최근 CPU 문제를 해결하기 위해 보안 플러그인을 더욱 강화하고 DDoS 공격을 방어할 수 있는 CDN을 적용했습니다. 그러나 아이콘이 제대로 표시되지 않아 확인해보니 CORS 오류가 원인인 것으로 나타났습니다.
저는 woff, woff2, ico, svg와 같은 파일 유형이 제대로 인식되지 않는 문제로 인해 CDN 설정에 해당 파일 유형을 추가했지만, 여전히 문제가 해결되지 않았습니다. 그래서 브라우저의 개발자 모드를 통해 확인해본 결과, CORS 문제라는 것을 알게 되었습니다.
CORS(Cross-Origin Resource Sharing)는 처음 접하는 문제라서 해결 방법을 찾아보던 중 .htaccess 파일에 설정 값을 추가하면 문제가 해결된다는 정보를 발견했습니다. 하지만 .htaccess에 설정을 추가했음에도 불구하고 문제가 해결되지 않았습니다.
.htaccess에 추가한 설정 값이 잘못되었는지, 아니면 .htaccess가 작동하지 않는 것인지에 대해 모든 문제를 다시 점검한 결과, 설정 값은 정확하게 입력되었고 .htaccess는 정상적으로 작동하고 있었습니다.
그래서 한참 동안 외국 문서를 찾아본 결과, OpenLiteSpeed 웹서버의 경우 Webadmin 관리 도구에서 해당 설정 값을 추가해야 오류가 해결된다는 것을 알게 되었습니다.
현재 아이콘이 정상적으로 표시되고 있으며, 브라우저 개발자 도구를 통해 확인한 결과 CORS 오류는 발생하지 않고 있습니다. 그렇다면 저와 같은 문제를 겪고 있는 분들을 위해 해결 방법을 알아보겠습니다.
목차
CORS는 무엇일까?

CORS(교차 출처 리소스 공유)는 웹 애플리케이션이 다른 도메인에서 리소스를 요청할 때, 보안상의 이유로 서버가 이 요청을 허용할지를 결정하는 메커니즘입니다. 외부 도메인에서 리소스를 가져올 때 허용되지 않으면, 브라우저가 해당 요청을 차단하게 됩니다.
제가 겪었던 문제는 CDN을 적용했을 때 원본 도메인에서 리소스를 불러올 수 없어 폰트와 아이콘이 깨지는 현상이었습니다. 이 문제를 해결하기 위해서는 설명된 대로 리소스 요청을 허용하여 브라우저에서 차단되지 않도록 해야 합니다.
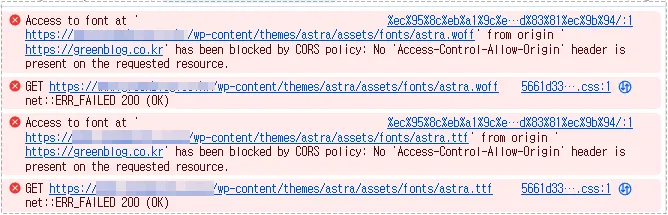
CORS 오류

Access to XMLHttpRequest at ‘https://example.com’ from origin ‘https://another-site.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
CORS 오류가 발생하면 브라우저의 개발자 도구에서 Console 탭을 확인하면 위와 같은 오류 메시지가 나타납니다.
이 오류가 발생하면 API 호출, 이미지 로딩, 스크립트 파일 호출 등 여러 요청이 실패할 수 있습니다. 따라서 CDN과 같은 외부 도메인을 통해 리소스를 요청할 경우, 해당 요청을 허용하는 설정이 필요합니다.
CORS 오류 해결 방법

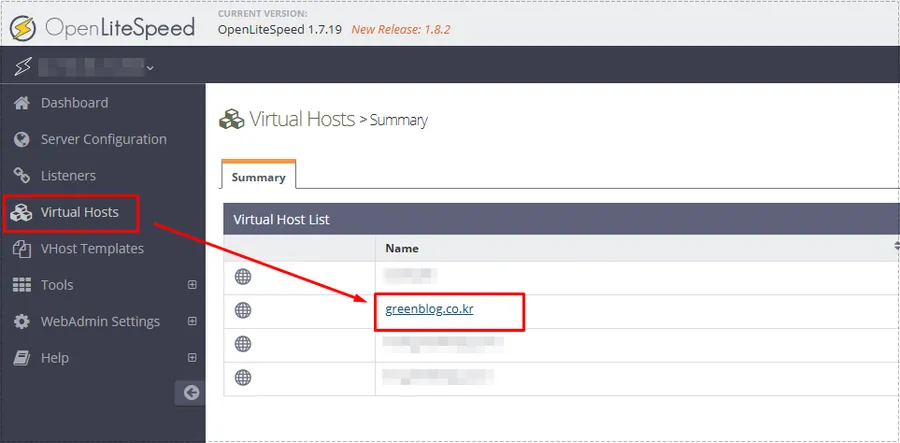
CORS 문제를 해결하려면 OpenLiteSpeed Webadmin(아이피 주소 또는 도메인:7080) 관리 도구에 접속한 후, 왼쪽 메뉴에서 ‘Virtual Hosts’를 선택합니다. 그 다음, 운영 중인 도메인을 선택하시면 됩니다.

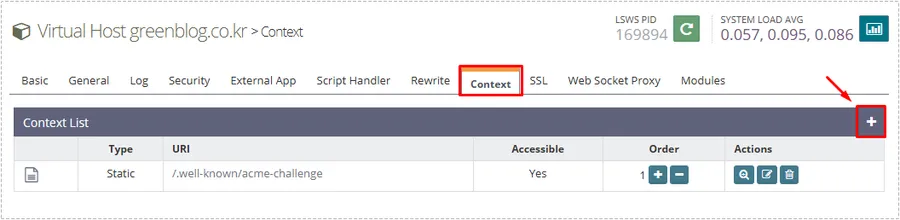
도메인을 선택하면 설정 화면이 나타납니다. 이 화면에서 상단의 탭 중 ‘Context’를 선택한 후, 오른쪽에 있는 ‘+’ 버튼을 클릭하시면 됩니다.

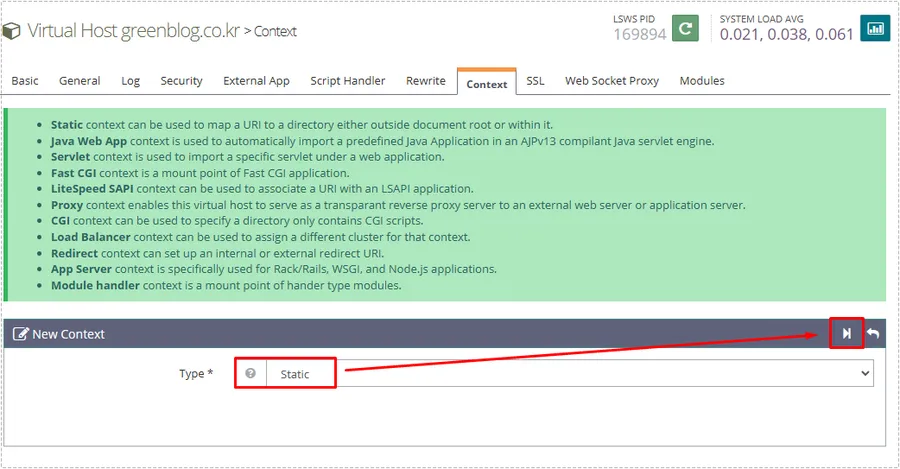
+ 버튼을 클릭하면 New Context 설정 화면이 나타납니다. 여기서 Type을 Static으로 선택한 후, 오른쪽에 있는 다음 버튼을 클릭하시면 됩니다.

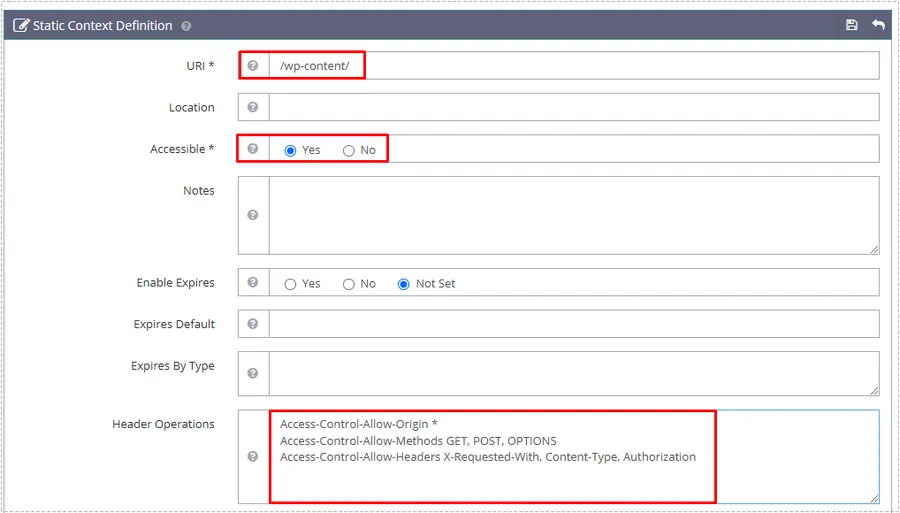
다음 버튼을 누르게 되면 Static Context Dfinition 설정으로 들어가게 되는데 여기서 다음과 같이 입력하시면 됩니다.
- URI: /wp-content/
- Accessible: Yes
- Header Operations:
- Access-Control-Allow-Origin *
- Access-Control-Allow-Methods GET, POST, OPTIONS
- Access-Control-Allow-Headers X-Requested-With, Content-Type, Authorization
URL은 /wp-content/ 폴더 내의 모든 폴더와 파일에 적용됩니다. 그 다음으로, Accessible은 디렉토리나 파일에 대한 접근 가능 여부를 설정하는 기능입니다. 마지막으로, Header Operations는 외부에서 서버에 요청할 때 브라우저가 해당 요청을 허용할지 여부를 결정하는 정책입니다.
위와 같이 입력을 하신 후 서버를 재시작하고, CDN 캐시 재설정, LiteSpeed Cache 캐시, 브라우저 캐시를 삭제한 후 사이트에 접속하면 폰트나 아이콘이 제대로 표시되는 것을 확인할 수 있을 것입니다.
CORS 오류는 사이트 요소들이 제대로 표시되지 않기 때문에 바로 수정을 하는 것이 좋습니다. 제대로 표시되지 않는 사이트는 방문자가 이탈할 수 있기 때문입니다.
▶ OpenLiteSpeed에서 HTTPS 리다이렉트 안될 때 해결 방법
▶ 라이트세일에 OpenLiteSpeed(OLS) 웹 서버를 설치하는 방법
▶ Openlitespeed 웹서버 – ‘효율적인 캐시 정책’을 해결하는 방법