사이트를 운영할 때 가장 신경을 많이 쓰게 되는 것이 속도, CLS, TTFB일 것입니다. 그래서 웹사이트 측정을 하게 되는데 속도가 느리다면 방문자가 나가기 때문에 중요하고 CLS는 레이아웃의 이동이 많다면 사이트의 평점에서 큰 영향을 주게 됩니다.
그리고 TTFB는 처음 웹사이트에 들어갈 때의 속도는 SEO에서 가장 중요한 요소로 알려져 있습니다. 근데 3가지를 측정하려고 한다면 PageSpeed Insight, GTMetrix 두 군데에서 웹사이트 측정을 하는데 사이트에 들어가야 하는 것과 측정 시간이 오래 걸리는 단점이 있습니다.
그래서 사이트를 보면서 측정을 할 때는 저 같은 경우 크로미움 기본 브라우저에 Web Vitals이라는 확장 프로그램을 설치해서 통계를 확인하고 있습니다. 해당 확장 프로그램은 구글 공식 설명 페이지에서 추천을 해서 설치를 한 것이기 때문에 통계는 정확하다고 할 수 있습니다.
목차
측정 항목
- 만족스러운 최대 규모의 페인트(Largest Contentful Paint)
- 누적 레이아웃 이동(Cumulative Layout Shift)
- 첫 번째 입력 지연 다음 페인트와의 상호 작용(First Input Delay interaction To Next Paint)
- 첫 번째 만족스러운 페인트(First Contenful Paint)
- 첫 번째 바이트까지의 시간(Time To First Byte)
위의 5가지는 Chrome에서 측정되고 다른 구글 도구(Chrome 사용자 환경 보고서, Page Speed Insights, Search Console)에 보고되는 방식과 동일합니다.
모두 웹사이트에 중요한 영향을 주는 요소들이지만 그 중에서 가장 중요한 것은 CLS(Cumulative Layout Shift), TTFB(Time To First Byte)라고 할 수 있습니다. 제가 이 두 가지를 뽑은 이유는 CLS 같은 구글 콘솔에서 오류가 발생하기도 하고 구글에서 중요하다고 설명을 했기 때문입니다.
그 다음 TTFB는 웹사이트의 평가를 할 때 가장 중요한 것으로 모든 SEO 전문가들이 중요하다고 강조를 하기 때문입니다. CLS는 각종 도구를 활용해서 사이트에 레이아웃이 변경이 많은지 확인해서 해당 부분을 수정하시면 되고 TTFB는 서버에 관한 것이기 때문에 더 빠른 서버와 테마를 하시면 됩니다.
– TTFB(Time To First Byte) : 요청한 후에 브라우저가 서버로부터 데이터의 첫 번째 바이트를 수신하는데 걸리는 시간을 측정하는 지표입니다. 검색 엔진에서 순위를 고려하는 많은 요소 중에 하나이며 구글에서 로딩 속도가 빠른 페이지가 검색 결과에 더 높은 순위를 차지할 가능성이 높다고 밝혔습니다.
– CLS(Cumulative Layout Shift) : 페이지에 표시되는 요소가 예기치 않게 움직일 때 레이아웃이 변경이 발생하는 지표로 검색 엔진 순위에서 중요한 요소로 간주됩니다.
– LCP(Largest Contentful Paint) : 페이지의 주요 콘텐츠가 사용자에게 표시되는데 걸리는 시간을 측정한 지표입니다. LCP를 최적화 하기 위해서는 이미지와 비디오 최적화, 중요 리소스 우선 순위 지정, 지연 로딩 구현, 서버 성능 최적화 등이 있습니다.
그러면 위의 설명처럼 웹사이트에서 중요한 각 요소들을 측정할 때 사이트에 접속하거나 시간이 오래 걸리지 않는 Web Vitals 확장 프로그램의 설치부터 사용 방법을 알아보겠습니다.
Web Vitals 설치 방법

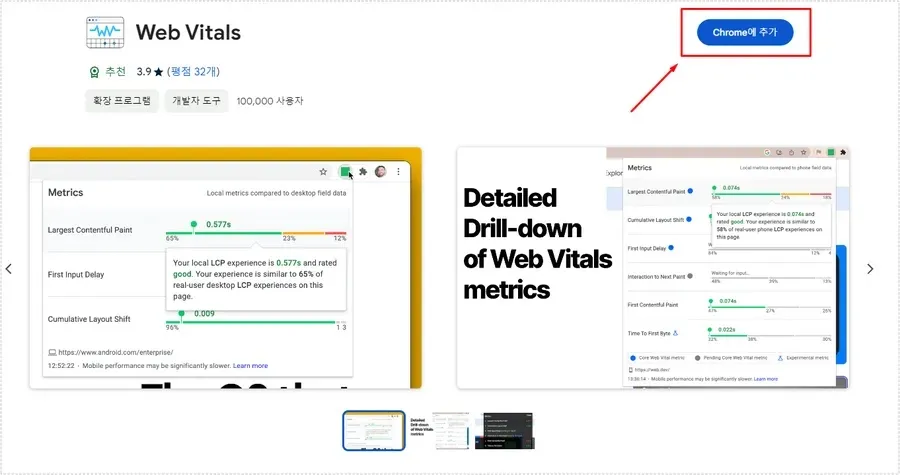
확장 프로그램을 설치하기 위해서는 Chrome 웹 스토어로 들어가신 후에 Web Vitals라고 검색을 하게 되면 웹사이트 측정 확장 프로그램을 찾을 수 있을 것입니다. 설명을 읽어보신 후에 측정 도구가 맞는다면 오른쪽 상단에 있는 Chrome에 추가 버튼을 눌러서 설치를 하시면 됩니다.
※ 크롬에서만 설치가 가능한 것이 아닌 크로미움 기반 브라우저(엣지, 웨일)에서는 모두 설치가 가능합니다.
확장 프로그램 고정 방법

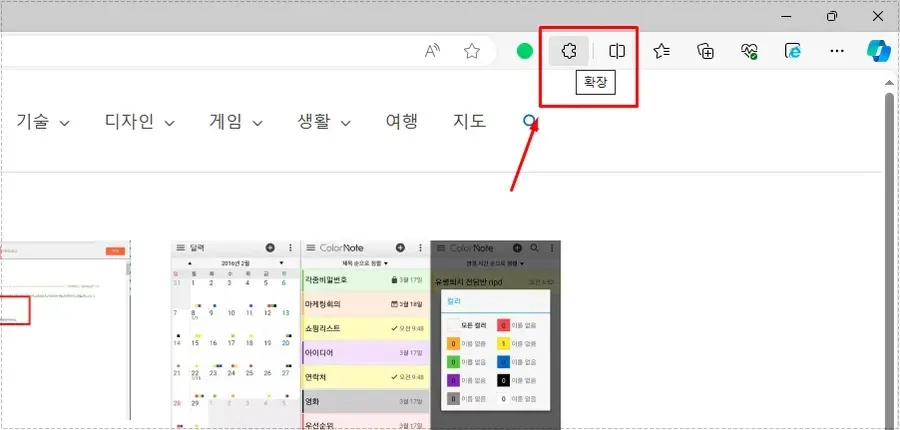
크롬, 엣지, 네이버 웨일 등의 크로미움 기반 브라우저에 설치를 했다면 브라우저 오른쪽 상단에 확장이라는 버튼을 눌러서 계속 보이게 고정을 하시면 편하게 사용할 수 있습니다.

도구 모음에 고정하는 방법은 엣지 같은 경우 확장 버튼을 누르신 후에 위에 보이는 눈 모양의 아이콘을 누르게 되면 도구 모음에 항상 보이게 됩니다. 크롬 브라우저 같은 경우에는 확장 프로그램 버튼을 누르신 후에 핀 모양의 아이콘을 눌러서 고정하시면 됩니다.
고정을 하지 않으면 사용을 할 때마다 확장 프로그램 버튼을 눌러야 하기 때문에 불편합니다.
웹사이트 측정하는 방법

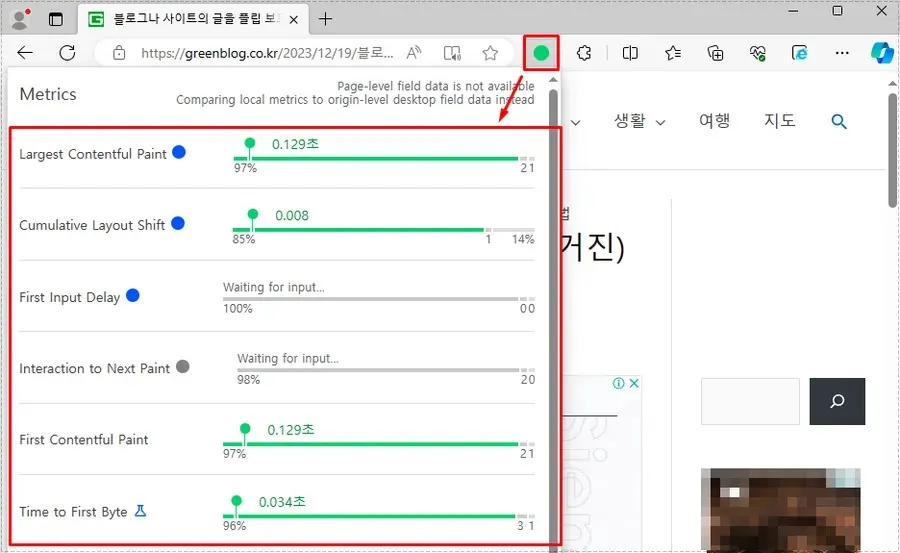
Web Vitals 확장 프로그램을 설치하고 도구 모음에 고정을 했다면 측정하고 싶은 사이트에 접속하게 되면 녹색 버튼이 도구 모음에 나오게 되는데 클릭하게 되면 위에 설명한 요소들이 포함된 웹사이트 측정 결과를 볼 수 있습니다.
측정 사이트는 사이트에 접속해야 하며 측정 횟수도 제한도 있고 측정할 때는 시간이 오래 걸리는 단점이 있는데 Web Vitals 확장 프로그램은 바로 결과를 확인할 수 있어서 빠르고 편하게 웹사이트를 측정하실 수 있습니다.
영어라는 단점이 있지만 위의 설명을 보시면 어떤 요소들인지 알 수 있기 때문에 불편하지는 않을 것입니다. 웹사이트를 운영할 때 SEO(검색 엔진 최적화)는 무시할 수 없는 것이기 때문에 웹사이트 측정을 통해서 속도부터 CLS, TTFB까지 주기적으로 확인해서 업그레이드를 하거나 수정을 하시기 바랍니다.
▶ Photo Gallery 갤러리 플러그인 기본 설정 방법
▶ 워드프레스 깨진 링크 찾아주는 Broken Link Checker
▶ AD Inserter 플러그인 CLS 오류 발생할 경우 설정 방법
▶ 워드프레스 웹마스터도구 소유권 확인 편하게 하는 플러그인