최근에 사이트 최적화를 위해서 GTmetrix 사이트에서 측정을 하면서 수정을 했는데 다 해결했다고 생각했는데 fa-solid-900 불러오는 오류가 발생해서 해당 부분을 수정하기 위해서 다양한 커뮤니티를 찾아보았습니다.
제가 발생한 폰트 오류는 브라우저 개발자 모드에서 볼 수 있는 CORS 문제가 아닌 점검 사이트에서 발견한 것으로 이 문제가 발생한 이유를 알아보니 제가 사용하는 테마에서 fa-solid-400은 추가되어 있어서 제대로 불러오지만 fa-solid-900은 추가되어 있지 않아서 발생하는 문제라는 글을 보게 되었습니다.
그러면 어떤 오류가 발생한 것이고 어떻게 해결을 하는지 알아보겠습니다.
목차
GTmetrix

GTmetrix 는 속도를 측정할 수 있는 곳으로 점수로 보여주기 때문에 한눈에 자신의 사이트의 문제점을 파악할 수 있습니다. 어떤 문제가 있는지 볼 수 있기 때문에 여기에 나오는 오류를 수정하게 되면 최적화에 근접할 수 있습니다.
근접할 수 있다고 표현한 이유는 여기서 나오지 않는 다양한 문제도 있을 수 있기 때문에 몇 가지의 SEO, 속도 측정 사이트를 통해서 측정하시는 것이 좋기 때문입니다.
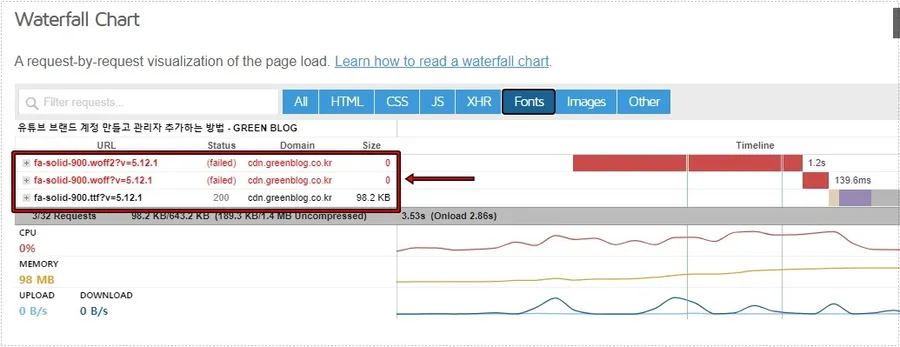
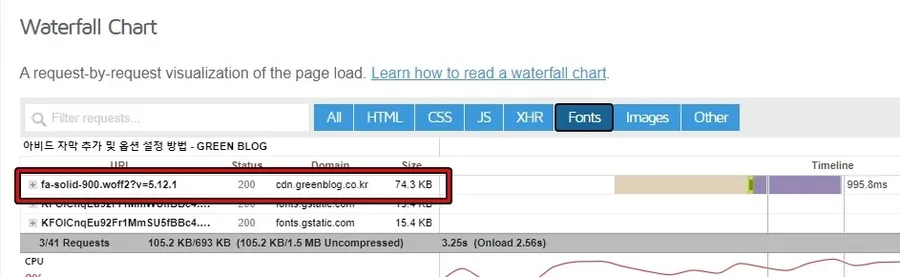
GTmetrix 측정 결과에서 Waterfall을 보게 되면 사이트에서 불러오는 다양한 소스들을 볼 수 있는데 여기서 Fonts 보니 fa-solid-900 오류가 발생하고 있어서 외국 커뮤니티를 보면서 수정 방법을 알아보게 되었습니다.
수정 방법

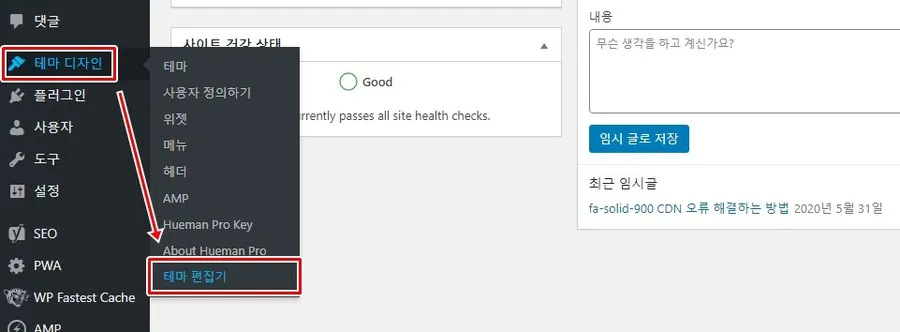
처음에는 CDN 주소로 오류가 발생했기 때문에 CDN 설정에 문제가 있는 것인지 알아보았지만 그것은 아니고 테마 편집기를 통해서 해결을 할 수 있었습니다.

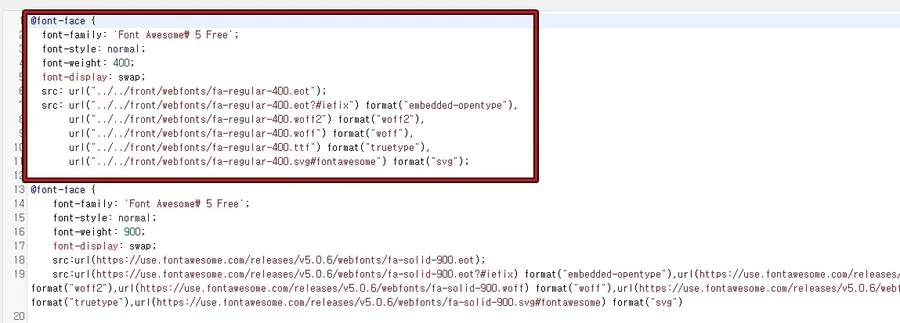
테마 편집기로 들어가서 자신의 테마 CSS로 들어가게 되면 @font-face 볼 수 있는데 저 같은 경우에는 위에 빨간색 박스로 표시한 fa-solid-400 뿐 없어서 오류가 발생한 것이었습니다.
그래서 바로 아래에 fa-solid-900 불러오는 것을 추가로 입력해서 해결이 되었습니다. 추가한 부분은 구글 드라이브에 txt 파일로 올려두었기 때문에 다운로드 받아서 복사하시면 됩니다.

테마 CSS 추가 이후에 다시 측정을 한 결과 위에 보이는 것 처럼 GTmetrix 오류가 사라진 것을 확인할 수 있었습니다. 어쩌면 단순한 오류이기 때문에 금방 수정을 하시는 분들도 있지만 저 같이 잘 모르시는 분들은 어떻게 해결을 해야 하는지 모르실 수 있습니다.
그래서 제가 겪은 문제이지만 다른 분들도 생길 수 있는 문제이기 때문에 해결 방법을 정리해보았습니다. 오류는 속도에 영향을 줄 수 있기 때문에 위의 점검 사이트에서 측정을 해보시고 문제가 없는지 파악해보시길 바랍니다.
▶ Expires Headers 라이트세일 기준 해결 방법
▶ 구글 뉴스(Google News)에 블로그를 등록하는 방법
▶ 워드프레스 SNS 공유 버튼 사이드바 따라다니는 플러그인