LiteSpeed Cache를 설치하면 CDN을 자체적으로 활성화할 수 있지만, 아시아 지역에서의 속도와 비용 처리에 대한 정보가 부족하여, 저는 그동안 사용해온 LightSail CDN을 계속 사용하기로 결정했습니다.
하지만 LightSail CDN을 활성화할 때 LiteSpeed Cache 플러그인에 설정을 하지 않으면 제대로 작동하지 않습니다. 직접 경험해본 결과, 이미지와 CSS가 깨지는 문제가 발생하여 어떻게 설정해야 하는지 여러 문서를 찾아보았습니다.
해결 방법을 찾아본 결과, LiteSpeed Cache에 사용자 지정 도메인을 설정하면 제대로 작동하는 것을 확인했습니다. 이 방법은 어렵지 않지만, CDN 설정 방법과 사용자 지정 도메인을 추가해야 할 위치에 대해 처음 접하는 분들은 저처럼 혼란스러울 수 있습니다.
그래서 LightSail CDN을 설정하는 방법과 LiteSpeed Cache에서의 설정 과정을 정리해 보겠습니다.
목차
LightSail CDN 설정 방법

LightSail CDN을 활성화하는 방법은 생각보다 간단합니다. 예전에는 많은 설정을 직접 해야 했지만, 현재는 배포를 생성하고 순서에 따라 진행하면 대부분의 설정이 자동으로 완료되므로 쉽게 CDN을 활성화할 수 있습니다.
하지만 아무리 모든 설정을 해준다고 하더라도, 도메인 할당과 인증서와 같은 설정은 직접 진행해야 하기 때문에 이 부분에 대해 설명드리겠습니다.
도메인 할당

배포 생성을 순서대로 진행했다면 Lightsail CDN이 활성화되었을 것입니다. 그 다음 단계는 도메인 할당을 통해 사이트에 CDN을 적용하는 것입니다. 도메인 할당을 하지 않으면 CDN이 활성화되어 있어도 사이트에 적용되지 않습니다.
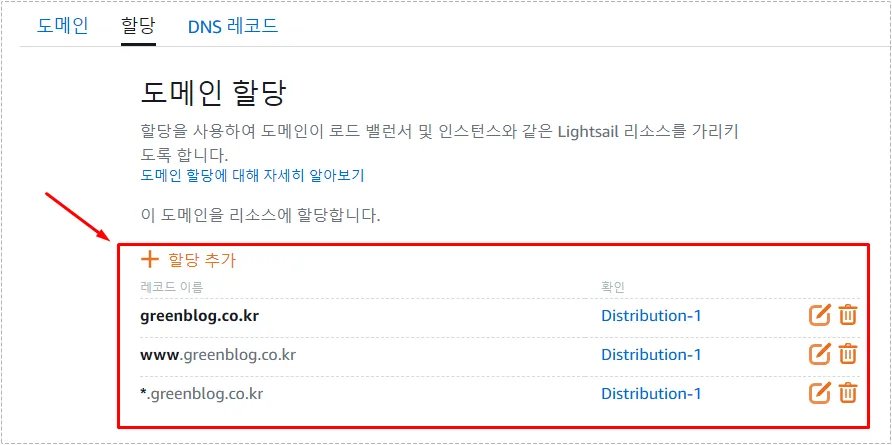
왼쪽 메뉴에서 도메인 및 DNS로 이동한 후에 할당으로 들어가게 되면 도메인 할당을 추가할 수 있습니다. 여기서 위에 보이는 것처럼 도메인에CDN을 적용하시면 됩니다.
인증서 생성

기존에 인증서를 사용하고 있더라도, 인증서를 생성하지 않으면 사이트에 접속할 수 없을 수 있습니다. 기존 인증서를 등록하는 방법도 그 과정이 복잡하기 때문에 인증서를 새로 생성하여 연결하는 것이 더 편리합니다.
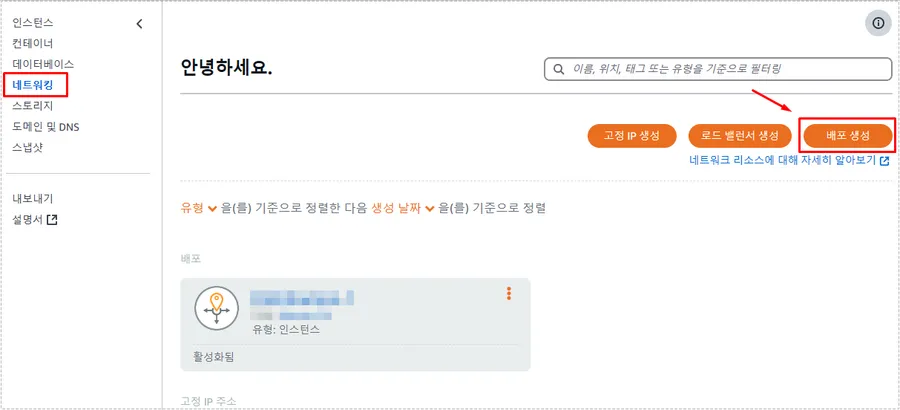
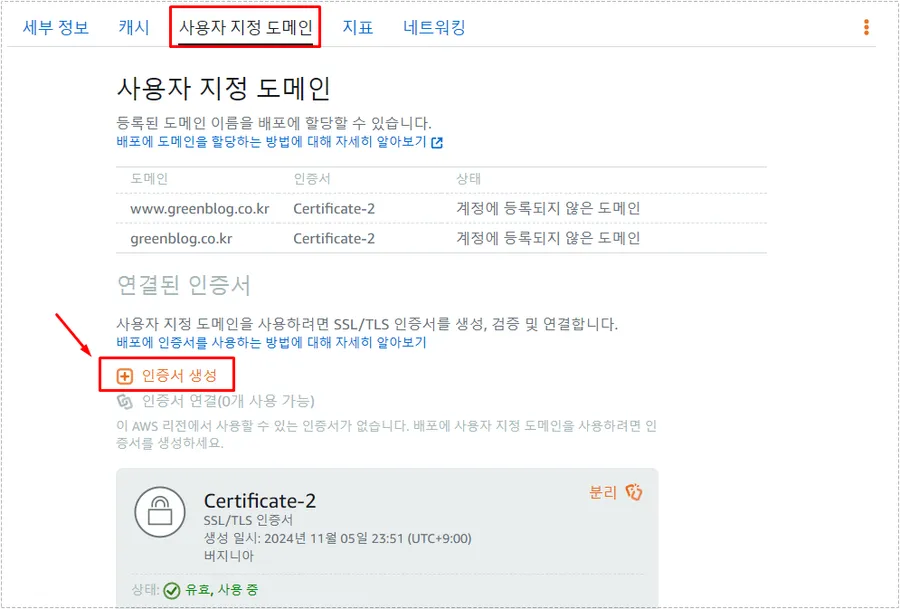
왼쪽 메뉴에서 ‘네트워킹’을 선택한 후, ‘배포’를 클릭합니다. 그 다음 ‘사용자 지정 도메인’에서 ‘인증서 생성’ 버튼을 누릅니다. 이후 사용하고자 하는 도메인(예: 주 도메인, www.도메인)을 추가한 후 ‘생성’ 버튼을 클릭하시면 됩니다.
그러면 생성 과정이 진행이 되고, 입력한 도메인에 인증서가 적용됩니다.

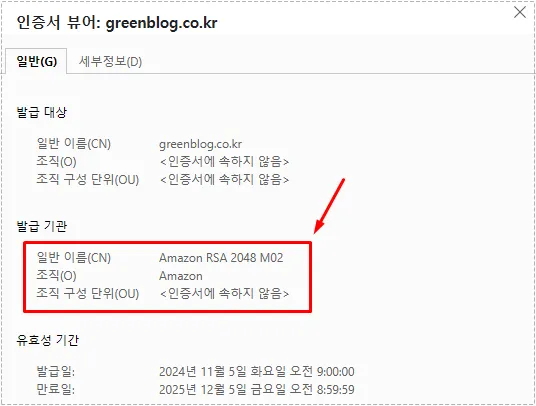
도메인을 할당하고 인증서를 생성하여 적용하면, 위에서 보이는 것처럼 기존에 사용하던 Let’s Encrypt 인증서 대신 CDN에서 생성한 Amazon 인증서로 변경됩니다.
LiteSpeed Cache CDN 설정

LiteSpeed Cache CDN을 설정하기 위해서는 LightSail CDN에서 사용자 지정 도메인을 확인해야 합니다. 위의 이미지와 같이 CDN 설정으로 들어가면 오른쪽 상단에서 해당 정보를 찾을 수 있습니다.

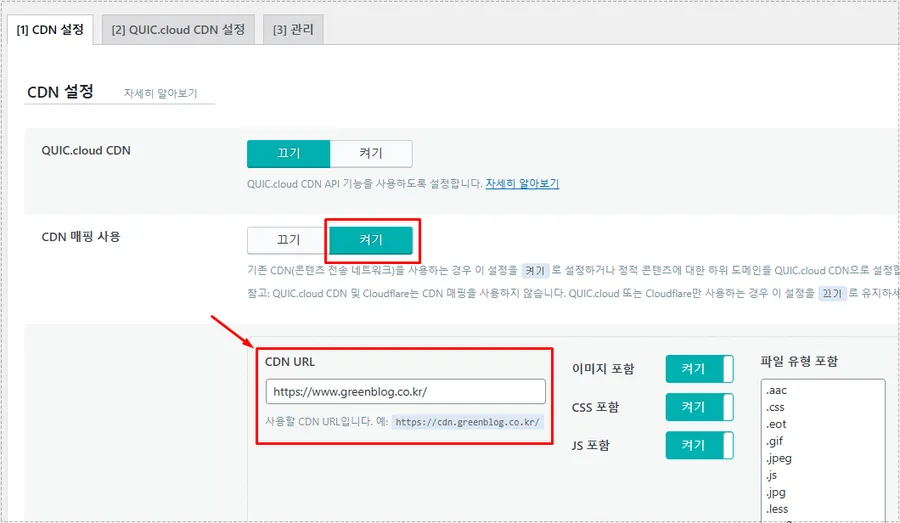
CDN 사용자 지정 도메인을 확인하셨다면, 워드프레스 관리자 페이지로 이동하여 LiteSpeed Cache 플러그인의 ‘CDN’ 섹션으로 들어가세요. 이후 ‘CDN 매핑 사용’을 활성화하고, CDN URL에 사용자 지정 도메인을 입력한 후 변경 사항을 저장하시면 됩니다.
이 단계까지 진행하시면 모든 과정이 완료됩니다. 설정 과정에서 CDN 인증서와 도메인 할당이 어려울 수 있지만, 위의 설명을 참고하시면 쉽게 진행하실 수 있을 것입니다.
도메인이 CDN에 할당되어 있기 때문에, CDN을 비활성화하면 사이트에 접근할 수 없게 됩니다. 따라서 CDN을 사용하지 않거나 일시적으로 비활성화할 경우, 도메인 할당을 고정 IP로 변경해 주셔야 합니다.
CDN은 웹사이트의 속도를 향상시키고 외부 공격으로부터 보호하는 기능을 제공하므로, 가능한 한 설정하는 것을 추천합니다.
▶ OpenLiteSpeed 웹서버에서 CORS 오류 해결하는 방법