” 페이지뷰를 증가해주는 애드센스 일치하는 콘텐츠 설정 방법 “
사이트나 블로그를 운영하시는 분들은 애드센스 일치하는 콘텐츠 사용해서 수익과 함께 페이지뷰를 올릴려고 하실 것입니다. 근데 반응형이지만 너무 길게 나오거나 많은 수의 콘텐츠가 나오게 되면 변경을 하고 싶을 것입니다.
애드센스 고객센터에서 수정을 하는 방법에 대해서 설명을 하고 있지만 모르시는 분들을 위해서 열과 행을 정하는 방법과 레이아웃 형태를 바꾸는 방법에 대해서 알아보고자 합니다.
목차
행과 열 설정하기

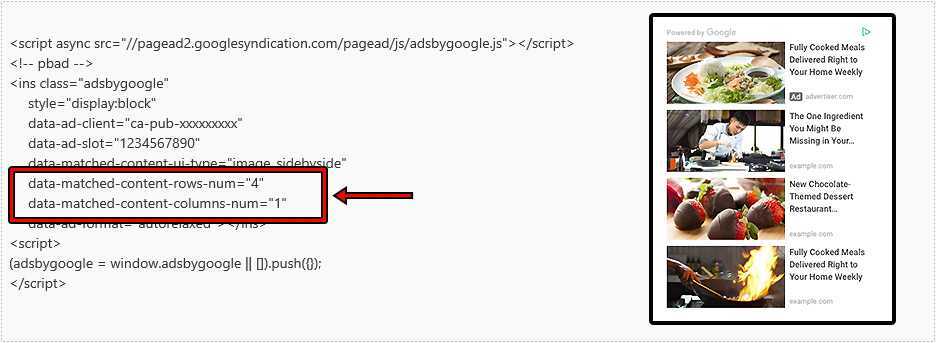
애드센스 광고 생성에서 일치하는 콘텐츠를 만들게 되면 위에 표시를 한 코드는 없는데 Rows-num은 열(세로)을 의미하는 것으로 4줄을 만든다는 것입니다. 그리고 Columns-num는 행(가로)을 의미하는 것으로 1개만 나온다는 의미입니다.
data-matched-content-rows-num=”열”
data-matched-content-columns-num=”행”
위의 이미지에서 오른쪽을 보시게 되면 열과 행에 대해서 조금 더 이해하기 쉬울 것입니다. 애드센스 일치하는 콘텐츠 코드를 받으신 후에 매개 변수를 추가하셔서 원하는 열과 행으로 조정을 하시면 됩니다.
이미지와 텍스트 나란히 배치

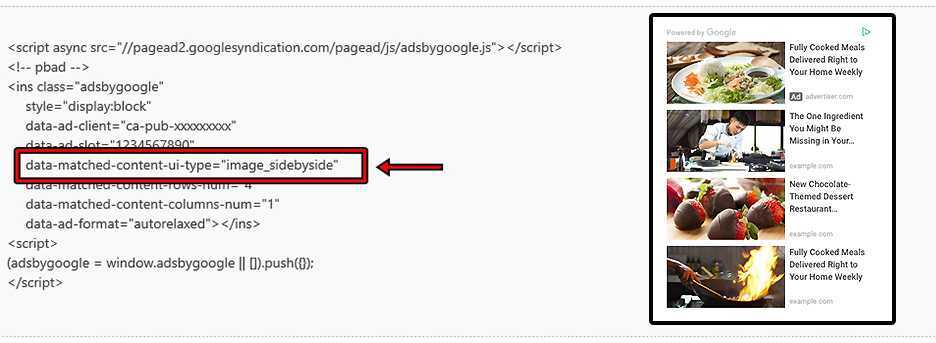
기본적으로는 이미지 아래에 텍스트가 배치되게 되는데 이것을 오른쪽으로 나란히 바꿀 수 있습니다. 광고 코드에 data-matched-content-ui-type=”image_sidebyside” 를 추가하시면 됩니다. 사이트나 블로그 사이드바에 일치하는 콘텐츠를 위치할 때 편한 레이아웃 형태입니다.
카드에 이미지와 텍스트 나란히 배치

회색의 카드 내부에 이미지와 텍스트를 배치하는 것으로 data-matched-content-ui-type=”image_card_sidebyside” 매개 변수를 일치하는 콘텐츠 코드에 추가를 하시면 됩니다. 콘텐츠들의 경계 구분이 어렵다면 위의 매개 변수로 경계를 분명하게 할 수 있습니다.
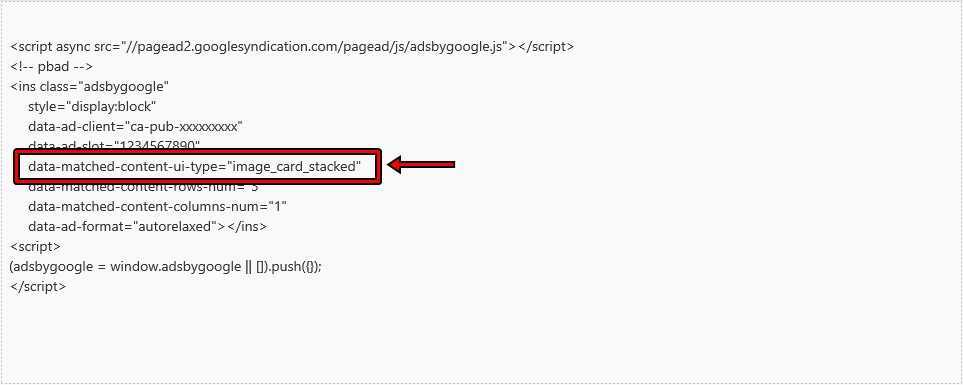
카드에 텍스트 아래 배치

기본적인 레이아웃 형태인데 카드 내부에 배치해서 구분이 쉽게 하는 것입니다. data-matched-content-ui-type=”image_card_stacked” 매개 변수를 일치하는 콘텐츠 코드에 추가하시면 됩니다.
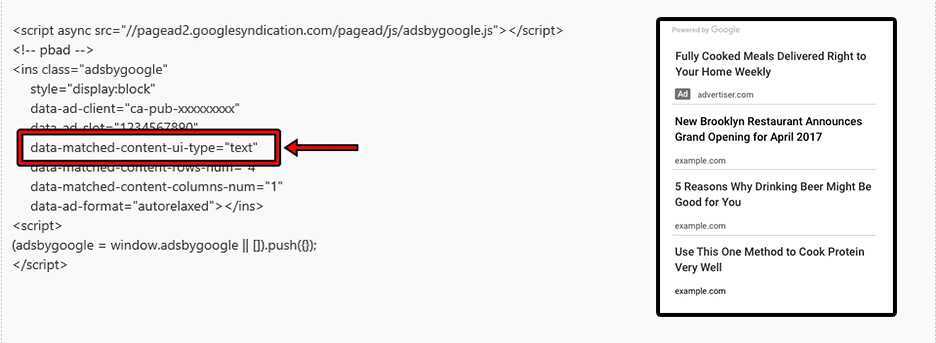
텍스트만 표시

이미지가 나오는 것이 공간을 차지하고 로딩이 늦어진다면 텍스트만 표시하게 할 수 있습니다. date-matched-content-ui-type=”text” 매개 변수를 추가하시면 됩니다. 사이트 하단과 사이드바에 넣을 때 유용하게 쓸 수 있는 레이아웃 형태입니다.
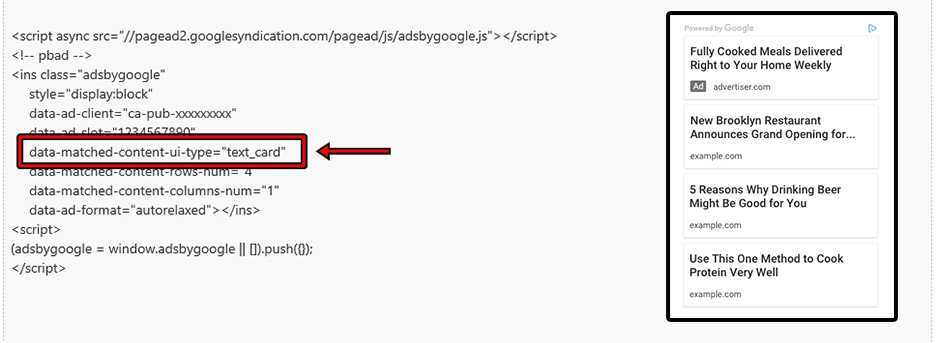
카드에 텍스트만 표시

카드에 텍스트만 표시하는 것으로 경계를 구분하기에 좋습니다. data-matched-content-ui-type=”text_card” 매개 변수를 추가하시면 됩니다.
콘텐츠 추천은 1~30개까지 가능하며 공간에 충분하지 않을 경우에는 빈 공간으로 나올 수도 있는 점 참고 바랍니다. 애드센스 일치하는 콘텐츠 배치하고 싶은데 레이아웃 형태 때문에 할 수 없었던 분들이라면 위의 설정을 보시면 원하는 곳에 배치하실 수 있을 것입니다.
▶ 블로그 키워드 선정 – 구글 인기 검색어 확장 프로그램