워드프레스 Hueman 테마 사용하고 있는데 기본적으로 제공하는 폰트를 사용할 수도 있지만 폰트가 마음에 들지 않아서 처음에 설치한 플러그인이 Easy Google Font이었습니다. 이 플러그인을 사용한 이유는 많은 분들이 사용한다는 것이었고 사용자 정의에서 자유롭게 조정할 수 있다는 점이었습니다.
근데 Easy Google Font 폰트를 사용하면서 문제가 있었습니다. 크롬, 웨일, 파이어 폭스에서는 폰트가 제대로 보여졌지만 IE 익스플로러에서는 굴림으로 나온다는 점이었습니다.
목차
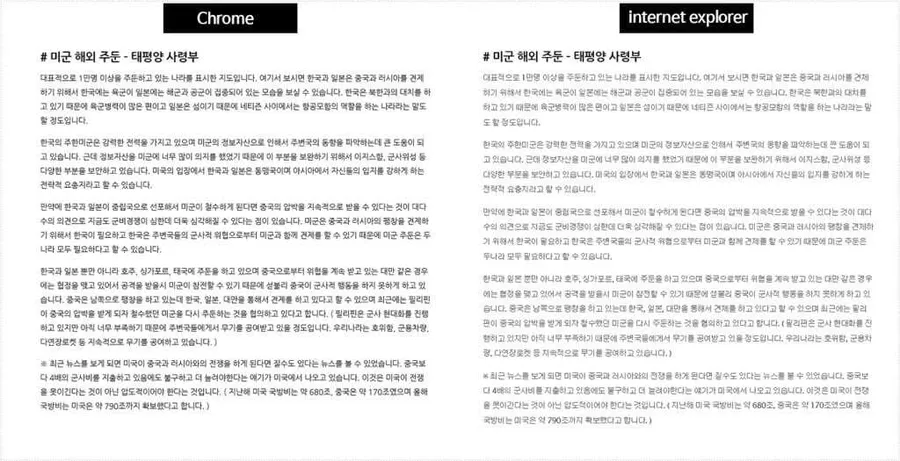
익스플로러에서 굴림으로 나오는 모습

위의 이미지를 보게 되면 왼쪽이 크롬에서의 사이트이며 오른쪽이 익스플로러에서의 사이트 모습입니다. 나눔 고딕이 적용되지 않고 기본 폰트인 굴림으로 나오는 것을 볼 수 있습니다. 이게 무슨 문제인가 생각할 수 있지만 가독성을 위해서 글이 잘 보이는 나눔 고딕을 사용해야 하기 때문입니다.
이 부분을 해결하기 위해서 외국 사이트들을 돌아다니면서 해결 방법이 나온 것을 적용해보았지만 해결이 되지 않았습니다. 그래서 마음에 들어서 사용했던 Kopubbatang 폰트와 조정 기능을 포기하고 폰트 플러그인을 바꾸기로 했습니다.
Google Fonts for WordPress

여러가지 폰트 플러그인을 설치해서 사용해 보았지만 기능적인 면에서 마음에 들지 않았고 어떤 폰트 플러그인은 IE에서 깨지는 현상을 볼 수 있었습니다. 그래서 찾은 폰트 플러그인이 Google Fonts for WordPress입니다.
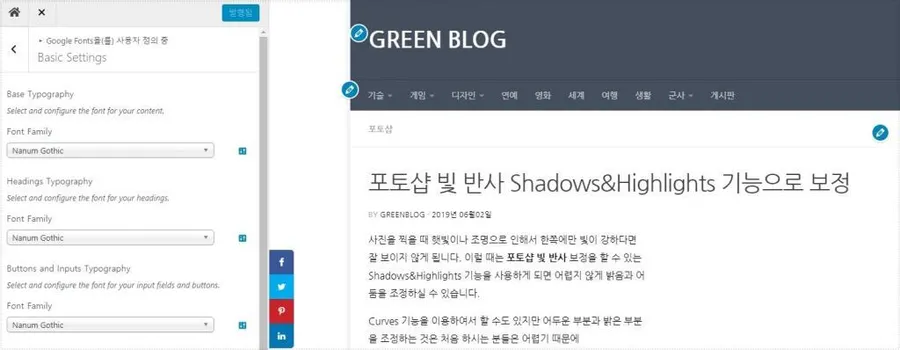
워드프레스 Hueman 테마 사용자 정의에서 종류 별로 폰트를 다르게 적용할 수 있으며 가장 많이 사용되는 나눔 고딕이 있어서 사용하게 되었습니다. 근데 폰트 크기, 자간 등을 설정하기 위해서는 프로 버전으로 업그레이드를 해야 하기 때문에 CSS를 통해서 수정을 했습니다.
Hueman 테마 CSS 추가

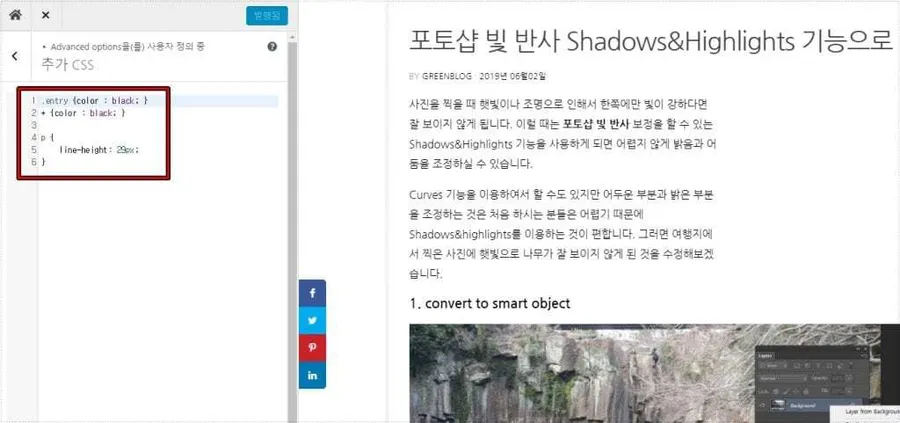
나눔 고딕을 적용했는데 줄 간격이 너무 가깝고 폰트 색이 회색이어서 수정을 하기로 했습니다. Hueman 테마 디자인에서 사용자 정의하기로 들어가신 후에 하단에 Advanced Options로 들어가게 되면 추가 CSS 메뉴를 볼 수 있습니다.
여기에 폰트 색을 검은색으로 줄 간격을 29px로 바꾸는 CSS를 추가하였습니다.
.entry {color : black; }
* {color : black; }
p {
line-height: 29px;
}추가로 글자 크기를 수정하고 싶으시다면 p { 아래에 font-size: 100px; 이라고 추가를 하시면 됩니다. 100px 수치를 조절하시면 원하는 폰트 크기로 설정하실 수 있을 것입니다. 더 많은 CSS에 대한 정보를 보고 싶다면 jamvdo.me 사이트를 참고하시면 됩니다.
폰트 플러그인을 바꾸고 CSS 추가까지 해서 IE 깨짐 현상은 해결을 했습니다. 아직 워드프레스 Hueman 테마 프로 버전을 사용하고 있지 않기 때문에 기본 폰트에 나눔 고딕을 제공하는지 확인할 수 없지만 저 같이 무료 버전을 사용한다면 위의 방법을 통해서 해결을 해보시길 바랍니다.
▶ 사이트 글꼴(폰트)이 무엇인지 확인하는 2가지 방법
▶ 아스트라 Font Swap 문제 공식 설명서를 보고 해결하기
▶ Use Any Font 플러그인 활용한 워드프레스 나눔바른고딕 적용