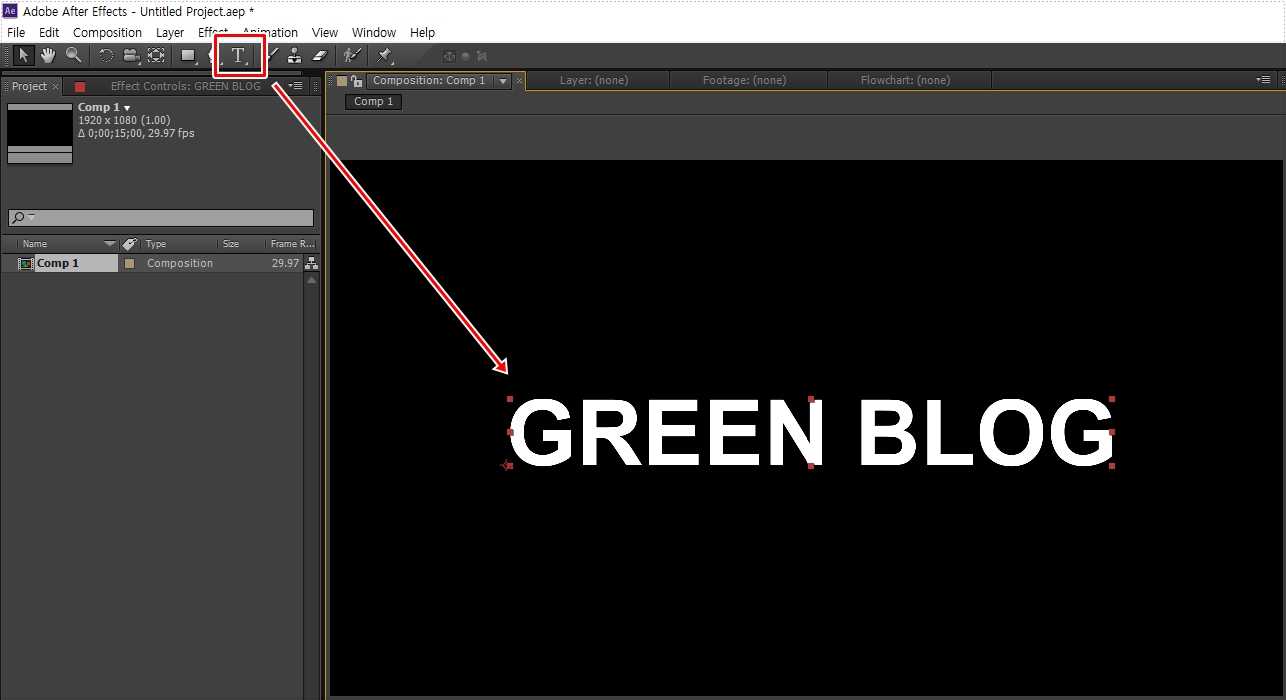
배경을 만들었다면 타임 라인에서 마우스 우 클릭을 해서 Insert Text Media로 텍스트를 추가하시면 됩니다. 이 방법 말고도 좌측 상단 Media Generators에서 Text를 검색하게 되면 Titles & Text를 찾을 수 있고 타임 라인에 드래그해서 놓게 되면 텍스트를 추가할 수 있습니다.

Insert Text Media를 추가하게 되면 텍스트 옵션 창이 나오게 되는데 여기에 추가할 문구를 입력하신 후에 위에 화면처럼 선택해서 폰트, 크기, 색상 등을 원하는 스타일로 조정해주시면 됩니다.
Light Rays 효과 적용

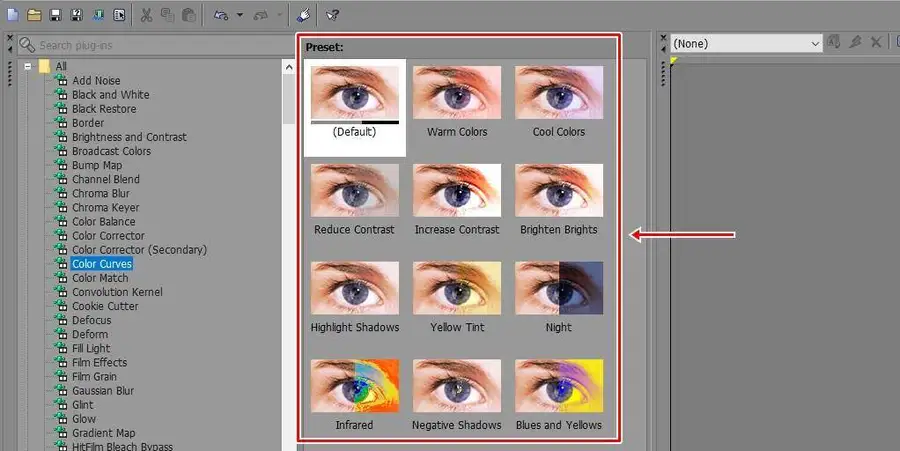
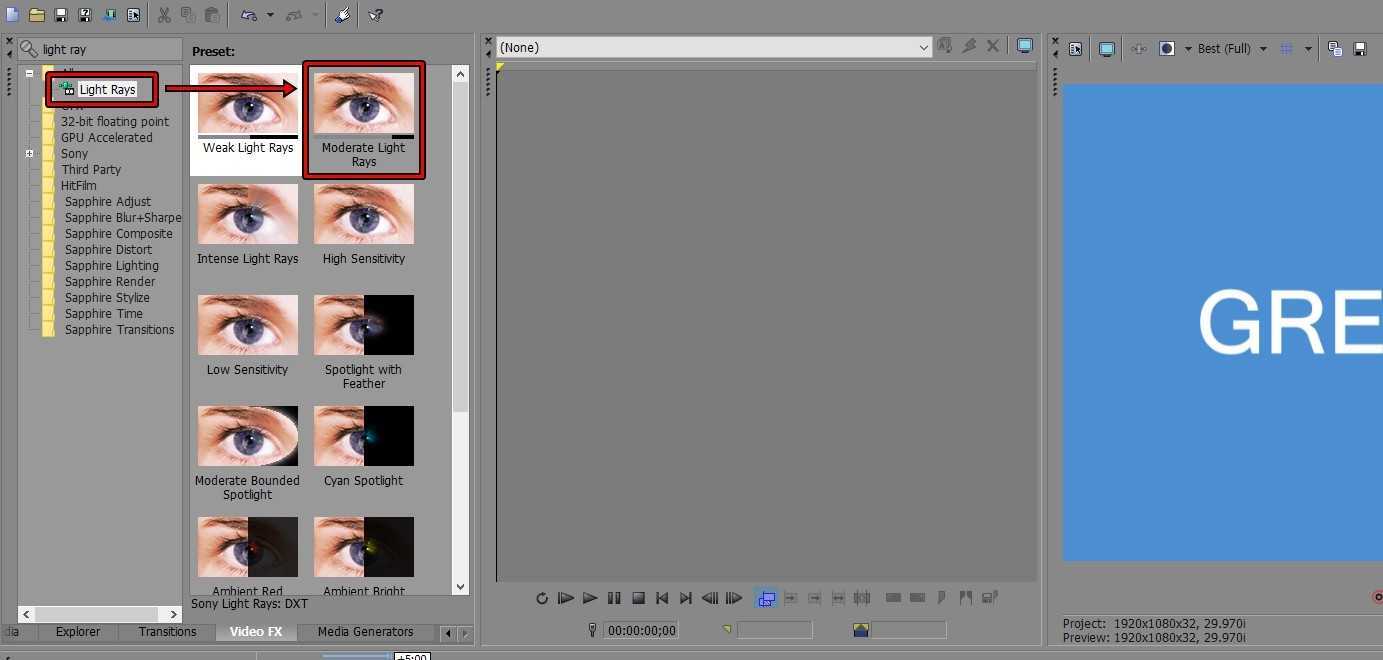
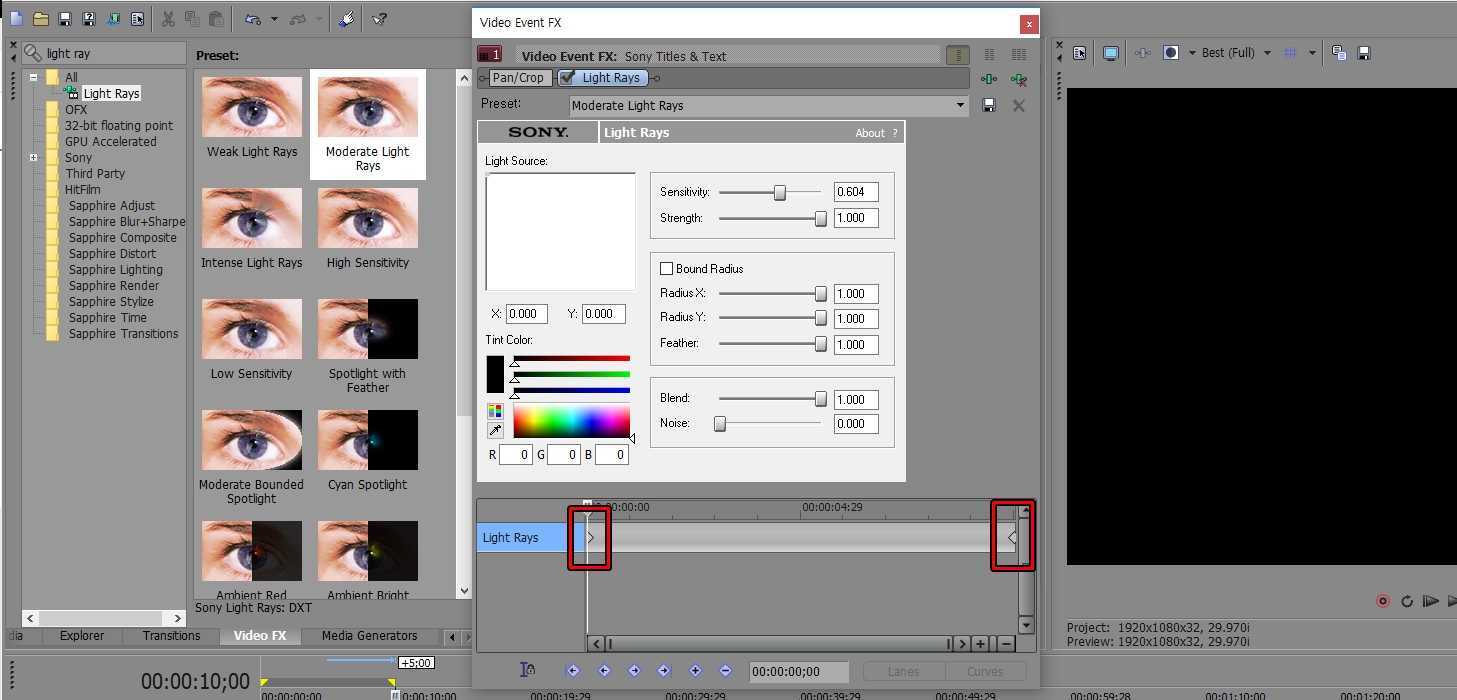
배경과 텍스트를 추가했다면 이제 그림자 효과를 적용해야 하는데 좌측 상단 Video FX에서 Light Rays라고 검색을 하시면 효과를 찾을 수 있고 프리셋에서 Moderate Light Rays를 드래그해서 타임 라인에 있는 텍스트에 적용하시면 됩니다.

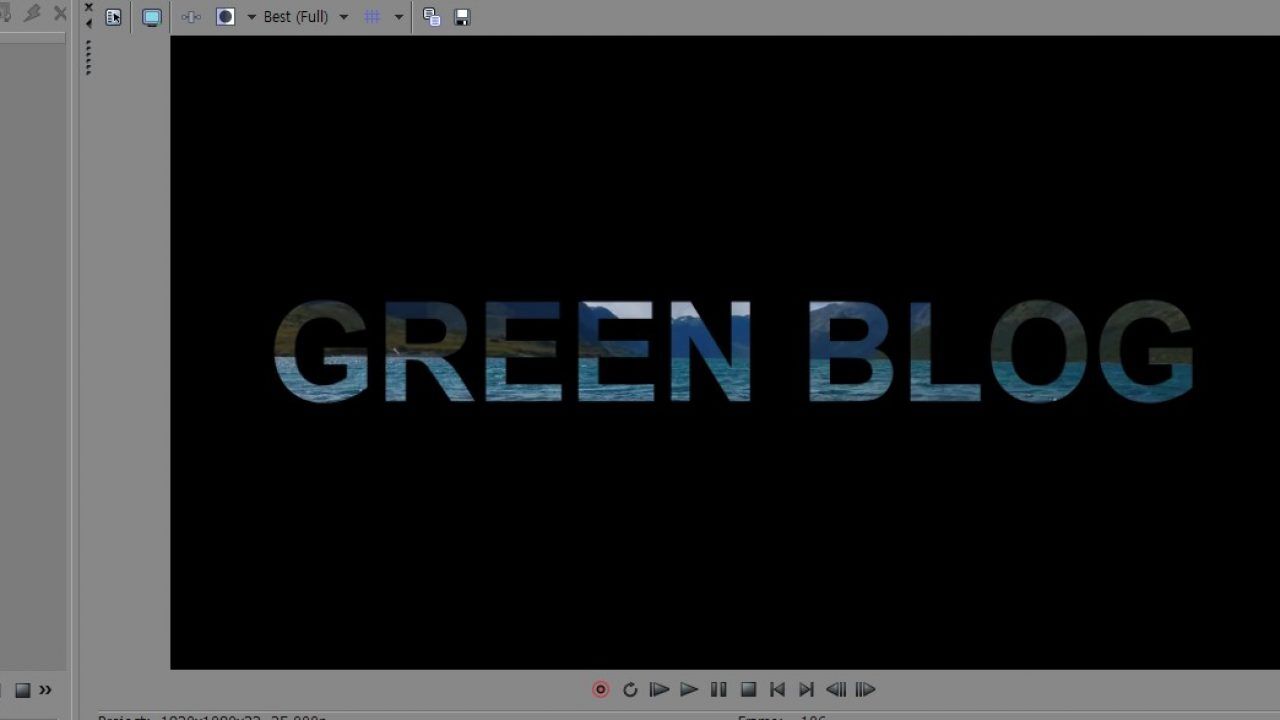
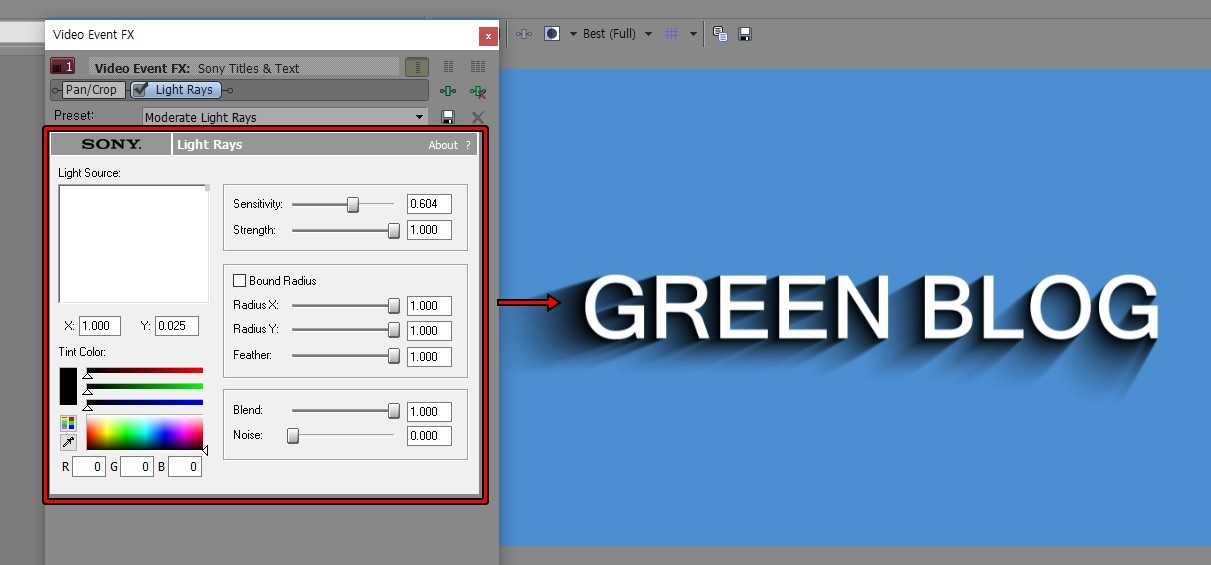
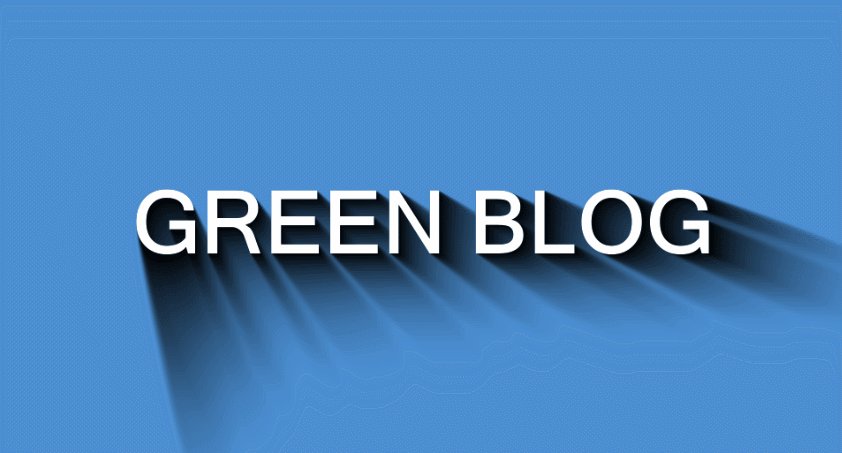
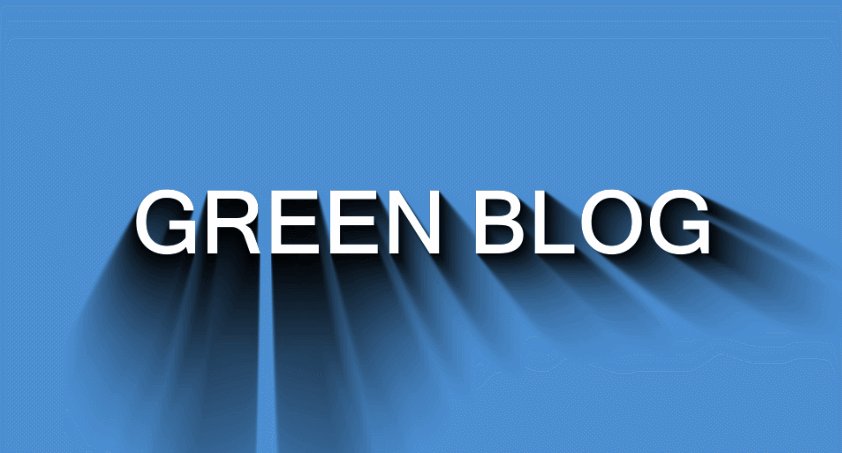
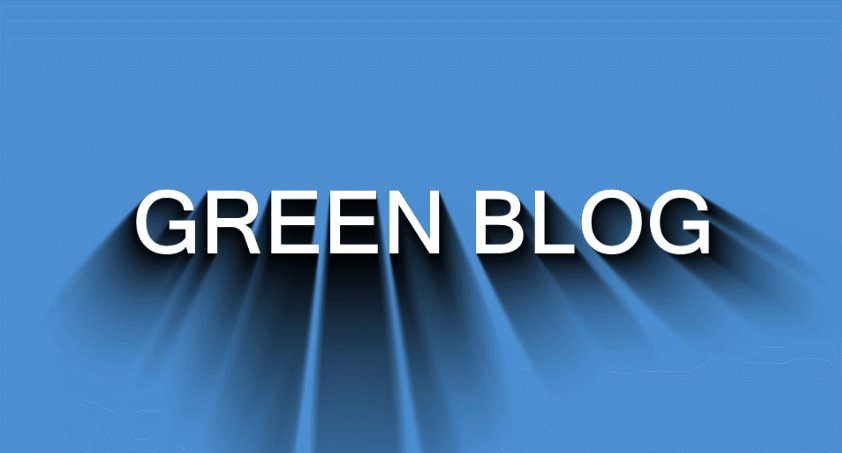
Moderate Light Rays를 적용하게 되면 Video Event FX 창이 나오게 되는데 여기서 Blend, Feather, Radius XY, Strength 수치를 최대로 올리고 색상표에서 ◀ 버튼을 검은색으로 내리게 되면 위의 화면처럼 그림자가 있는 텍스트를 만들 수 있습니다.
베가스 텍스트 그림자

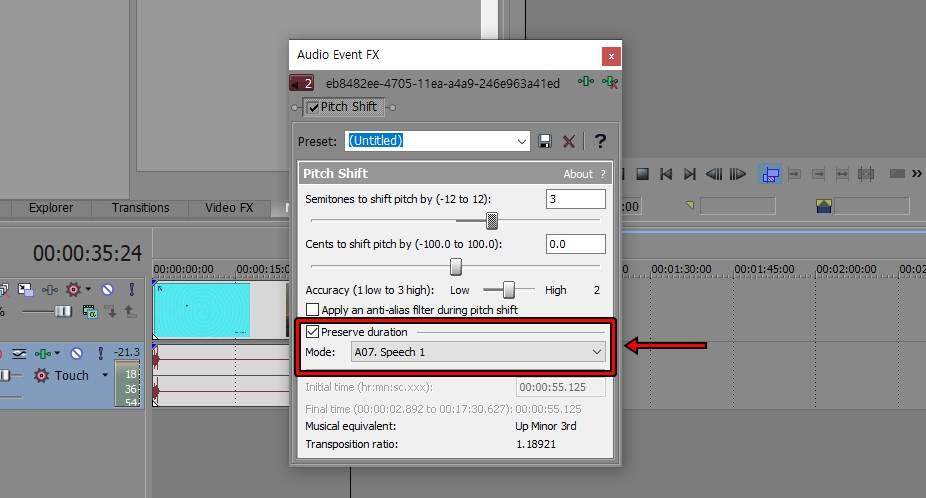
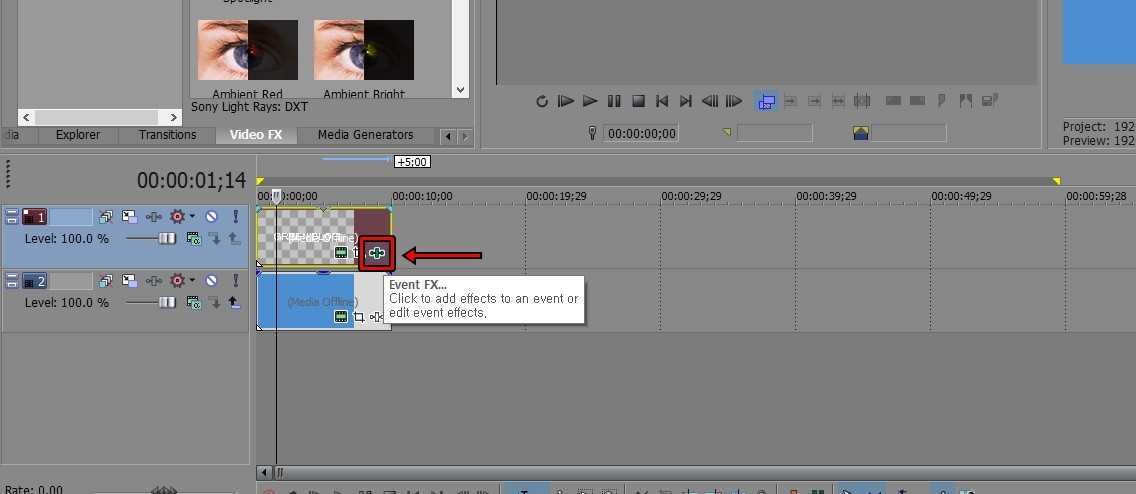
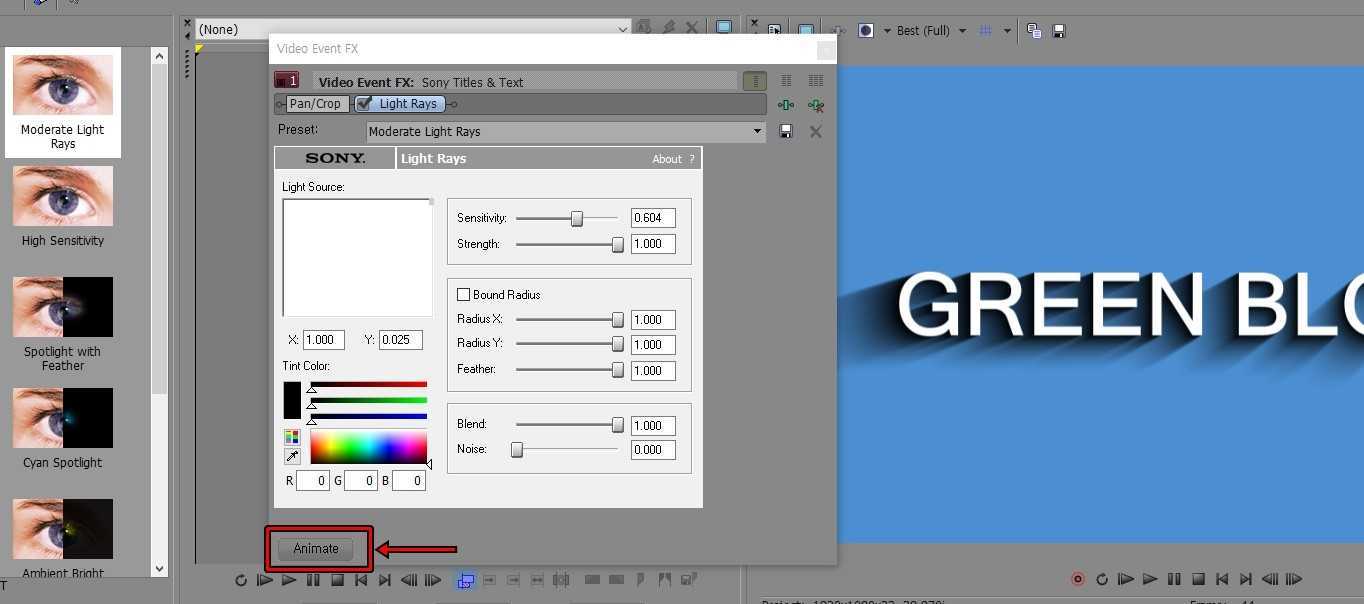
베가스 텍스트에 그림자를 추가했다면 이제 그림자가 움직이는 애니메이션을 만드는 과정을 해야 하는데 텍스트 영상 클립에서 위에 표시한 Event FX를 누르게 되면 그림자 효과를 적용한 옵션 창이 나오게 됩니다.

Video Event FX 옵션 창이 나오게 되면 하단에 Animate 버튼이 있는데 이것을 누르게 되면 키 프레임을 생성해서 애니메이션을 만들 수 있습니다.

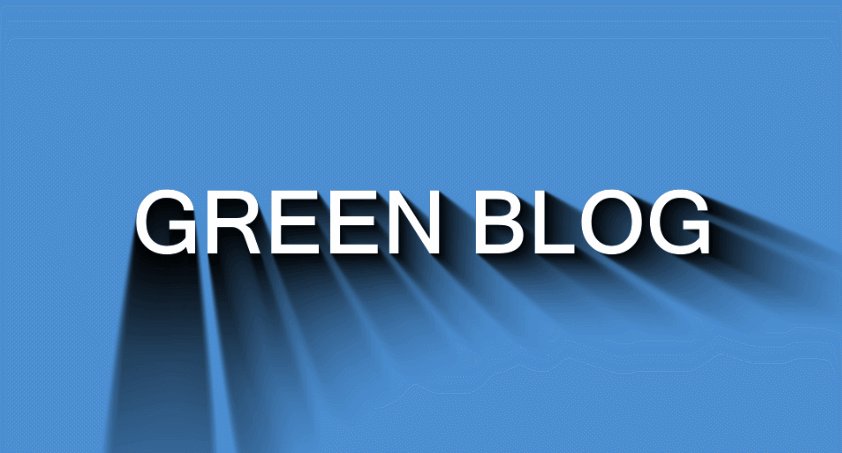
Animate를 누르게 되면 위에 보이는 것처럼 하단에 타임 라인이 나오게 되는데 여기서 0초에는 기본적으로 키 프레임이 생성되어 있으며 끝 시간에 위치한 후에 옵션을 조정하게 되면 해당 값의 키프레임이 생성되어서 애니메이션을 만들 수 있습니다.

이 부분은 글로 보게 되면 어렵게 느낄 수 있는데 직접 해보시게 되면 시간에 따라서 수치를 다르게 지정하면 키 프레임이 생성되어서 애니메이션이 만들어지는 것을 확인할 수 있을 것입니다.베가스 텍스트 효과는 이 밖에도 여러가지가 있기 때문에 Video FX 목록에서 추가를 해보면서 효과를 알아보시길 바랍니다.