케이보드(Kboard) 글자 크기를 크게 하는 방법
워드프레스는 포털에서 운영하는 블로그하고는 다르게 자유도가 높아서 원하는 형태로 만들 수 있어서 운영하시는 분들이 많아지고 있는데 자유도가 높은 만큼 다양한 기능들을 추가할 수 있습니다.
그 중에서 플러그인을 활용해서 기존 블로그에는 할 수 없었던 게시판을 추가할 수 있는데 다양한 게시판이 있지만 한국형으로 많은 분들이 사용하는 것이 워드프레스 케이보드입니다.
저도 다양한 것을 사용해 보았지만 편해서 케이보드 사용하고 있는데 글자 크기가 너무 커서 줄일 수 있는 방법이 없을까 찾아보았는데 제작자 블로그에서 해결책을 찾을 수 있었습니다.
근데 제작자 블로그를 찾는 것도 힘들어 하시는 분들도 있고 글자 크기 뿐만 아니라 글꼴, 리스트 글자 크기까지 한꺼번에 정리되어 있는 것이 아니기 때문에 하나 하나 찾는 것이 힘드신 분들을 위해서 이 부분을 정리해 볼까 합니다.
수정하는 방법은 티스토리나 블로그 스팟에서 CSS를 수정해본 분들이라면 어렵지 않게 할 수 있는데 해보지 않은 분들이라도 아래에 소개하는 방법을 보시게 되면 하실 수 있을 것입니다.
목차
워드프레스 케이보드 설치

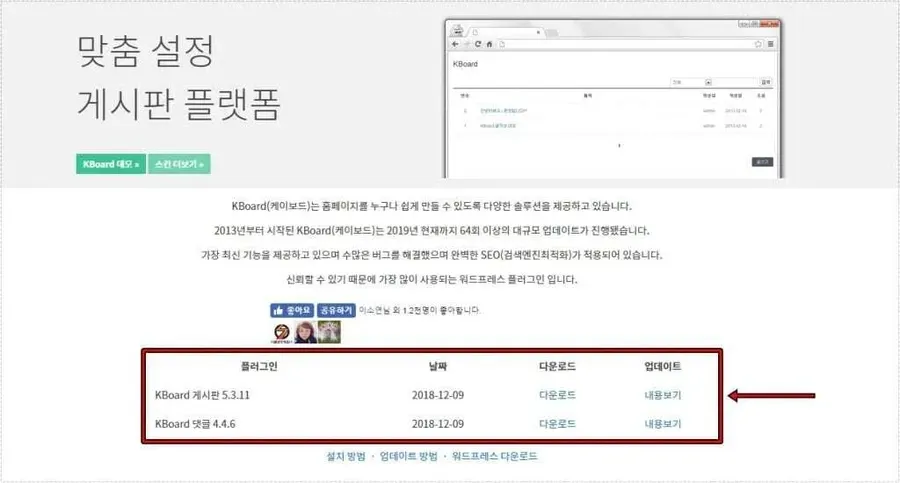
먼저 워드프레스 케이보드를 설치하지 않은 분들을 위해서 설치하는 방법에 대해서 알아보겠습니다. 케이보드는 기존에 워드프레스에서 플러그인을 검색해서 설치했던 방식하고 다르게 다운로드를 받은 후에 워드프레스에 업로드를 해줘야 합니다. 케이보드 정식 홈페이지에서 위에 표시를 한 두 가지의 플러그인을 먼저 다운로드를 합니다.

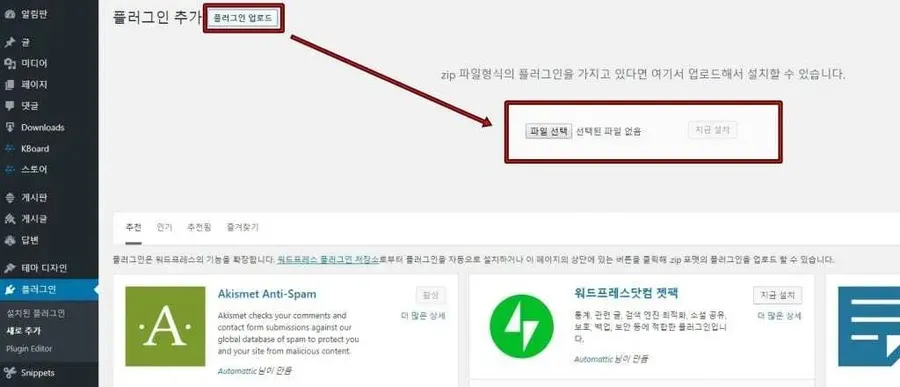
워드프레스 케이보드 플러그인을 다운로드 하셨다면 워드프레스 관리자 페이지에서 플러그인 > 새로 추가를 클릭하신 후에 위에 화면에 보이는 플러그인 업로드 버튼을 눌러서 파일을 업로드 하시면 됩니다.
근데 저도 실수했던 부분인데 워드프레스 케이보드 플러그인 압축 파일이기 때문에 압축을 풀고 나서 업로드를 하시는 경우가 있는데 압축 파일 그대로 파일을 업로드하셔야 설치가 됩니다.
두 개의 플러그인 설치를 완료하게 되면 관리자 좌측 카테고리에 KBoard와 스토어가 생성된 것을 보실 수 있습니다.
글꼴을 바꾸는 방법
글꼴은 기본적으로 테마(스킨)에 영향을 받는 것으로 보이는데 저 같은 경우 PC에서는 크게 나오고 모바일에서는 작게 나오는 현상이 있었습니다. 이런 경우 글꼴을 변경하게 되면 모바일에서도 제대로 된 크기로 나오는 것을 볼 수 있었습니다.
이것은 테마 별로 다른 것으로 보이는데 저 같은 현상을 겪고 있다면 아래에 설명을 보시고 수정을 해보시기 바랍니다.

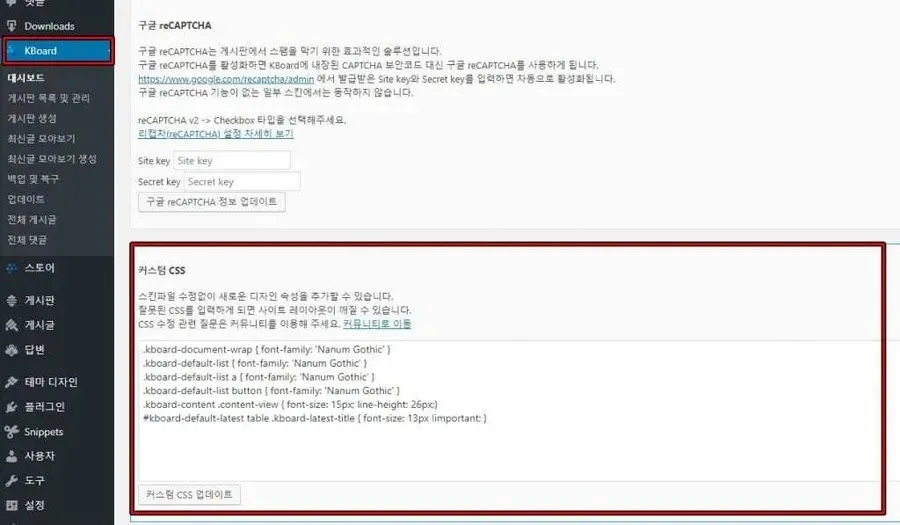
케이보드 카테고리를 클릭하게 되면 기본 화면이 나오게 되는데 여기서 스크롤을 쭈욱 내려서 보시면 커스텀 CSS 부분을 보실 수 있습니다. 이곳은 CSS를 수정하는 것으로 이곳에 다양한 속성을 추가해서 케이보드를 수정할 수 있습니다.
만약에 글꼴을 나눔 고딕으로 수정하고 싶다면 아래의 속성을 추가하시면 됩니다.
.kboard-document-wrap { font-family: 'Nanum Gothic' }
.kboard-default-list { font-family: 'Nanum Gothic' }
.kboard-default-list a { font-family: 'Nanum Gothic' }
.kboard-default-list button { font-family: 'Nanum Gothic' }제일 처음에 있는 속성은 본문의 글꼴을 수정하는 것이고 나머지는 케이보드의 리스트(목록) 글꼴을 나눔고딕으로 수정하는 속성입니다. 위에 내용을 추가하신 후에 커스텀 CSS 업데이트 버튼을 누르게 되면 케이보드에 적용됩니다.
글자 크기 수정 방법
글자 크기도 본문과 리스트로 나누어서 수정을 할 수 있으며 행간이라고 해서 줄의 간격도 조절하실 수 있습니다. 이 부분은 가독성에서 중요하기 때문에 적당한 간격을 해주는 것이 좋습니다.
.kboard-content .content-view { font-size: 15px; line-height: 26px;}
#kboard-default-latest table .kboard-latest-title { font-size: 13px !important; }제일 처음은 본문의 글자 크기와 행간을 수정하는 것으로 font-size: 15px는 본문 글자 크기가 15라는 것이고 line-height:26px는 행간의 간격이 26이라는 것입니다.
숫자만 수정하면서 원하는 형태로 만드시면 됩니다. 그리고 마지막은 리스트(목록)의 글자 크기를 수정하는 속성입니다. 역시 숫자만 수정해서 추가하시면 됩니다.
위의 내용은 케이보드 커뮤니티에 있는 내용으로 답변도 잘해주기 때문에 혹시나 안되실 경우에는 질문을 하셔서 답변을 받아보시기 바랍니다.
▶ 워드프레스 이미지 확대 설정 및 닫기 표시 플러그인