워드프레스에서 페이지뷰는 중요한 지표이기 때문에 방문자가 더 많은 게시물을 보게 하는 것이 중요합니다. 그래서 보통은 하단에 관련 게시물을 추가해서 내부 링크를 충족하고 다른 게시물도 볼 수 있도록 유도를 합니다.
근데 방문자는 게시물 끝까지 읽는 것이 아니기 때문에 하단 보다는 중간에 넣는 것이 효과적일 수 있습니다. 그래서 중간에 관련 게시물을 넣기 위해서 모든 게시물을 수정하시는 분들이 있는데 플러그인을 활용하게 되면 편하게 추가할 수 있습니다.
글 사이에 관련 게시물을 추가하는 플러그인은 Inline Related Posts으로 업데이트가 중단되면서 사용자가 줄었다가 최근에 업데이트가 진행되면서 다시 많은 분들이 사용하고 있는 플러그인입니다.
다른 관련 게시물 플러그인과 다르게 게시물 중간에 관련 게시물을 추가할 수 있으며 텍스트로만 표시하는 것이 아닌 리본 형태로 추가를 하기 때문에 주목도가 더 높습니다.
그러면 페이지뷰를 늘리기 위해서 추천하는 Inline Related Posts 플러그인에 대해서 알아보겠습니다.
목차
관련 게시물 플러그인 설치

Inline Related Posts 은 위에 보이는 설명처럼 페이지뷰를 증가시킬 수 있는 플러그인으로 중간에 리본 형태로 추가를 할 수 있습니다. 색상부터, 문구, 모양까지 설정할 수 있습니다.
- 게시물 중간에 관련 게시물 상자 넣기
- 모든 게시물에 자동으로 여러 상자 넣기
- 줄 바꿈을 자동으로 감지(문단이나 헤드라인을 손상시키지 않습니다.)
- 20개 이상의 스타일 조합 선택(테마, 색상, 호버)
중간에 리본 형태만이 아닌 다양한 형태로 추가를 할 수 있으며 자동으로 모든 게시물에 추가할 수 있다는 점이 해당 플러그인의 장점입니다. 그러면 설치를 한 후에 어떻게 사용하는지 알아보겠습니다.
플러그인 설정 방법
Inline Related Posts 을 설치하고 활성화하게 되면 워드프레스 관리자에서 설정으로 들어가게 되면 플러그인을 볼 수 있습니다. 처음 설치하게 되면 하단에 무료 버전, 프리미엄 버전 중에서 선택하라고 나오는데 무료 버전을 선택하시면 됩니다.

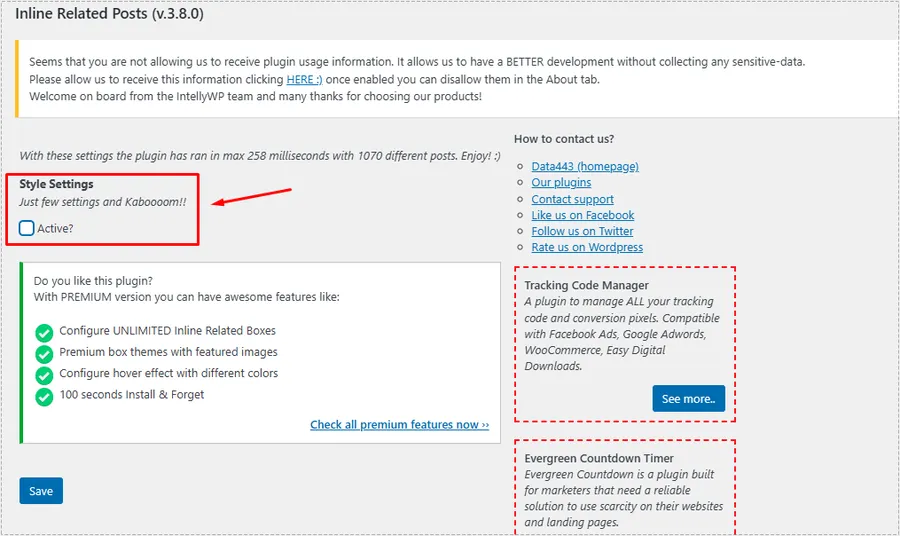
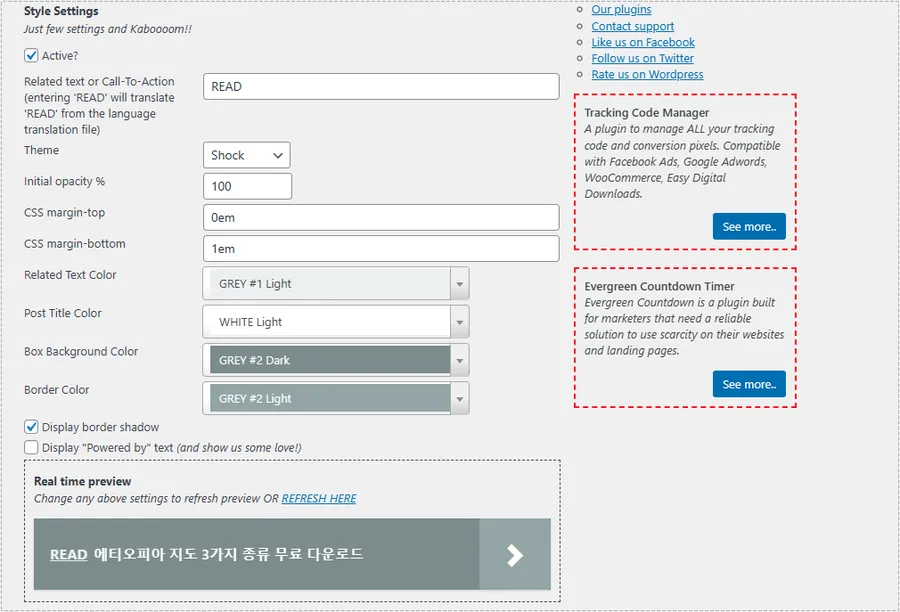
플러그인 설정으로 들어가게 되면 영어로 나오기 때문에 처음에 당황할 수 있는데 위에 표시한 Active를 체크하게 되면 플러그인이 활성화되면서 옵션들을 볼 수 있습니다.

플러그인 옵션으로 들어가게 되면 다양한 것을 설정할 수 있는데 여기에 보시면 문구부터 투명도, 여백, 그림자, 테마 등 다양한 것을 조정할 수 있습니다.
- Related text or Call-To-Action : 클릭 유도 문구를 수정하는 것으로 기본은 READ입니다.
- Theme : 디자인을 변경하는 것으로 무료일 경우 Minimalist, shock 두 가지가 있습니다.
- Initial Opacity % : 불투명도를 설정
- CSS Margin-top : 상단 여백 설정
- CSS Margin-bottom : 하단 여백 설정
- Text Color, Title Color, Background color, Border Color : 텍스트, 제목, 상자, 테두리 색상 설정
- Display Border shadow : 테두리의 그림자 표시 여부
- Display ” Powered by ” : 플러그인 소개 문구 표시 여부
위의 설명을 보시게 되면 원하는 모양으로 설정을 하실 수 있을 것입니다.

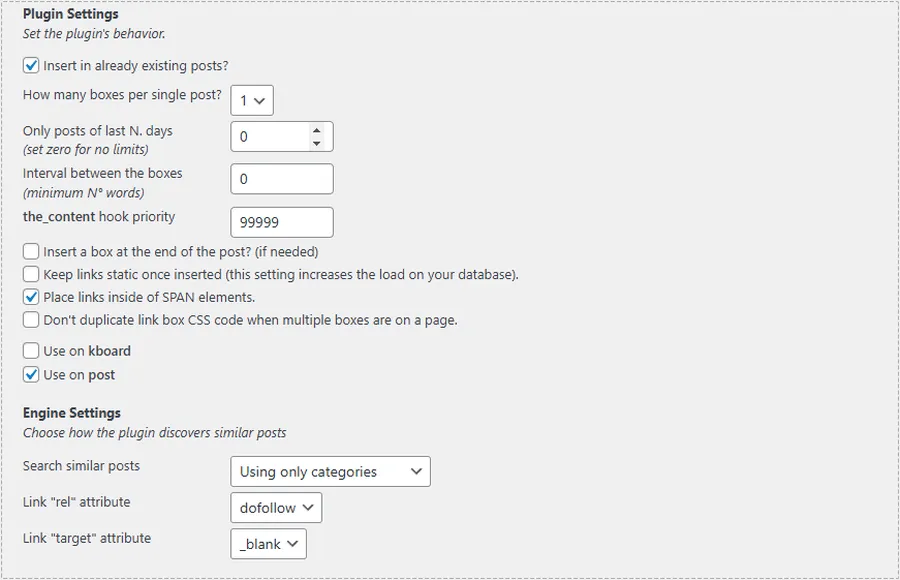
위에서 모양을 설정하였다면 그 다음은 표시되는 숫자와 관련 게시물을 찾는 방법을 설정하는 곳입니다.
- How many boxes per single post? : 표시할 게시물 수
- Use on post : 적용할 게시물 분류
- Search similar posts : 유사한 게시물을 찾는 방법
위의 설명을 보시고 설정을 하신 후에 하단에 있는 Save 버튼을 누르게 되면 적용이 됩니다. 그러면 적용된 모습을 보여드리겠습니다.
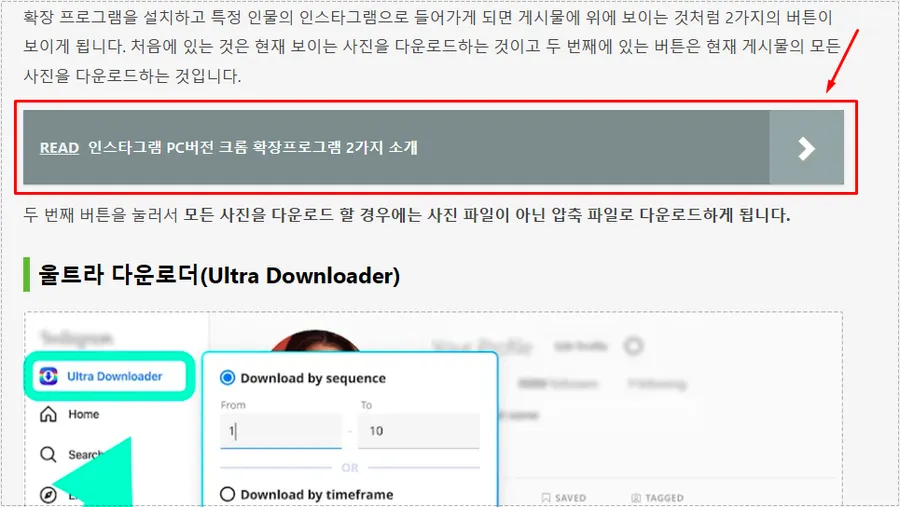
게시물 중간에 추가된 모습

플러그인 적용하고 게시물로 들어가게 되면 위에 보이는 것처럼 중간에 관련 게시물에 추가된 것을 보실 수 있습니다. 모바일도 적용이 되기 때문에 페이지뷰가 잘 오르지 않는 분들은 위의 플러그인을 설치해 보시기 바랍니다.
▶ 아스트라 테마 – 글 보관함/검색 결과 제목을 굵게 하는 방법