” 에프터 이펙트 표현식 통해서 애니메이션을 편하게 만들기 “
에프터 이펙트 표현식 직접 작성은 프로그래밍을 할 줄 알아야 하기 때문에 쉽게 사용할 수 있는 기능은 아닙니다. 하지만 이런 표현식을 올려놓은 사이트들이 있기 때문에 구글이나 유튜브에서 검색을 하게 되면 찾을 수 있습니다.
에프터 이펙트 표현식(Using Expressions)은 저도 공부를 하는 것으로 직접 만들려고 하면 오래 걸리는 것을 편하고 더 자유롭게 만들어주는 것으로 예제로 2가지의 표현식을 가지고 어떻게 애니메이션을 만드는지 알아보겠습니다.
목차
회전하는 표현식

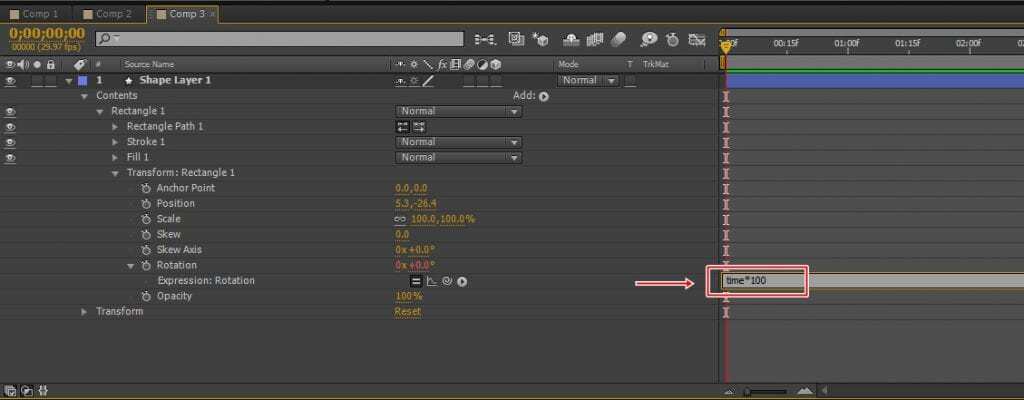
먼저 표현식이 가장 간단하다고 할 수 있는 것을 보여드리겠습니다. 위의 화면을 보시면 막대가 계속 돌아가는 것을 볼 수 있습니다. 이것은 Roration 수치를 조절해서도 할 수 있지만 표현식을 사용하면 더 쉽게 만들 수 있습니다.
그리고 계속 돌아가는 시간을 정할 수 있기 때문에 영상 작업을 할 때 편하다고 할 수 있습니다.

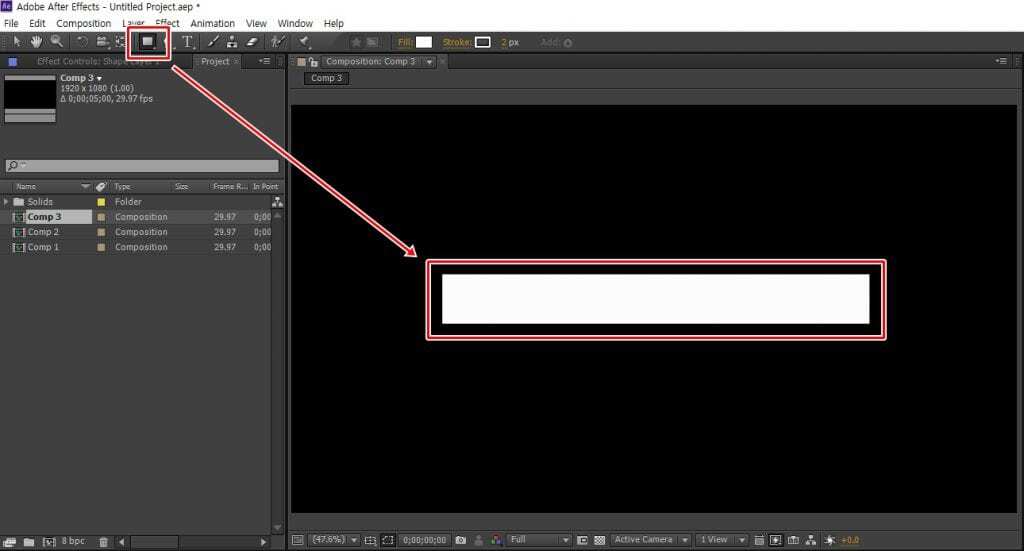
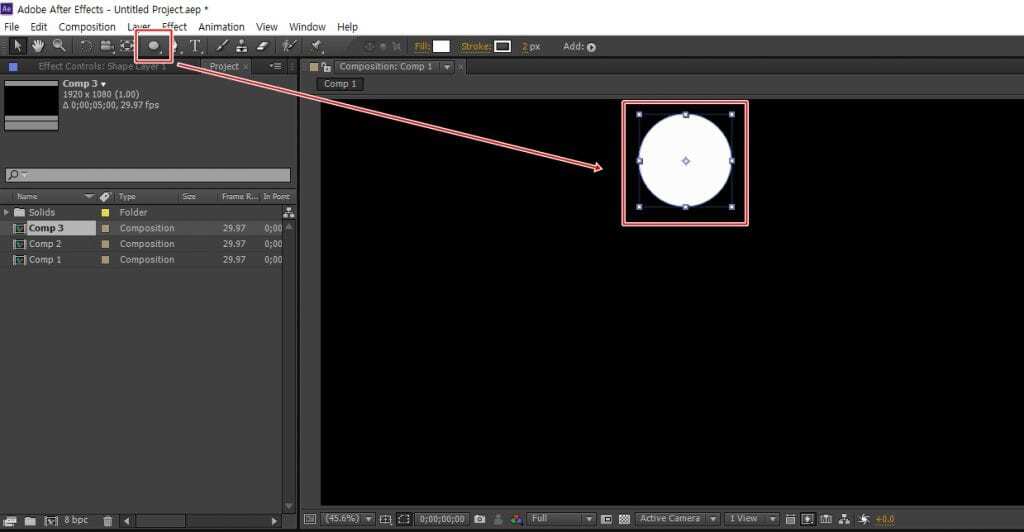
에프터 이펙트에서 막대를 만들기 위해서 상단 도구에서 위에 표시한 Rectangle Tool로 막대를 만들어 주시면 Shape Layer레이어가 생성됩니다.

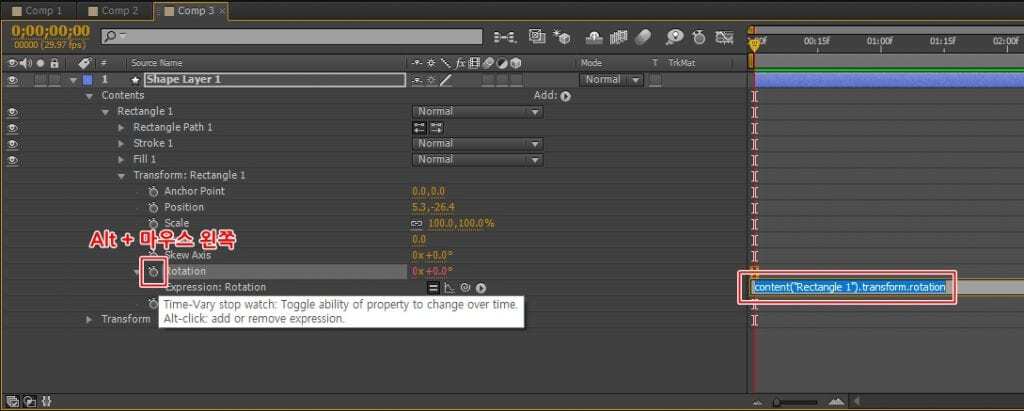
Shape Lyaer에서 옵션을 여시고 Transform : Rectangle 1에서 Rotation 앞에 키 프레임을 Alt키를 누른 상태에서 마우스 왼쪽 키를 누르게 되면 우측에 보이는 것처럼 표현식이 나오게 됩니다.

표현식이 나온다면 클릭을 해서 time*100 이라고 표현식을 바꾸게 되면 첫 번째 이미지처럼 막대가 회전하는 것을 볼 수 있습니다. 이것은 간단한 표현식으로 어도비 공식 사이트 표현식 설명을 보게 되면 알 수 있는 내용입니다.
근데 설명을 보게 되면 언어를 알고 있는 분들은 이해가 되지만 그렇지 않을 경우에는 복잡하기 때문에 만들어진 표현식을 사용하는 것이 편합니다.
반동하는 물체

반동하는 물체는 표현식이 더 길다고 할 수 있는데 상단 도구에서 Ellipse Tool을 사용해서 위의 보이는 것처럼 원을 만들어 줍니다.

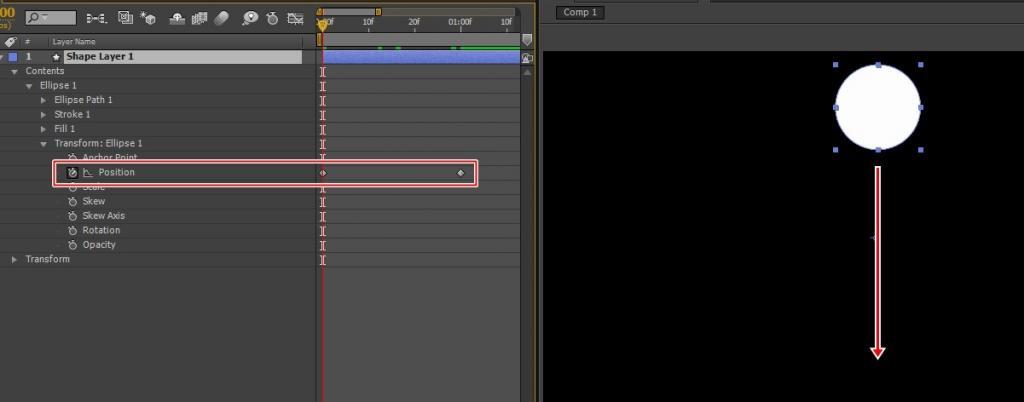
Shapre Layer 1에서 옵션을 열어서 Transform : Ellipse 1 > Position 키프레임을 활성화 하신 후에 위에서 아래로 내려오는 애니메이션을 만들어 주시면 됩니다.

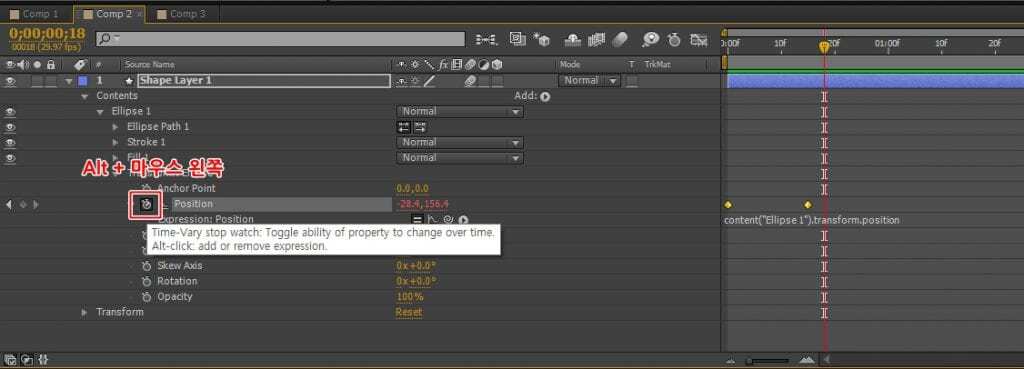
위에서 아래로 움직이는 것을 만드셨다면 키프레임에서 Alt키를 누른 상태에서 마우스 왼쪽을 눌러서 표현식을 열어주시면 됩니다.
nearestKeyIndex = 0;
if (numKeys > 0){
nearestKeyIndex = nearestKey(time).index;
if (key(nearestKeyIndex).time > time){
nearestKeyIndex–;
}
}
if (nearestKeyIndex == 0) {
currentTime = 0;
} else {
currentTime = time – key(nearestKeyIndex).time;
}
if (nearestKeyIndex > 0 && currentTime < 1) {
calculatedVelocity = velocityAtTime(key(nearestKeyIndex).time – thisComp.frameDuration / 10);
amplitude = 0.1;
frequency = 2.0;
decay = 4.0;
value + calculatedVelocity * amplitude * Math.sin(frequency * currentTime * 2 * Math.PI) / Math.exp(decay * currentTime);
} else {
value;
}
위의 표현식으로 바꿔서 입력을 하시게 되면 원이 내려오다가 튕기는 듯한 모습을 만들 수 있습니다. 여기서 표현식 하단에 있는 Amplitude, Frequency, Decay 수치를 조절해서 움직임을 바꿀 수 있습니다.

Amplitude는 진폭으로 수치를 올리게 되면 원의 반동이 더 커져서 더 아래로 내려가서 돌아오게 됩니다.
Frequency는 빈도로 반동이 얼마나 많이 일어나는지 설정하는 수치입니다.
Decay는 수명으로 수치가 높게 되면 반동이 빨리 끝나고 낮게 되면 반동이 더 길게 남습니다.

위에 이미지는 수치는 Amplitude= 0.5 , Frequency= 2.0, Decay= 2.0 으로 설정한 것으로 Amplitude 진폭이 0.4만큼 올라갔기 때문에 더 아래로 내려갔다가 올라오는 모습을 볼 수 있습니다.
에프터 이펙트 표현식은 구글에서 Aftereffect expressions 이라고 검색을 하게 되면 다양한 표현식을 보실 수 있을 것입니다. 저도 에프터 이펙트 표현식 공부를 하고 있기 때문에 괜찮은 표현식이 있다면 다시 글을 써보겠습니다.
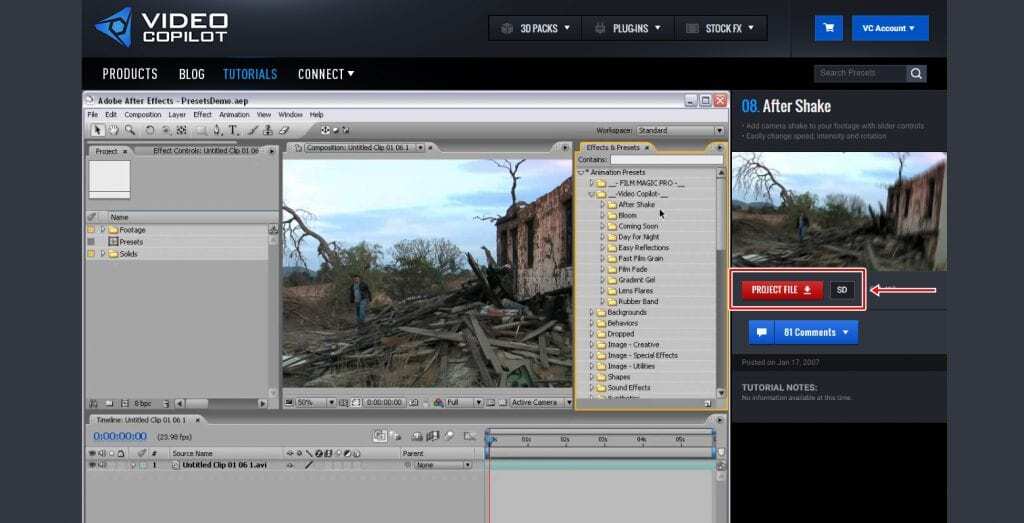
▶ 영상 텍스트 흔들림 만들어주는 Videocopilot After Shake