워드프레스를 운영하시는 분들이라면 속도에 대해서 많은 신경을 쓰게 되실 것입니다.저는 제가 열어보았을 때 느리지 않아서 신경 쓰지 않고 있다가 최근에 Google Search Console에서 속도가 느린 게시물들이 표시가 되어서 PageSpeed Insight 사이트에서 속도 측정을 해보고 빨간색 범위에 들어서 당황스러웠습니다.
그래서 측정 결과에서 수정하라는 내용들을 보면서 수정을 하고 있는데 정말 쉽지 않습니다.
포털에 검색을 해도 제가 원하는 정보을 찾기가 쉽지 않아서 외국 사이트를 번역기 돌리면서 알아보았습니다.
저 같이 프로그래밍에 대해서 잘 모르시는 분들이 어려울 수 있는 ‘ 중요한 요청 로드하기 ‘ 해결 방법에 대해서 정리해보겠습니다.
목차
PageSpeed insight

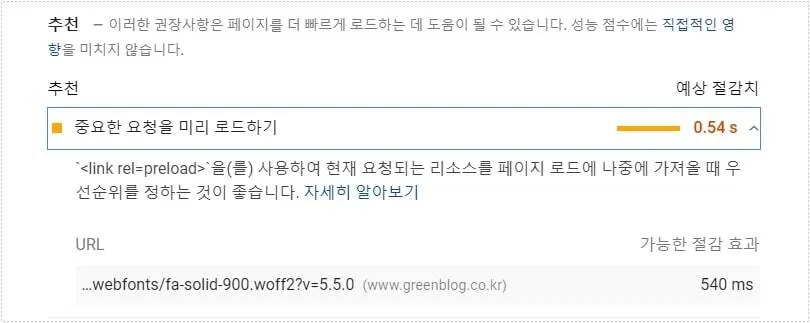
저 같은 경우는 ‘ 중요한 요청을 미리 로드하기 ‘ 항목에서 폰트 로드 절감 효과가 540ms가 나왔습니다. 여기서 설명을 보게 되면 < link rel=Preload >를 사용하여 우선 순위를 정하라는 내용을 볼 수 있는데 폰트 같은 경우에 CSS 파일의 맨 아래에 위치하는 경우가 많기 때문에 우선 순위를 높여서 미리 로드되게 하라는 것입니다.
그럼 먼저 다양한 중요한 요청을 로드하게 하는 플러그인을 먼저 소개를 드리고 폰트 문제를 해결한 방법을 알려드리겠습니다.
Wp Fastest Cache

중요한 요청을 미리 로드하기를 수정하기 위해서 그 동안 설치를 진행하지 않았던 캐쉬 플러그인을 설치하게 되었습니다. 캐쉬 플러그인은 사이트의 속도를 빠르게 해주는 것으로 PageSpeed insight에 나오는 대부분의 문제를 수정할 수 있습니다.
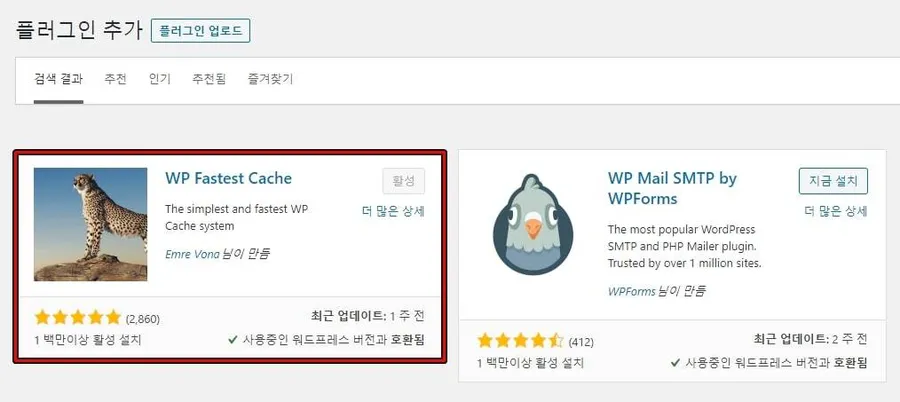
제가 선택한 것은 WP Fastest Cache 라는 캐쉬 플러그인으로 1백만 이상이 사용하고 있는 것으로 계속 업데이트가 진행되고 있기 때문에 안심하고 사용할 수 있습니다.

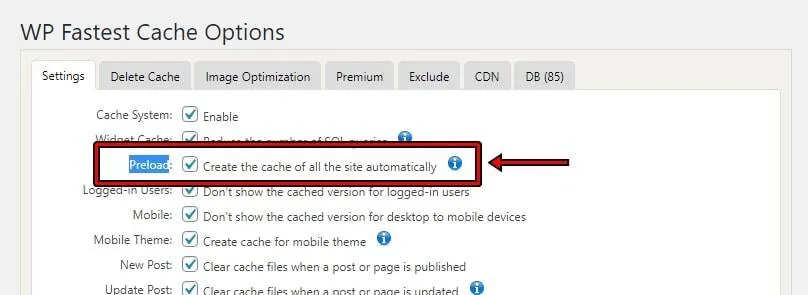
WP Fastest Cache 설치하고 설정을 보게 되면 Preload라는 것이 보이게 됩니다. 이것을 체크하게 되면 대부분의 Preload 문제를 해결하실 수 있을 것입니다. 이 플러그인은 무료 버전을 사용해도 되지만 더 많은 문제를 해결하고 사이트 속도를 향상시키기 위해서는 프로 버전을 사용하는 것이 좋습니다.
가격에 대한 부담은 있었지만 한번 적용하게 되면 계속 사용할 수 있다는 점에서 저는 프로 버전을 사용하게 되었습니다. 그로 인해서 PageSpeed Insight에 나오는 수정 사항이 대부분 해결이 되었습니다. (Autoptimize도 같이 설치하여 사용한 결과입니다.)
이 플러그인을 설치한 이후에 속도가 빨간색 점수를 받았던 것이 주황색이나 녹색으로 바뀌게 되었습니다. (측정한 페이지마다 다르게 나옵니다.)
Font Preload 문제 해결
WP Fastest Cache, Autoptimize를 설치하여도 모든 문제가 해결이 되지는 않았습니다. 그 중에서 Preload는 Font에 대한 문제가 남아있었는데 이 문제를 해결하기 위해서 공식 설명서와 해외 커뮤니티의 내용을 보면서 수정을 진행하였지만 제대로 되지 않았습니다.
그렇게 해외 사이트들을 계속 찾아보다가 제가 사용하는 테마를 사용하는 유저가 질문을 한 내용을 발견하고 그대로 적용을 해보니 문제가 해결되었습니다.
그 전에 적용했던 공식 설명서와 다른 커뮤니티 내용과 큰 차이가 없는 내용인데 그전에는 왜 안되었는지는 제가 프로그래밍을 할 줄 아는 사람이 아니라서 정확하게 설명을 못 드리지만 아래에 설명을 보시고 따라하시면 대부분 해결이 되지 않을까 생각합니다.

Font Preload 문제를 해결하기 위해서는 <head>, </head> 사이에 추가를 해야 하는데 프로그래밍을 잘 아시는 분들이라면 직접 추가를 할 수 있겠지만 저 같이 잘 모르시다면 Insert Headers and Footers 플러그인을 설치하게 되면 어렵지 않게 head에 추가를 할 수 있습니다.

플러그인 설치하였다면 PageSpeed insight로 가서 중요한 요청 미리 로드하기 URL 목록에서 마우스 우 클릭을 하셔서 링크 주소를 복사하시면 됩니다.
<link rel = “preload”href = ” URL “as = “font” type = “font / woff2″crossorigin>
그 다음 위의 내용에서 URL에 복사한 링크 주소를 입력하시고 이것을 Insert Headers and Footers 플러그인에 추가를 하시면 됩니다.
마지막으로 추가를 하신 후에 캐쉬를 삭제를 하시면 됩니다.

이제 다시 PageSpeed insight로 분석을 하게 되면 위에 화면에 보이는 것처럼 해결이 된 모습을 확인하실 수 있을 것입니다.
저 같이 ‘ 중요한 요청을 미리 로드하기 ‘ 문제가 생기셨다면 위의 내용을 보시고 해결이 되시기를 바랍니다.
아직 남아 있는 다른 사항에 대해서도 알아보면서 수정을 할 것이기 때문에 해결이 된다면 추가적으로 글을 작성하겠습니다.
▶ PageSpeed insight 로고 이미지 해상도 오류 수정 방법
▶ 라이트세일 CDN 적용을 통한 사이트 속도 최적화하기
▶ PageSpeed Insight – ‘Font Swap’ 경고에 대한 해결 방법