케이보드(Kboard) 설치하고 애드센스를 추가하려고 할 때 워드프레스 애드센스 플러그인으로는 추가할 수가 없습니다. 테마 편집기에 코드를 추가하거나 스킨을 수정해야 애드센스를 추가할 수 있습니다.
그래서 어렵게 느끼시는 분들도 있는데 테마 편집기에 추가하는 방법은 쉬울 수 있지만 원하는 위치에 애드센스를 추가할 수 없으며 자식 테마를 사용하지 않을 경우 테마 업데이트를 진행하게 되면 코드가 사라지게 됩니다.
가장 좋은 방법은 스킨 파일을 수정하는 것으로 테마가 업데이트 되도 사라지지 않고 원하는 위치에 애드센스를 추가할 수 있습니다. 그러면 스킨에서 추가하는 방법을 알아보겠습니다.
목차
사용하고 있는 스킨을 확인

먼저 스킨에서 수정을 하기 위해서는 사용하고 있는 스킨의 종류를 알아야 합니다. 만약에 기본(default)를 사용한다면 해당 스킨의 폴더에서 코드를 추가해야 하기 때문입니다.
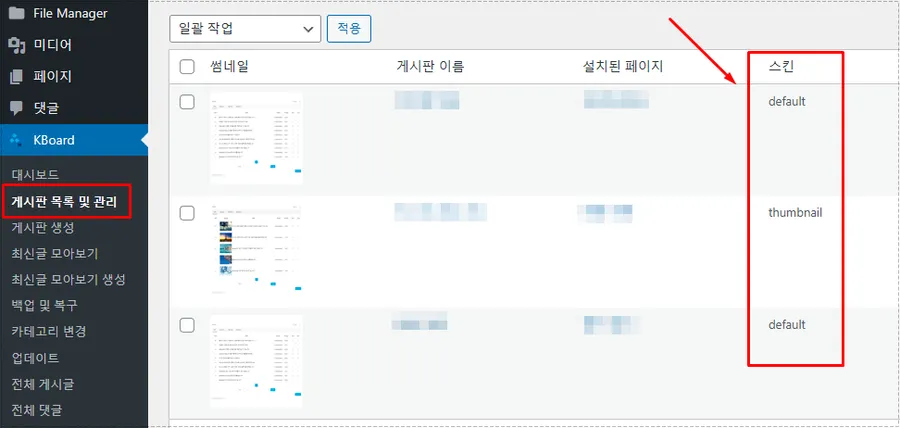
게시판의 스킨을 확인하는 방법은 워드프레스 관리자에서 KBoard > 게시판 목록 및 관리로 들어가게 되면 현재 사용하고 있는 게시판의 스킨을 확인하실 수 있습니다.
파일스터 플러그인 설치

FileZilla 프로그램을 이용해서 서버에 접속하는 방법도 있지만 해당 방법을 어려워하는 분들이 있기 때문에 편한 방법은 파일 관리자 프로 – 파일스터를 설치해서 스킨을 수정하는 것입니다.
해당 플러그인은 wp-content 폴더의 파일을 수정할 수 있으며 권한 문제도 발생하지 않기 때문에 대규모 수정이 아닌 경우에 사용하기 좋습니다.
KBoard 애드센스 코드 추가

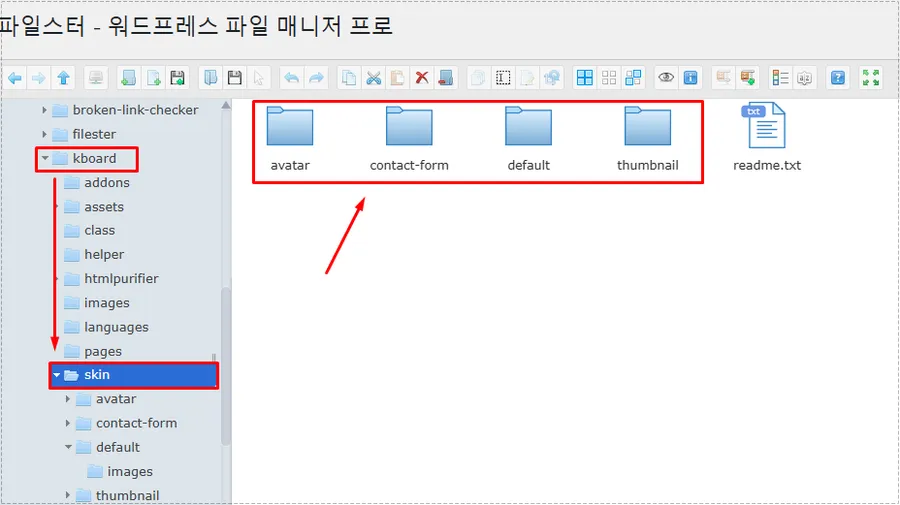
파일스터 플러그인을 설치하고 들어가게 되면 WordPress 파일들을 볼 수 있는데 여기서 WordPress > wp-content > plugins > kboard > skin 으로 들어가시면 됩니다.
그러면 위에 보이는 것처럼 스킨들의 폴더를 볼 수 있는데 여기서 사용하고 있는 스킨의 폴더로 들어가시면 됩니다.

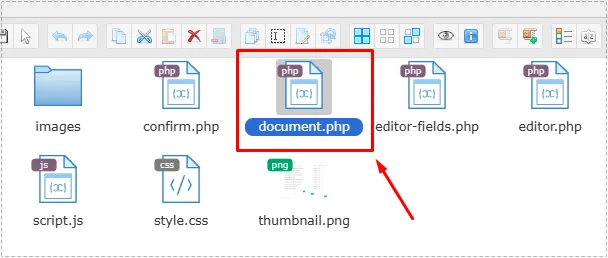
사용하고 있는 스킨의 폴더로 들어가게 되면 document.php 라는 파일을 볼 수 있는데 여기서 더블 클릭해서 편집기를 선택하시면 됩니다.

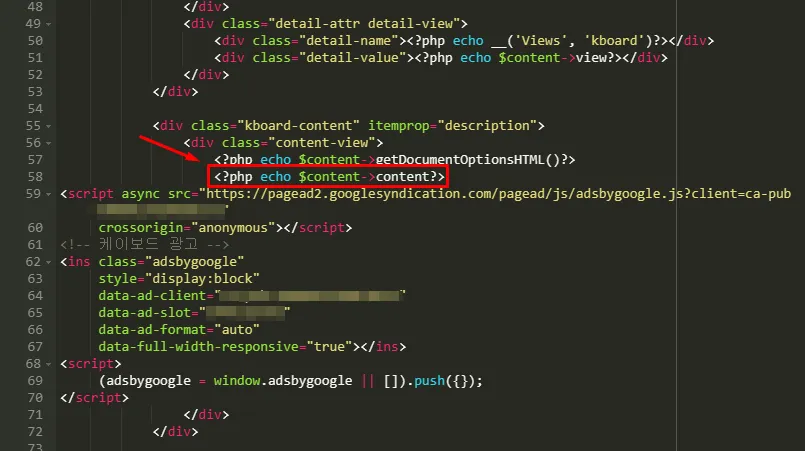
편집기로 document.php 파일을 열었다면 여기서 <?php echo $content->content?> 를 찾아서 그 아래에 애드센스 코드를 추가해주시면 됩니다. 그 다음 save 버튼을 누르고 케이보드(KBoard) 게시판으로 들어가게 되면 하단에 애드센스 광고가 나오는 것을 확인할 수 있습니다.
만약에 상단에 애드센스를 추가하고 싶다면 <div class=”kboard-detail”> 바로 위에 애드센스 코드를 추가하게 되면 상단에 애드센스 광고가 나오게 됩니다.
스킨을 수정하게 되면 원하는 위치에 추가할 수 있다는 장점이 있기 때문에 코드를 어느 정도 아시는 분들이라면 어렵지 않게 원하는 위치에 애드센스를 추가할 수 있을 것입니다.
▶ 케이보드(Kboard) SEO 메타 태그를 제거하는 방법
▶ 케이보드 삭제된 게시물이 통합 검색에 나올 때 해결 방법