워드프레스 홈 화면(전면 페이지)는 다양한 플러그인을 통해서 꾸밀 수 있지만 간단한 그리드 형식을 원하시는 분들이 많을 것입니다. 테마에 해당 기능이 있다면 플러그인을 설치할 필요가 없지만 없을 경우에는 그리드 플러그인을 사용하면 쉽게 적용할 수 있습니다.
그리드 플러그인 종류는 많이 있는데 그 중에서 Post Grid는 많은 사용자를 보유하고 있어서 저도 설치를 하였으며 사용 방법도 어렵지 않아서 소개를 드리고자 합니다. 현재 제 사이트 전면 페이지는 그리드 플러그인을 사용한 것이 아닌 테마에 있는 기능을 이용한 점은 참고바랍니다.
목차
플러그인 설치

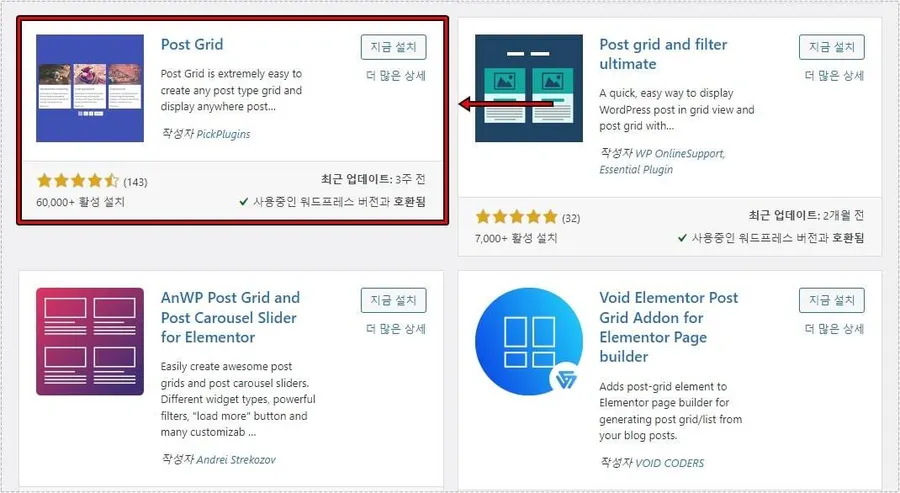
관리자 화면에서 플러그인 > 상단 새로 추가 > 검색 창에 Post Grid 하시게 되면 빨간색 박스로 표시한 플러그인을 찾을 수 있을 것입니다. 지금 설치 버튼을 누르고 활성화해 주시면 됩니다. – Post Grid 플러그인 소개 페이지
그리드 새로 추가

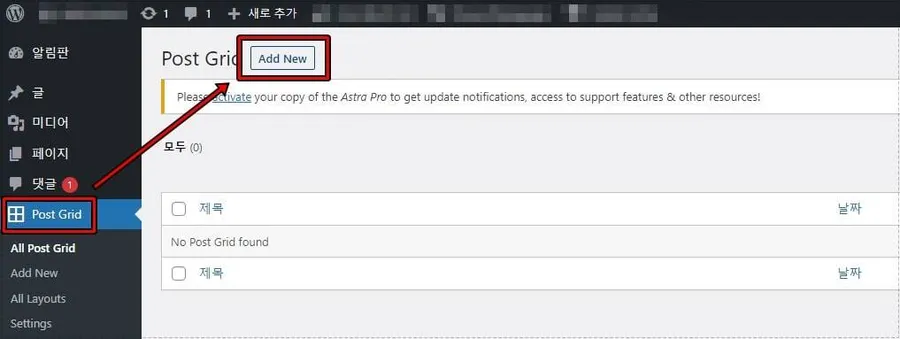
플러그인을 설치하게 되면 관리자에 Post Grid 메뉴가 생기게 됩니다. 플러그인 상위 메뉴를 클릭하신 후에 상단에 있는 Add New 버튼을 클릭해서 그리드를 만들거나 하위 메뉴에 있는 Add New를 클릭하셔도 됩니다.

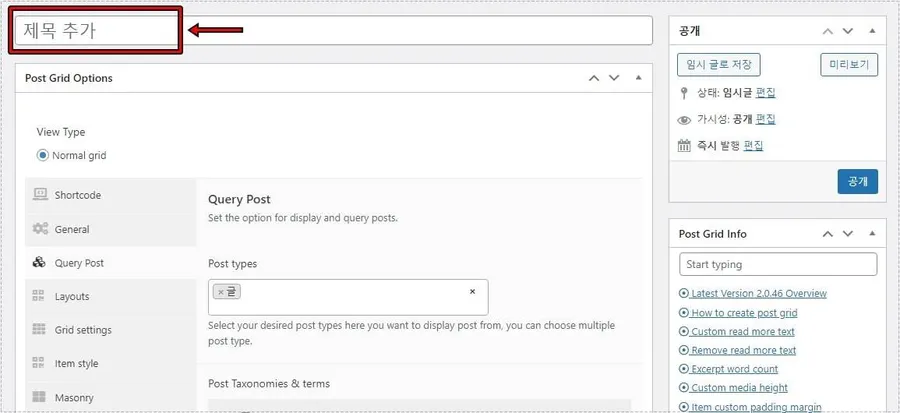
Add New 버튼을 누르게 되면 홈 화면 그리드 만들기 화면이 나오게 되는데 여기서 제일 상단에 제목을 먼저 입력하시면 됩니다. 영어로 되어 있기 때문에 크롬 브라우저를 사용할 경우에는 마우스 우 클릭해서 한국어로 번역을 하시면 편합니다.
그리드 설정

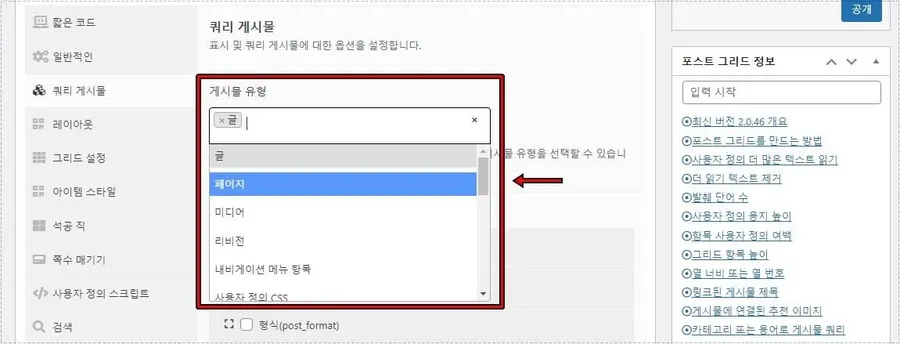
제목을 입력하였다면 그리드를 설정해야 하는데 쿼리 게시물은 어떤 것을 홈 화면에 보여줄 것인지 설정하는 곳입니다. 게시물 유형을 보게 되면 기본적으로 글(포스팅)이 나오게 설정되어 있는 여백을 클릭해서 목록을 열면 다른 게시물을 선택하실 수 있습니다.

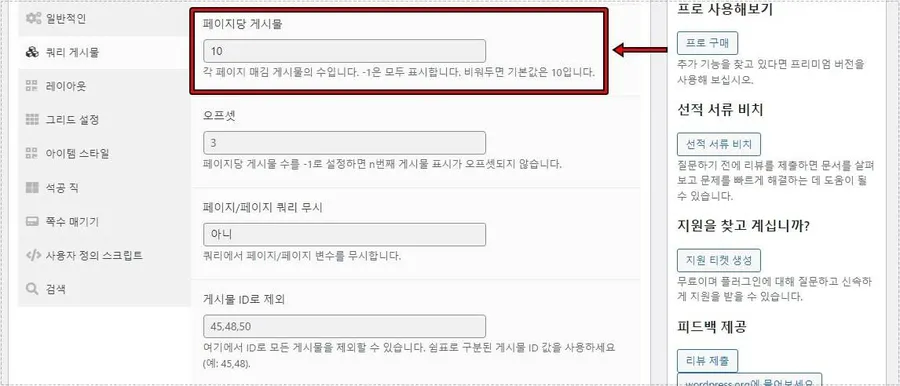
다양한 옵션들이 있지만 가장 중요하다고 할 수 있는 한 페이지에 나오는 글(포스팅) 숫자를 설정하는 것으로 스크롤을 내려서 보게 되면 페이지당 게시물을 볼 수 있을 것입니다. 여기서 원하는 숫자를 입력하시면 됩니다.

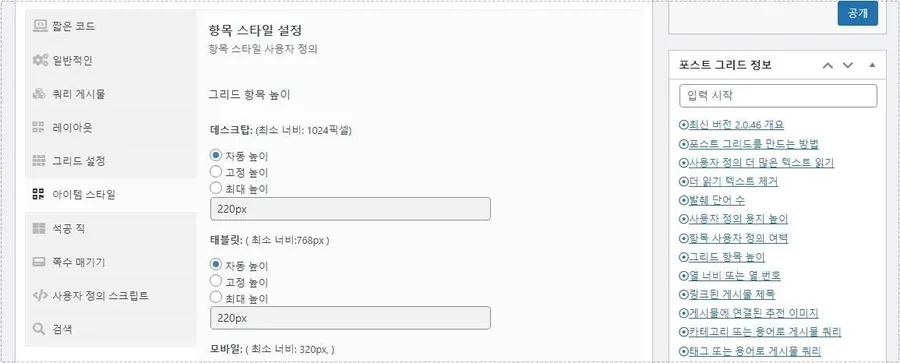
그 다음 아이템 스타일로 들어가게 되면 그리드 항목들의 높이를 정할 수 있습니다. 데스트톱, 태블릿, 모바일까지 정할 수 있기 때문에 각 기기마다 원하는 크기로 조정하실 수 있을 것입니다. 이 밖에도 다양한 설정들이 있지만 많기 때문에 기본적인 것만 설명을 드리고 적용하는 방법을 알아보겠습니다.
홈 화면 그리드 적용

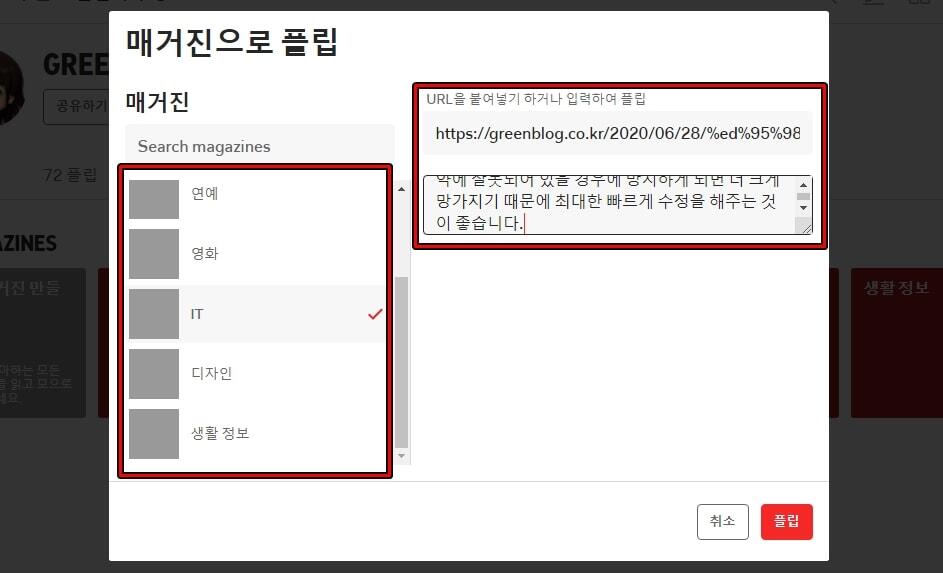
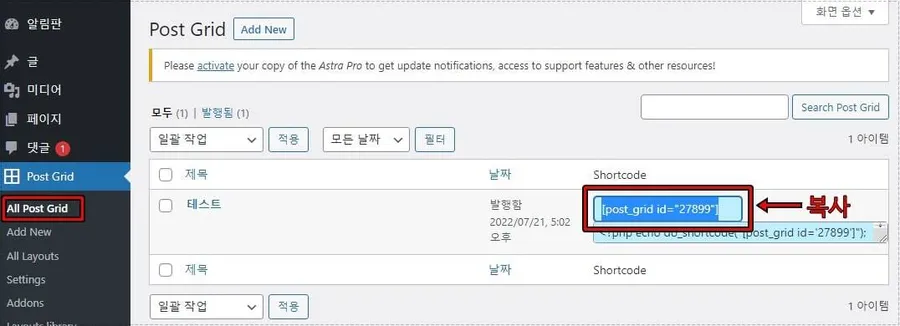
그리드 설정을 완료하고 All Post Grid로 들어가게 되면 목록에 나오게 됩니다. 여기서 숏코드(Shortcode) 빨간색 박스로 표시한 부분을 복사해 주시면 됩니다.

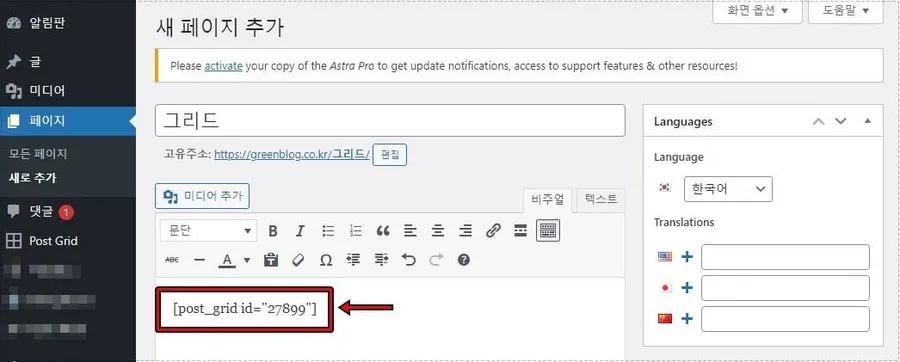
그리드 숏코드를 복사했다면 페이지 > 새로 추가해서 제목을 입력하신 후에 위에 보이는 것처럼 숏코드를 붙여 넣기해서 그리드 페이지를 만들어 주시면 됩니다.

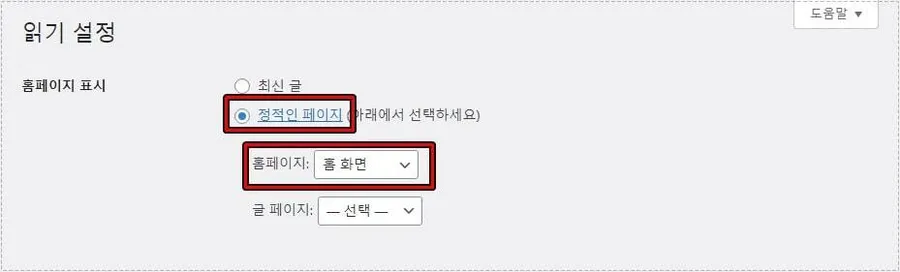
그리드 페이지를 만들었다면 이제 홈 화면에 적용해줘야 하는데 관리자 화면에서 설정 > 읽기로 들어가서 정적인 페이지 선택해주시고 홈페이지에서 만든 그리드 페이지를 선택하시면 적용됩니다.
▶ 번역 플러그인 ‘GTranslate’ 설치부터 설정 방법까지
▶ 캐시 플러그인 ‘LiteSpeed’ 기본 설정하는 방법 정리
▶ Updraftplus 플러그인 – 워드프레스 백업을 무료로 편하게