애드센스 추가를 할 때 대부분 플러그인을 활용할 것입니다. 그런데 애드센스를 다양한 위치에 추가할 것이 아니라 헤더나 제목 아래 정도만 넣을 경우에는 플러그인보다는 직접 코드로 추가하는 것이 좋습니다.
플러그인 설치는 사이트 속도를 위해서 최대한 줄여야 하기 때문에 애드센스 1~2개만 넣는 경우라면 플러그인보다는 직접 코드를 추가하는 것이 시스템 자원을 절약할 수 있습니다.
애드센스 코드를 직접 넣는 것은 처음 하시는 분들이라면 어려울 수 있지만 설명을 보시고 순서대로 하신다면 CLS 문제 없이 애드센스를 추가할 수 있습니다.
그러면 아스트라(Astra) 테마 기준으로 가장 많이 추가하는 상단 제목 아래에 애드센스를 추가하는 방법을 알아보겠습니다.
목차
제목 아래에 공간 확보
제목 아래는 CLS(Cumulative Layout Shift) 문제가 발생할 수 있기 때문에 애드센스가 표시되는 공간을 확보해야 합니다. 만약 공간을 확보하지 않고 애드센스가 표시되면 본문 글을 밀어내고 나오기 때문에 CLS 오류가 발생하게 됩니다.
그러면 아스트라(Astra) 테마 기준이므로 대부분의 테마에 있는 추가 CSS 기능을 이용해 공간을 확보해 보겠습니다.

워드프레스 관리자에서 모양 > 사용자 정의하기 > 추가 CSS로 들어가시면 됩니다.
.custom-adsense {
margin: 20px; !important; /* 상하 여백을 추가 */
text-align: center;
height: 280px; /* 데스크톱에서의 높이 */
}
@media (max-width: 768px) {
.custom-adsense {
height: 320px; /* 모바일에서의 높이 */
}
}위의 코드를 추가 CSS에 추가해 주시면 되는데, 여기서 조정해야 하는 것은 height입니다. 데스크톱과 모바일의 공간이 다르기 때문에 본문이 밀렸다가 다시 올라오는 현상을 없애기 위해서는 새로 고침을 하면서 높이를 조정해야 합니다.
애드센스 코드 추가

function add_adsense_below_title($content) {
if (is_single()) { // 게시물 페이지에서만 실행
$adsense_code = '<div class="custom-adsense">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>';
$content = $adsense_code . $content;
}
return $content;
}
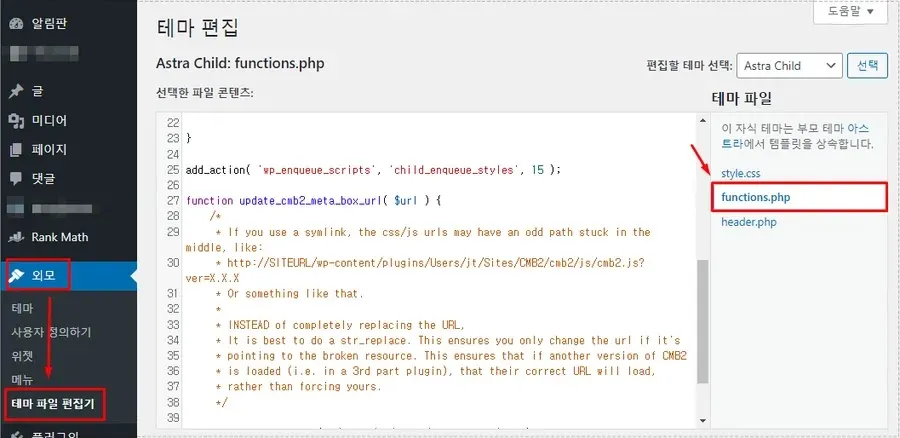
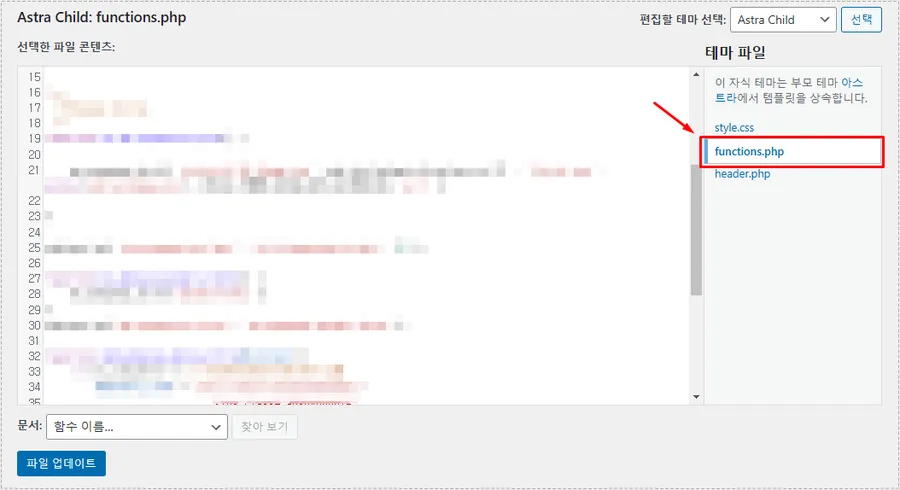
add_filter('the_content', 'add_adsense_below_title');위의 코드는 게시물에만 애드센스를 추가하고 위치는 제목 아래로 설정된 애드센스 코드입니다. 이것을 모양 > 테마 편집기에서 functions.php 추가해 주시면 됩니다.
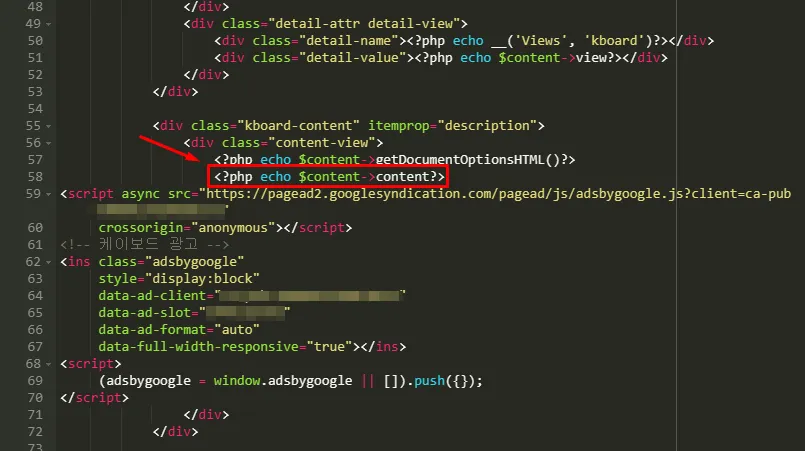
위의 코드에서 수정을 할 부분은 빨간색으로 표시한 애드센스 client, slot 부분으로 애드센스에서 확인한 후에 정확하게 입력해야 합니다.
그리고 functions.php 같은 경우에는 테마가 업데이트되면 추가한 코드가 사라질 수 있기 때문에 업데이트를 해도 제거되지 않는 자식 테마를 만들어서 추가해야 합니다.
작업에 대해서 정리를 하자면
- 모양 > 사용자 정의하기 > 추가 CSS 에 데스크톱, 모바일 공간을 확보하는 코드를 추가
- 모양 > 테마 편집기 > functions.php 에 애드센스 코드를 추가
내용만 보게 되면 어려울 수 있지만 직접 해보시면 어렵지 않게 CLS(Cumulative Layout Shift) 문제가 발생하지 않는 애드센스 코드를 추가할 수 있을 것입니다.
▶ 아스트라(Astra)테마 모바일에서 메뉴가 사라지는 현상
▶ 아스트라 Font Swap 문제 공식 설명서를 보고 해결하기