워드프레스를 운영한다면 애드센스를 다양한 위치에 넣고 싶은데 CLS(누적 레이아웃 이동) 때문에 위치를 선정하는 것이 어렵습니다. 특히 헤더 아래에 추가할 경우에는 CLS 수치가 높아지게 되는데 아스트라 테마에서 헤더 아래에 넣는 방법을 알아보겠습니다.
자동 광고를 할 경우에 상단에 자동으로 들어가게 되는데 이때 본문을 아래로 밀어내기 때문에 CLS(누적 레이아웃 이동) 수치가 올라가게 되고 구글 콘솔과 PageSpeed Insight에 경고가 뜨게 됩니다. 그래서 해당 공간을 만들어 놓고 애드센스를 추가해야 합니다.
근데 먼저 말씀드리면 반응형 광고를 넣는 것은 힘들거나 보기에 안 좋을 수 있습니다. 이유는 반응형 광고는 크기가 고정이 아니기 때문에 공간을 정하는 것이 힘들고 만약에 충분한 공간을 만들 경우에 광고가 작을 경우 빈 공간이 생겨서 보기에 안 좋습니다.
그래서 아래에 소개하는 방법은 크기가 고정된 수평형 광고를 넣는 방법을 설명 드리겠습니다.
* CLS(누적 레이아웃 이동) : 사용자가 예상치 못한 레이아웃 이동을 경험하는 빈도를 수치화하는 것으로 0.1 이하여야 합니다. – 공식 설명 보기
목차
아스트라 테마 프로 헤더 영역

위에서 말씀드렸지만 CLS(누적 레이아웃 이동) 수치가 올라가지 않도록 헤더 아래에 애드센스를 넣기 위해서는 공간을 만들어줘야 합니다. 아스트라 테마 프로 버전에서는 헤더 영역이라는 모듈이 있어서 이것을 활용하면 공간을 만들 수 있습니다.
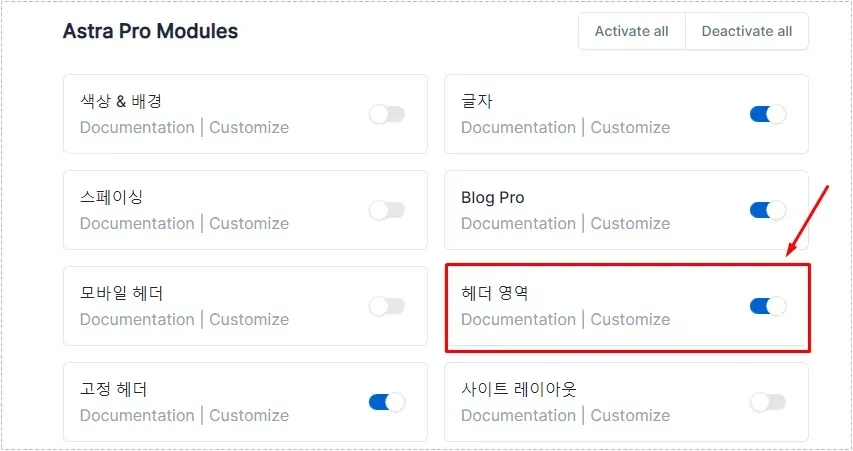
해당 모듈은 워드프레스 관리자 > 아스트라 > Dashboard > Astra Pro Modules으로 이동한 후에 헤더 영역을 활성화하시면 됩니다.

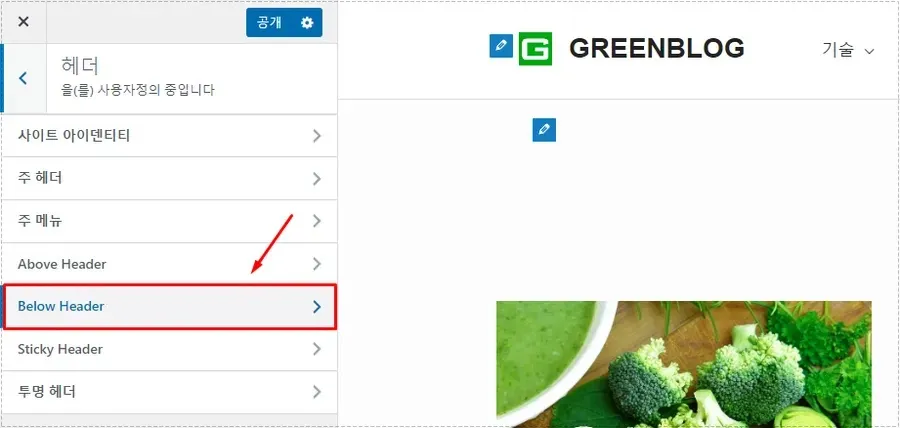
헤더 영역을 활성화하신 후에 워드프레스 관리자 > 외모 > 사용자 정의하기 > 헤더로 들어가게 되면 Above Header, Below Header 두 개의 설정이 새로 추가된 것을 확인할 수 있을 것입니다. 여기서 헤더 아래에 애드센스를 추가할 것이기 때문에 Below Header 설정으로 들어가시면 됩니다.

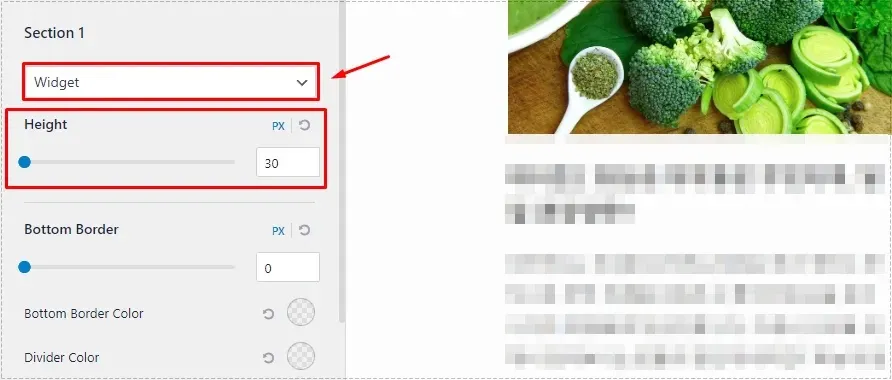
Below Header로 들어갔다면 Section 1에서 Widget(위젯)으로 바꾸고 Height 높이를 원하는 애드센스 크기로 조절하시면 됩니다. 여기서 위젯으로 바꾼 이유는 위젯 설정으로 애드센스 코드를 넣을 것이기 때문입니다.
위의 과정을 했다면 헤더 아래에 애드센스를 넣기 위한 공간을 확보했습니다.
위젯 설정에서 애드센스 코드 넣기

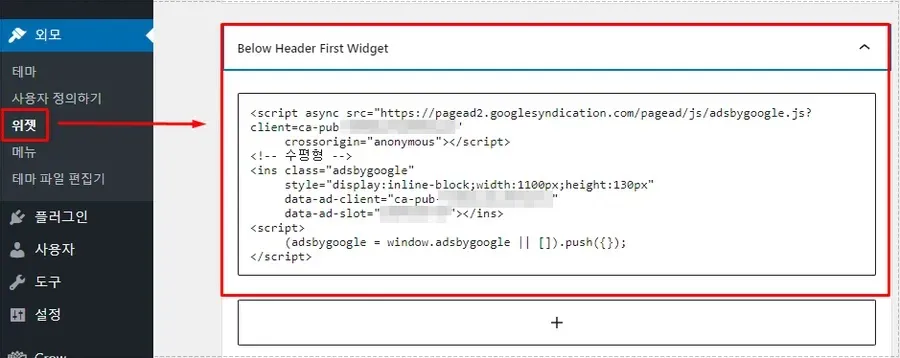
공간을 확보했다면 워드프레스 관리자 > 외모 > 위젯으로 들어가서 Below Header First Widget 위젯을 찾아서 수평형 애드센스 코드를 추가해주시면 됩니다.
헤더 아래에 대한 간격 조정

헤더 아래에 공간을 만들고 위젯에 애드센스 코드를 추가하게 되면 광고가 나오게 되는데 간격이 벌어지는 경우가 있습니다. 공간이 남게 되면 보기에 안 좋기 때문에 워드프레스 관리자 > 외모 > 사용자 정의하기 > 블로그 > 단일 게시물로 들어가서 간격을 조정하시면 됩니다.
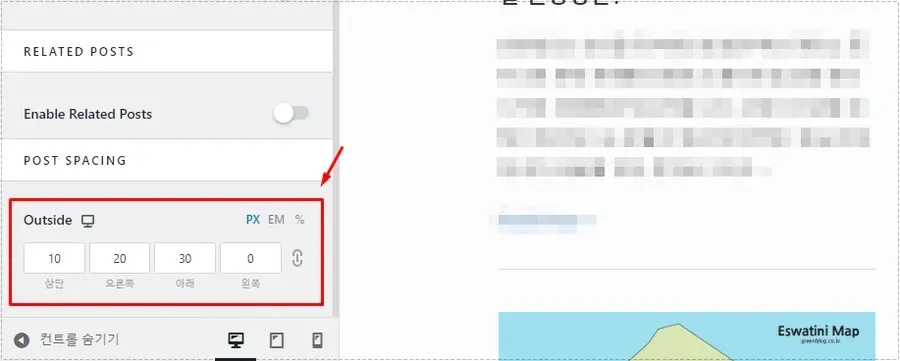
단일 게시물 설정으로 들어가신 후에 스크롤을 내리게 되면 제일 하단에 Post Spacing(게시물 간격)이 있는데 여기서 오른쪽에 있는 연결 고리 아이콘을 해제하신 후에 상단 수치를 애드센스 광고와 본문 간격이 적당하도록 조정하시면 됩니다.
CLS(누적 레이아웃 이동) 수치 확인

헤더 아래에 공간을 확보하고 위젯으로 애드센스를 코드를 넣었다면 이제 CLS(누적 레이아웃 이동)이 발생하고 있는지 확인을 해야 합니다. PageSpeed Insight 도구를 이용하는 방법도 있지만 확장 프로그램을 이용하면 빠르게 확인을 할 수 있습니다.
가장 많이 쓰이는 확장 프로그램은 CLS Checker – Journey Further로 크롬에 설치한 후에 측정을 할 페이지에서 확장 프로그램 아이콘을 누르게 되면 CLS 수치를 확인할 수 있습니다.
해당 확장 프로그램은 어디에서 CLS(뉴적 레이아웃 이동)이 발생하는지 확인도 가능하기 때문에 워드프레스를 운영한다면 필수 확장 프로그램입니다.
Header.php에 애드센스 코드 추가 방법
<div align=”center” style=”display:block; width:950px; margin-right:0; background: #ffffff;”>
여기에 애드센스 코드 추가
</div>
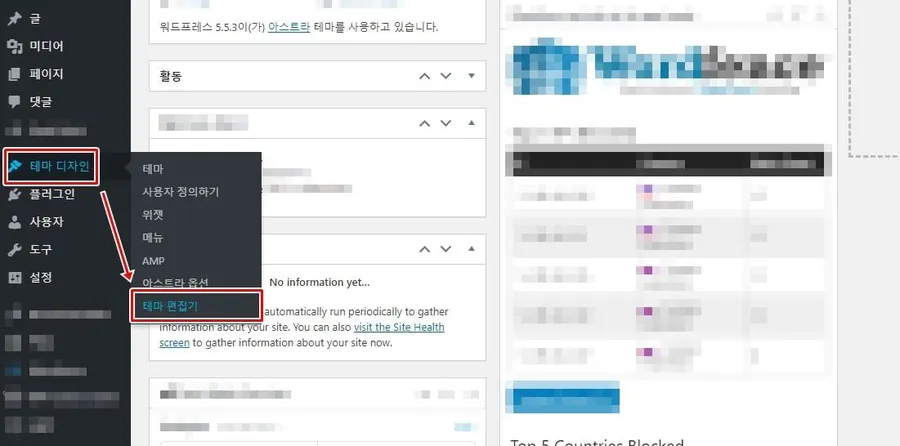
아스트라 테마 헤더 영역 기능을 사용할 수도 있지만 반응형 애드센스를 넣고 싶은 분들이라면 외모 > 테마 파일 편집기로 들어가신 후에 Header.php 파일 제일 하단에 위의 코드를 넣게 되면 헤더 아래에 애드센스를 추가할 수 있습니다.
여기서 중요한 것은 width, height를 설정하는 것으로 애드센스 크기에 맞춰서 설정을 해주셔야 합니다. 이 방법도 역시 CLS(누적 레이아웃 이동)을 측정하면서 하셔야 SEO(검색 엔진 최적화) 불이익을 안 받을 수 있습니다.
위의 방법을 적용한 이후에 캐시 플러그인을 사용하고 있다면 캐시를 지우시고 확인을 하셔야 적용된 것을 정확하게 알 수 있습니다.
헤더 아래에 애드센스를 추가하는 방법을 알아보았는데 고정 크기의 애드센스는 쉽게 넣을 수 있지만 반응형 광고는 CLS(누적 레이아웃 이동) 때문에 추가하는 것이 쉽지 않을 것입니다. 그렇기 때문에 공간의 크기를 충분히 확보를 하신 후에 적용을 하시기 바랍니다.
▶ 아스트라(Astra) 테마 404 페이지를 만드는 방법
▶ Rank Math 페이지 매김으로 인한 중복 문서 해결 방법