블로그나 사이트를 운영하시는 분들은 게시물이 더 많은 곳에 알려지기를 바라기 때문에 소셜미디어(SNS)에 공유를 하실 것입니다. 특히 페이스북 페이지를 운영하시는 단체나 기업은 사이트 하단에 페이스북 좋아요 버튼 설치해서 더 많은 분들에게 알려지게 하고 있습니다.
페이스북 좋아요는 많이 받을 수록 더 많은 사람들에게 보여지게 되는데 게시물 하단 좋아요 버튼 역시 누르게 되면 링크 게시물로 공유되어서 좋아요 누른 친구들에게 보여지게 됩니다.
도움말에 나온 설명을 보게 되면 ” 좋아요 버튼을 한번 클릭하면 웹에 게시된 콘텐츠를 좋아요로 표시하여 Facebook에 게시물로 공유됩니다. ” 이라고 나와있습니다.
목차
페이스북 좋아요 버튼 플러그인

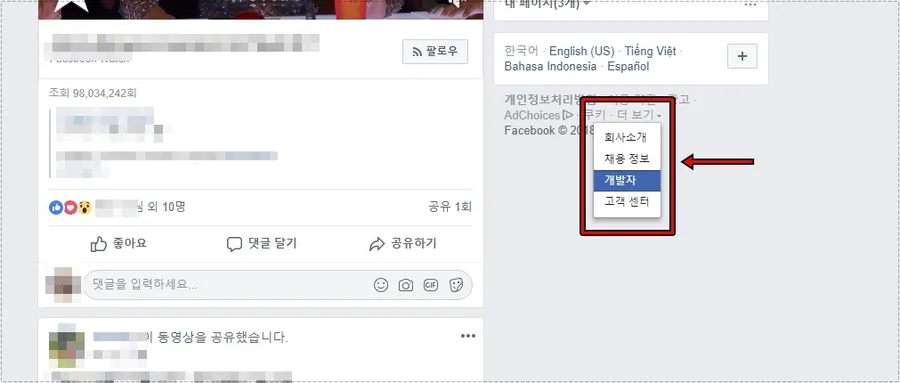
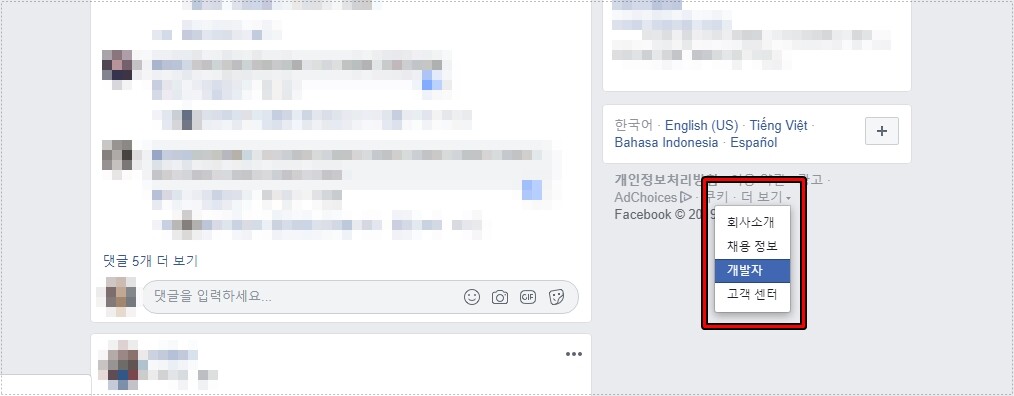
페이스북에 접속하게 되면 우측 하단에 개인 정보 처리 방침, 이용 약관이 나온 곳에 < 더 보기 >라는 것이 있습니다. 이곳을 클릭하게 되면 개발자 메뉴를 볼 수 있는데 이곳으로 들어가시면 됩니다. – 개발자 센터 바로 가기

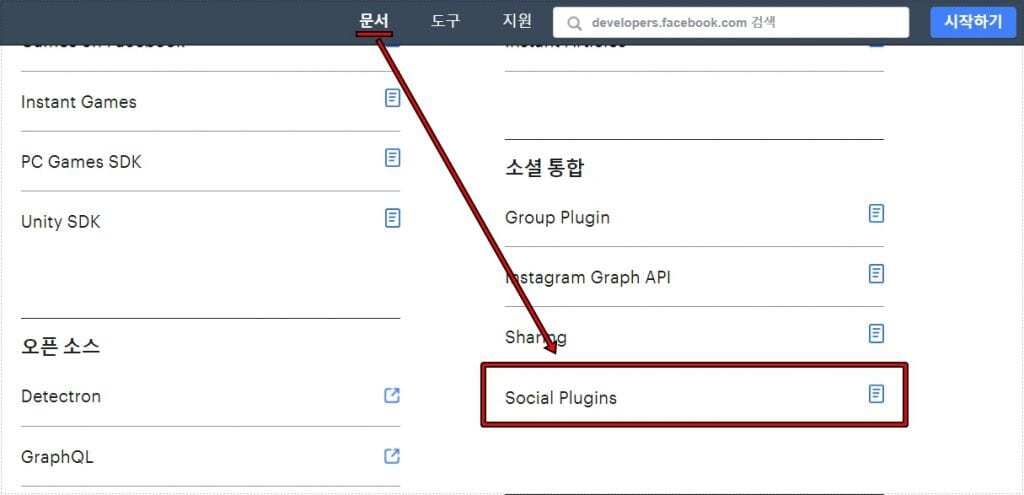
개발자 페이지 상단 메뉴에 문서로 들어가게 되면 페이스북의 다양한 개발자 기능들을 볼 수 있는데 여기서 소셜 통합에서 Social Plugins로 들어가시면 됩니다. 개발자 페이지 가는 방법까지 소개를 드린 이유는 저도 처음에 이런 곳이 있는 줄 몰랐는데 나중에 알고 유용하게 쓰고 있기 때문입니다.
좋아요 버튼 만들기 설정

소셜 플러그인(Social Plugins) 카테고리를 보게 되면 다양한 종류의 플러그인과 버튼이 있어서 상황에 맞게 활용할 수 있습니다. 좋아요 버튼을 누르게 되면 사용 방법과 함께 설정을 할 수 있는데 단계 별 안내를 보시면 어떻게 만들어야 하는지 알 수 있습니다.

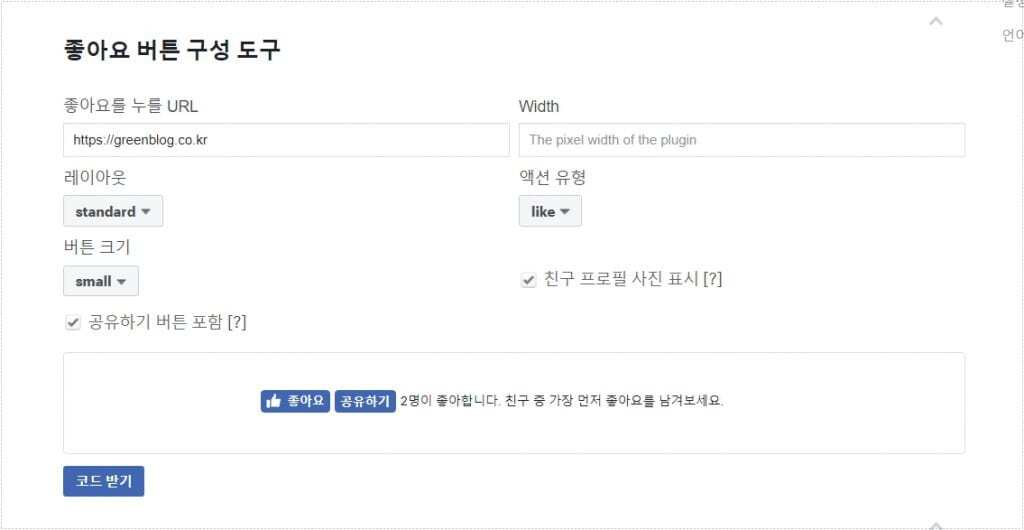
단계 별 안내 바로 아래에 좋아요 버튼 구성 도구가 있는데 여기서 설정을 해서 버튼을 만들 수 있습니다. 먼저 좋아요를 누를 URL에는 사이트나 블로그 주소를 입력하시고 Width는 넓이를 지정하는 곳입니다.
레이아웃은 좋아요 버튼의 모양을 설정하는 곳으로 미리 보기가 있기 때문에 보면서 마음에 드는 것을 선택하시면 됩니다. 액션 유형은 좋아요를 추천으로 바꿀 수 있는 설정이며 버튼 크기와 친구 프로필 사진 표시, 공유하기 버튼 포함을 설정할 수 있습니다.
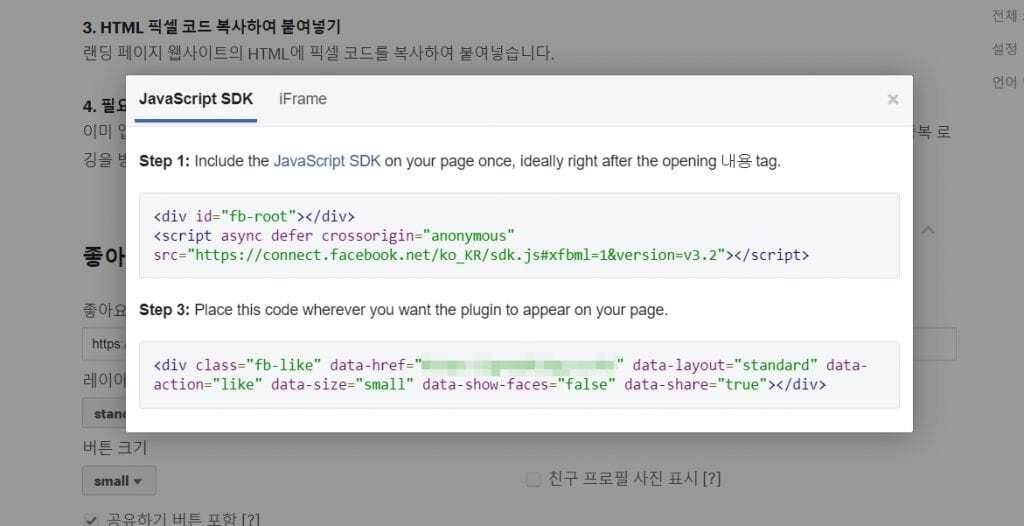
미리 보기를 보면서 설정을 완료하셨다면 아래에 코드 받기를 눌러서 사이트나 블로그에 입력할 코드를 받으시면 됩니다.

코드는 JavaScript SDK와 iFrame로 구분해서 받으실 수 있는데 사이트나 블로그에 맞는 것을 선택하시면 됩니다. 티스토리 같은 경우에는 iFrame으로 입력해서 적용하시면 됩니다.

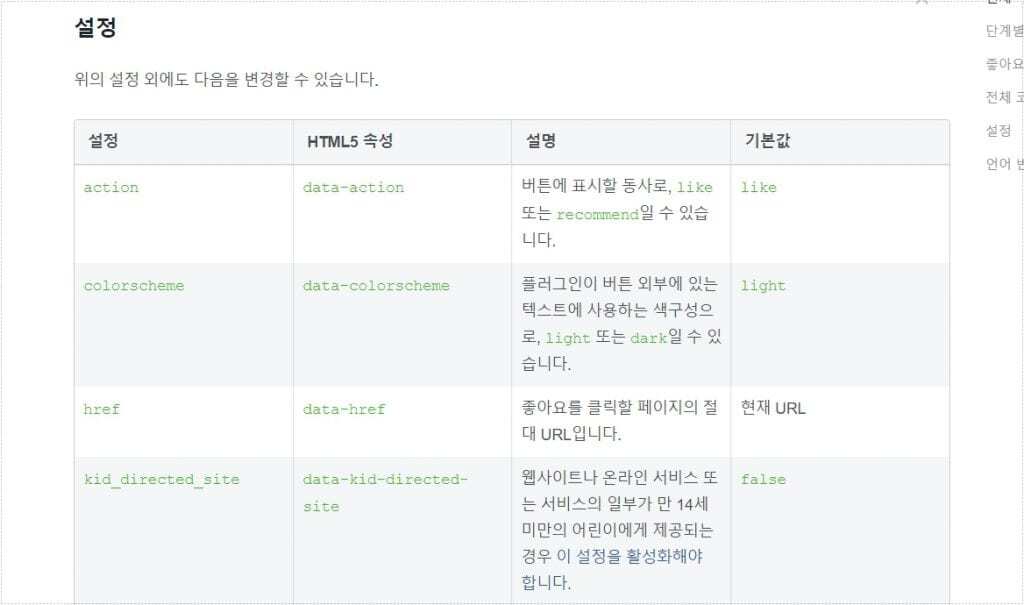
기본적인 페이스북 좋아요 버튼 설정 뿐만 아니라 코드를 수정해서 더 많은 부분을 설정할 수 있습니다. 수정 관련 내용은 목록으로 정리되어 있는데 세부적인 것까지 수정이 가능하기 때문에 원하는 좋아요 버튼을 만드실 수 있을 것입니다.
페이스북 좋아요 버튼은 블로그 같은 플랫폼에는 기본 기능으로 있기 때문에 어렵지 않게 적용할 수 있지만 좋아요 위젯 버튼은 기본 기능으로 없기 때문에 위의 설명을 보시고 적용해 보시길 바랍니다.
▶ 페이스북 메신저 고객과 상담하는 ‘ 챗봇 ‘을 알아보자
▶ 페이스북 동영상 다운로드 받을 수 있는 확장 프로그램