PageSpeed Insight를 통해서 사이트를 분석하게 되면 다양한 결과가 나오게 되는데 여기서 접근성이라는 것도 분석을 하게 됩니다. 근데 보통은 관심이 없기 때문에 놓치는 부분이 있는데 분석하는 플러그인을 소개해 드릴까 합니다.
접근성(Accessibility)은 장애가 있는 사용자를 포함하여 모든 사용자가 편하게 사이트에 접근할 수 있도록 디자인하고 개발하는 것으로 표준을 따른다면 PageSpeed Insight에서 높은 점수를 받게 됩니다.
다행히 워드프레스는 기본적으로 표준 WCAG(Web Content Accessibility Guidelines) 2.1를 따르기 때문에 작업을 할 필요가 거의 없지만 사이트를 수정하거나 다양한 플러그인으로 인해 해당 부분에서 점수가 낮게 나오는 경우가 있습니다.
그래서 더 나은 사이트를 위해서 표준을 맞추고 있는지 확인할 필요가 있는데 사이트와 함께 분석하는 플러그인을 소개해 드릴까 합니다.
목차
PageSpeed Insight

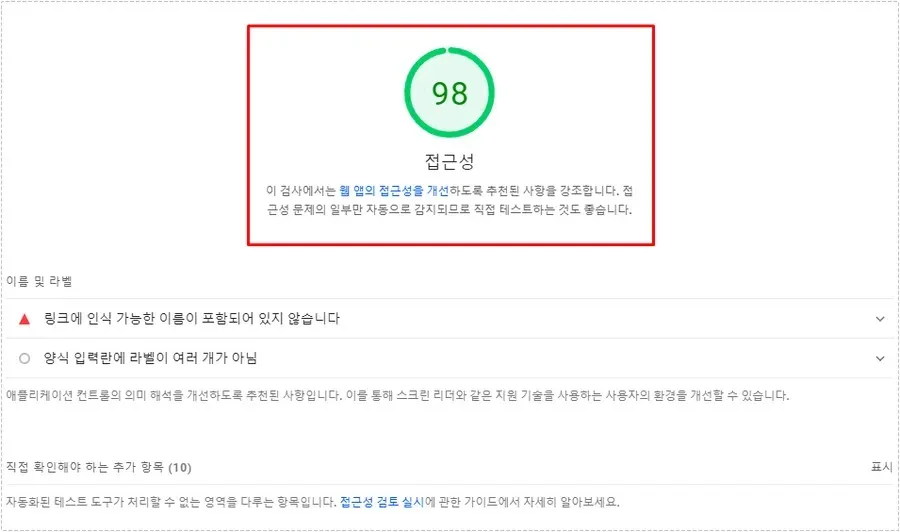
사이트의 속도부터 모든 것을 점검할 수 있는 PageSpeed Insight에서도 접근성을 분석할 수 있습니다. 기본적으로 워드프레스는 대부분 100점이 나오지만 CSS를 수정하거나 플러그인으로 인해서 점수가 낮아 질 수 있습니다.
PageSpeed Insight에서는 대부분 성능 분석에 대해서만 보기 때문에 아래에 나오는 접근성, 권장 사항, 검색 엔진 최적화를 확인하지 않는데 성능보다 중요성이 낮을 수 있지만 확인을 해서 수정할 수 있다면 하는 것이 좋습니다.
접근성 분석 플러그인

PageSpeed Insight로도 분석은 할 수 있지만 상세한 부분까지는 어렵기 때문에 Accessibility Checker 플러그인을 활용한다면 모든 것을 분석을 할 수 있습니다.
Accessibility Checker은 SEO 플러그인으로 유명한 Yoast SEO 창업자들이 투자를 한 것으로 색상의 대비 뿐만 아니라 이미지에 대체 텍스트 포함 등 페이지 스캔을 통해서 문제점을 분석해 줍니다.

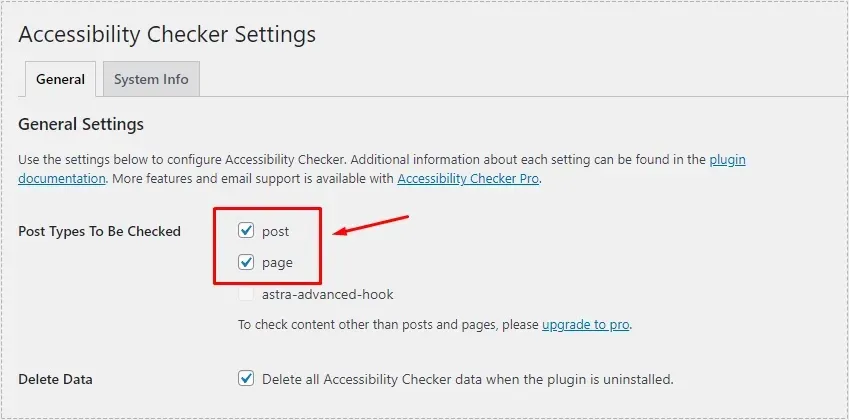
플러그인을 설치하고 특별히 설정한 것은 없지만 설정에 들어가게 되면 Post Type To Be Checked가 있는데 post, page 체크해서 분석한 것을 설정하시면 됩니다.

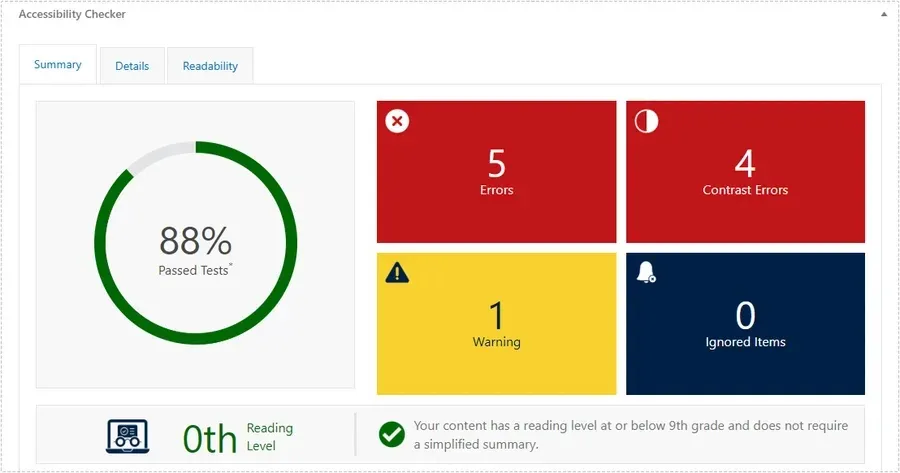
어떤 것을 분석할 것인지 설정을 했다면 편집기에서 하단을 보게 되면 Accessibility Checker가 나오게 되는데 펼치게 되면 현재 페이지를 분석한 결과를 볼 수 있습니다.

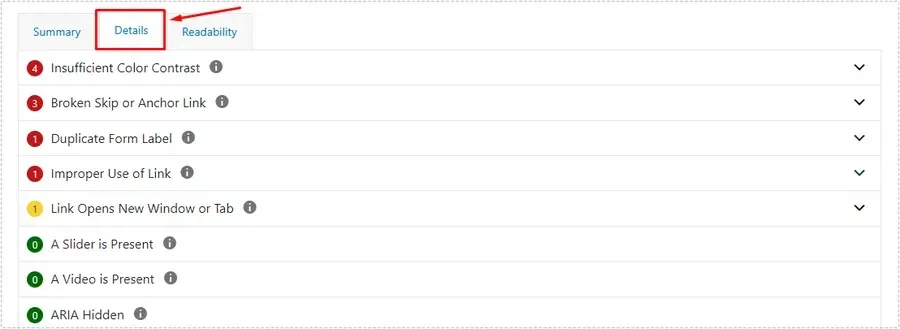
그리고 더 상세한 점수를 보고 싶다면 상단 카테고리에서 Details를 클릭하게 되면 목록으로 확인할 수 있습니다. 그리고 경고에 대해서 펼치게 되면 어떤 곳에서 발생하는지 볼 수 있습니다.
그리고 발생한 문제에 대해서 왜 경고로 표시가 되는데 !(느낌표)를 클릭하게 되면 자세한 설명을 볼 수 있습니다.
PageSpeed Insight에서 분석을 할 때 보다 더 상세하게 분석을 하기 때문에 경고가 발생하는 것은 당연하다고 할 수 있습니다.
테마나 플러그인에 의해서 발생하는 문제가 많기 때문에 수정이 가능한 부분만 수정하는 것을 추천드립니다.
▶ 워드프레스 빠른 테마 사용자가 추천하는 BEST 5
▶ 워드프레스 Gtranslate 다국어 플러그인 설정 과정
▶ 워드프레스 SEO 최적화를 위한 놓치기 쉬운 작업 정리