사이트나 블로그를 운영하시는 분들이라면 스마트폰에서 어떻게 보이는지 확인을 해야 할 때가 있습니다. 근데 스마트폰으로 하는 것은 불편하기 때문에 크롬 모바일 모드 가능한 방법을 찾으실 것입니다.
크롬은 F12키를 누르게 되면 개발자 도구가 나오게 되는데 여기서 각종 모바일 기기들을 선택해서 어떻게 보여지는지 확인을 할 수 있습니다. 근데 개발자 도구는 옵션들과 함께 나오기 때문에 전체 브라우저에서 계속 사용하고 싶은 분들은 확장 프로그램을 설치하시면 됩니다.
목차
개발자 도구 사용 방법

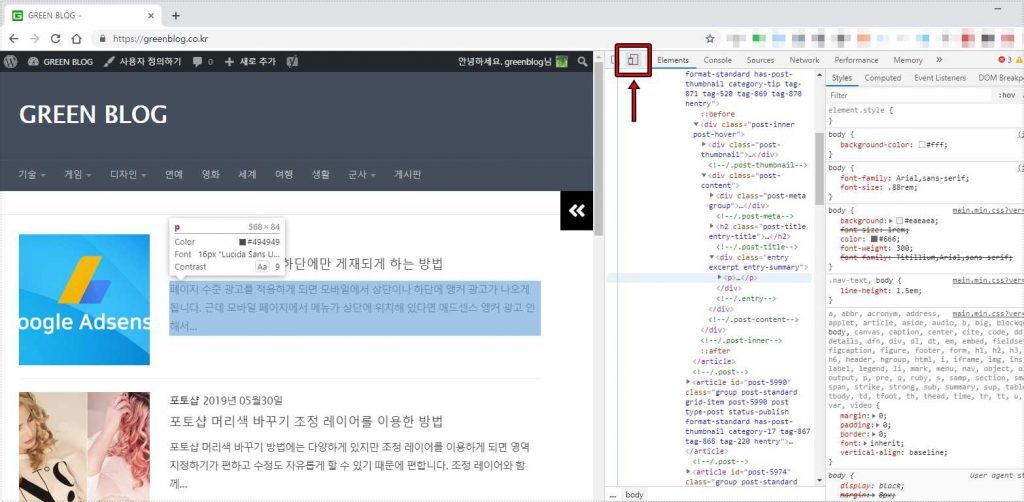
모바일 모드로 보시려는 사이트에서 F12키를 누르게 되면 우측에 개발자 도구가 나오게 되는데 여기서 상단에 위에 표시한 스마트폰 모양의 아이콘을 클릭하시면 됩니다.

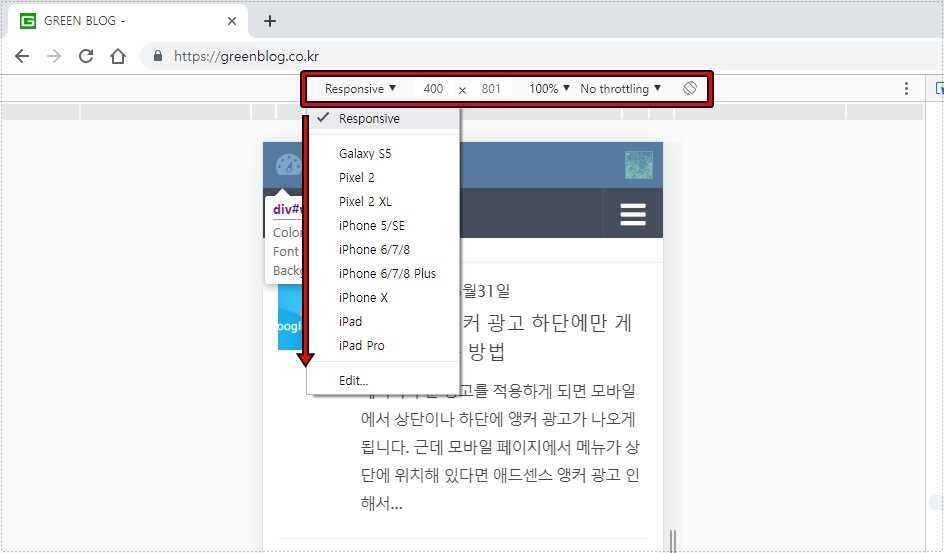
스마트폰 모양의 아이콘을 누르게 되면 왼쪽 보기 화면이 모바일 모드로 바뀌게 됩니다. 그리고 상단에는 기종, 사이즈, 속도, 회전 기능이 있으며 이것을 사용해서 원하는 모습으로 보실 수 있습니다.
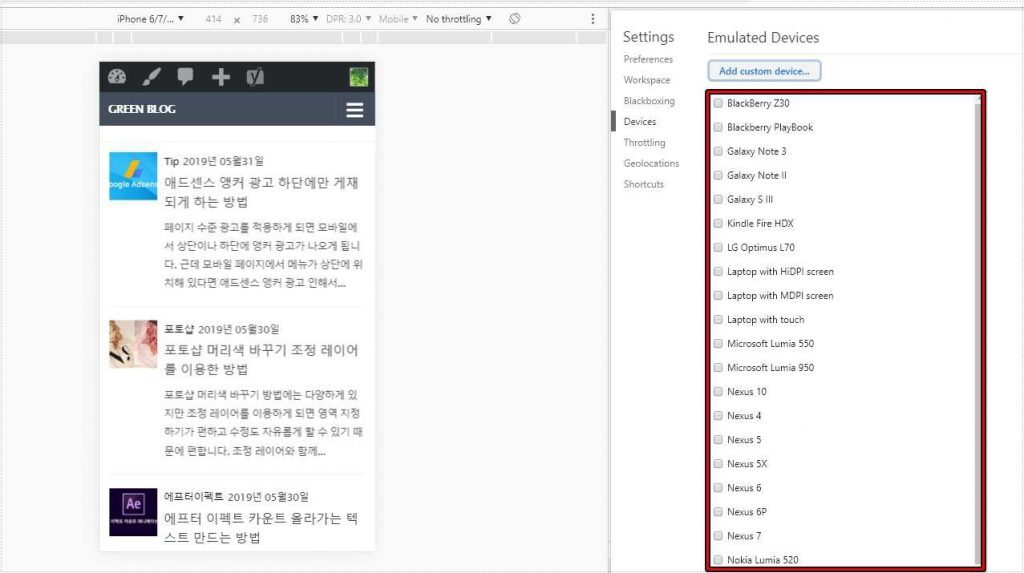
모바일 기종 추가

상단 옵션에서 기종 선택에서 Edit로 들어가게 되면 우측에 기기 목록들이 나오게 되고 체크를 하게 되면 목록에 추가되어서 사용할 수 있습니다. 모바일 기기별로 제대로 사이트가 나오는지 확인할 수 있는 유용한 기능입니다.
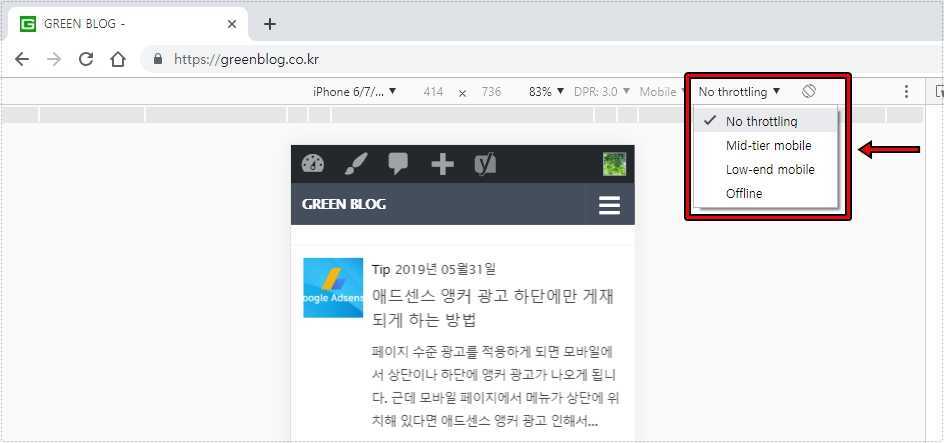
속도 선택

No throttling로 설정되어 있는 것을 선택하게 되면 3가지의 종류가 나오게 되는데 Mid-Tier Mobile은 빠른 3G 환경으로 만드는 것이고 Low-end Mobile은 느린 3G환경을 만들어주는 것입니다. 정확한 속도라고는 할 수 없지만 모바일 환경에서 얼마나 빠르게 로딩이 되는지 확인할 수 있는 기능입니다.
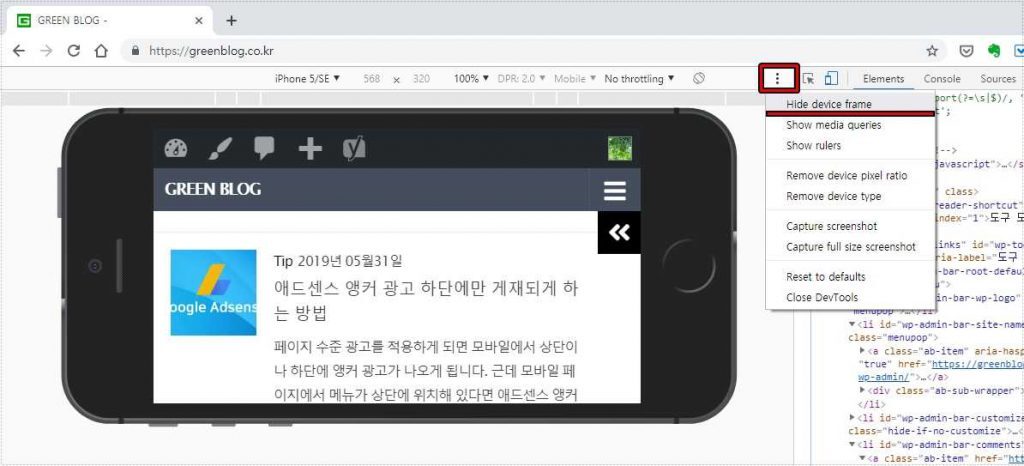
기기로 보기

우측 상단 점 세개 모양을 눌러서 Show device frame를 선택하게 되면 기기의 모습으로 볼 수도 있습니다. 근데 모든 기기가 되는 것은 아니고 아이폰 정도만 기기만 사용할 수 있습니다.
크롬 개발자 도구를 이용하여 모바일 모드로 보는 방법을 알아보았는데 개발자 도구에 대해서 더 알고 싶은 분들이라면 공식 사이트 설명을 보시면 더 다양한 정보를 볼 수 있습니다.
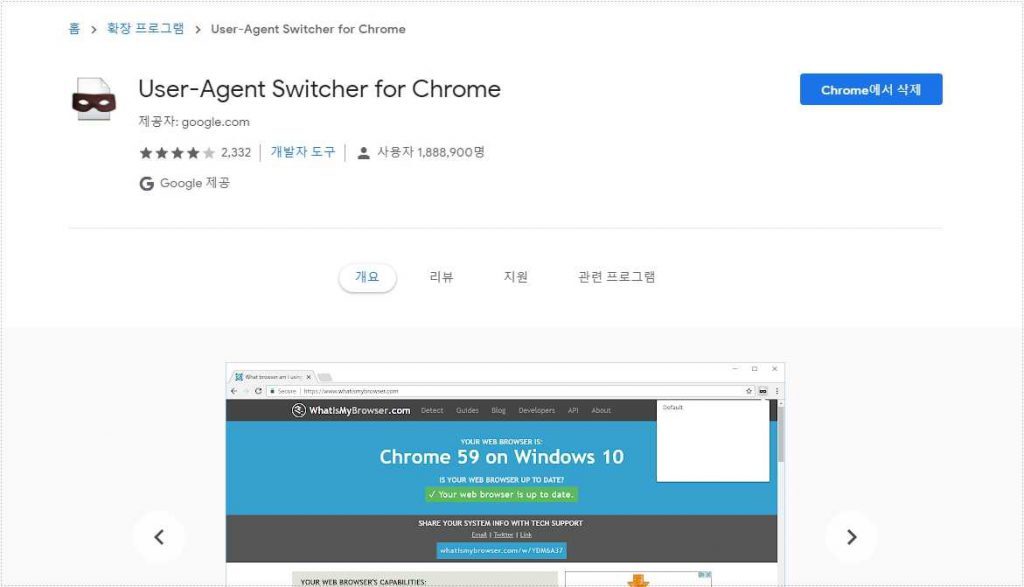
크롬 모바일 모드 확장 프로그램

웹스토어에서 User-Agent Switcher for Chrome라고 검색을 하게 되면 확장 프로그램을 찾을 수 있습니다. 구글에서 제공하는 것으로 개발자 도구와 다르게 브라우저 전체를 모바일 모드로 바꿔주는 확장프로그램입니다.

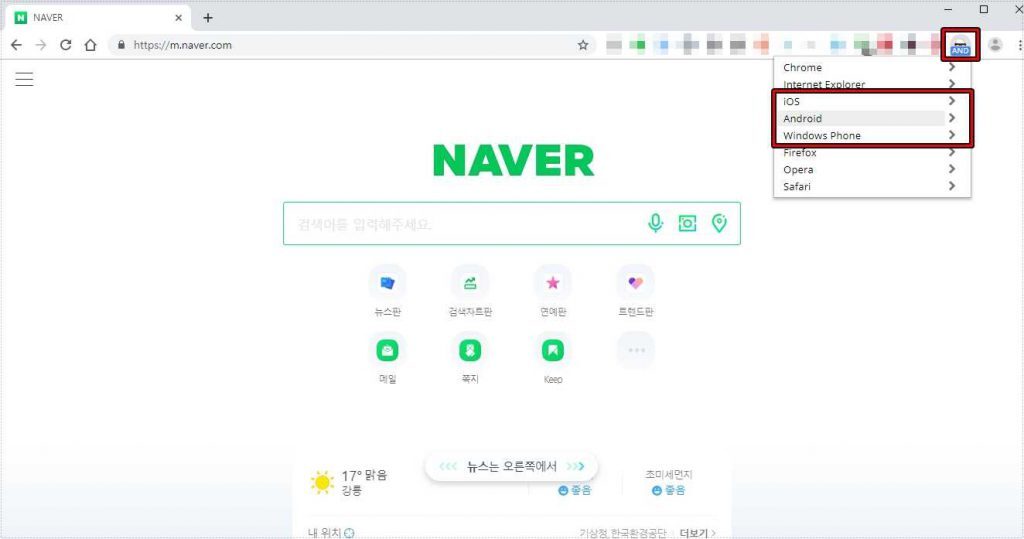
크롬 모바일 모드 확장 프로그램을 설치하게 되면 우측 상단에 가면을 쓴 아이콘이 나오게 되는데 클릭하게 되면 다양한 환경 목록이 나오게 됩니다. 여기서 ios, android, Windows Phone 중에서 원하는 환경을 선택하게 되면 모바일 모드로 크롬 브라우저를 사용할 수 있습니다.
모든 사이트가 적용되는 것은 모바일 페이지가 있는 사이트만 적용되게 됩니다. 원래대로 돌아가고 싶다면 Chrome으로 적용하시면 됩니다.
크롬 모바일 모드 방법은 모두 구글에서 제공하는 것이기 때문에 문제 없이 사용할 수 있을 것입니다.
▶ 크롬 PDF 자동 열기 설정 방법과 변환 사이트 소개
▶ 크롬 브라우저 화면 분할해서 사용할 수 있는 확장 프로그램