뉴스 채널을 보게 되면 사이드바에 이미지가 순서대로 움직이는 < 슬라이드 이미지 >가 있는 것을 본 적이 있을 것입니다. 자신의 워드프레스 사이드바 적용하고 싶은 분들이 있을 것입니다. 기본적으로 잿팩 플러그인을 사용한다면 기능이 포함되어 있기 때문에 그것을 사용하시면 됩니다.
하지만 저 같이 무거워서 잿팩을 사용하지 않는 분들이라면 플러그인이 있나 찾게 되는데 본문에 사용하는 것이 대부분이고 사이드바에 적용하는 것은 유료인 경우가 많습니다.
그래서 찾는 것이 어려우신 분들을 위해서 사이드바 위젯 모음이라고 할 수 있는 Siteorigin widegets bundle 플러그인으로 워드프레스 사이드바에 슬라이드 이미지 위젯을 적용하는 방법을 소개해 드릴까 합니다.
목차
워드프레스 사이드바 플러그인

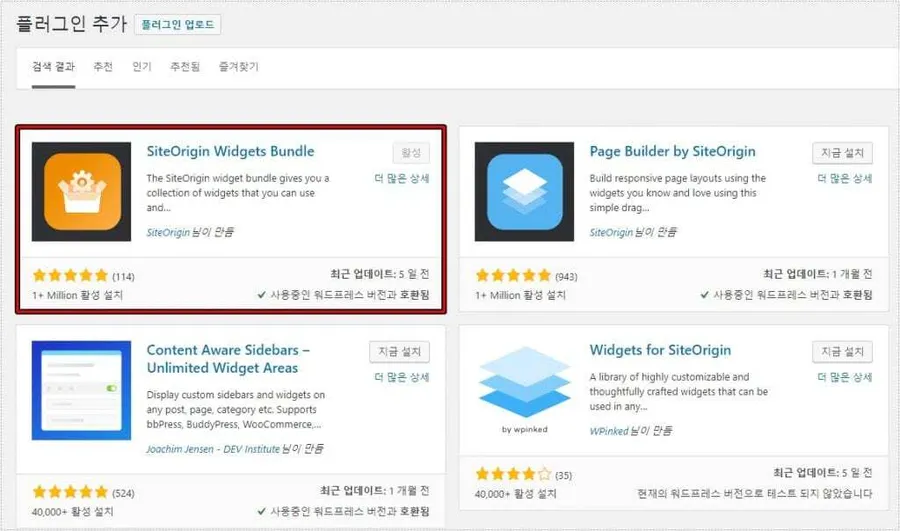
플러그인 추가 검색 창에 siteorigin widgets bundle이라고 검색을 하게 되면 바로 찾으실 수 있을 것입니다. 사용자 수를 보게 되면 정말 많은 것을 볼 수 있고 최근 업데이트도 5일 전이기 때문에 꾸준히 업데이트가 되는 것도 확인할 수 있습니다.
워드프레스 사이드바 siteorigin widgets bundle 플러그인은 위젯 번들로 사용자 정의 할 수 있는 모음을 제공하는 것으로 설치를 하게 되면 위젯 설정으로 추가된 위젯들을 볼 수 있습니다.
슬라이드 이미지 위젯 만드는 방법

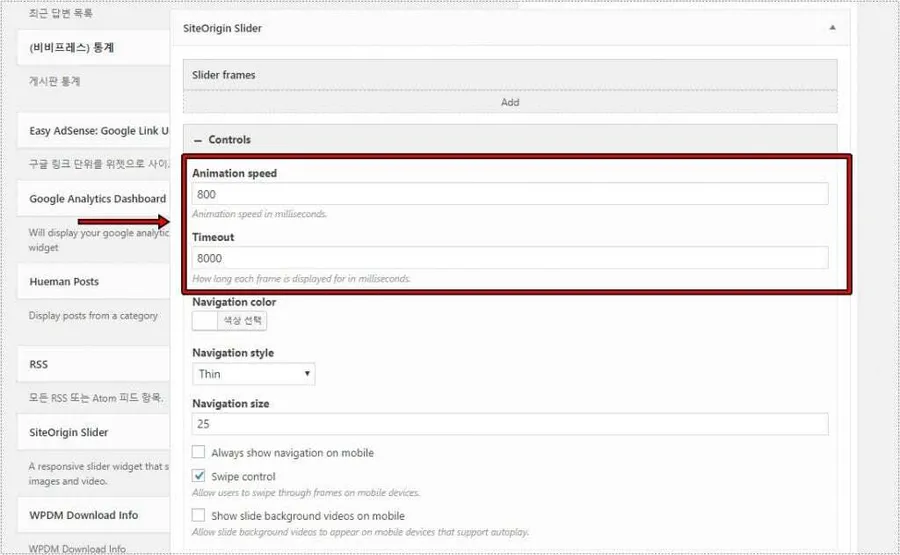
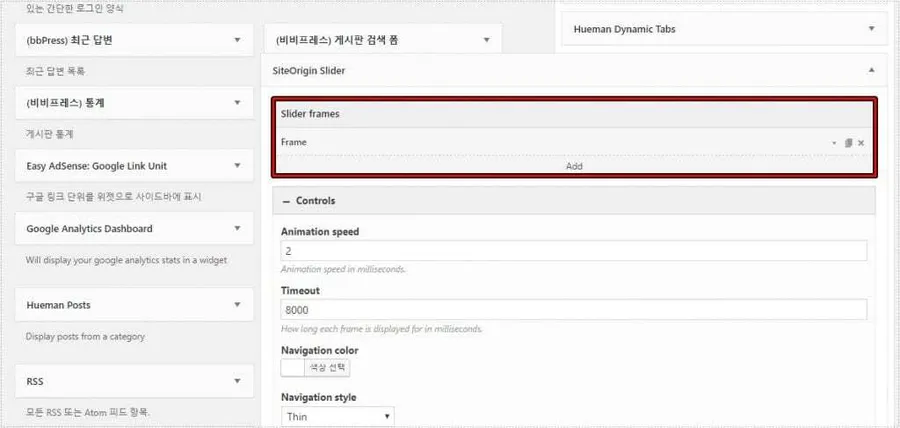
설치를 완료하고 테마 디자인 위젯 설정으로 들어가게 되면 설치된 위젯들을 볼 수 있는데 여기서 siteorigin slider이라는 것이 이미지 슬라이드입니다. 이것을 원하는 위젯 위치로 드래그하게 되면 위와 같은 창이 나오게 됩니다.
여기서 먼저 Animation speed는 이미지가 변하는 속도를 정하는 것으로 기본적으로 800초로 설정되어 있는데 1~3초로 하시면 됩니다. Timeout은 총 시간을 설정하는 것으로 8000초로 설정되어 있는데 움직이는 것을 단시간에 끝내고 싶다면 시간을 줄이시면 됩니다.

이제 사용할 이미지를 추가해야 하는데 상단에 Slider frames 밑에 있는 Add 버튼을 누르게 되면 Frame 이라는 것이 생성된 것을 볼 수 있습니다. 이것을 클릭해서 이미지 추가 및 설정을 하시면 됩니다.

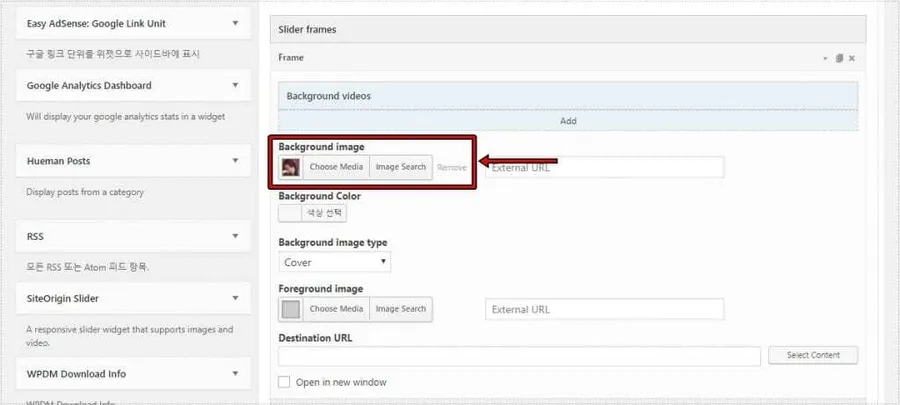
이미지 추가를 하는 방법은 Background image에서 Choose Media를 클릭하게 되면 갤러리 창이 열리게 되고 이미지를 추가하시면 됩니다. 그 다음 아래에서 배경색, 이미지 타입을 선택하면 됩니다.

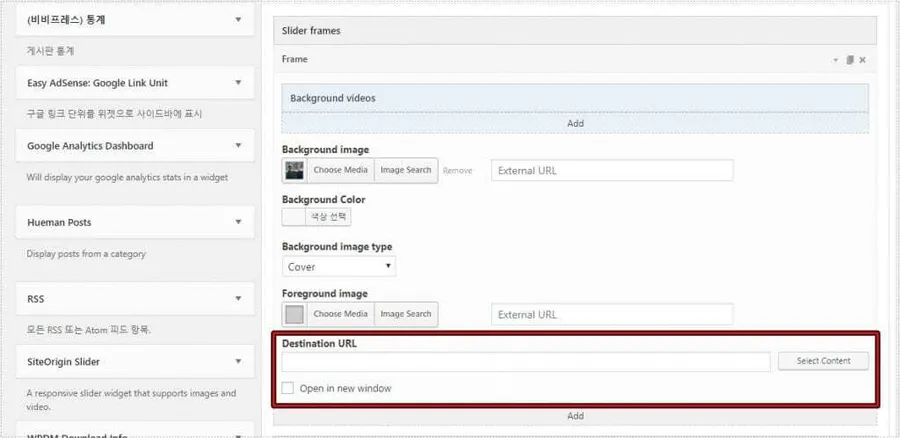
이미지 클릭시 이동할 게시물은 Destination URL에 주소를 입력하시거나 Select Content 클릭하게 되면 게시물 목록이 나오게 되는데 거기서 선택하셔도 됩니다. 그리고 바로 아래에 Open in new window 체크하게 되면 새 창으로 열리게 됩니다.

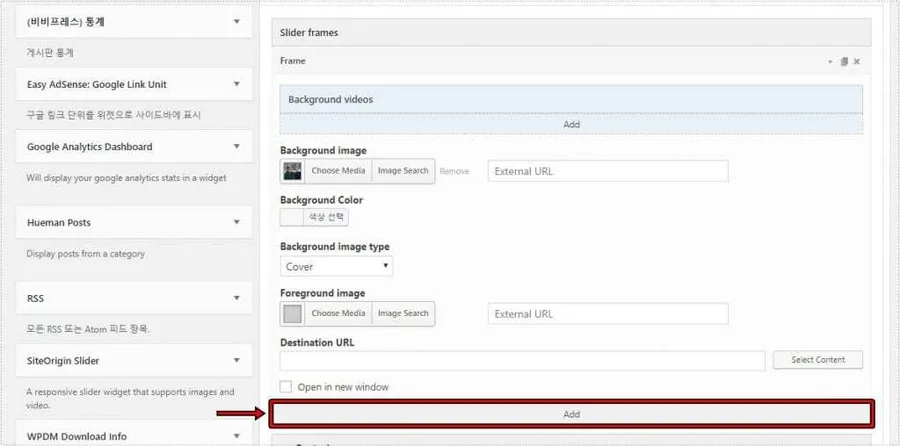
하나의 이미지를 추가하셨다면 아래에 Add 버튼을 눌러서 Frame 추가하신 후에 다음에 나오게 될 이미지들을 설정하시면 됩니다. 설정하는 것이 많기 때문에 복잡해 보일 수 있는데 크롬 브라우저를 사용하신다면 화면에서 마우스 우 클릭을 해서 한국어 번역 기능을 이용하게 되면 어렵지 않게 할 수 있을 것입니다.

워드프레스 사이드바 위치에 이미지 슬라이드 위젯을 만들 수 있는 플러그인과 사용법을 알아보았는데 어떤 모습으로 나오는지 궁금하실 것입니다. 위에 화면처럼 좌우로 클릭해서 이미지를 바꿀 수 있고 설정한 시간에 따라서 다음 이미지로 바꾸게 됩니다.
Siteorigin widgets bundle 플러그인은 이 밖에도 갤러리 위젯, 영상, 가격표, 소셜 미디어 버튼 등 많기 때문에 다양한 위젯을 사용하고 싶은 분들이라면 유용하게 쓸 수 있는 플러그인이라고 할 수 있습니다.