블로그 스팟을 운영할 때 기본 테마(스킨)을 사용하시는 분들도 있지만 무료, 유료 테마를 사용하시는 분들도 있을 것입니다. 근데 블로그 스팟은 테마를 조정하는 것이 다른 플랫폼보다 힘들기 때문에 이 부분에 대해서 알아보고자 합니다.
블로그 스팟 테마를 사용할 때 기본 설정으로 사용하시는 분들이 있는데 폰트 크기, 굵기, 색상은 크롬 브라우저를 사용하시는 분들이라면 어렵지 않게 코드를 찾아서 수정을 할 수 있습니다.
수정을 할 때 html 소스로 들어가서 수정을 해야 하기 때문에 어렵게 느낄 수 있지만 정확한 코드를 찾기만 하면 기본적으로 글자 크기, 굵기는 어렵지 않게 수정을 할 수 있습니다.
그러면 크롬 브라우저 개발자 도구를 이용해서 테마를 수정하는 방법을 알아보겠습니다.
목차
브라우저 개발자 모드

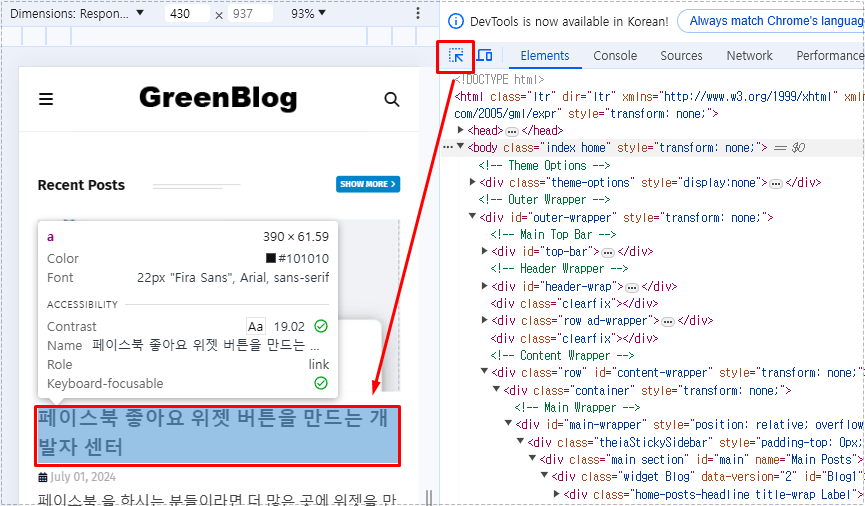
크롬, 엣지, 웨일 브라우저를 이용해서 자신의 블로그 스팟에 접속을 합니다. 그 다음 F12키를 누르게 되면 현재 화면의 코드들이 나오게 되는데 여기서 위에 빨간색 박스로 표시한 선택 도구를 이용해서 선택하시면 됩니다.
그러면 선택한 부분에 대한 정보들이 나오게 되고 그 정보를 바탕으로 블로그 스팟에서 수정을 하는 것입니다. 근데 처음 하시는 분들은 정보들이 너무 많고 복잡하기 때문에 필요한 정보만 알기 쉽지 않은데 폰트 수정을 예시로 설명 드리겠습니다.
폰트 정보 확인하기

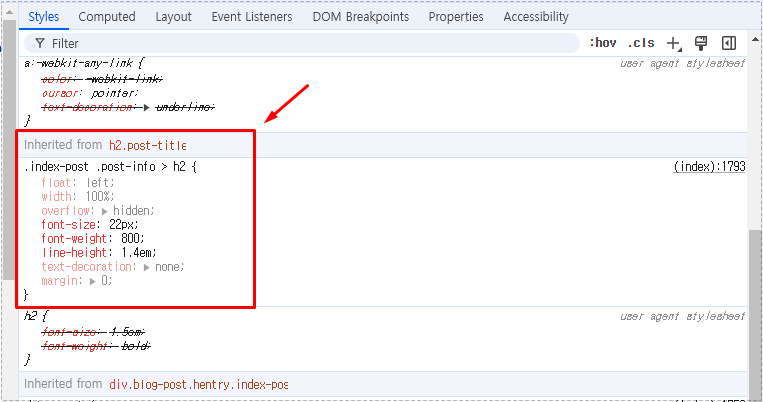
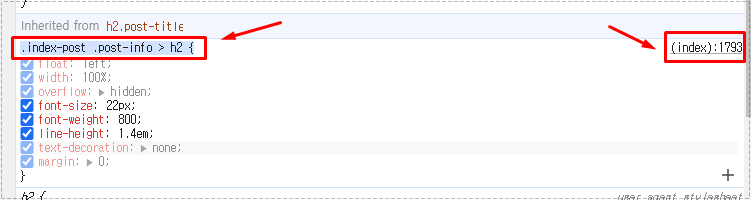
개발자 모드 선택 도구를 이용하게 선택하게 되면 오른쪽에 정보가 나오게 되는데 여기서 위에 빨간색 박스로 되어 있는 부분을 보게 되면 h2. Post-title 부분이 폰트에 대한 정보입니다.
여기서 font-size 는 폰트 크기이며 font-weight는 폰트 굵기라고 할 수 있습니다. 그리고 line-height는 행간으로 줄의 높이를 지정하는 것입니다.
그렇다면 폰트에 대한 정보를 알아보았다면 이제 블로그 스팟에서 해당 정보를 가지고 원하는 값으로 수정을 해주시면 됩니다.
블로그 스팟에서 폰트 수정하기

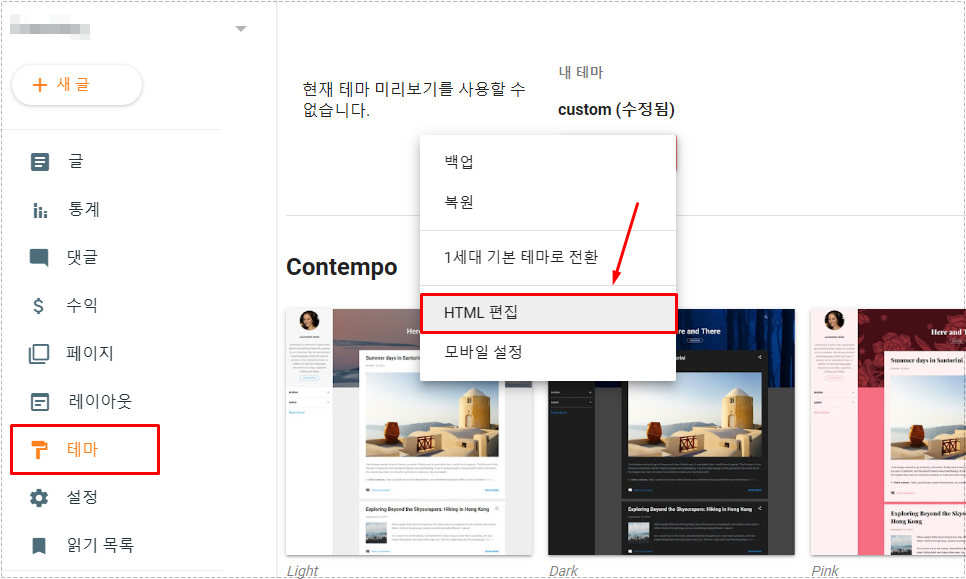
브라우저 개발자 도구를 활용해서 폰트 정보를 확인했다면 이제 블로그 스팟으로 넘어가서 관리자에서 테마 > 맞춤 설정 > HTML 편집으로 들어가시면 됩니다.

HTML 편집으로 들어갔다면 개발자 도구에서 얻은 정보에서 위에 빨간색 박스로 표시한 부분을 확인해서 HTML 편집에서 검색하시면 폰트 코드를 찾을 수 있습니다.

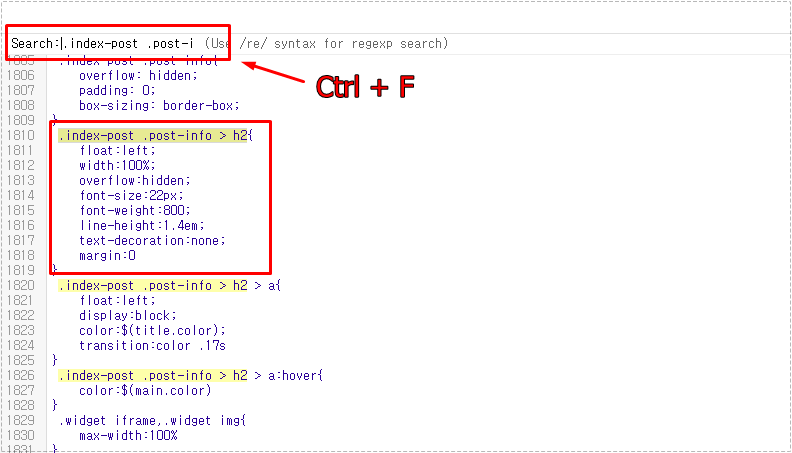
(index):1793 숫자를 보고 스크롤 내려서 찾는 것이 가장 편하지만 Ctrl + F 키를 눌러서 검색창에 .index-post .post-info > h2{ 이 부분을 붙여 넣기 하면 빠르게 찾을 수 있습니다.
근데 .index-post .post-info > h2{ 부분을 복사해서 붙여 넣기 하게 되면 검색이 안 되는 경우가 있는데 띄어쓰기가 제대로 안 되어 있기 때문에 그럴 수 있습니다.
그래서 복사를 해서 붙여 넣기 하더라도 띄어쓰기가 제대로 되어 있는지 확인을 해보시기 바랍니다.

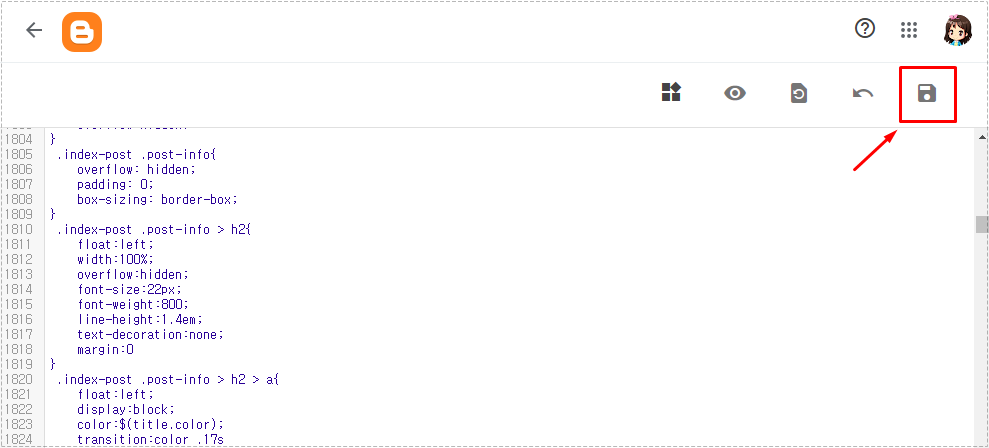
검색을 통해서 찾았다면 이제 font-size(폰트 크기), font-weight(폰트 굵기), line-height(행간)의 수치를 원하는 값으로 수정하신 후에 저장을 하시면 됩니다.
블로그 스팟을 시작할 때 테마를 적용하게 되면 기본 설정 그대로 사용하시는 분들이 있는데 폰트 크기가 작다면 위의 방법을 통해서 원하는 크기로 조정해 보시기 바랍니다.
▶ 블로그 스팟(Blogspot) 리디렉션를 설정하는 방법