사이트에 접속하게 되면 마음에 드는 글꼴(폰트)가 있을 때가 있습니다. 근데 기본적으로 사이트 글꼴(폰트)를 알려주지 않기 때문에 알 수 있는 방법은 없습니다.
그래서 글꼴(폰트)를 만드는 방법을 찾는 분들이 있는데 프로그램 설치 없이 간단하게 알 수 있는 방법이 있고 폰트에 대한 정보를 제대로 볼 수 있는 프로그램이 있습니다.
프로그램 설치 없이 할 수 있는 방법은 브라우저의 개발자 도구를 사용하는 것으로 현재 사이트에 사용되는 폰트부터 굵기, 자간, 색상 등 다양한 정보를 한 눈에 볼 수 있습니다.
근데 개발자 도구를 사용할 경우 처음 보시는 분들은 당황스러울 정도로 복잡하게 나오기 때문에 글꼴(폰트)에 대한 정보를 알기 쉽지 않을 수 있습니다. 그래서 확장 프로그램을 이용하게 되면 정리된 사이트 글꼴(폰트) 정보를 볼 수 있습니다.
그러면 개발자 도구와 확장 프로그램을 이용해서 사이트 글꼴 정보를 볼 수 있는 방법을 알아보겠습니다.
목차
개발자 도구 활용한 방법

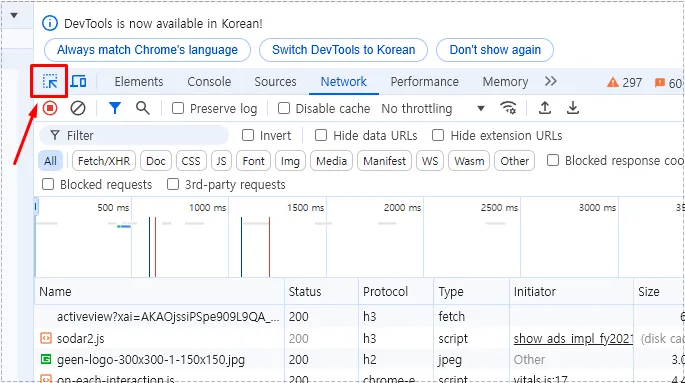
브라우저에서 F12를 누르게 되면 개발자 도구가 열리게 됩니다. 여기서는 사이트의 전반적인 부분을 확인할 수 있으며 어떤 글꼴을 사용하고 있는지 정보를 볼 수 있습니다.
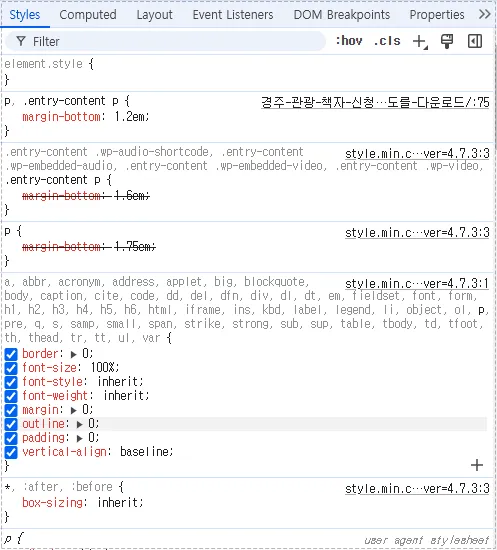
개발자 도구는 처음 보게 되면 복잡한 모습에 사용 방법이 어렵지 않을까 생각할 수 있지만 글꼴 확인 정도는 어렵지 않습니다. 왼쪽 상단에 보시면 화살표 모양의 아이콘이 있는데 이것은 선택(지정) 도구로 클릭을 하시고 정보를 얻고 싶은 사이트에 마우스를 올려 놓으시면 됩니다.

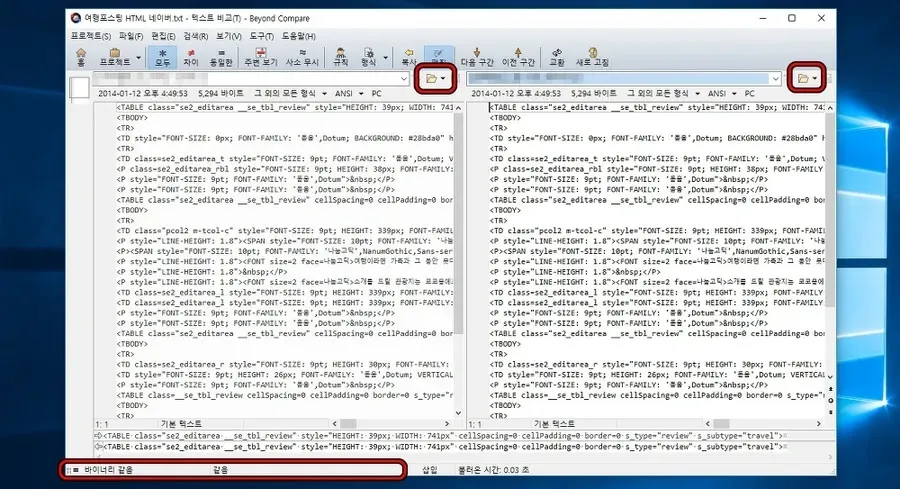
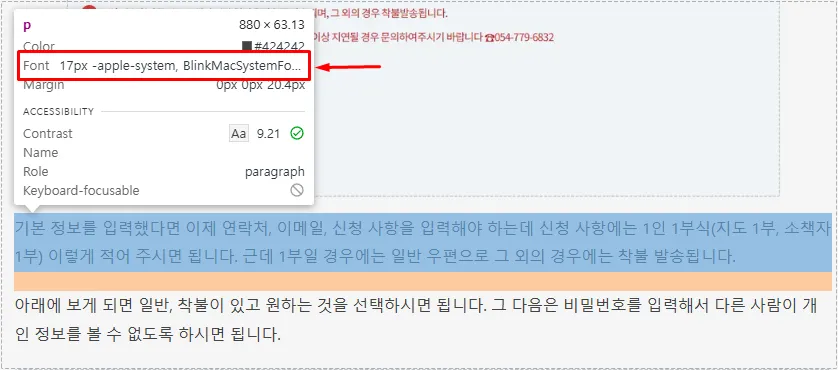
선택(지정) 도구를 클릭하신 후에 사이트의 문단에 마우스를 올려 놓게 되면 위에 보이는 것처럼 사용된 글꼴(폰트)의 정보를 확인할 수 있습니다.
정보 중에서 글꼴은 위에 빨간색 박스로 표시한 부분으로 font 옆에 나온 정보가 크기, 글꼴 정보입니다.

현재 사이트에 사용된 스타일 정보도 볼 수 있는데 이곳에서 스타일 정보를 확인하고 직접 수정을 해보면서 결과를 볼 수 있습니다. 이 말이 어려울 수 있는데 풀어서 설명하면 개발자 도구 스타일에 있는 수치를 변경하게 되면 사이트에 변경된 모습을 볼 수 있습니다.
그래서 사이트의 스타일을 변경할 때는 수정 후 확인보다는 개발자 도구에서 글꼴, 크기, 자간 등 다양한 것을 미리 적용해 보고 마음에 든다면 그때 사이트에 적용을 하면 수정이 더 편합니다.
사이트 글꼴 정보 확장 프로그램

개발자 도구는 프로그램을 설치 할 필요가 없고 사용 방법만 알면 어렵지 않게 글꼴(폰트)를 확인할 수 있지만 개발자 도구 자체를 어렵게 생각하시는 분들이 있습니다.
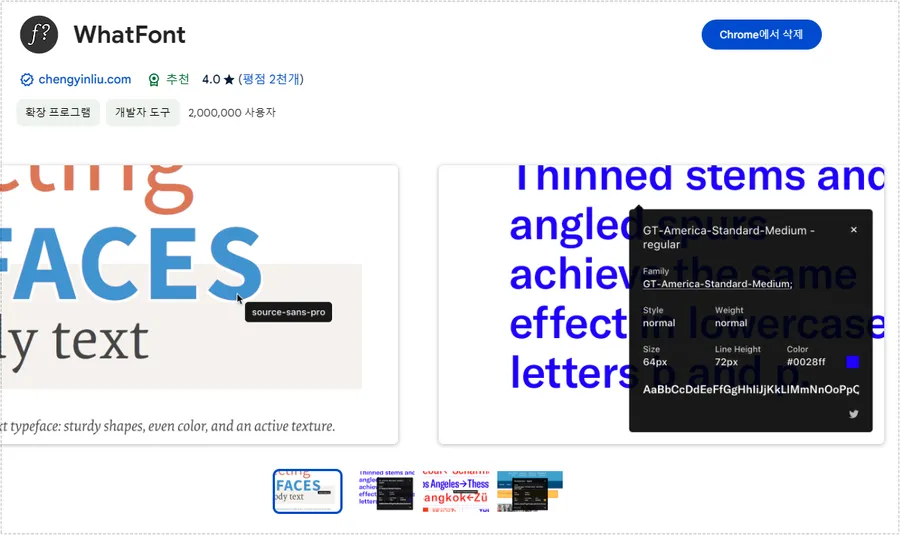
그래서 개발자 도구를 사용하지 않고 사이트 글꼴(폰트) 정보를 확인할 수 있는 확장 프로그램이 있습니다. WhatFont 라는 확장 프로그램으로 크로미움 기반 브라우저라면 설명 페이지로 가신 후에 오른쪽 상단에 Chrome에 추가 버튼을 눌러서 설치하시면 됩니다.

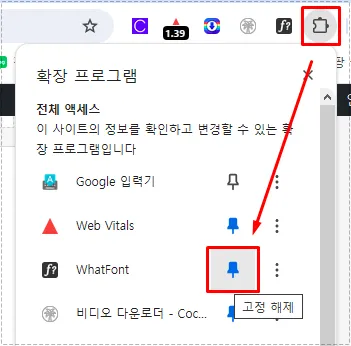
WhatFont 확장 프로그램을 브라우저에 설치했다면 브라우저 오른쪽 상단에 있는 확장 프로그램 메뉴를 눌러서 핀 모양 아이콘을 눌러서 고정을 해주시면 됩니다.
자주 사용을 할 것이기 때문에 목록을 여는 번거로움이 없이 브라우저 오른쪽 상단에 확장 프로그램을 아이콘을 표시해서 바로 사용할 수 있도록 하는 것입니다.

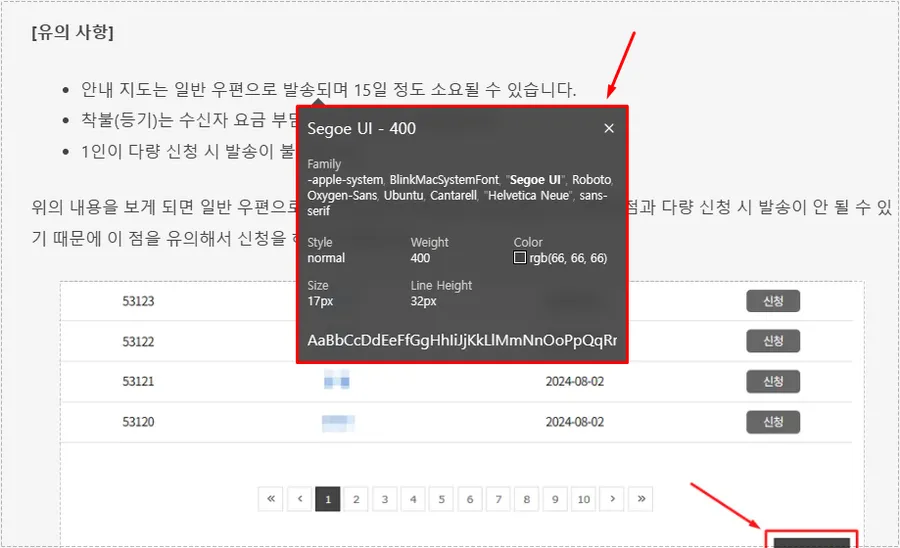
고정된 확장 프로그램 아이콘을 클릭하신 후에 사이트 글자에 선택하게 되면 위에 보이는 것처럼 사이트 글꼴(폰트) 정보를 확인할 수 있습니다.
확장 프로그램은 개발자 도구처럼 복잡하게 보이는 것이 아닌 Style, weight, color, font family, size, line height 같이 정리해서 보여주기 때문에 글꼴 정보를 확인하는 것이 편합니다.
사이트 글꼴은 위에 설명한 개발자 도구나 확장 프로그램을 이용하게 되면 어떤 글꼴(폰트)를 사용하고 있고 사이즈는 얼마인지 바로 정보를 볼 수 있습니다.
▶ 인터넷 사용시 피싱 방어를 할 수 있는 확장 프로그램
▶ 구글 검색시 챗GPT 응답 결과를 볼 수 있는 확장 프로그램
▶ 크롬 브라우저 화면 분할해서 사용할 수 있는 확장 프로그램