” 일러스트 3D 글자를 만들 수 있는 효과들을 정리 “
일러스트 3D 글자 만들 때 효과를 이용하지 않고도 만들 수도 있지만 효과를 이용하게 되면 작업이 굉장히 수월하게 됩니다. 유튜브나 외국 사이트를 보게 되면 3D 글자의 다양한 모양을 만드는 강좌들이 많이 있는데 그 중에서 2가지의 타입을 소개해드릴까 합니다.
첫 번째 모양은 기본적인 3D 글자로 각도 수치에 따라서 다양한 모습을 만들어낼 수 있습니다.
두 번째 모양은 입체감이 내부로 되어 있는 것으로 이것 또한 효과 적용 방법만 알면 어렵지 않게 만들 수 있습니다.
목차
Extude & Bevel 사용

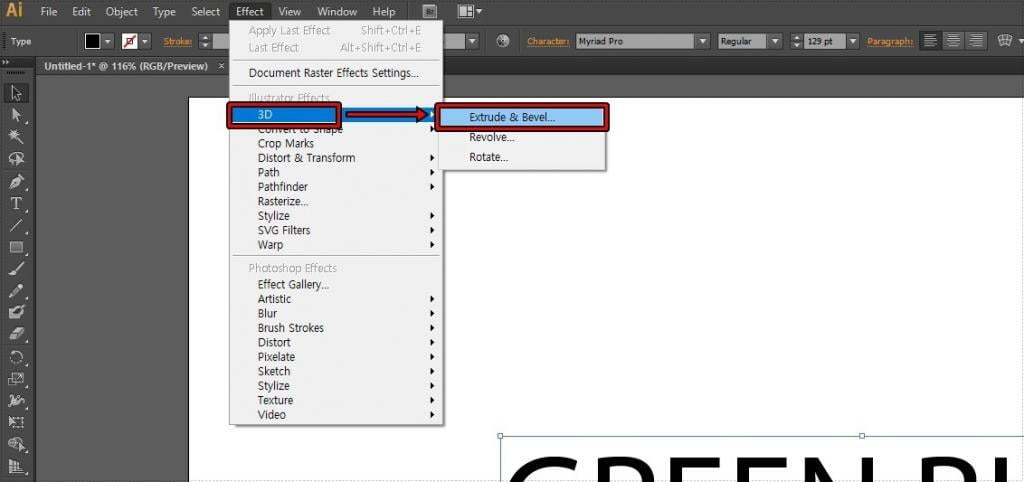
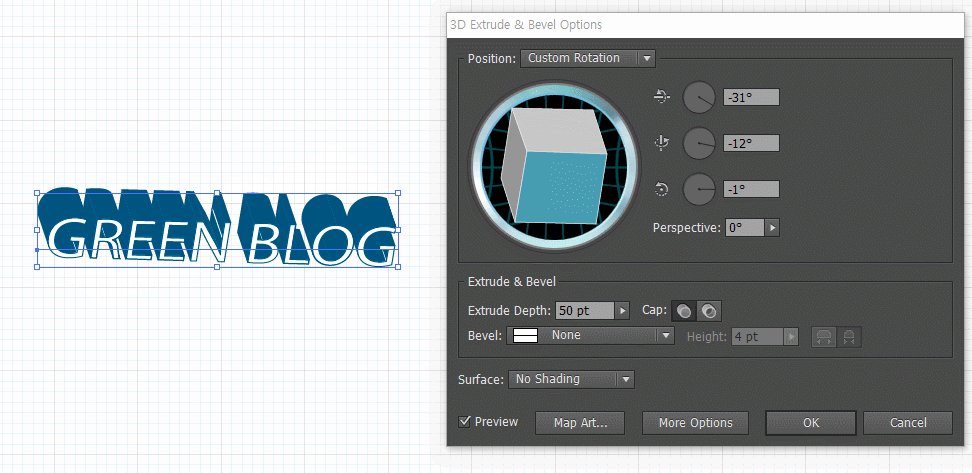
먼저 효과 중에 적용하면 바로 3D 글자가 되는 방법은 일러스트를 실행하고 Text를 입력을 하신 후에 Effect > 3D > Extrude & Bevel를 선택하시면 됩니다.

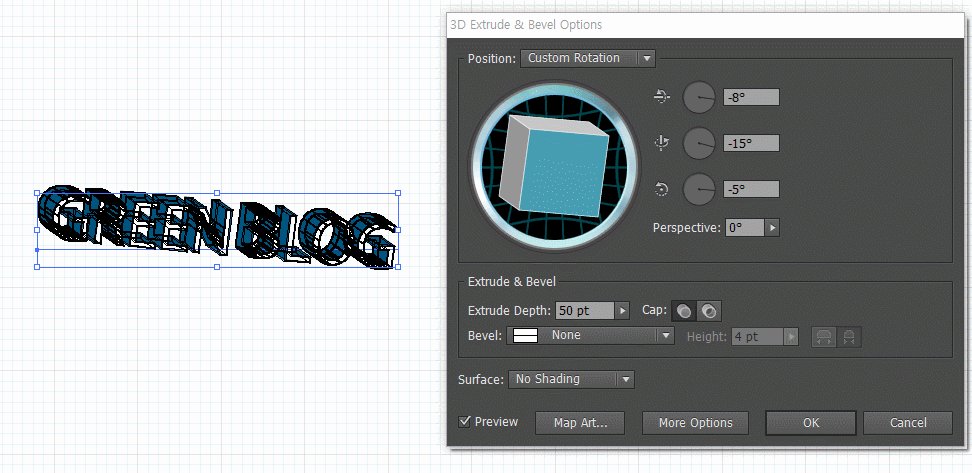
Extrube & Bevel 효과를 적용하게 되면 처음에는 아무 변화를 볼 수 없는데 옵션에서 Preview를 체크하게 되면 위의 화면처럼 미리 보기를 할 수 있습니다.

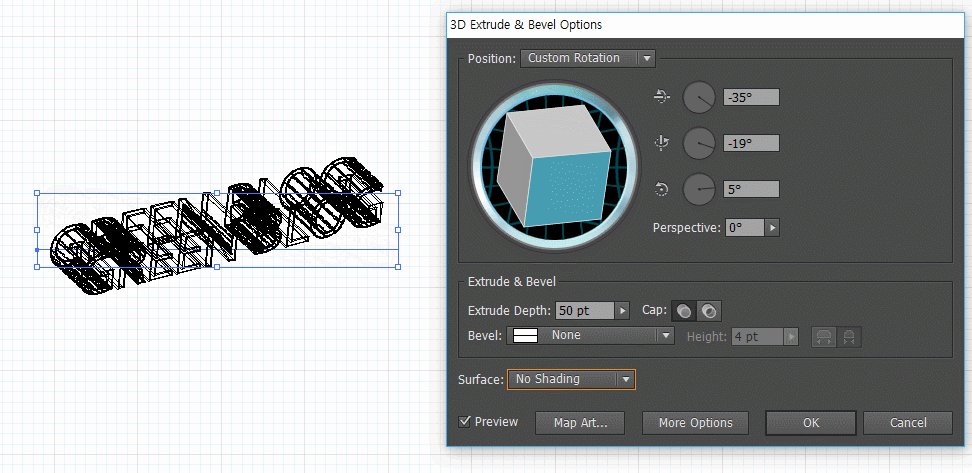
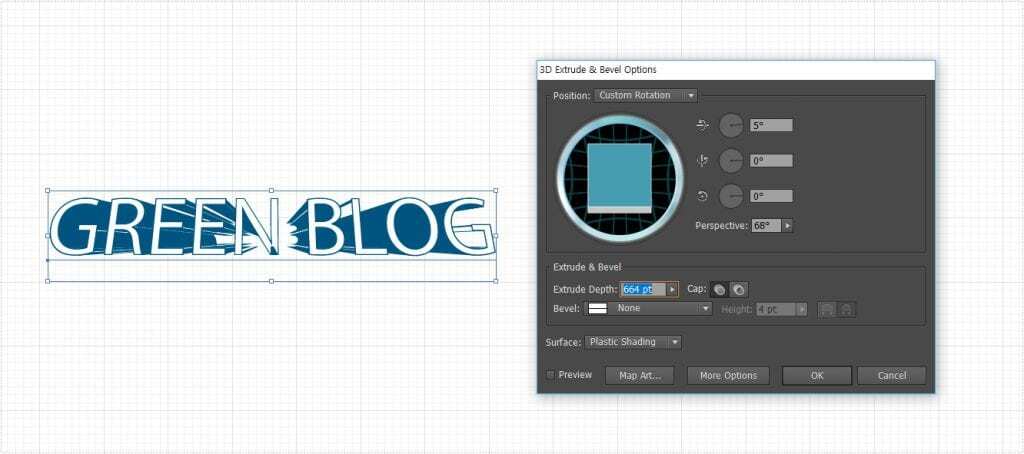
옵션에 3D 시뮬레이션을 움직이게 되면 위의 화면처럼 각도를 원하는 방향으로 조절을 할 수 있으며 오른쪽에 수치를 직접 해서도 가능합니다. 그리고 아래에 Extrude Depth는 깊이를 정하는 것으로 수치를 높이면 두께가 더 깊게 됩니다.

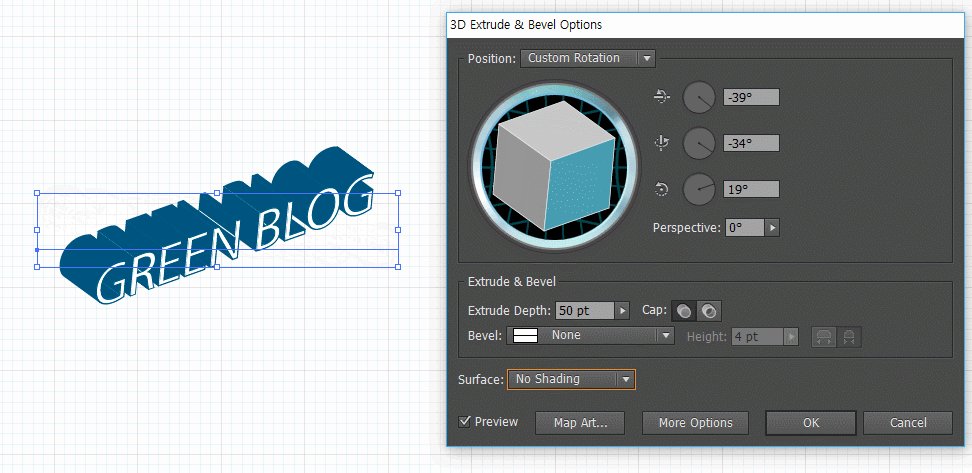
각도를 위에 화면처럼 하게 되면 영화 포스터 같은 곳에서 볼 수 있는 3D 글자도 만들 수 있습니다. 일일이 만들려고 하면 작업 시간이 많이 걸리게 되는데 3D Extrude & Bevel 효과를 사용하게 되면 다양한 스타일의 일러스트 3D 글자를 만들 수 있습니다.
Distort & Transform 사용

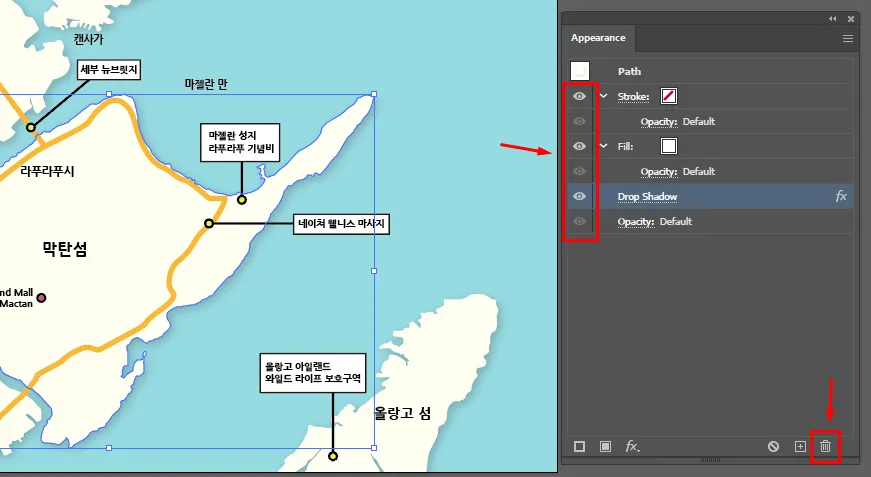
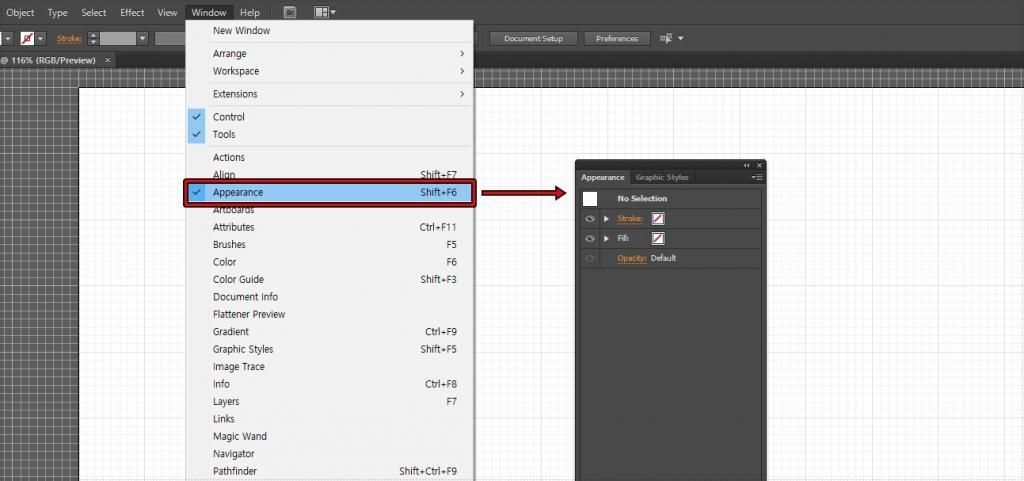
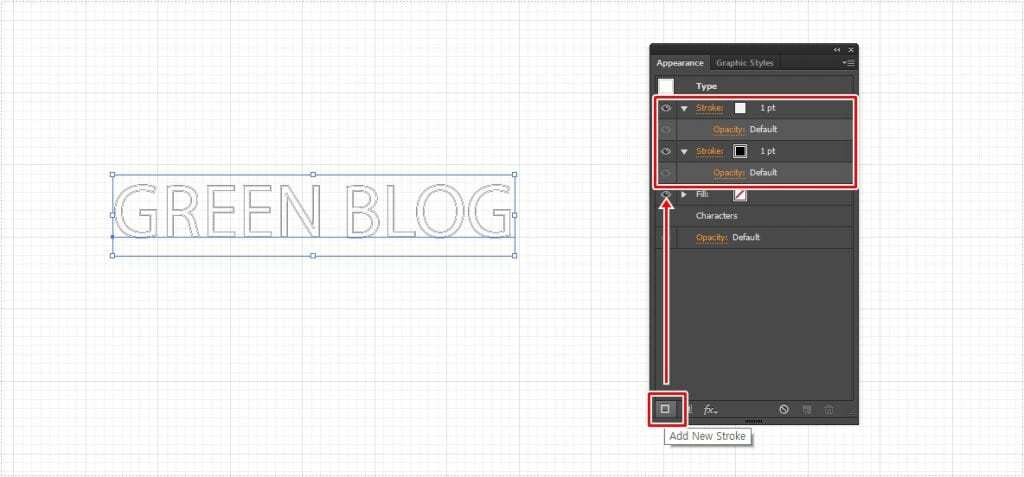
먼저 작업을 하기 위해서 Appearance 창을 열어야 합니다. 기본적으로 열려 있다면 바로 사용을 하시면 되고 그렇지 않다면 Window > Appearance로 열거나 단축키 Shift + F6으로 여시면 됩니다.

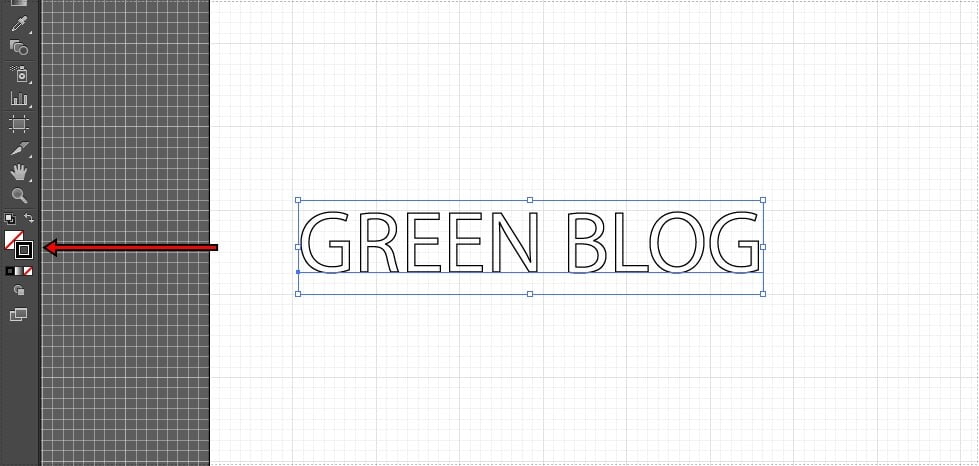
이제 텍스트를 입력하고 도구 아래에 있는 것을 클릭해서 내부는 색이 없게 하고 외부는 색이 있게 설정을 하시면 됩니다.

그 다음 열어둔 Appearance에서 Add New Stroke 버튼을 눌러서 2개의 Stroke를 만드시면 됩니다. 그 다음 색 버튼을 눌러서 원하는 색으로 바꾸시면 되는데 첫 번째는 글자의 색이라고 할 수 있고 두 번째 내부의 색이라고 할 수 있습니다.

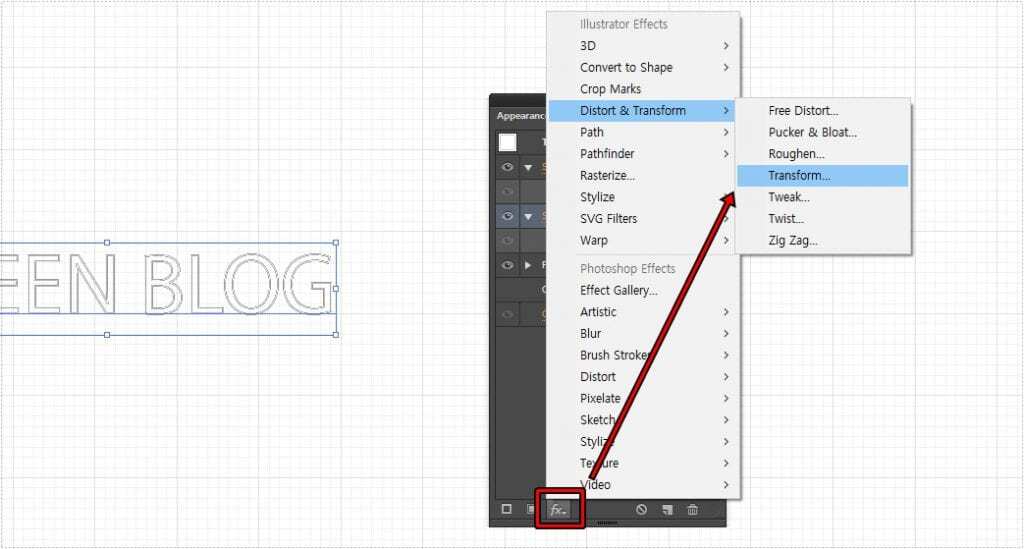
이제 두 번째 내부의 색 레이어를 클릭한 후에 아래에 fx 버튼을 눌러서 Distort & Transform > Transform 효과를 적용하시면 됩니다.

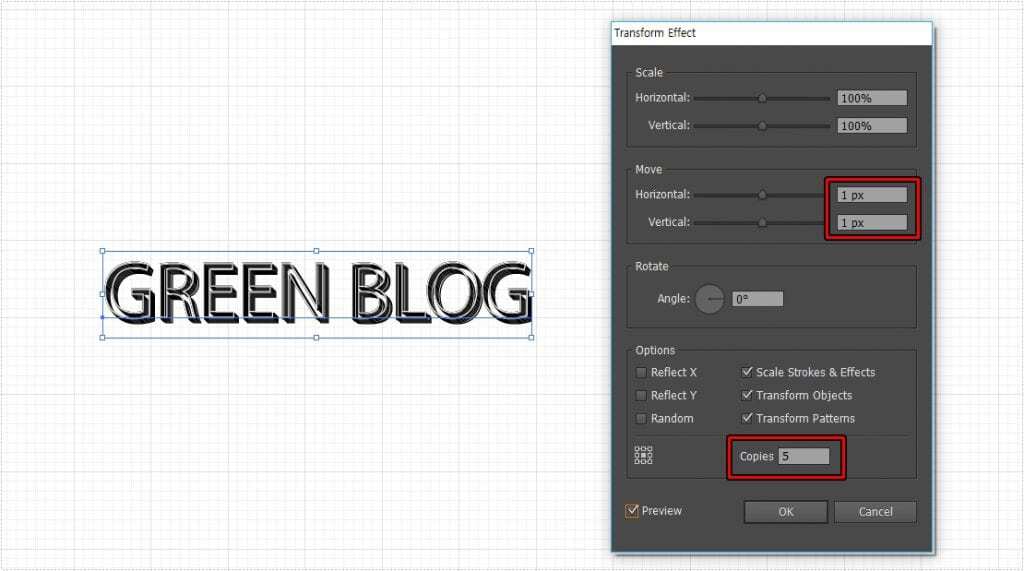
Transform Effect 옵션 창이 나오게 되면 여기서 위에 표시한 2개의 옵션의 수치를 조절하게 되면 위의 화면처럼 내부 입체감 3D 글자를 만들 수 있습니다. Move 옵션은 위치를 지정하는 것으로 Horizontal 가로, Vertical 세로를 정하는 것이며 Copies는 두께를 정하는 것입니다.
정리를 하자면 2개의 외곽 선을 만들어서 위에 있는 글자는 그대로 두고 뒤에 있는 외관 선의 거리를 멀게 해서 내부 입체감을 만드는 것입니다.
일러스트 3D 글자 만드는 방법은 여러가지가 있지만 대표적인 것이기 때문에 소개를 드려보았습니다. 위의 설명을 보시고 다양한 스타일의 글자를 만들어보시길 바랍니다.