크롬(Chrome) 브라우저로 사이트를 접속할 경우 화면 캡처를 해야 할 때가 있습니다. 보통은 프린터 스크린샷 키를 눌러서 화면을 캡처하시는 분들이 있는데 이 방법은 번거롭기 때문에 크롬 브라우저 자체에 있는 기능을 활용하면 편하게 캡처를 할 수 있습니다.
해당 기능은 현재 정식으로 등록된 기능이 아닌 실험 기능에서 활성화해서 사용할 수 있으며 네이버 웨일에 있는 기능처럼 크롬 브라우저에서 한 번의 클릭으로 정해진 영역만 캡처를 할 수 있습니다.
그리고 간단한 이미지 수정도 할 수 있기 때문에 사이트 캡처를 많이 하시는 분들이라면 해당 기능은 작업 시간을 단축하는 편리한 기능일 것입니다. 그러면 기능 활성화부터 사용 방법까지 알아보겠습니다.
목차
기능 활성화

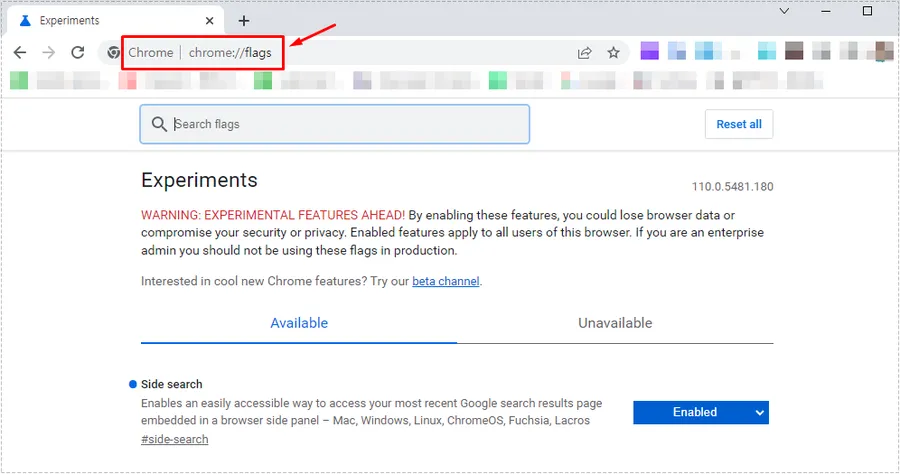
기능 활성화를 하는 방법은 크롬 브라우저 주소 표시줄에 chrome://flags를 입력해서 실험 기능으로 먼저 들어가야 합니다.

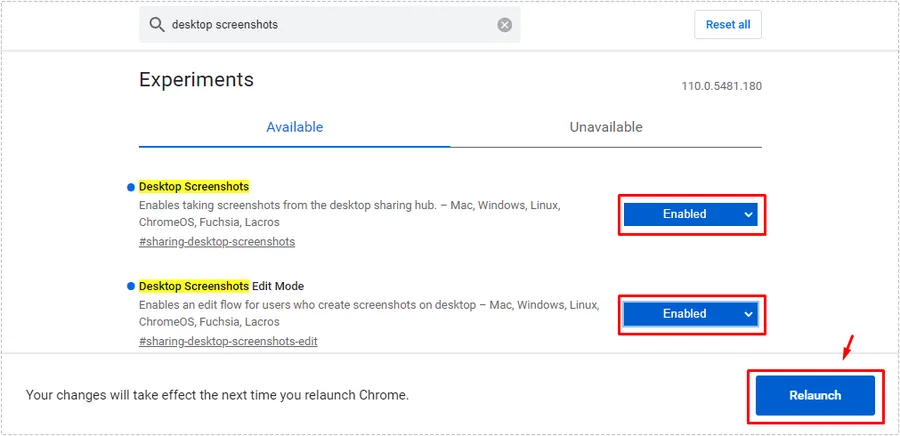
실험 기능으로 들어가신 후에는 상단 검색창에서 desktop screenshots이라고 입력하게 되면 2개의 기능을 찾을 수 있는데 모두 Enabled(활성화)를 선택하신 후에 Relaunch 버튼을 눌러서 크롬을 재시작하게 되면 기능이 활성화됩니다.
화면 캡처 사용 방법

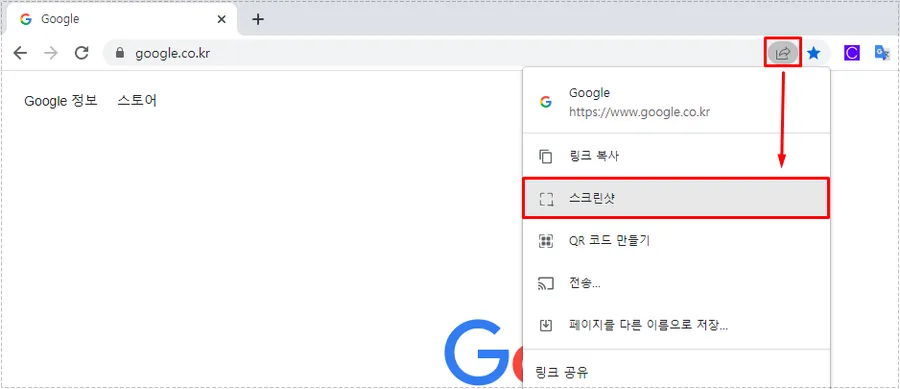
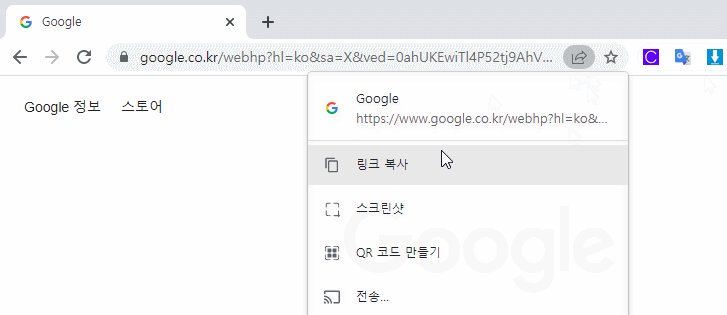
실험 기능에서 Desktop Screenshots 기능들을 모두 활성화하시고 크롬 재시작을 하게 되면 큰 변화가 일어나지는 않는데 주소 표시줄 오른쪽 끝에 있는 버튼을 누르게 되면 스크린샷이 새로 생긴 것을 확인할 수 있을 것입니다.

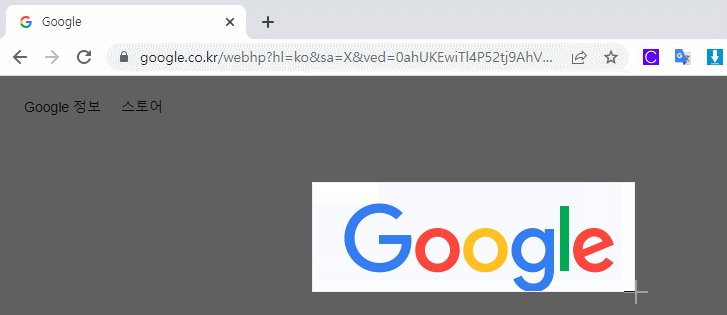
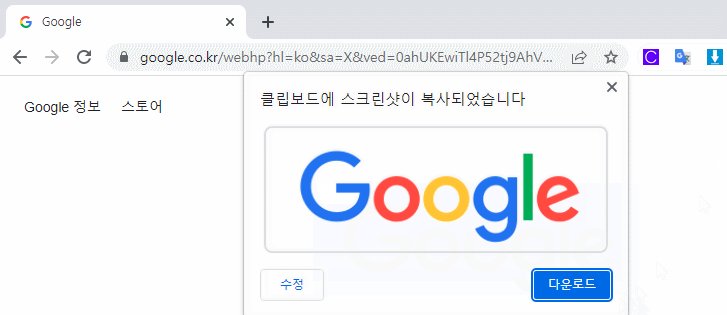
사용 방법은 간단한데 스크린샷을 누르게 되면 영역 선택을 할 수 있고 필요한 부분을 지정하게 되면 이미지 수정부터 다운로드가 가능합니다.

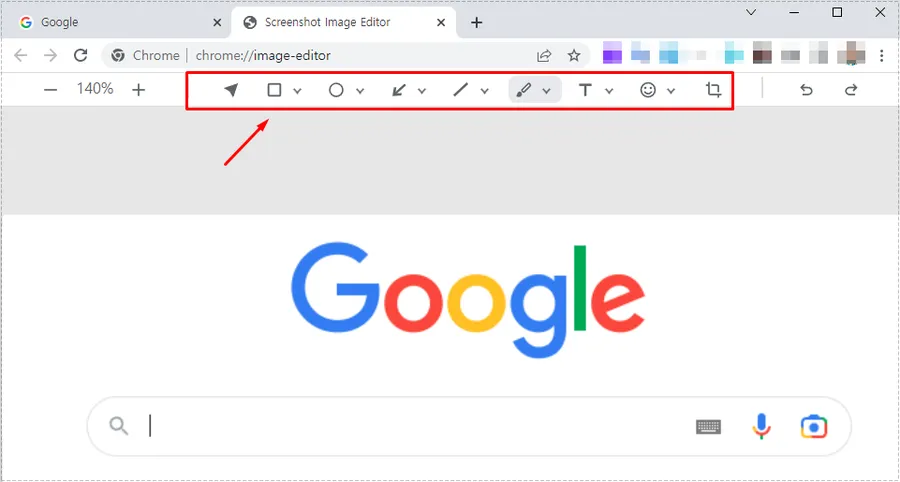
화면 캡처한 이미지를 편집을 할 수도 있는데 수정 버튼을 누르게 되면 위에 보이는 것처럼 도형, 선, 색상 채우기, 글자, 이모티콘, 자르기 같은 도구를 사용해서 이미지 편집도 할 수 있습니다.
크롬(Chrome) 브라우저는 화면 캡처 확장 프로그램들도 있는데 공식적으로 제공하는 기능인 만큼 캡처를 많이 하시는 분들이라면 확장 프로그램을 사용하기 보다 위에 소개한 기능을 사용하는 것을 추천드립니다.
▶ 단계 레코더 – 작업 과정을 자동 캡처하는 윈도우 기능
▶ 크롬 브라우저 측면 패널 생성해서 검색 결과 보는 방법